OpenFOAM——不对称突变管道中的低雷诺数流动
本算例来自《ANSYS Fluid Dynamics Verification Manual》中的VMFL064: Low Reynolds Number Flow in a Channel with Sudden Asymmetric Expansion

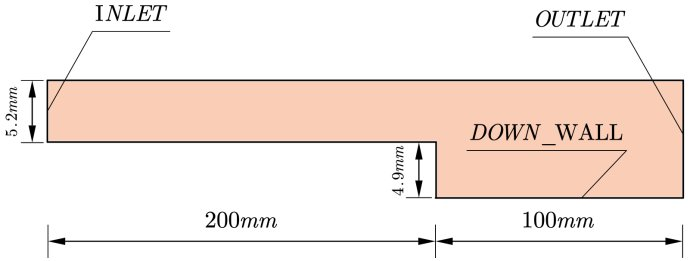
一个出口(INLET),入口速度为0.288462 m/s,一个出口(OUTLET),其余为壁面,我们将下游的下壁面单独提取出来命名,这样是为了方便我们的后处理。
流体的物性参数为:
密度:1 kg/m3
粘度系数:1.5×10-5kg/(m·s)
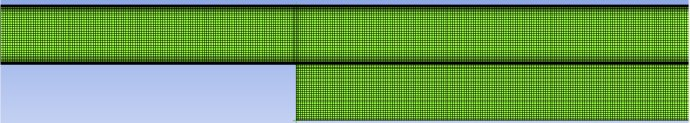
首先进行建模操作,任何建模软件均可,本算例采用ICEM直接建模,生成网格,缩放网格,然后利用OpenFOAM下转化网格,划分完成的网格如下:

接下来转入OpenFOAM的操作:
首先新建一个文件夹,名字任取,用来作为算例文件夹,本算例中我将该文件夹命名为:Channel

然后进入OpenFOAM的安装目录,将安装目录下的motorBike算例(我的目录为/opt/openfoam5/tutorials/incompressible/simpleFoam/motorBike)下的0文件夹、constant文件夹和system文件夹拷贝到Channel文件夹下,然后将0.org文件夹重命名为0,删除该文件夹下的不需要的文件和文件夹

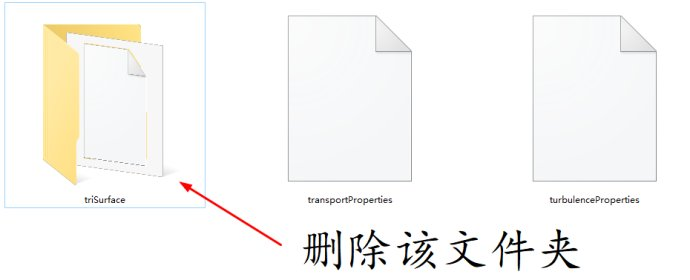
删除constant文件夹下的triSurface文件夹

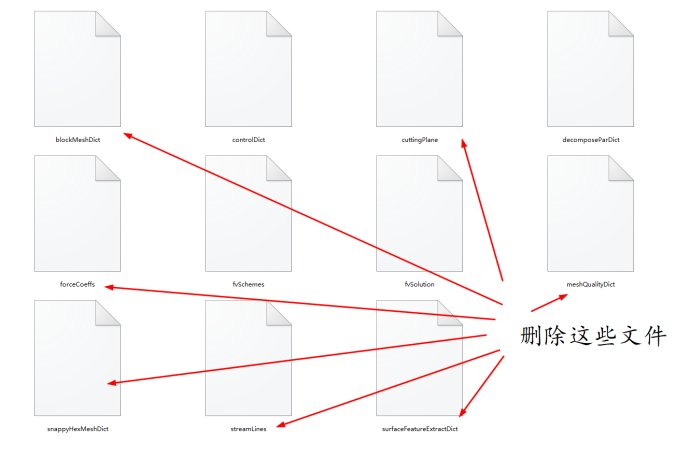
在system目录下删除下面截图中的文件

然后我们将刚才我们生成的.msh网格拷贝到Channel文件夹下。在算例文件夹下打开终端,由于是二维模型,我们输入fluentMeshToFoam命令:


