react入门(1)
这篇文章也不能算教程咯,就算是自己学习整理的笔记把。
一、react基本介绍
关于react一些相关的简介、优势之类的,可以去官网看一下。
案例1:
新建一个index.html文件,文件内容如下
<!DOCTYPE html>
<html>
<head>
<title>react入门</title>
<meta charset="utf-8">
</head>
<body>
<div id="example"></div>
<script src="https://npmcdn.com/react@15.3.1/dist/react.min.js"></script>
<script src="https://npmcdn.com/react-dom@15.3.1/dist/react-dom.min.js"></script>
<script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script>
<script type="text/babel">
ReactDOM.render(
<div>你好</div>,
document.getElementById('example')
)
</script>
</body>
</html>
效果如下

下面来分析一下

在页面加载前,先依次加入react.min.js、react-dom.min.js、browser.min.js三个文件。
react.min.js
是react的核心库,定义虚拟dom模型,以及react如何做一些数据的更新,支持组件化算法等等都在这个js里面
react-dom.js
是提供与 DOM 相关的功能
Browser.js
它作用是将JSX语法转为JavaScript语法(就是将我们用jsx方式写的html结构,转化为可执行的html代码)
如果想下载这三个文件到本地的,可以直接复制链接去浏览器打开,右键另存就行了,如下图


在react里,为了兼容jsx语言,必须在需要jsx语言的<script>里加入type=”text/babel”。

ReactDOM.render是React的最基本方法,用户将模板转换成HTML语言,并插入指定的DOM节点中。
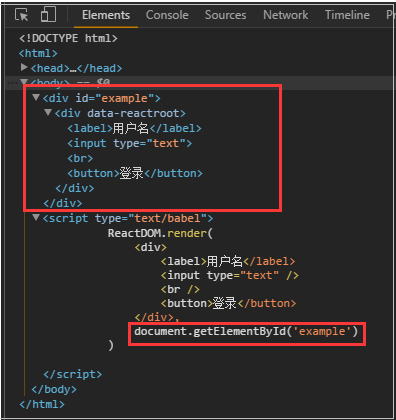
上面说的太官方,如果不能理解的我们可以再看一下效果图,注意我用红色框勾选出来的部分

简单点说,就是将我们写的<div>你好</div>,插入到id名为example的div里面去
二、JSX 语法
关于jsx语法,我推荐可以先看一下这篇文章http://www.css88.com/archives/5632?utm_source=tuicool&utm_medium=referral

在react里面,我们经常会看到jsx语法,如上图所示(案例1),看上去感觉就是在js里面直接写了html标签,更准确的说,应该是xml标签。
案例2:
<!DOCTYPE html>
<html>
<head>
<title>react入门</title>
<meta charset="utf-8">
</head>
<body>
<div id="example"></div>
<script src="https://npmcdn.com/react@15.3.1/dist/react.min.js"></script>
<script src="https://npmcdn.com/react-dom@15.3.1/dist/react-dom.min.js"></script>
<script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script>
<script type="text/babel">
ReactDOM.render(
<div>
<label>用户名</label>
<input type="text" />
<br />
<button>登录</button>
</div>,
document.getElementById('example')
)
</script>
</body>
</html>
效果如下:

这里有几个注意的地方
1. jsx语法,xml数据存储格式,因此在写标签的时候,标签必须被正确地嵌套,标签必须被关闭,标签注意大小写
值得一提的是,有些小伙伴在写html代码的时候,在写空标签的时候不写“/”。例如<input />就写成<input>,<br />就写成<br>。在jsx里面,“/”一定要写,不然就会报错哦
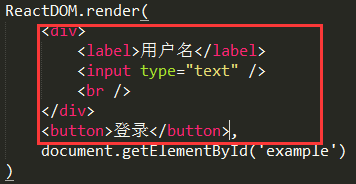
2. jsx语法规范,只有一个开头节点和一个结尾节点,如下图所示

