android -------- 流式布局,支持单选、多选等
最近开发中有流式标签这个功能,网上学了下,来分享一下
Android 流式布局,支持单选、多选等,适合用于产品标签等。
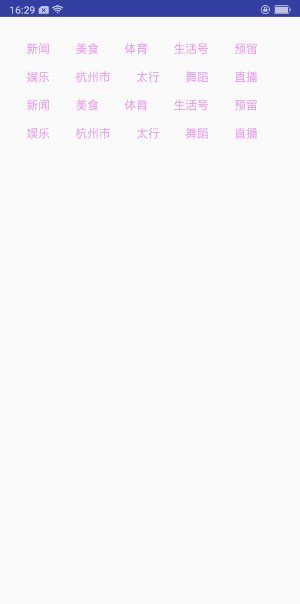
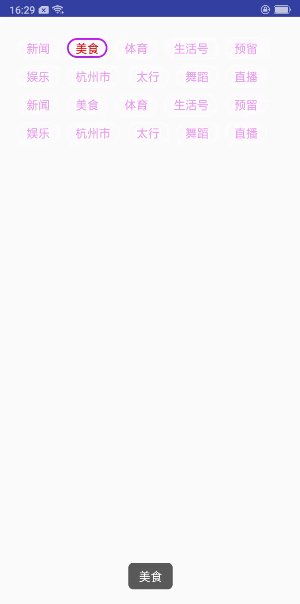
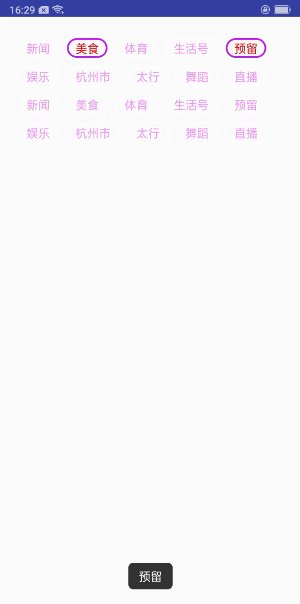
效果图:

用法:
dependencies {
compile 'com.hyman:flowlayout-lib:1.1.2'
}
布局:
<!--max_select:-1为不限制选择数量,>=1的数字为控制选择tag的数量-->
<com.zhy.view.flowlayout.TagFlowLayout
android:id="@+id/id_flowlayout"
zhy:max_select="-1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20dp">
</com.zhy.view.flowlayout.TagFlowLayout>
代码:
public class FlowlayoutActivity extends AppCompatActivity {
TagFlowLayout tagFlowLayout;
private List<String> list;
private LayoutInflater layoutInflater;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.flowlayout_activity);
list= new ArrayList<>();
list.add("新闻");
list.add("美食");
list.add("体育");
list.add("生活号");
list.add("预留");
list.add("娱乐");
list.add("杭州市");
list.add("太行");
list.add("舞蹈");
list.add("直播");
list.add("新闻");
list.add("美食");
list.add("体育");
list.add("生活号");
list.add("预留");
list.add("娱乐");
list.add("杭州市");
list.add("太行");
list.add("舞蹈");
list.add("直播");
initView();
}
private void initView(){
layoutInflater = LayoutInflater.from(this);
tagFlowLayout = findViewById(R.id.id_flowlayout);
tagFlowLayout.setAdapter(new TagAdapter<String>(list)
{
@Override
public View getView(FlowLayout parent, int position, String s)
{
TextView tv = (TextView) layoutInflater.inflate(R.layout.flowlayout_item_tv,
tagFlowLayout, false);
tv.setText(s);
return tv;
}
});
tagFlowLayout.setOnTagClickListener(new TagFlowLayout.OnTagClickListener()
{
@Override
public boolean onTagClick(View view, int position, FlowLayout parent)
{
//得到点击的值
Toast.makeText(getApplicationContext(), list.get(position), Toast.LENGTH_SHORT).show();
return true;
}
});
tagFlowLayout.setOnSelectListener(new TagFlowLayout.OnSelectListener() {
@Override
public void onSelected(Set<Integer> selectPosSet) {
Log.i("得到下标的集合",selectPosSet.toString());
//得到下标的集合
//Toast.makeText(getApplicationContext(), selectPosSet.toString()+"s", Toast.LENGTH_SHORT).show();
}
});
/*//预先设置选中
mAdapter.setSelectedList(1,3,5,7,8,9);
//获得所有选中的pos集合
flowLayout.getSelectedList();*/
}
}
上图日志:

代码文档:https://github.com/hongyangAndroid/FlowLayout
android -------- 流式布局,支持单选、多选等的更多相关文章
- android流式布局、待办事项应用、贝塞尔曲线、MVP+Rxjava+Retrofit、艺术图片应用等源码
Android精选源码 android模仿淘宝首页效果源码 一款艺术图片应用,采用T-MVVM打造 Android MVP + RxJava + Retrofit项目 android流式布局实现热门标 ...
