用jquery写自己的form表单验证
这几天看了锋利的jquery,感觉很不错。特别是jquery强大的选择器。今天就利用jquery写了一个自己的form表单验证的小案例。当巩固下jquery。首先贴下代码,当然只是一个小案例。
思路:
1、<input type="text" Validate="Date" id="date"/>这里的 Validate:是我们需要验证的类型(属于日期类型),这里你也可以自己定义。id属性就不用说了。<input type="text" Validate="NotStringNull" id="notstring"/>
2、var arrayInput = jQuery('#FormData input');//获取from表单的input标签 这样就可以找到form表单下所有的input标签
3、遍历改数组,获取 Validate 属性值,看是否需要验证,在这里我用的是case匹配
4、用正则表达式来判断或其他方来校验改值是否合法
5、用 array 来存放结果和对应元素的ID
6、遍历array 数组,如果判断为false值,那么就把对应颜色的设置对应颜色的css值,提示用户。
7、返回验证的结果
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="jquery/jquery.min.js"></script>
<script type="text/javascript">
jQuery(function () {
jQuery('button').click(function () {
var arrayInput = jQuery('#FormData input');//获取from表单的input标签
var isValidate = Validate(arrayInput);
if (isValidate)//如果通过则可以发生ajax请求,提交数据到后台
jQuery('#result').text('验证通过');
else
jQuery('#result').text('验证未通过');
});
});
//表单验证函数
var Validate = function (arrayInput) {
//将结果和对应的ID放入该数组
var array = new Array();
//循环遍历需要验证的input元素
arrayInput.each(function (index, element) {
var type = jQuery(element).attr('Validate');
//获取验证的类型 比如日期、不为空的字符串
var Value = jQuery(element).val();
var obj = new Object();
switch (type) {
//如果是日期验证
case 'Date':
var reg = /^\d{4}(\-|\/|\.)\d{1,2}\1\d{1,2}$/;
if (!reg.test(Value)) {
obj.id = jQuery(element).attr('id');
obj.isval = false; } else {
obj.id = jQuery(element).attr('id');
obj.isval = true;
}
array.push(obj);
break;
//如果是不为空的字符串验证
case 'NotStringNull':
if (Value == "" || Value.length == 0 || Value == null) {
obj.id = jQuery(element).attr('id');
obj.isval = false;
} else {
obj.id = jQuery(element).attr('id');
obj.isval = true;
}
array.push(obj);
break;
}
})
var isbool = true;//返回结果初始值设为true
//循环遍历结果
for (var i = 0; i < array.length; i++) {
if (array[i].isval == false) {
//验证不通过,则改变元素的css样式
jQuery('#' + jQuery(array[i]).attr('id')).css('background', 'red');
isbool = false;
}
}
//返回验证结果
return isbool;
}
</script> </head>
<body>
<button value="验证" id="dd">验证</button>
<form id="FormData">
<!--验证日期-->
日期验证:<input type="text" Validate="Date" id="date"/><br />
日期验证:<input type="text" Validate="Date" id="date2"/><br />
<!--验证不为空的字符串-->
不为空字符串验证:<input type="text" Validate="NotStringNull" id="notstring"/><br />
<!--不需要最验证-->
<input type="text" />
<span id="result"></span>
</form>
</body>
</html>
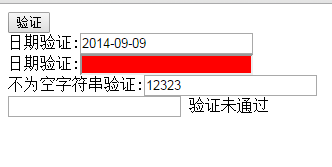
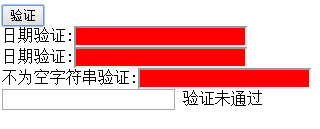
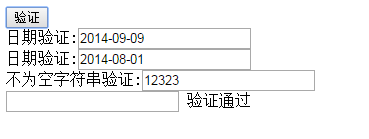
如图:
验证结果为 false

