【2019.11.13】SDN上机第3次作业
参考资料:https://www.cnblogs.com/fjlinww/p/11834092.html
实验一
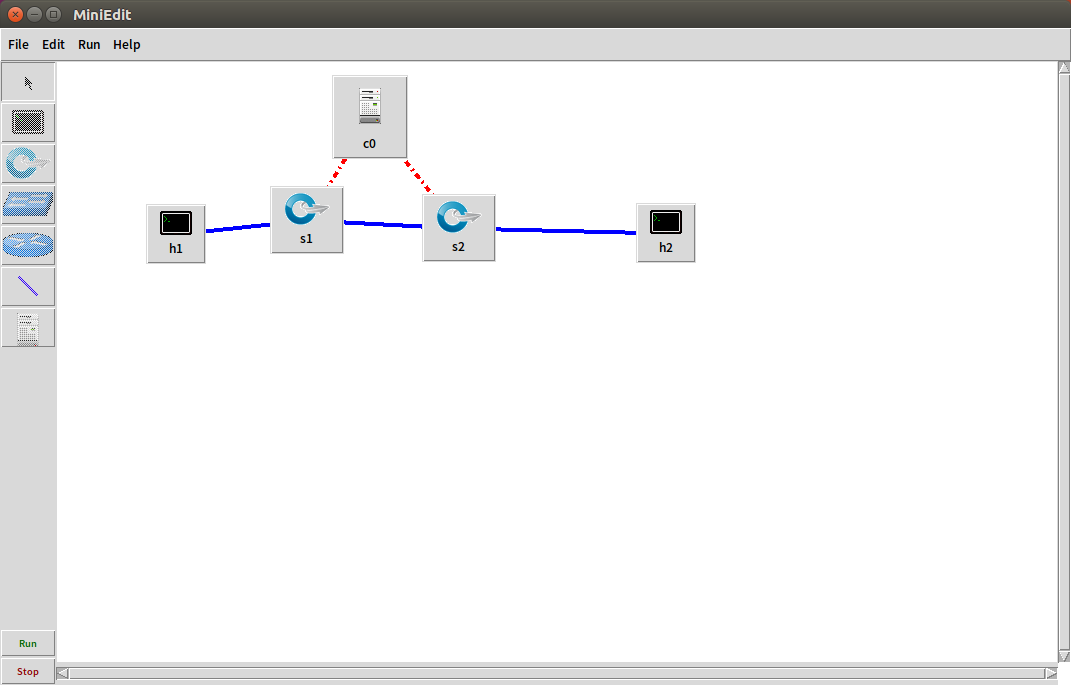
利用Mininet仿真平台构建如下图所示的网络拓扑,配置主机h1和h2的IP地址(h1:10.0.0.1,h2:10.0.0.2),测试两台主机之间的网络连通性