- Android流式布局实现
查看我的所有开源项目[开源实验室] 欢迎增加我的QQ群:[201055521],本博客client下载[请点击] 摘要 新项目用到了一种全新布局----Android标签流式布局的功能,正好一直说给大 ...
- 含有过滤功能的android流式布局
FilterFlowLayout 含有过滤功能的流式布局, 參考FlowLayout 能够去除宽度不在范围(比例或真实值)内的子view 能够设置最大行数 能够加入组件间水平间距 能够加入行间距 系统 ...
- Android流式布局控件
1,自定义flowlayout代码 package com.hyang.administrator.studentproject.widget; import android.content.Cont ...
- 【Android - 自定义View】之自定义可滚动的流式布局
首先来介绍一下这个自定义View: (1)这个自定义View的名称叫做 FlowLayout ,继承自ViewGroup类: (2)在这个自定义View中,用户可以放入所有继承自View类的视图,这个 ...
- Android 自动换行流式布局的RadioGroup
效果图 用法 使用FlowRadioGroup代替RadioGroup 代码 import android.content.Context; import android.util.Attribute ...
- Android 自定义View修炼-Android中常见的热门标签的流式布局的实现
一.概述:在日常的app使用中,我们会在android 的app中看见 热门标签等自动换行的流式布局,今天,我们就来看看如何 自定义一个类似热门标签那样的流式布局吧(源码下载在下面最后给出哈) 类似的 ...
- Android控件进阶-自定义流式布局和热门标签控件
技术:Android+java 概述 在日常的app使用中,我们会在android 的app中看见 热门标签等自动换行的流式布局,今天,我们就来看看如何 自定义一个类似热门标签那样的流式布局吧,类 ...
- Android自己定义之流式布局
流式布局,优点就是父类布局能够自己主动的推断子孩子是不是须要换行,什么时候须要换行,能够做到网页版的标签的效果. 今天就是简单的做了自己定义的流式布局. 详细效果: 原理: 事实上非常easy,Mea ...
随机推荐
- 爬取网易云音乐歌手和id
pip install lxml csv requests from lxml import etree from time import sleep import csv import reques ...
- 【故障处理】ORA-19809错误处理
[故障处理]ORA-19809错误处理 一.1 BLOG文档结构图 一.2 前言部分 一.2.1 导读和注意事项 各位技术爱好者,看完本文后,你可以掌握如下的技能,也可以学到一些其它 ...
- NULLIF(EXPR1,EXPR2)
--NULLIF(EXPR1,EXPR2):给定两个参数EXPR1和EXPR2,如果两个参数相等,则返回NULL:否则就返回第一个参数.
- 【转】Jperf2.0下载及使用方法介绍
iPerf图形化工具Jperf图文使用教程 在前文介绍iPerf时,我们就提到了Jperf这款软件,因为iPerf没有图形界面,操作起来不是太方便,而Jperf则是将iPerf命令行图形化的JAV ...
- 【Java字节码】Idea中查看Java字节码的插件jclasslib Bytecode viewer
Idea插件搜索:jclasslib Bytecode viewer 安装完后,maven install你的项目(因为该插件会读取target下的class文件),然后选中某个java文件,按下图操 ...
- ant安装(Windows)
ant安装(Windows) ant 下载之前参考一下官网的ant与java版本依赖 1. 下载地址 2. 解压与配置 1. 下载地址 ant官网 所有版本 2. 解压与配置 java版本:1.8.0 ...
- c++控制输出的字体颜色
SetConsoleTextAttribute(参数表).SetConsoleTextAttribute()函数是一个API设置字体颜色和背景色的函数.参数表中使用两个属性(属性之间用,隔开).Get ...
- Oracle中INSTR函数与SQL Server中CHARINDEX函数
Oracle中INSTR函数与SQL Server中CHARINDEX函数 1.ORACLE中的INSTR INSTR函数格式:INSTR(源字符串, 目标字符串, 起始位置, 匹配序号) 说明:返回 ...
- Markdown 设置字体大小颜色及背景色
一.更改字体.大小.颜色 <font face="黑体">我是黑体字</font><font face="微软雅黑">我是微 ...
- HAProxy 2.0 and Beyond
转自:https://www.haproxy.com/blog/haproxy-2-0-and-beyond/ 关于haproxy 2.0 的新特性说明 HAProxy Technologies i ...