如果像下图这样写,就是错误的

3. 注释的写法{/**被注释的内容**/} (如下所示)
ReactDOM.render(
<div>
{/*在这里写注释*/}
<label>用户名</label>
<input type="text" />
<br />
<button>登录</button>
</div>,
document.getElementById('example')
)
关于注释:
在react里面,有三种注释可以用
//注释方式一
/*注释方式二*/
{/*注释方式三*/}
说的简单易懂一点,我们平时在写html代码的时候,用到的注释是<!--注释-->。而在react里面,我们写html代码的时候,注释就要用{/*注释*/}这种方式,其他两种方式都会报错。
三、组件
先来贴一段概念
React 允许将代码封装成组件(component),然后像插入普通 HTML 标签一样,在网页中插入这个组件。React.createClass 方法就用于生成一个组件类
案例3:
<!DOCTYPE html>
<html>
<head>
<title>react入门</title>
<meta charset="utf-8">
</head>
<body>
<div id="example"></div>
<script src="https://npmcdn.com/react@15.3.1/dist/react.min.js"></script>
<script src="https://npmcdn.com/react-dom@15.3.1/dist/react-dom.min.js"></script>
<script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script>
<script type="text/babel">
//声明一个组件
var Login = React.createClass({
render:function(){
return(
<div>
<label>用户名</label>
<input type="text" />
<br />
<button>登录</button>
</div>
)
}
});
//组件渲染在页面上
ReactDOM.render(
<Login />,
document.body
)
</script>
</body>
</html>
效果如下

注意,我这里是直接插入到body里面的,如下图所示

而 案例1 和 案例2 都是写的插入到id名为example的div中去,如下图所示

可以对比一下效果图,发现写在body里面的 <div id="example"></div> 这个没有了,script标签也没有了,这里值得我们注意一下。
下面再回到组件上面来说


ReactDOM.render(param1,param2)。
Param1:<组件名称/> 或者<组件名称></组件名称> (<Login />或者<Login></Login>)
Param2:组件被渲染的位置 (body)。
案例4:组件可以嵌套
<!DOCTYPE html>
<html>
<head>
<title>react入门</title>
<meta charset="utf-8">
</head>
<body>
<div id="example"></div>
<script src="https://npmcdn.com/react@15.3.1/dist/react.min.js"></script>
<script src="https://npmcdn.com/react-dom@15.3.1/dist/react-dom.min.js"></script>
<script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script>
<script type="text/babel">
var User = React.createClass({
render:function(){
return(
<div>
<label>用户名</label>
<input type="text" />
</div>
)
}
});
var Login = React.createClass({
render:function(){
return (
<div>
<User />
<button>登录</button>
</div>
)
}
});
ReactDOM.render(
<Login />,
document.getElementById('example')
)
</script>
</body>
</html>
先写了User这个组件,然后把User这个组件写在了Login里面,最后把Login渲染在页面上
效果图如下

四、React的CSS写法
案例5:列举几种css的写法
<!DOCTYPE html>
<html>
<head>
<title>react入门</title>
<meta charset="utf-8">
<style type="text/css">
.tab{background:yellow;}
</style>
</head>
<body>
<div id="example"></div>
<script src="https://npmcdn.com/react@15.3.1/dist/react.min.js"></script>
<script src="https://npmcdn.com/react-dom@15.3.1/dist/react-dom.min.js"></script>
<script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script>
<script type="text/babel">
var user = {
width:"100px",
display:"block",
margin:"10px 0"
}
var Login = React.createClass({
render:function(){
var box = {
background:"lightblue",
height:"100px",
};
return (
<div style={box}>
<label className="tab">用户名</label>
<input style={user} type="text" placeholder="用户名" />
<button style={this.styles.btn}>登录</button>
</div>
)
}
});
Login.prototype.styles = {/*原型链方法*/
btn:{
"background":"grey",
"color":"white"
}
}
ReactDOM.render(
<Login />,
document.getElementById('example')
)
</script>
</body>
</html>
解析如下