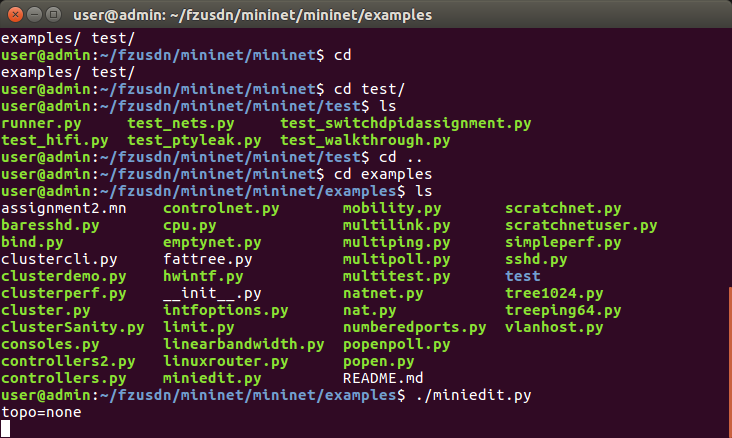
从命令行启动mininet:

构建如下图所示的网络拓扑:

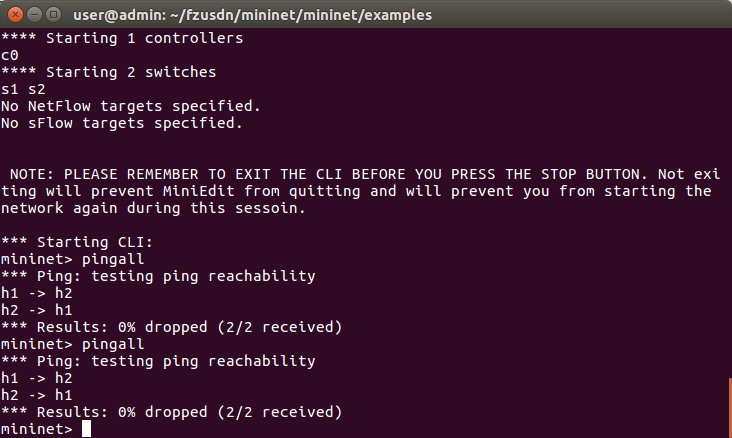
检测两台机子连通性:

实验二
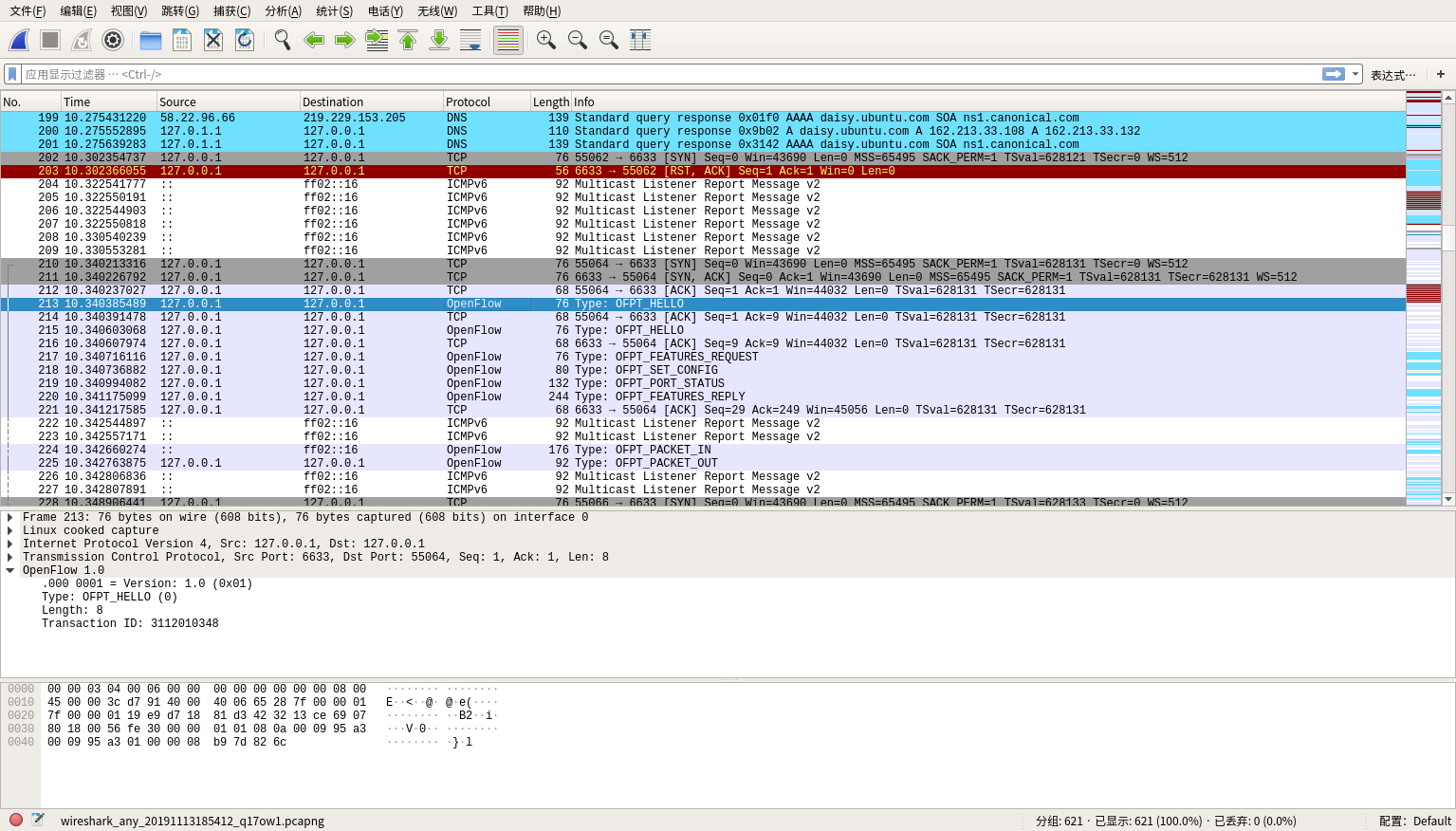
