Vue个人笔记
前言
此笔记仅仅记录我在使用过程中遇到的一些问题,不定期更新
Vue的插值表达式怎么保留小数位
插值表达式其实都是字符串之类的,只能在内部计算,出了大括号就都是字符串
{{ parseFloat(a * b).toFixed(2) }}
表格列被挤,位置很小
如下图,我的表格,最后一列状态,里面的内容被挤的很小,当然我不会截内容的

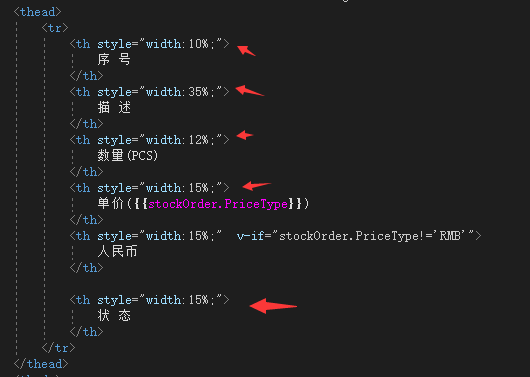
原因就是因为,这几个列在写width的时候,记得加起来不要超过100%

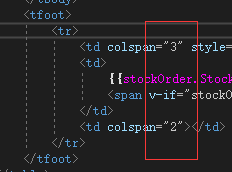
还有一个最重要的地方是,foot这里colspan合并单元格记得设置一下

v-if多个条件
如果是if else的话直接使用,如果想在if里面判断多个条件就使用&&
<span v-if="a!='许嵩' && b != 0">|{{ a }} 单位</span>
Vue个人笔记的更多相关文章
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
- Vue学习笔记-Vue基础入门
此篇文章是本人在学习Vue是做的部分笔记的一个整理,内容不是很全面,希望能对阅读文章的同学有点帮助. 什么是Vue? Vue.js (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式 ...
- Vue学习笔记三:v-bind,v-on的使用
目录 v-bind:绑定属性值,内容相当于js,缩写: v-on:绑定方法,缩写@ 总结 v-bind:绑定属性值,内容相当于js,缩写: 我添加了一个input标签,如下 <input typ ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
- vue 自学笔记记录
vue 自学笔记(一): 知识内容: 安装vue ,创建vue实例,安装第一个组件,单项数据流 https://www.cnblogs.com/baili-luoyun/p/10763163.htm ...
- vue学习笔记之:为何data是一个方法
vue学习笔记之:为何data是一个方法 在vue开发中,我们可以发现,data中的属性值是在function中return出来的.可为何data必须是一个函数呢?我们先看官方的解释: 当一个组件被定 ...
- Vue:实践学习笔记(3)——组件使用
Vue:实践学习笔记(3)——组件使用 全局注册 1.注册组件 Vue.component('my-component',{ //选项 }) 说明:my-component就是注册的组件自定义的标签名 ...
- Vue:实践学习笔记(1)——快速使用
Vue:实践学习笔记(1)——快速使用 Vue基础知识 0.引入Vue 官方地址:Vue的官方下载地址 Vue推荐博客:keepfool 在你的程序中快速引入Vue: <!-- 开发环境版本,包 ...
- Vue:实践学习笔记(5)——Vue-Cli脚手架的使用
Vue:实践学习笔记(5)——Vue-Cli脚手架的使用 快速开始 项目配置 可视化配置 vue ui 命令配置 vue init webpack vue-demo(项目名) 运行测试 进入vue-d ...
随机推荐
- Storage事件及综合案例
说到Storage事件,那么就得先给大家说一下localstorage和sessionstorage: 1.localStorage和sessionStorage一样都是用来存储客户端临时信息的对象. ...
- Greenplum failed segment的恢复方法--primary与mirror都可修复
当在使用greenplum过程中有不当的操作时,可能会出现segment节点宕掉的情况(比如在greenplum运行的过程中停掉其中几台segment节点的服务器),通过下面的方法可以恢复segmen ...
- 使用HttpClient进行Get方式通信(使用HttpGet获取网页数据)
1.项目结构 导入jar包 jar包去官网下载解压后项目新建lib目录,将解压包中的lib目录中的zip拷入项目lib目录文件夹,然后build path-->配置到项目中 2.TestGet. ...
- DVWA-XSS练习
本周学习内容: 1.学习web应用安全权威指南: 2.学习乌云漏洞: 实验内容: DVWA实验XSS跨站脚攻击 实验步骤: Low 1.打开DVWA,进入DVWA security模块,将难度修改为L ...
- learning java AWT Dialog
import java.awt.*; public class DialogTest { Frame f = new Frame("test"); Dialog d1 = new ...
- 【转】跟我一起写 Makefile
概述—— 什么是makefile?或许很多Winodws的程序员都不知道这个东西,因为那些Windows的IDE都为你做了这个工作,但我觉得要作一个好的和professional的程序员,makefi ...
- JVM命令行参数
root@ubuntu-blade2:/sdf/jdk# javaUsage: java [-options] class [args...] (to execute a class) or java ...
- 三大框架 之 SSH整合
目录 SSH整合 Spring整合web项目 在Servlet当中直接加载配置文件,获取对象 存在问题 解决方案 SSH整合 引入Jar包 引入配置文件 创建包结构 创建相关类 创建Customer业 ...
- Python——graphviz及pydotplus安装步骤
Python——graphviz及pydotplus安装步骤 一.安装Graphviz 网站:http://www.graphviz.org/download/ 下载msi文件 直接安装,完成之后添加 ...
- 大数据/NoSQL经典电子书pdf下载
Hadoop系列 Cloudera出品的各种官方文档 入门必备 https://www.cloudera.com/documentation.html Cloudera Hadoop大数据平台实战指南 ...