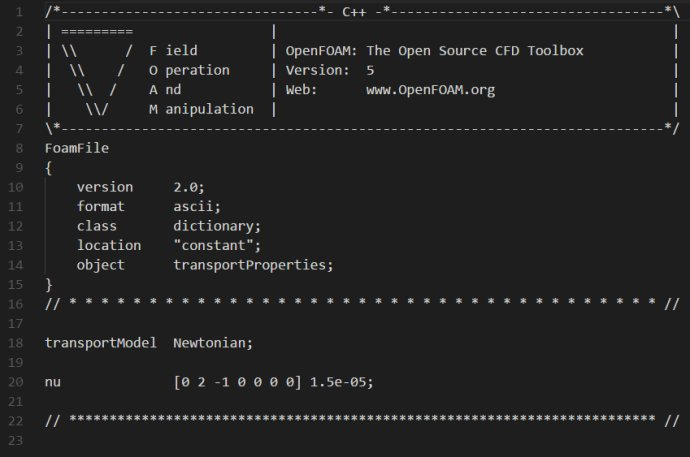
我们打开constant文件夹下的transportproperties文件,内容修改如下:

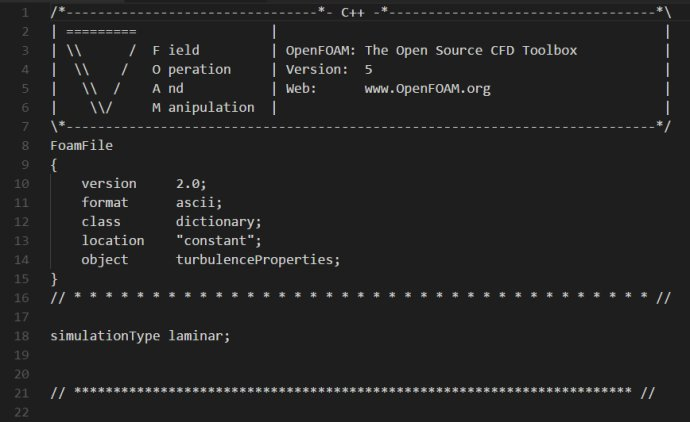
接下来,修改turbulenceProperties文件的内容如下:

转入0文件夹
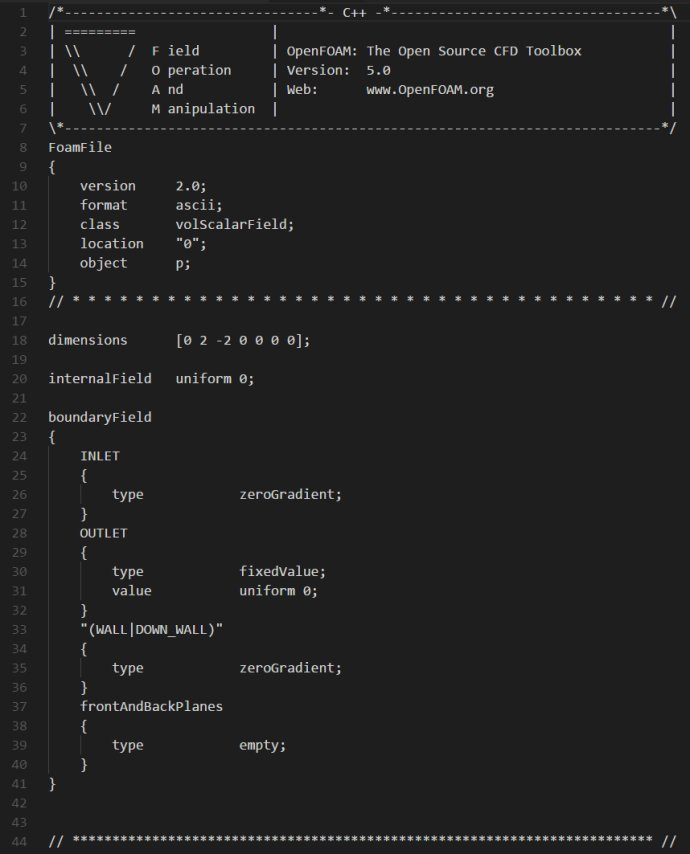
p文件当中的内容如下:

 U文件当中的内容如下:
U文件当中的内容如下:

接着我们设置system文件夹下的controlDict文件:

fvSchemes文件修改如下:

fvSolution文件修改如下:

由于我安装了PyFoam来实时输出残差,所以在终端中输入pyFoamPlotRunner.py --clear simpleFoam开始计算:

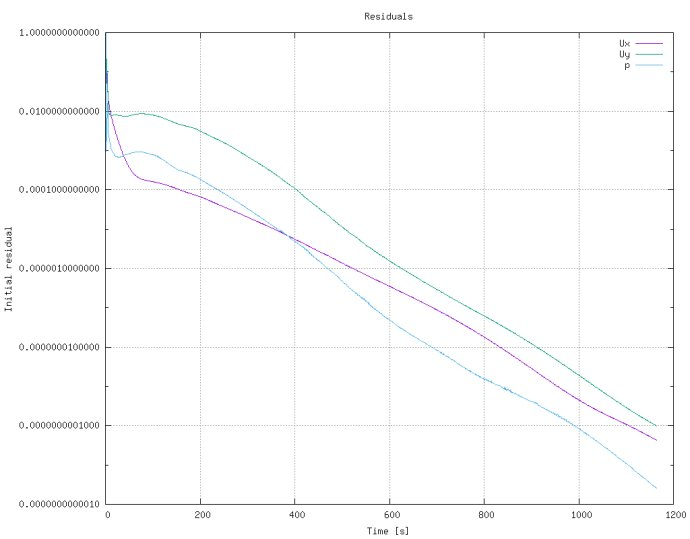
等到计算结束


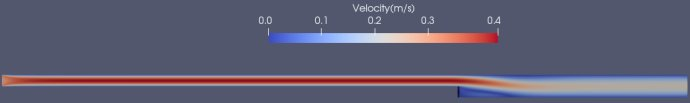
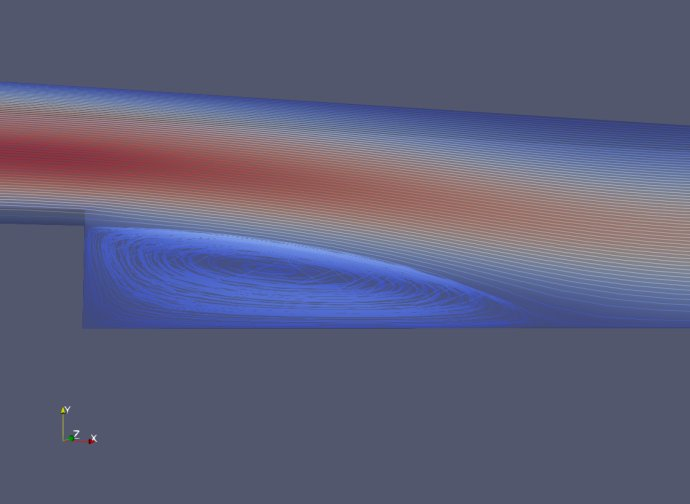
速度云图