验证结果为 false

验证结果为 true

用jquery写自己的form表单验证的更多相关文章
- jquery实现ajax提交form表单的方法总结
本篇文章主要是对jquery实现ajax提交form表单的方法进行了总结介绍,需要的朋友可以过来参考下,希望对大家有所帮助 方法一: function AddHandlingFeeToRefund( ...
- 基于Bootstrap+jQuery.validate Form表单验证实践
基于Bootstrap jQuery.validate Form表单验证实践 项目结构 : github 上源码地址:https://github.com/starzou/front-end- ...
- python_way day19 HTML-day5 (form表单验证,CSRF,cookie,session,缓存)
python-way day19 1. dJango的form表单验证 2.CSRF 跨站请求伪造 3.cookie,session 4.缓存 一,django表单验证功能 1.django验证基础: ...
- Bootstrap学习总结笔记(24)-- 基于BootstrapValidator的Form表单验证
Form表单进行数据验证是十分必要的,我们可以自己写JS脚本或者使用JQuery Validate 插件来实现.对于Bootstrap而言,利用BootstrapValidator来做Form表单验证 ...
- Django(5) session登录注销、csrf及中间件自定义、django Form表单验证(非常好用)
一.Django中默认支持Session,其内部提供了5种类型的Session供开发者使用: 数据库(默认) 缓存 文件 缓存+数据库 加密cookie 1.数据库Session 1 2 3 4 5 ...
- web框架-(六)Django补充---form表单验证
一.form表单验证 1. 常规html页面的form表单验证 常规页面中,如果想实现对表单中用户输入信息的数据验证,需要配合Ajax来实现. 使用前我们先来熟悉下函数参数:request,其中包含的 ...
- django之form表单验证
django中的Form一般有两种功能: 输入html 验证用户输入 #!/usr/bin/env python # -*- coding:utf- -*- import re from django ...
- Day19 Django之Form表单验证、CSRF、Cookie、Session和Model操作
一.Form表单验证 用于做用户提交数据的验证1.自定义规则 a.自定义规则(类,字段名==html中的name值)b.数据提交-规则进行匹配代码如下: """day19 ...
- [php基础]PHP Form表单验证:PHP form validator使用说明
在PHP网站开发建设中,用户注册.留言是必不可少的功能,用户提交的信息数据都是通过Form表单提交,为了保证数据的完整性.安全性,PHP Form表单验证是过滤数据的首要环节,PHP对表单提交数据的验 ...
随机推荐
- 深入理解JVM虚拟机(一):JVM运行时数据区
概述: JVM将内存的管理进行封装,使得开发人员不必关心内存申请.释放操作.但是在高级程序开发.复杂业务场景开发的时候,如果出现内存溢出的情况,对于开发人员而言就很难去分析出原因.所以还是很有必要去了 ...
- 简单使用:SpringBoot整合Redis
1.导入依赖: <dependency> <groupId>org.springframework.boot</groupId> <artifactId> ...
- ansible服务部署
1.ansible.cfg配置文件 [defaults] #inventory= /home/op/ansible/testing #sudo_user=root remote_port=9122 r ...
- LaTeX安装与编译中文
首先,感谢博客园团队帮我找回这篇被我误删除的博客.找回方法:发送邮件至"contact@cnblogs.com",然后就可以在工作人员的帮助下找回了.下面介绍LaTeX的安装并使其 ...
- Python必备面试题
Python部分 1. __new__.__init__区别,如何实现单例模式,有什么优点 __new__是一个静态方法,__init__是一个实例方法 __new__返回一个创建的实例,__in ...
- 关于JMeter线程组中线程数,Ramp-Up Period,循环次数之间的设置概念
关于JMeter线程组中线程数,Ramp-Up Period,循环次数之间的设置概念 笔者是个刚刚踏入压力测试领域不到2个月的小菜,这里分享一下线程组中3个参数之间关系的个人见解,不喜请!喷!,望大家 ...
- UGUI 逻辑以及实用性辅助功能
UGUI 有它的实用性, 可是也存在理解上的困难, 因为它在面板上的显示内容根据布局而变动, 如果不深入理解它的设计原理, 估计每次要进行程序上的修改都需要进行一次换算和测试过程. 1. 设置某UI的 ...
- computed和watch的用法和区别
computed可以监听v-model(data)中的值,只要值发生变化 他就会重新去计算 computed必须是要有一个返回值的哦 <div id="app"> &l ...
- Python内容
1.Python介绍.计算机硬件.网络.变量.数据类型:列表+元组+字典+布尔值+字符串+数字+集合.格式化输出.if判断.for循环.while循环. 2.三元运算.字符编码.文件处理:r/rb(读 ...
- LeetCode 241. Different Ways to Add Parentheses为运算表达式设计优先级 (C++)
题目: Given a string of numbers and operators, return all possible results from computing all the diff ...