利用Wireshark工具,捕获拓扑中交换机与控制器之间的通信数据,对OpenFlow协议类型的各类报文(hello, features_request, features_reply, set_config, packet_in, packet_out等)进行分析,对照wireshark截图写出你的分析内容。
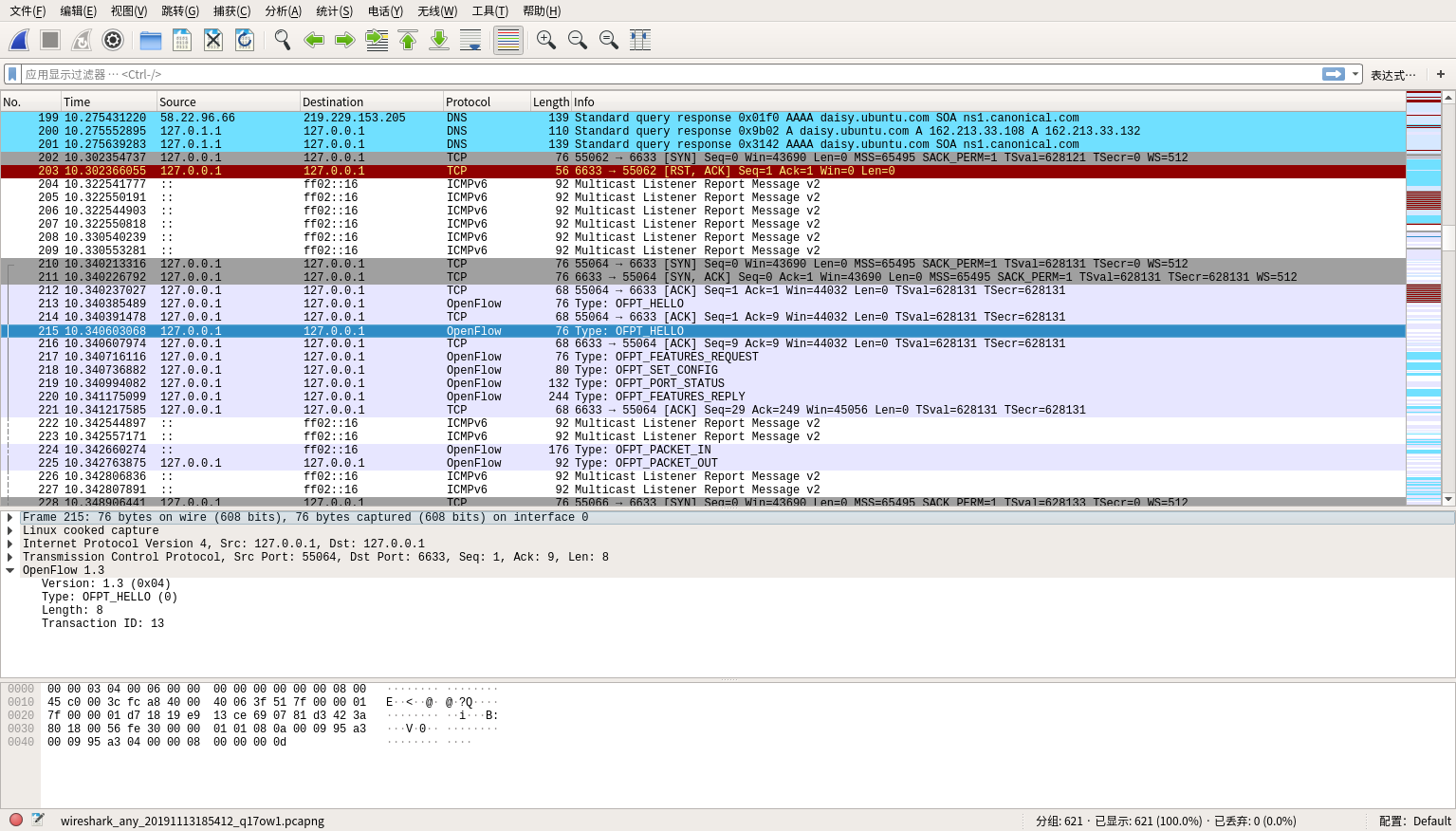
