.net core启用Swagger
官方文档推荐两种框架:Swashbuckle 和 NSwag,这里使用 Swashbuckle 来生成接口文档。
目录
- 安装包
- 添加服务
- 配置中间件
- 添加 UI
- 设置接口详细信息
1 安装包
需要安装的包:
Swashbuckle.AspNetCore.Swagger,Swashbuckle.AspNetCore.SwaggerGen,Swashbuckle.AspNetCore.SwaggerUI
或者安装一个完整的包
Swashbuckle.AspNetCore
这里我们为了省事,所以使用完整的包。点击工具->NuGet 包管理器->程序包管理器控制台。在控制台中输入:
Install-Package Swashbuckle.AspNetCore -Version 5.0.0-rc4
2 添加服务
在Startup.ConfigureServices中添加 Swagger 服务:
services.AddSwaggerGen(x =>
{
x.SwaggerDoc("v1", //必须和UI的路径相同
//相关的文字信息
new OpenApiInfo() {
Title = "MyApi",
Version = "v1",
Description ="第一个版本"
});
});
3 配置中间件
添加app.UseSwagger();中间件,至此可以打开浏览器访问http://localhost:<port>/swagger/v1/swagger.json页面上显示出生成的 json 文档。如图:

4 添加 UI
我们需要在中间件中添加 UI 的中间件:
app.UseSwaggerUI(c =>{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "版本名称");
//将接口文档设置为首页
//如果不设置为首页访问地址为:/swagger/index.html
c.RoutePrefix = string.Empty;
});
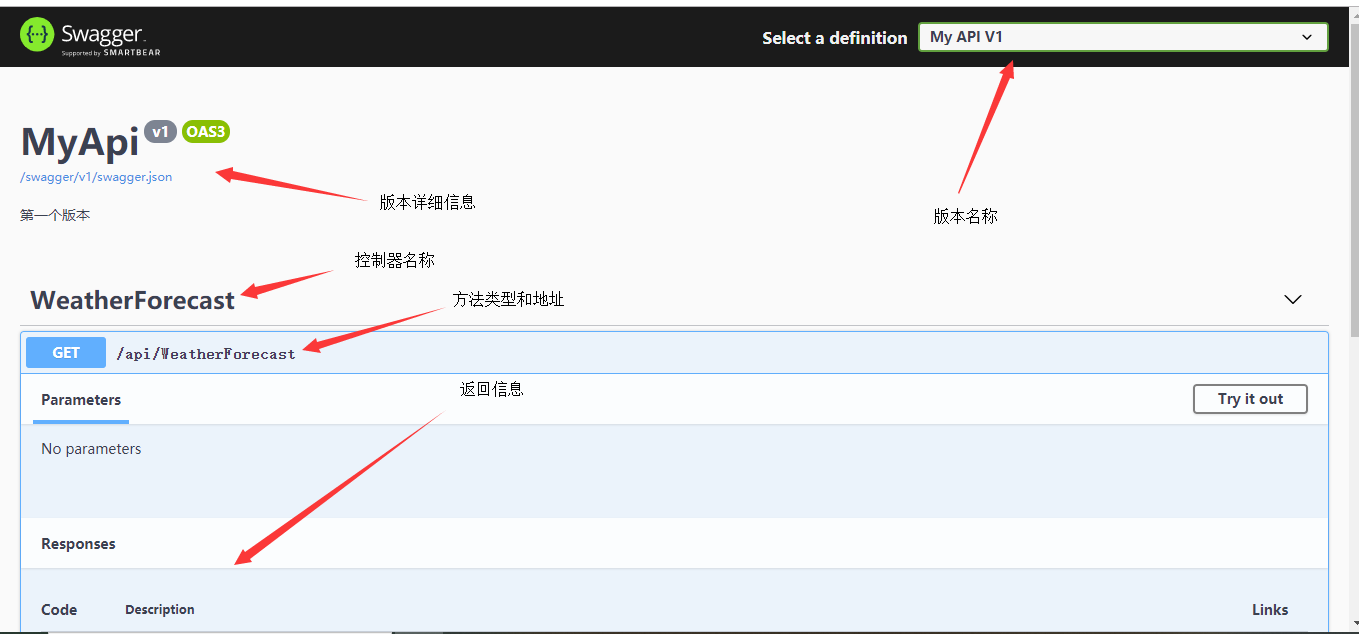
启动程序可以看见:
5 设置接口详细信息
虽然这样可以一目了然的看到有哪些接口,但是在实际使用中还需要添加一些接口注释。Swagger 读取 xml 文件进行展示,所以先在项目文件中添加
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>