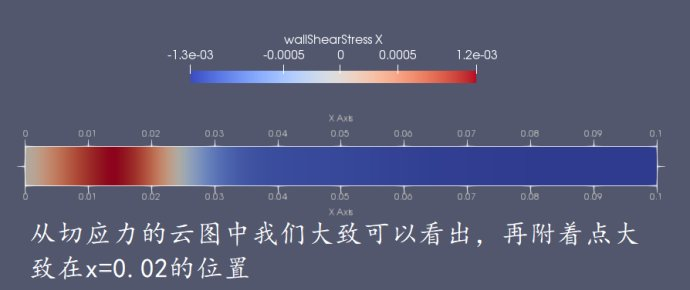
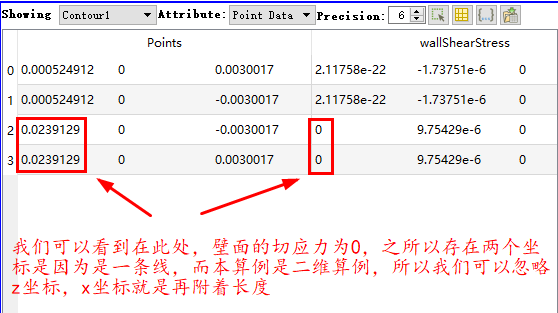
接下来我们定位再附着点,再附着点的位置位于壁面应力由负变正的地方,也就是壁面应力为0的位置
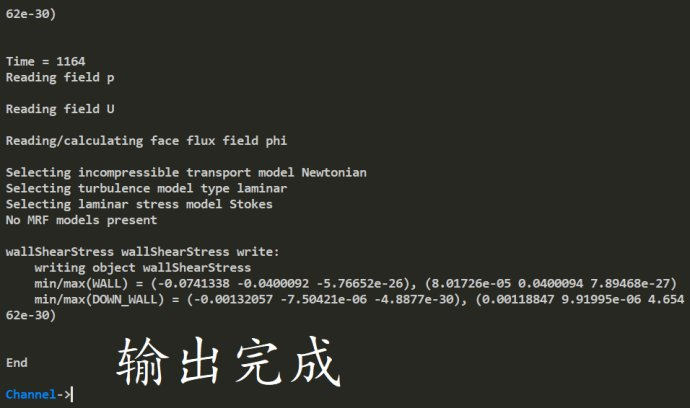
首先我们输出壁面应力
在目录下打开终端,输入
simpleFoam -postProcess -func wallShearStress