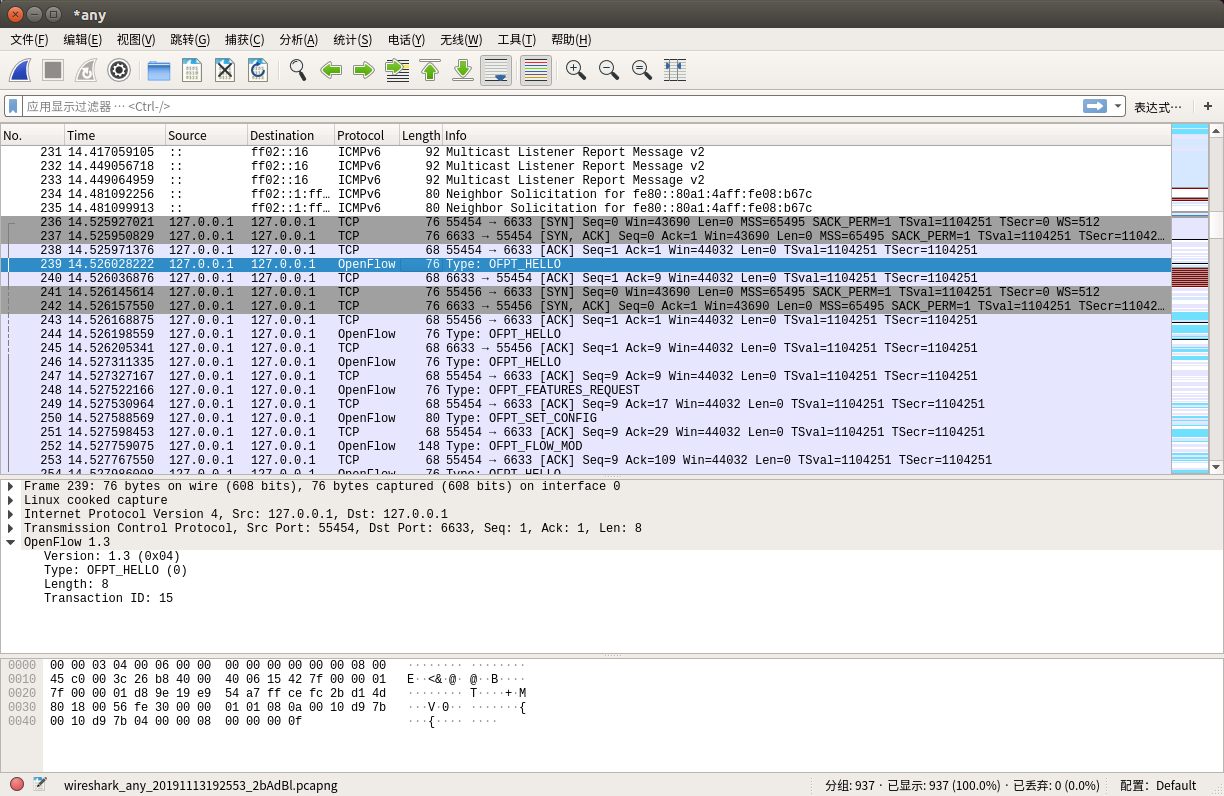
hello报文:
支持的是OpenFlow的1.0版本

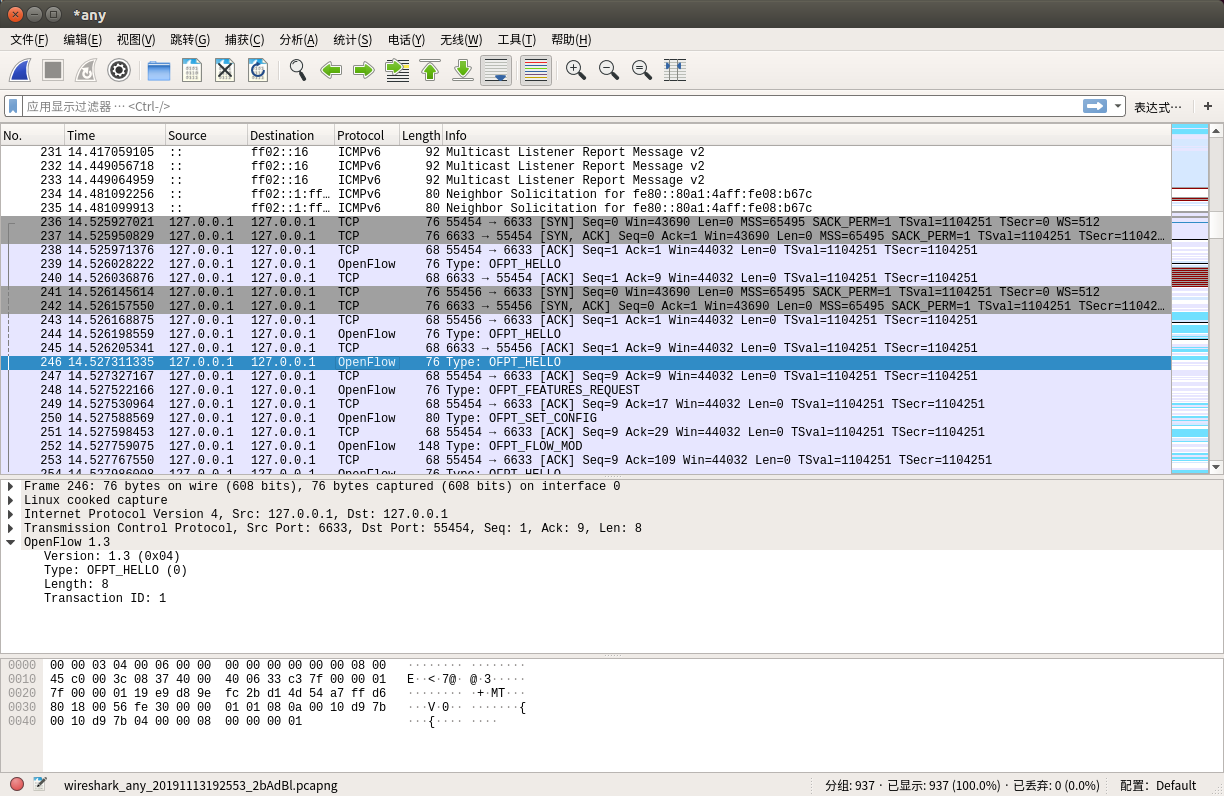
支持的是OpenFlow的1.3版本

Features Request报文:
两台机器最终商定用1.0版本OpenFlow进行通信

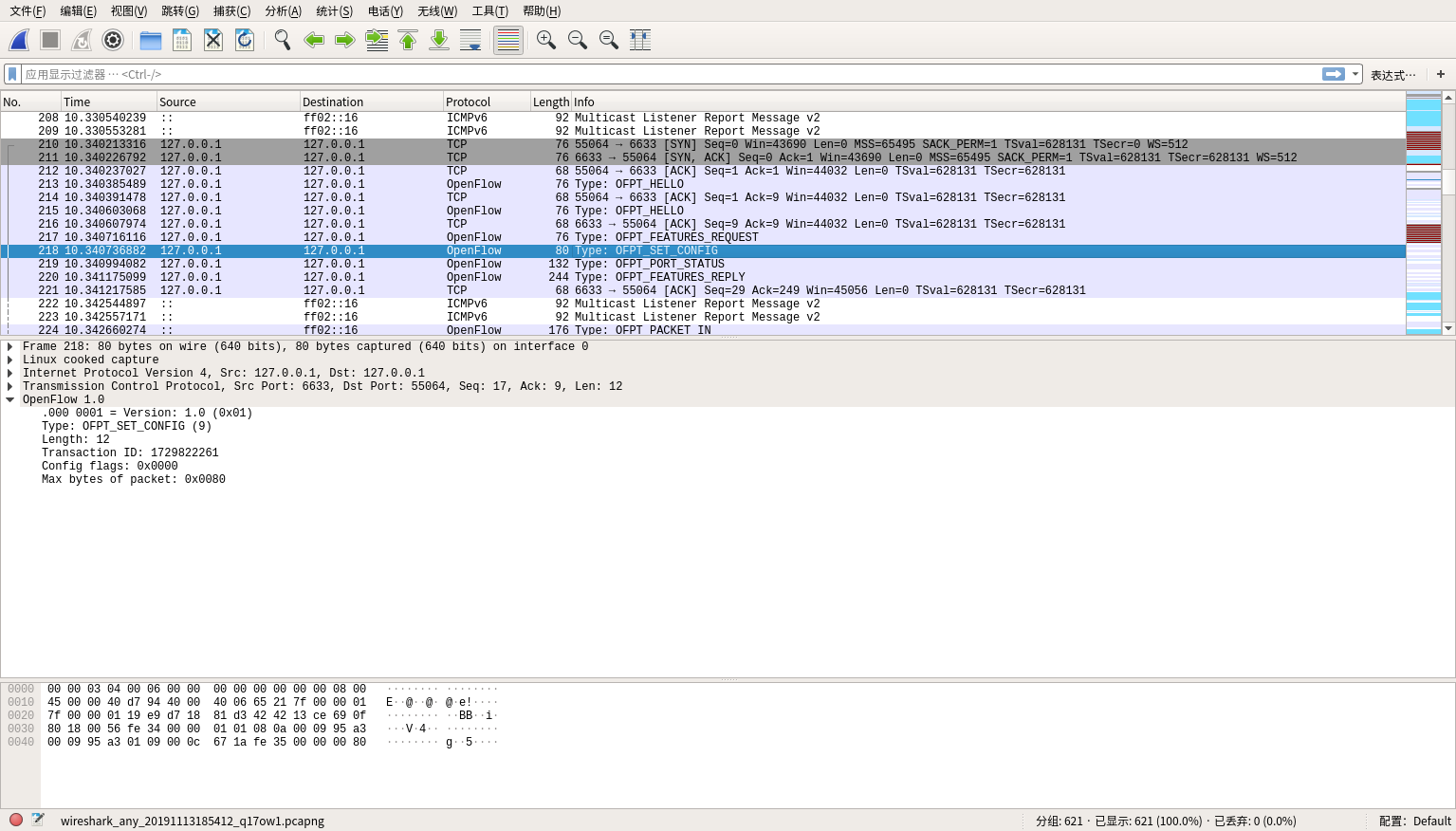