修改注入服务:
services.AddSwaggerGen(x =>{
x.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo() { Title = "MyApi", Version = "v1", Description ="第一个版本"});
//读取xml文件的名字:项目名.xml
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
//写成一个绝对路径
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
//将这个文件添加到配置
x.IncludeXmlComments(xmlPath);
});
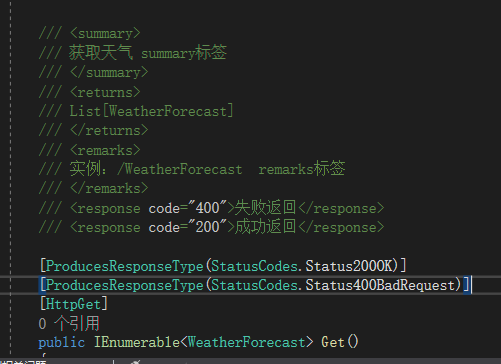
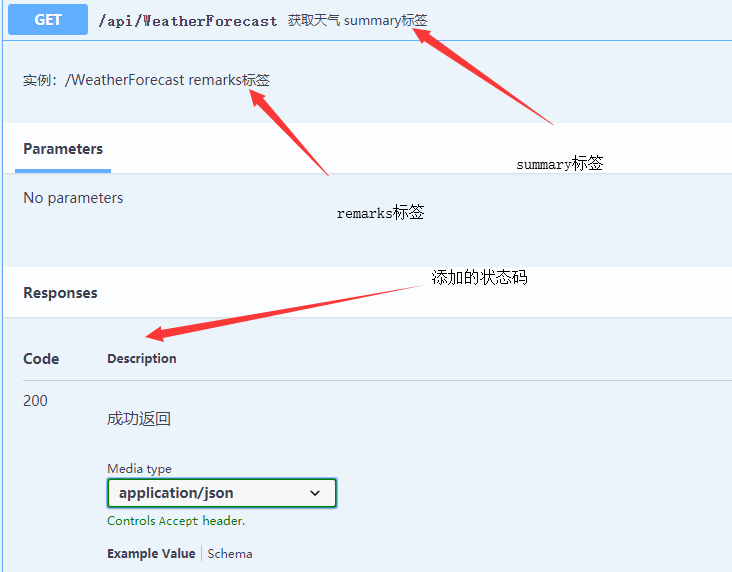
接口注释与对应的效果:


404 状态码在下面就不截图了
总结
按照官方文档走了一遍,不是很难倒是也需要把各个地方对应起来,如果错误的地方,请各位留言。
.net core启用Swagger的更多相关文章
- asp.net core 使用 swagger 生成接口文档
参考地址:http://www.cnblogs.com/daxnet/p/6181366.html http://www.jianshu.com/p/fa5a9b76f3ed 微软参考文档:https ...
- .NET Core和Swagger 生成 Api 文档
测试/生产环境的BUG 这里更新一下在本地调试正常,在INT/PROD上抛错,错误信息为: */**/*.xml(Swagger json file) 文件找不到,在startup 里builder ...
- .NET Core和Swagger 生成 Api 文档转
阅读目录 1.引用 2.打开startup.cs文件 3.设置XML注释 4.运行结果 5.主要问题的解决办法 6.可以自定义UI 前言 最近写了好多Web api, 老大说太乱了,要整理一下,使用S ...
- .net core 使用 swagger 生成接口文档
微软参考文档:https://docs.microsoft.com/en-us/aspnet/core/tutorials/web-api-help-pages-using-swagger?tabs= ...
