【转】vue中样式被覆盖的问题,vue中的style不生效
转载:http://www.cnblogs.com/shangjun6/p/11416054.html
在我们引入外部的样式时,发现自己无论如何都改不了外部的样式,自己的样式老被覆盖,究其原因还是我们的 外部样式放的位置不对
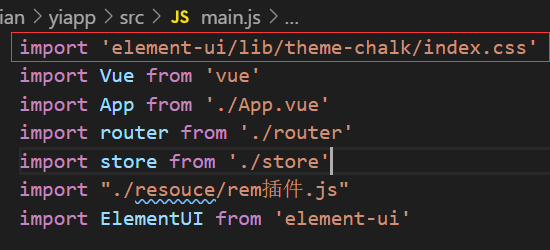
main.js

我们应该在 main.js 的开头引入样式,这样的话就不存在覆盖的问题了
【转】vue中样式被覆盖的问题,vue中的style不生效的更多相关文章
- vue中样式被覆盖的问题
在我们引入外部的样式时,发现自己无论如何都改不了外部的样式,自己的样式老被覆盖,究其原因还是我们的 外部样式放的位置不对 main.js 我们应该在 main.js 的开头引入样式,这样的话就不存在覆 ...
- CSS中样式覆盖优先顺序
原文地址:http://www.3lian.com/edu/2014/09-25/168393.html 层叠优先级是: 浏览器缺省 < 外部样式表 < 内部样式表 < 内联样式 其 ...
- 注意vue-router嵌套路由的问题:子路由组件中的class名和本组件页面的class名相同时,子路由组件的样式被覆盖。
注意vue-router嵌套路由的问题:子路由组件中的class样式被覆盖,当需要用到路由嵌套时,clas命名时注意不要相同. 点击查看上一篇vue-router嵌套路由具体 例子: 子路由a组件中: ...
- Vue学习笔记【8】——在Vue中使用样式
使用class样式 数组 <h1 :class="['red', 'thin']">这是一个邪恶的H1</h1> 2.数组中使用三元表达式 <h1 : ...
- vue组件样式scoped
1.vue组件中的样式如果没加scrped,样式代表的是全局样式(避免组件之间样式的冲突).加了属性代表是模块化的. 其他组件引用button组件 上面分析了单个组件渲染后的结果,那么组件互相调用之后 ...
- vue.js样式绑定
vue.js样式绑定 class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性. Vue.js v-bind 在处理 class 和 styl ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十九║Vue基础: 样式动态绑定+生命周期
回顾 哈喽大家好,前后端分离系列文章又开始了,今天周一,还是感谢大家花时间来观看我写的博客,周末呢,没有写文章,但是也没有闲着,主要是研究了下遗留问题,看过之前文章的应该知道,之前的在AOP使用Red ...
- vue 绑定样式的几种方式
vue 绑定样式 对象语法 1.v-bind:class设置一个对象,动态切换class <div :class="{'active':isActive}">xxx&l ...
- Expo大作战(十二)--expo中的自定义样式Custom font,以及expo中的路由Route&Navigation
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
随机推荐
- CSS3 小黄人案例
使用 CSS3 和 HTML5 制作一个小黄人. 结构代码: <div class="wrap"> <!-- 头发 --> <div class=&q ...
- 在Spring中使用AspectJ实现AOP
在Spring中,最常用的AOP框架是AspectJ,使用AspectJ实现AOP有2种方式: 基于XML的声明式AspectJ 基于注解的声明式AspectJ 基于XML的声明式AspectJ 1. ...
- 下载Spring
下载Spring Spring官网并不直接提供Spring的下载,Spring现在托管在GitHub上. 1.进入Spring官网 -> PROJECTS -> SPRING FRAMEW ...
- 【robotframework】pycharm+robotframe
一.环境搭建 二.框架介绍 1.settings 是这个测试套件的全局配置表 说明这个测试套件要使用的测试库.资源文件 测试套件的环境初始化(setup)和清除(teardown) 该套件内的标签等 ...
- Mybatis环境搭建:自学随笔
环境:IDEA MySQL 1.建立maven工程,导入坐标:编辑pom.xml,建立mybatis约束. 在https://mybatis.org/mybatis-3/zh/getting-sta ...
- Python数据结构汇总
Python数据结构汇总 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.线性数据结构 1>.列表(List) 在内存空间中是连续地址,查询速度快,修改也快,但不利于频繁新 ...
- POI IndexedColors 编码 与 颜色 对照
https://www.cnblogs.com/yanjie-java/p/8329631.html 1 package com.java.connect.poi; 2 3 import java.i ...
- django考点答案
1 列举Http请求中常见的请求方式 2 谈谈你对HTTP协议的认识.1.1 长连接3 简述MVC模式和MVT模式4 简述Django请求生命周期5 简述什么是FBV和CBV6 谈一谈你对ORM的理解 ...
- 通过ip找mac
# coding:utf-8 import os cmd = {'arp': 'arp -a | find "', 'route': 'route PRINT ' } def win_mac ...
- js元素remove
Element.prototype.remove = function() { this.parentElement.removeChild(this); };