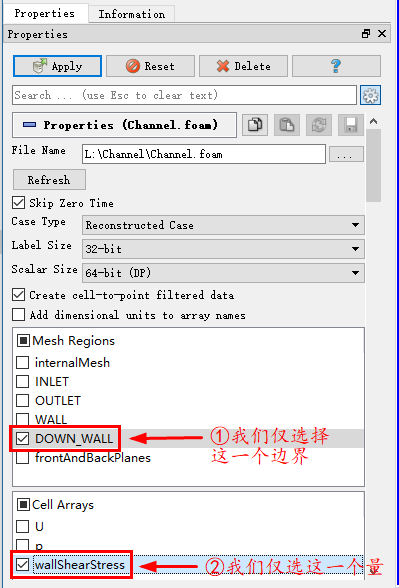
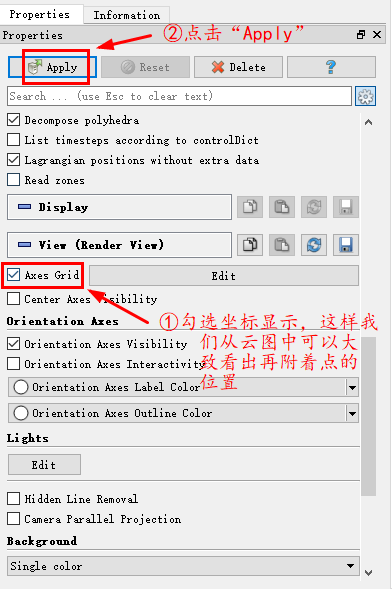
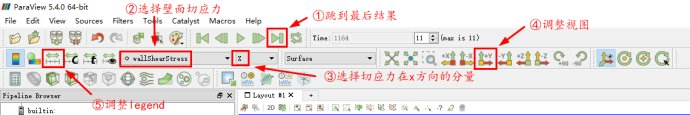
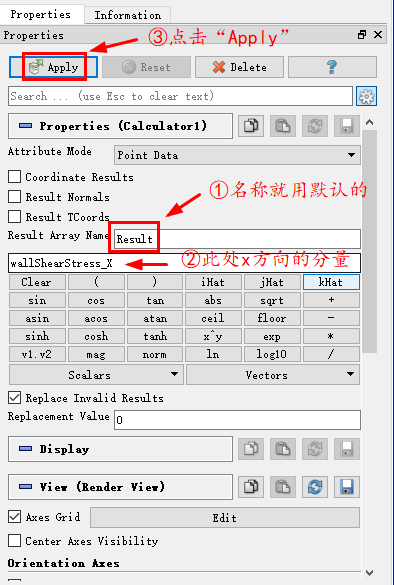
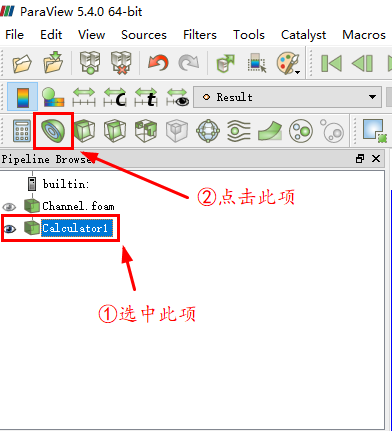
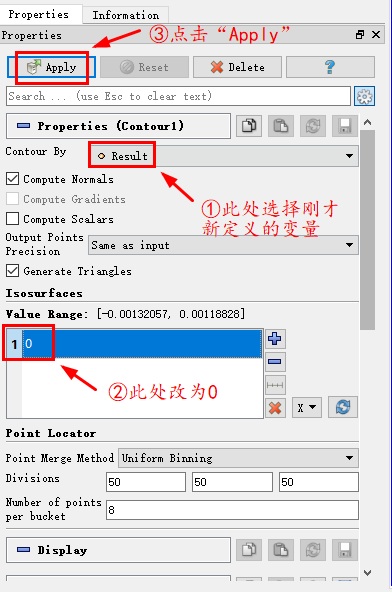
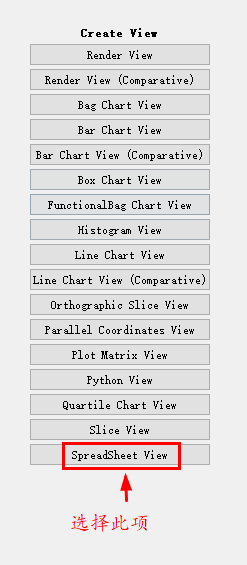
我们输入paraFoam打开OpenFOAM的计算结果












再附着点在x=0.0239129处,即再附着长度为0.0239129米
无量纲的再附着长度:

计算值与实际值之比为:

OpenFOAM——不对称突变管道中的低雷诺数流动的更多相关文章
- ASP.NET Core HTTP 管道中的那些事儿
前言 马上2016年就要过去了,时间可是真快啊. 上次写完 Identity 系列之后,反响还不错,所以本来打算写一个 ASP.NET Core 中间件系列的,但是中间遇到了很多事情.首先是 NPOI ...
- 通过重建Hosting系统理解HTTP请求在ASP.NET Core管道中的处理流程[下]:管道是如何构建起来的?
在<中篇>中,我们对管道的构成以及它对请求的处理流程进行了详细介绍,接下来我们需要了解的是这样一个管道是如何被构建起来的.总的来说,管道由一个服务器和一个HttpApplication构成 ...
- MongoDB学习笔记~管道中的分组实现group+distinct
回到目录 mongoDB的管道是个好东西,它可以将很多操作批处理实现,即将多个命令放入一个管道,然后去顺序的执行它们,今天我要说的是,利用管道中的分组来实现实现中的ditinct+group的效果,即 ...
- Core管道中的处理流程3
通过重建Hosting系统理解HTTP请求在ASP.NET Core管道中的处理流程[下]:管道是如何构建起来的? 在<中篇>中,我们对管道的构成以及它对请求的处理流程进行了详细介绍,接下 ...
- 在IIS集成管道中使用OWIN Middleware
在Katana中启用Windows Authorization OWIN的架构: Host 管理OWIN pipeline上运行的进程 Server 打开一个network socket,,监听请求 ...
- linux保持管道中颜色显示
在linux工作中,不同类型的文件以不同的颜色显示,如文件夹显示蓝色,压缩文件显示橘黄色,可执行文件显示为绿色,链接失效文件高亮显示等等: 有时候根据颜色可以快速鉴别,如我有时为了保持目录的完整性,会 ...
- 在Jenkins管道中添加Webhook
你有没有尝试过在Jenkins中添加GitHub webhook?在这篇博客中,我将演示在您的管道中添加webhook的最简单方法. 首先,什么是webhook?webhook的概念很简单.webho ...
- 在Chrome、Firefox等高版本浏览器中实现低延迟播放海康、大华RTSP
一.背景 现在到处是摄像头的时代,随着带宽的不断提速和智能手机的普及催生出火热的网络直播行业,新冠病毒的大流行又使网络视频会议系统成为商务会议的必然选择,因此RTSP实时视频流播放及处理不再局限于安防 ...
- OpenGL在图形管道中调用了什么用户模式图形驱动程序(UMD)?
OpenGL在图形管道中调用了什么用户模式图形驱动程序(UMD)? 图形硬件供应商,需要为显示适配器编,编写用户模式显示驱动程序.用户模式显示驱动程序,是由Microsoft Direct3D运行时加 ...
随机推荐
- 2019 第一视频java面试笔试题 (含面试题解析)
本人5年开发经验.18年年底开始跑路找工作,在互联网寒冬下成功拿到阿里巴巴.今日头条.第一视频等公司offer,岗位是Java后端开发,因为发展原因最终选择去了第一视频,入职一年时间了,也成为了面 ...
- java实现SAP BO登录
最近一个项目用到了SAP的businessObjects,需要进行二次开发,今天开发了登录接口,遇到了一些问题,进行了解决,现在分享一下. 1.依赖jar包的添加 bo登录需要用到一些jar包,具体在 ...
- JavaScript数据类型和语法
第一章 类型 1.2 内置类型 使用 typeof 检测对象类型并不是非常安全的行为: // 安全的 typeof undefined // 'undefined' typeof true // 'b ...
- vue+element-ui上传图片时压缩大小
第一种方法:需要安装一个模块 yarn add image-conversion --save <el-upload ref="upload" :data="dat ...
- JavaScript 事件(基础)
一.事件 事件:触发-响应机制. 二.事件三要素 1.事件源:触发事件的元素 2.事件名称:发送了什么方式的事件 3.事件处理程序:事件触发后要执行的代码(函数形式) 三.事件的使用方式 1.获取元素 ...
- consul:connect
官方文档:https://www.consul.io/docs/connect/index.html#getting-started-with-connect consul connect的功能类似与 ...
- Solr基础理论【倒排索引,模糊查询】
一.简介 现有的许多不同类型 的技术系统,如关系型数据库.键值存储.操作磁盘文件的map-reduce[映射-规约]引擎.图数据库等,都是为了帮助用户解决颇具挑战性的数据存储与检索问题而设计的.而搜索 ...
- Webpack如何配置sourceMap
前言:在写这篇文章之前,我必须要吐槽一下webpack了.特别喜欢更新版本,更新就算了,文档还跟不上.文档真的让人迷惑了,大爷的. 背景:由于我正在写sourceMap反向定位源码的功能,所以最近需要 ...
- Jmeter场景设置与监听
目录 Jmeter场景设置 场景运行 Jmeter测试监控 Samples:取样器运行次数(提交了多少笔业务). Jmeter场景设置 场景的概念: 场景是用来尽量真实模拟用户操作的工作单元,场景设计 ...
- Vue.js学习-组件注册与使用
Vue.js学习文档 地址:https://cn.vuejs.org/v2/guide/ 关于自定义组件注册: 建议将<script></script>放在body标签之后 H ...