Set Config报文:

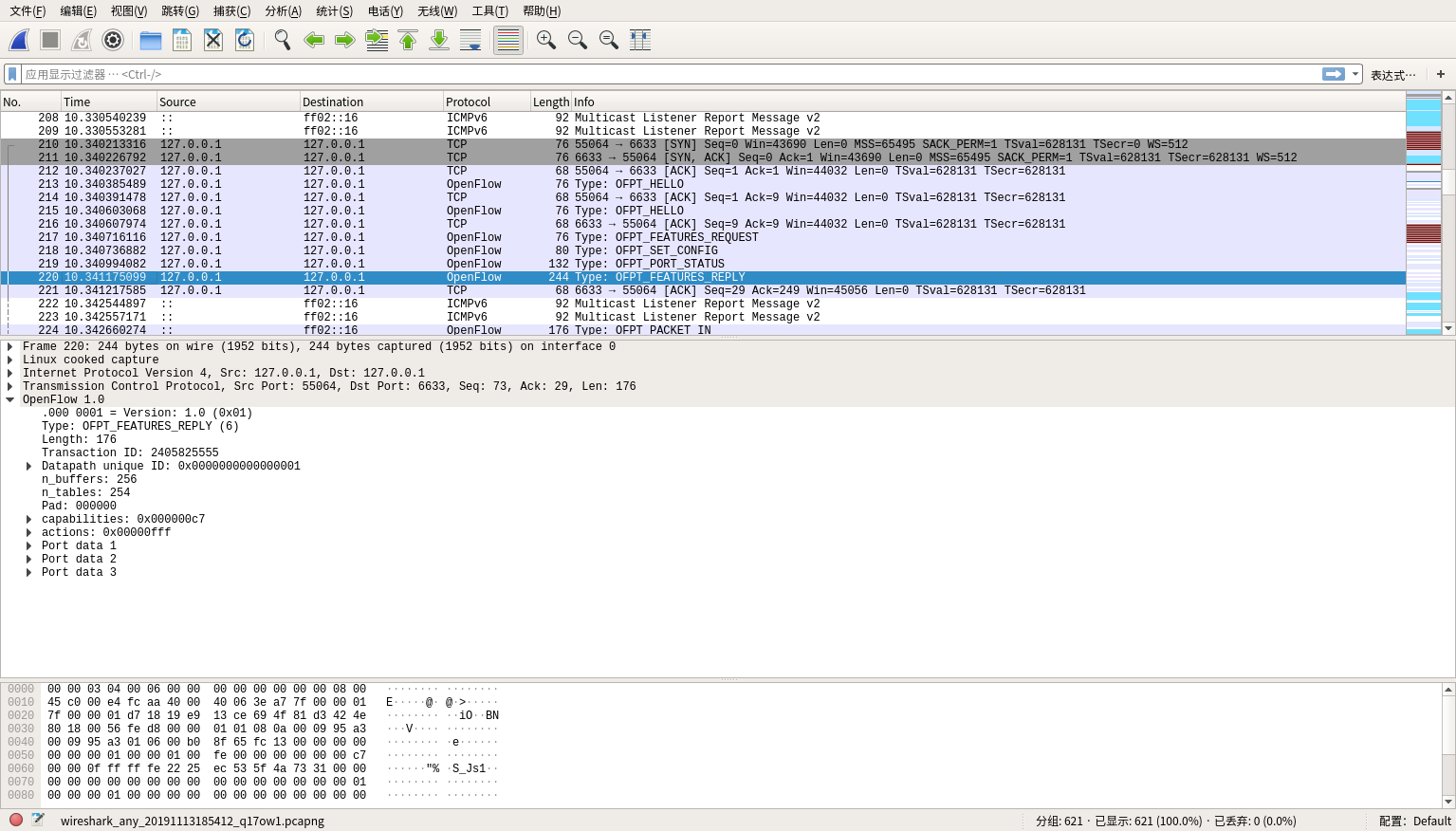
Features Reply报文:

Packet_in报文:

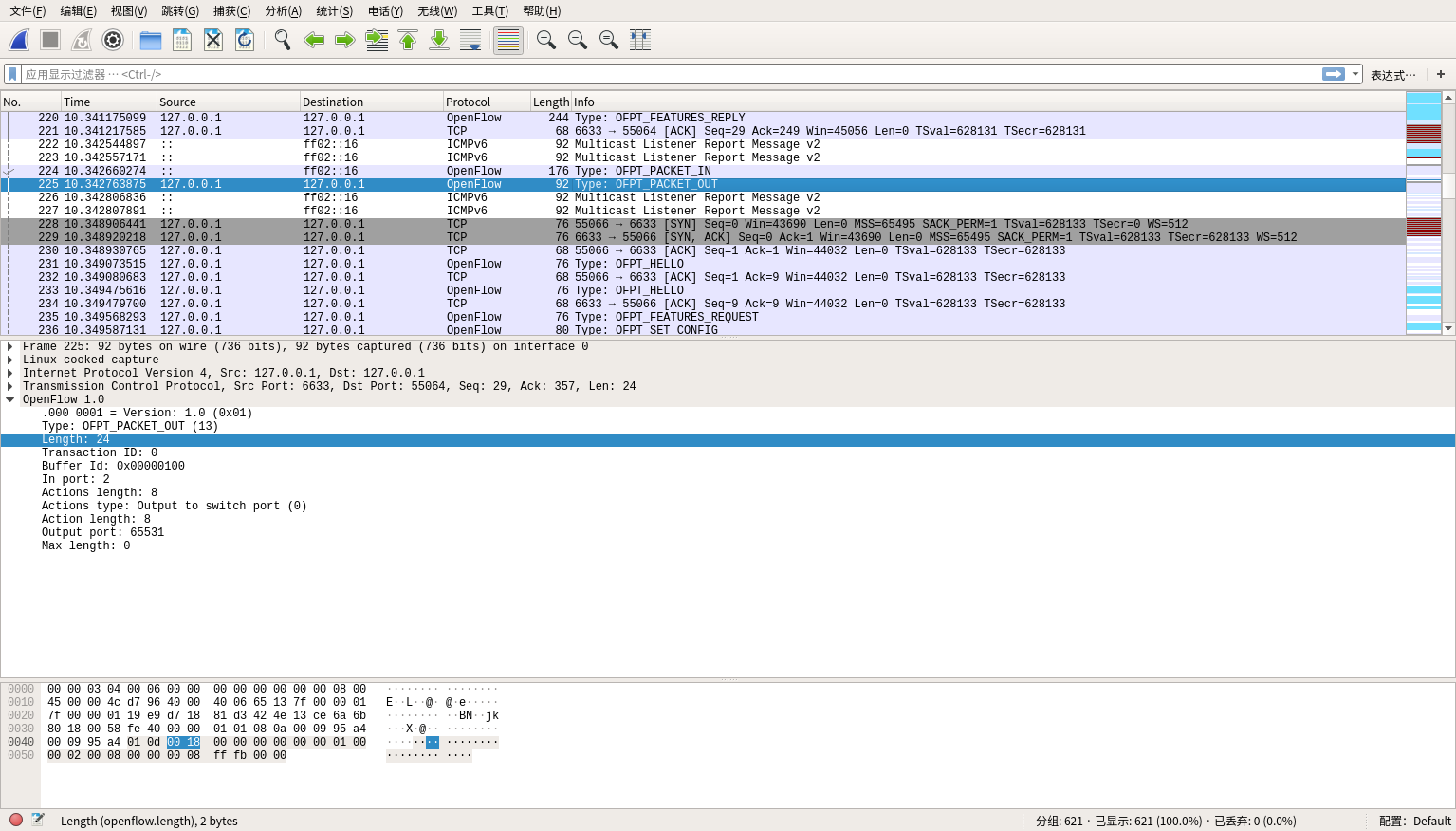
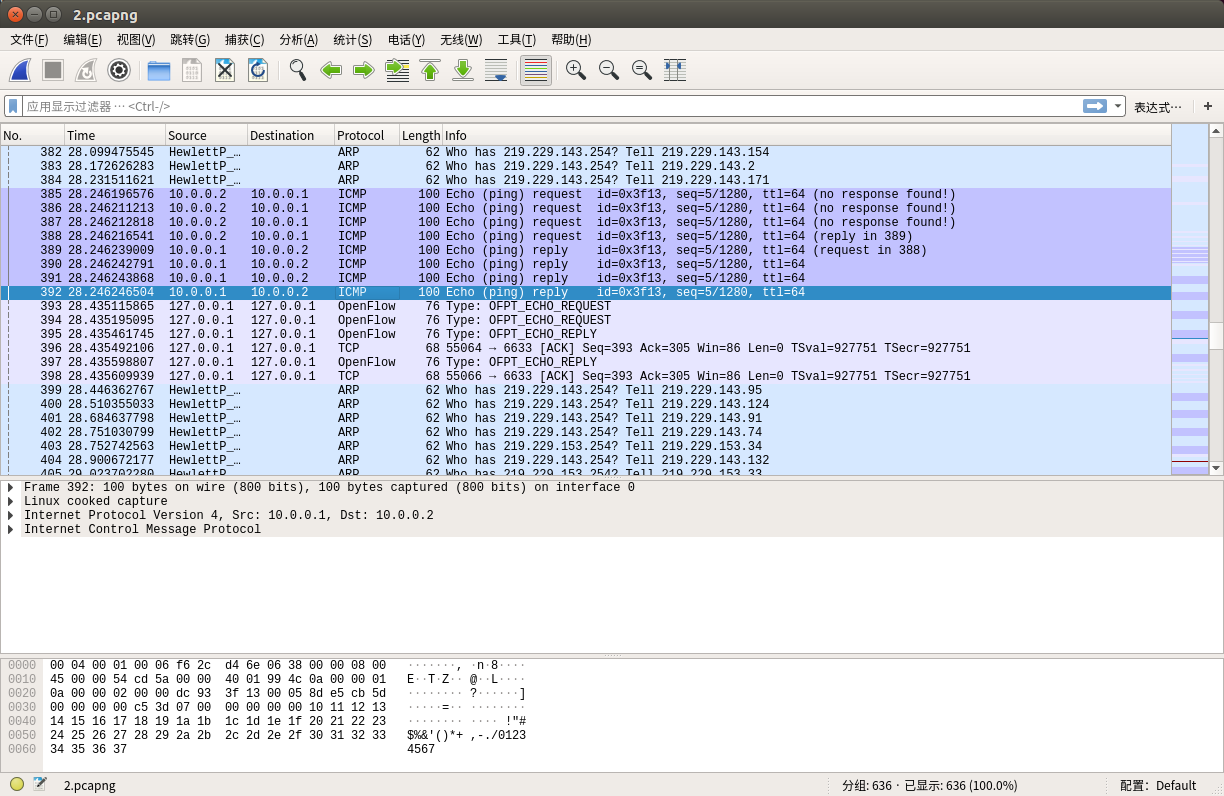
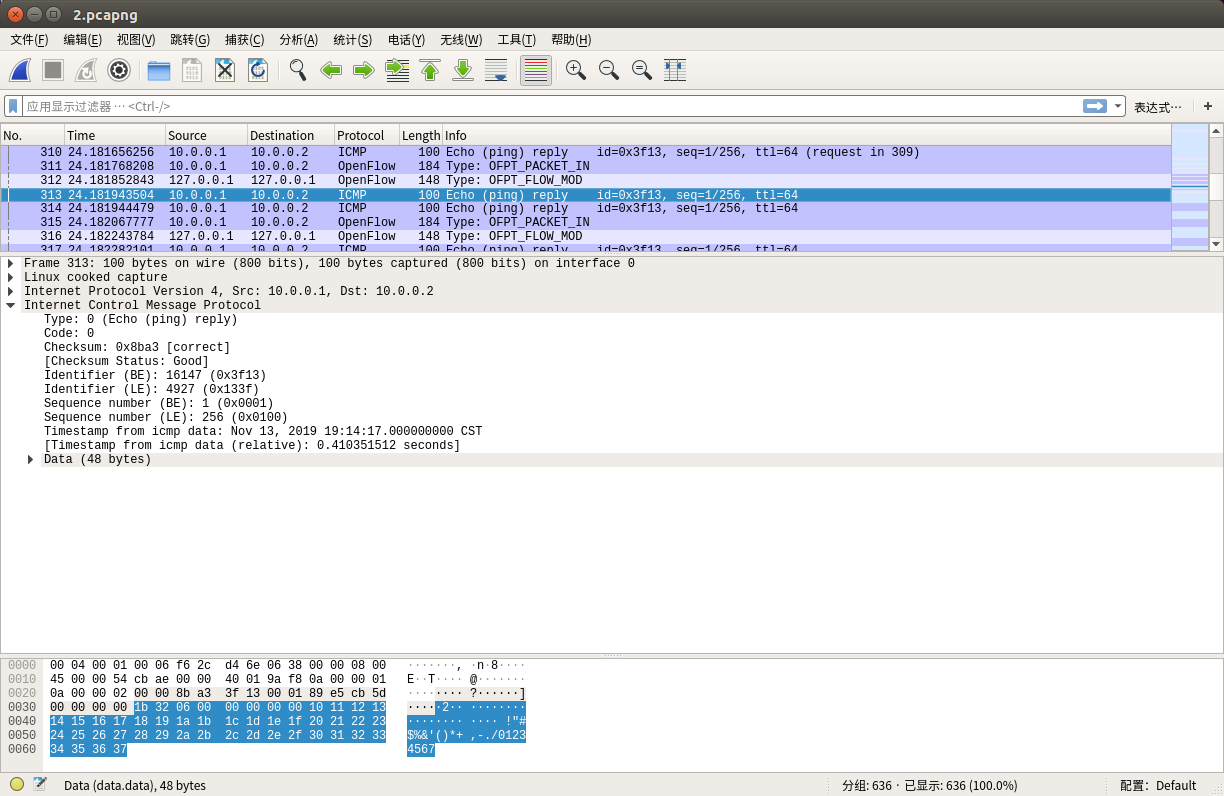