效果如下所示

这里值得注意的是在react里面我们要将class写成className
上面我一共写了4个css的写法,可以看到效果图里面,除了方法2以外,其他几个在效果图里呈现出来的都是行内样式
总结
这次就讲这么多吧,关于事件、props等等后面再来讲把。下面总结几个要注意的地方:
1. 页面加载前,先依次序加入react.min.js、react-dom.min.js和browser.min.js
2. jsx语言的<script>里加入type=”text/babel”
3. 声明组件时,注意组件名首字母要大写
4. Jsx语法,xml数据存储格式,注意jsx语法规范,只有一个开头节点和一个结尾节点,标签书写要规范
5. jsx中注释用 {/**被注释的内容**/}
6. class要写成className
react入门(1)的更多相关文章
- react入门(3)
在第一篇文章里我们介绍了jsx.组件.css写法 点击查看react入门(1) 第二篇文章里我们介绍了事件.this.props.children.props....other.map循环 点击查 ...
- react入门(2)
接着上一次的讲,如果没有看过上一篇文章的小伙伴可以先看一下http://www.cnblogs.com/sakurayeah/p/5807821.html React事件 可以先看一下官网讲解的内容h ...
- react入门(4)
首先还是来回顾一下前三篇讲的内容 react入门(1): jsx,组件,css写法 react入门(2):事件,this.props.children,props,...other react入门(3 ...
- React 入门实例教程(转载)
本人转载自: React 入门实例教程
- React 入门实例教程
现在最热门的前端框架,毫无疑问是 React . 上周,基于 React 的 React Native 发布,结果一天之内,就获得了 5000 颗星,受瞩目程度可见一斑. React 起源于 Face ...
- React入门 (1)—使用指南(包括ES5和ES6对比)
前言 本篇会简明扼要的介绍一下React的使用方法.代码会用JSX+ES5和JSX+ES6两种方式实现. React简介 React来自Facebook,于2013年开源.至今不断修改完善,现在已经到 ...
- React入门简单实践
参考文献: 1.React入门示例教程——阮一峰 2.React仅仅只是你的界限 React主要的优点就是增量更新(虚拟DOM)和组件化(状态机). <!DOCTYPE html> < ...
- 2015年最热门前端框架React 入门实例教程
现在最热门的前端框架,毫无疑问是 React . 上周,基于 React 的 React Native 发布,结果一天之内,就获得了 5000 颗星,受瞩目程度可见一斑. React 起源于 Face ...
- React入门资源整理
另外,附上我搜集的一些比较实用的学习资料,建议先看这些撸起来,再看什么乱七八糟的awsome系列. React入门资源整理 React项目新手指南 http://www.w3ctech.com/top ...
随机推荐
- 反向传播(BP)算法
著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处.作者:刘皮皮链接:https://www.zhihu.com/question/24827633/answer/29120394来源 ...
- 详解Maple中的基础工具栏
鉴于Maple 强大的符号计算功能,越来越多的人选择使用Maple 2015计算复杂的数学问题,初学者刚开始时需要对Maple有所熟悉才能很好地进行运用,下面就从基础开始,介绍Maple工作环境. M ...
- RemoteIE 开发者可跨平台使用IE测试网页
RemoteIE,这是一个基于微软Azure的服务,它允许开发者在最新版本的IE(Windows 10技术预览版)中测试他们的网页,而不需要安装或在虚拟机中设置对应的系统.要想使用这项服务,开发者需要 ...
- 又踩.NET Core的坑:在同步方法中调用异步方法Wait时发生死锁(deadlock)
之前在将 Memcached 客户端 EnyimMemcached 迁移 .NET Core 时被这个“坑”坑的刻骨铭心(详见以下链接),当时以为只是在构造函数中调用异步方法(注:这里的异步方法都是指 ...
- 我的第一段jQuery代码
说起 jQuery,很多人可能觉得,不算什么,就是个js类库.而,对于我,下面这几行代码,是一个新的开始. 多年来,我一直在使用MooTools ,他面向对象,写起来结构清晰分明,都是在原生js的基础 ...
- PHP是怎么运行的
这篇文章,研究一下PHP代码是如何解释和执行以及PHP脚本运行的生命周期. 概述 PHP服务的启动.严格来说,PHP的相关进程是不需要手动启动的,它是随着Apache的启动而运行的.当然,如果有需要重 ...
- CSharpGL(4)设计和使用Camera
CSharpGL(4)设计和使用Camera +BIT祝威+悄悄在此留下版了个权的信息说: 主要内容 描述在OpenGL中Camera的概念和用处. 设计一个Camera以及操控Camera的Sate ...
- 《Entity Framework 6 Recipes》翻译系列 (1) -----第一章 开始使用实体框架之历史和框架简述
微软的Entity Framework 受到越来越多人的关注和使用,Entity Framework7.0版本也即将发行.虽然已经开源,可遗憾的是,国内没有关于它的书籍,更不用说好书了,可能是因为EF ...
- 特邀美国EMC实战专家Mark来华授课
“轻松搞定EMC-PCB和系统设计”课程介绍 本次课程特邀美国EMC领域权威专家Mark Montrose主讲,将涵盖满足产品电磁兼容性和信号完整性的基本原理.课程涉及多个领域,不仅仅针对PCB设计, ...
- 基础才是重中之重~Emit动态构建方法(参数和返回值)
回到目录 对于Emit我们知道它的可以动态构建程序集,类型,方法,属性等,或者说只要手动使用C#创建的东西使用Emit也都可以动态创建它们,Emit由于它的特别之处,所以在很多领域得到了广泛的应用,像 ...