- Asp.net Core的Swagger接口根据模块、版本分组
近期一直在学习Asp.net Core,微软的文档太难看,都是英文翻译过来的,很不友好,感谢这个博客,从壹开始前后端分离[ .NET Core2.0 +Vue2.0 ],让我入门了,刚学到这个Swag ...
- swagger core 和 swagger ui 如何关联【窥探】
几个片段: package io.swagger.jaxrs.listing; import io.swagger.annotations.ApiOperation; import org.apach ...
- C#中缓存的使用 ajax请求基于restFul的WebApi(post、get、delete、put) 让 .NET 更方便的导入导出 Excel .net core api +swagger(一个简单的入门demo 使用codefirst+mysql) C# 位运算详解 c# 交错数组 c# 数组协变 C# 添加Excel表单控件(Form Controls) C#串口通信程序
C#中缓存的使用 缓存的概念及优缺点在这里就不多做介绍,主要介绍一下使用的方法. 1.在ASP.NET中页面缓存的使用方法简单,只需要在aspx页的顶部加上一句声明即可: <%@ Outp ...
- .net core 使用swagger生成API文档
[1]安装Swashbuckle.AspNetCore包 [2]在Startup.cs中注册swagger //注册Swagger生成器,定义一个和多个Swagger 文档 services.AddS ...
- .net core的Swagger接口文档使用教程(二):NSwag
上一篇介绍了Swashbuckle ,地址:.net core的Swagger接口文档使用教程(一):Swashbuckle 讲的东西还挺多,怎奈微软还推荐了一个NSwag,那就继续写吧! 但是和Sw ...
随机推荐
- X264-编码模块和NAL打包输出
在上一篇介绍了编码器的VCL编码操作,分析了函数x264_slice_write().函数x264_slice_write()里有四个关键模块,分别是宏块分析模块.宏块编码模块.熵编码模块和滤波模块, ...
- [ElasticSearch]Java API 之 滚动搜索(Scroll API)
一般搜索请求都是返回一"页"数据,无论数据量多大都一起返回给用户,Scroll API可以允许我们检索大量数据(甚至全部数据).Scroll API允许我们做一个初始阶段搜索并且持 ...
- EM算法直观认识
Expectation Maximization, 字面翻译为, "最大期望". 我个人其实一直都不太理解EM算法, 从我个人的渊源来看, 之前数理统计里面的参数估计, 也是没有太 ...
- XSS-Stored
存储型XSS (持久性XSS) 将恶意JavaScript代码存储在数据库,当下次用户浏览的时候执行 Low <?php if( isset( $_POST[ 'btnSign' ] ) ) { ...
- Python获取帮助的3种方式(转载)
我们可以很容易的通过Python解释器获取帮助.如果想知道一个对象(object)更多的信息,那么可以调用help(object)!另外还有一些有用的方法,dir(object)会显示该对象的大部分相 ...
- 配置 application.properties
# 数据库链接信息mysql.driver=com.mysql.cj.jdbc.Drivermysql.url=jdbc:mysql://localhost:3306/mydemo?character ...
- C++面向对象程序设计学习笔记(4)
类与对象(2) string类 C++不仅向下兼容C的字符表示方法,也声明了一种更方便的字符串类型,即string类. 想要使用string类,必须包括头文件string,即要声明 #include& ...
- tornado请求与响应
tornado中处理请求与响应的类如下, 所有视图类必须继承该类: tornado.web.RequestHandler 一. 响应之self.write()方法 1. 该方法可返回值的类型: 当返 ...
- 为什么accpet会重新返回一个套接字
在服务器端,socket()返回的套接字用于监听(listen)和接受(accept)客户端的连接请求.这个套接字不能用于与客户端之间发送和接收数据. accept()接受一个客户端的连接请求,并返回 ...
- Codeforces Global Round 2 D 差分 + 前缀和 + 二分
https://codeforces.com/contest/1119/problem/D 题意 有n个数组,每个数组大小为\(10^{18}+1\)且为等差数列,给出n个数组的\(s[i]\),q次 ...