Packet_out报文:

h2 ping h1



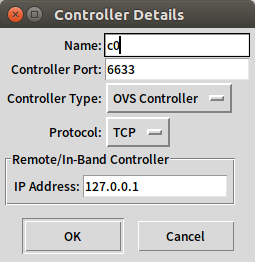
将其改为OVS Controller

hello报文:


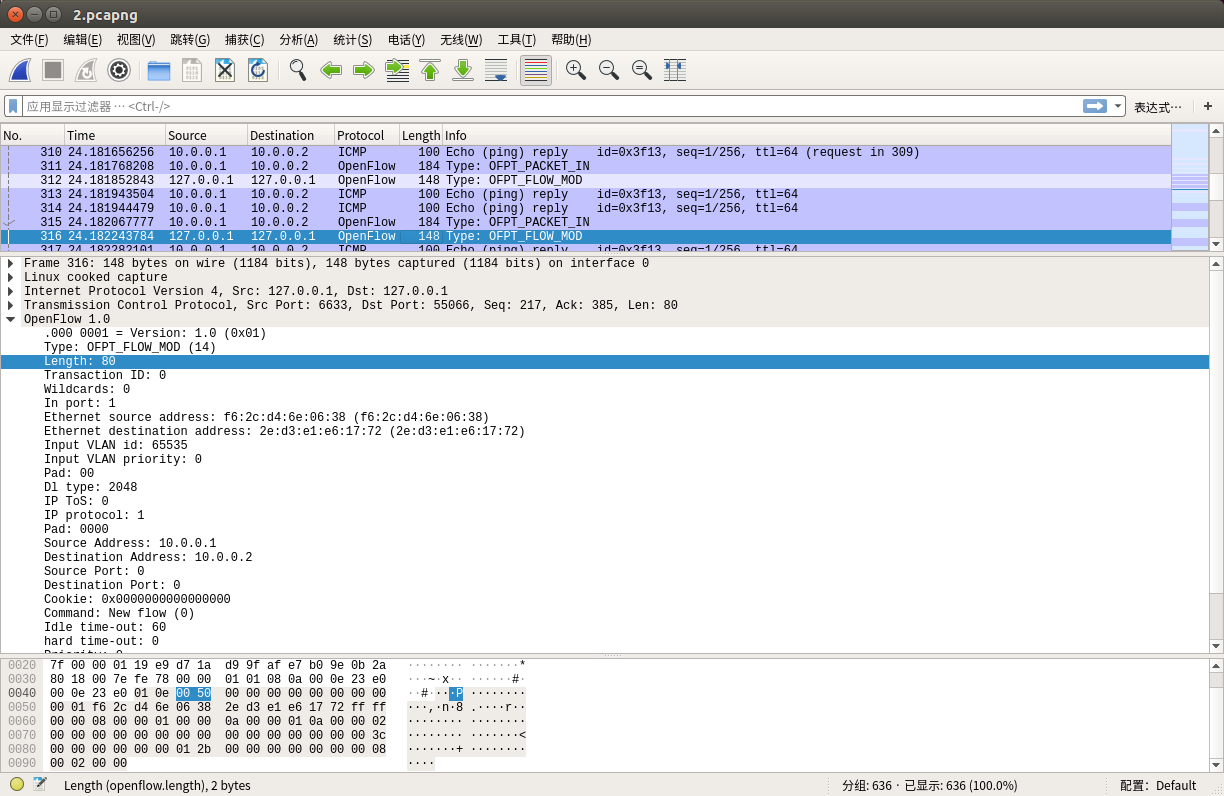
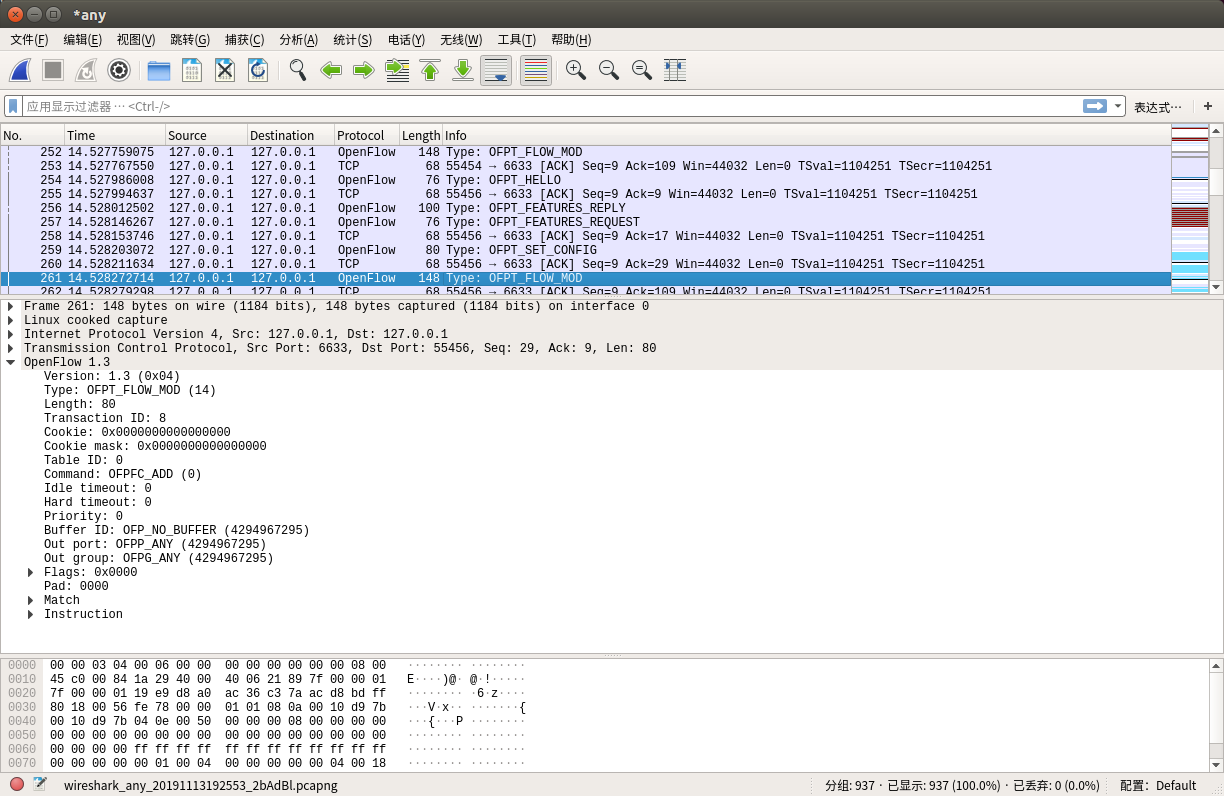
Flow_Mod报文:
最后他们决定以1.3的openflow来进行通信

【2019.11.13】SDN上机第3次作业的更多相关文章
- 【2019.12.11】SDN上机第7次作业
打开P4的目录,运行主程序 make run 此时输入命令 pingall 会显示所有的网络不通 改为下方代码 /* -*- P4_16 -*- */ #include <core.p4> ...
- 2019 SDN上机第7次作业
2019 SDN上机第7 次作业 basic补充`/* -- P4_16 -- */ include <core.p4> include <v1model.p4> const ...
- 2019 SDN上机第6次作业
2019 SDN上机第6次作业 1.实验拓扑 (1)实验拓扑 (2)使用Python脚本完成拓扑搭建 from mininet.topo import Topo from mininet.net im ...
- 2019 SDN上机第5次作业
2019 SDN上机第5次作业 1.浏览RYU官网学习RYU控制器的安装和RYU开发入门教程,提交你对于教程代码的理解,包括但不限于: 描述官方教程实现了一个什么样的交换机功能? 答:官方教程实现了一 ...
- 2019 SDN上机第四次作业
2019 SDN上机第4次作业 1. 解压安装OpenDayLight控制器(本次实验统一使用Beryllium版本) 修改环境变量 2. 启动并安装插件 3. 用Python脚本搭建如下拓扑,连接O ...
- 2019 SDN上机第三次作业
2019 SDN上机第三次作业 实验一 利用Mininet仿真平台构建如下图所示的网络拓扑,配置主机h1和h2的IP地址(h1:10.0.0.1,h2:10.0.0.2),测试两台主机之间的网络连通性 ...
- SDN上机第五次作业
2019 SDN上机第五次作业 1.浏览RYU官网学习RYU控制器的安装和RYU开发入门教程,提交你对于教程代码的理解,包括但不限于: 1.1描述官方教程实现了一个什么样的交换机功能? 答:官方教程实 ...
- 【2019.11.27】SDN上机第5次作业
参考资料: https://www.cnblogs.com/zzqsss/p/11924685.html 问答环节 描述官方教程实现了一个什么样的交换机功能? Ryu是一个基于组件的软件定义的网络框架 ...
- 【2019.11.20】SDN上机第4次作业
安装OpenDayLight控制器 配置JAVA环境 https://www.opendaylight.org/ 在官网进行下载OpenDayLight控制器 启动OpenDayLight控制器和安装 ...
随机推荐
- [Props] vue组件间的传值及校验
基本用法 Prop的基本用法很简单,只需要在子组件的Vue实例中定义该属性并把值设为目标属性的数组即可 Vue.component('child', { ... // 接收message props: ...
- css3实现半圆和圆效果
在css2中,如果需要失效一些圆角或者半圆等等效果,一般是要通过ps等软件来处理的,在CSS3中,则不需要了,只需要通过border-radius就可以实现,大大方便了开发的效率. 无论圆角.圆弧.实 ...
- Node.js到底是什么
接触前端也有一段时间了,逐渐开始接触Node.js,刚刚接触Node.js的时候一直都以为Node.js就是JavaScript,当对Node.js有一定的了解之后,其实并不然两者之间有关系,其中的关 ...
- js节流与防抖函数封装
js节流与防抖函数封装 常见应用场景: window的 resize 和 scroll 事件: 文字输入时的 keyup 事件: 元素拖拽.移动时的 mousemove 事件: 防抖 定义:多次触发事 ...
- JavaScript克隆数组
/** * 克隆数组 * @param arr */ function cloneArray(arr){ var _arr=[]; for(var i=0;i<arr.length;i++){ ...
- mvc和mvvm模式
一. Mvvm定义 MVVM是Model-View-ViewModel的简写.即模型-视图-视图模型.[模型]指的是后端传递的数据.[视图]指的是所看到的页面.[视图模型]mvvm模式的核心,它是连接 ...
- MySQL MGR--数据同步原理
MGR复制架构 在MySQL 5.7.17版本正式推出组复制(MySQL Group Repliation MGR),用来解决异步复制和半同步复制可能产生数据不一致的问题,组复制依靠分布式一致性协议( ...
- 关于git报 warning: LF will be replaced by CRLF in README.md.的警告的解决办法
在使用git把代码上传至仓库时,会有下面这种警告: 虽然说是警告,但是看着真的很碍眼啊,特别是有强迫症的人就更难受了. 输入这一行命令就可以完美解决了 git config core.autocrlf ...
- Linux操作系统启动故障排错之/boot目录被删除恢复案例
Linux操作系统启动故障排错之"/boot"目录被删除恢复案例 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.模拟删除/boot分区 1>.查看/b ...
- MySQL安装-glibc方式安装
MySQL安装-glibc方式安装 版本说明:这里安装版本为MySQL-5.7系列的 mysql-5.7.27-linux-glibc2.12-x86_64.tar.gz 步骤 下载软件包 官网下载 ...
