html基础简介
一、html概念
1、定义:(Hyper Text Markup Language)超文本标记语言,主要是通过html标记对网页中的文本,图片,声音等内容进行描述,同时也可以在文本中包含“超级链接”,通过超链接实现网页跳转。
2、编码格式:
- gb2312:国家标准第2312条定义了简体字符,部分亚裔字符集
- gbk:上述升级版本,增加了繁体中文的定义
- Unicode:万国码,欧洲,非洲,澳洲
- UTF-8:上述升级版本
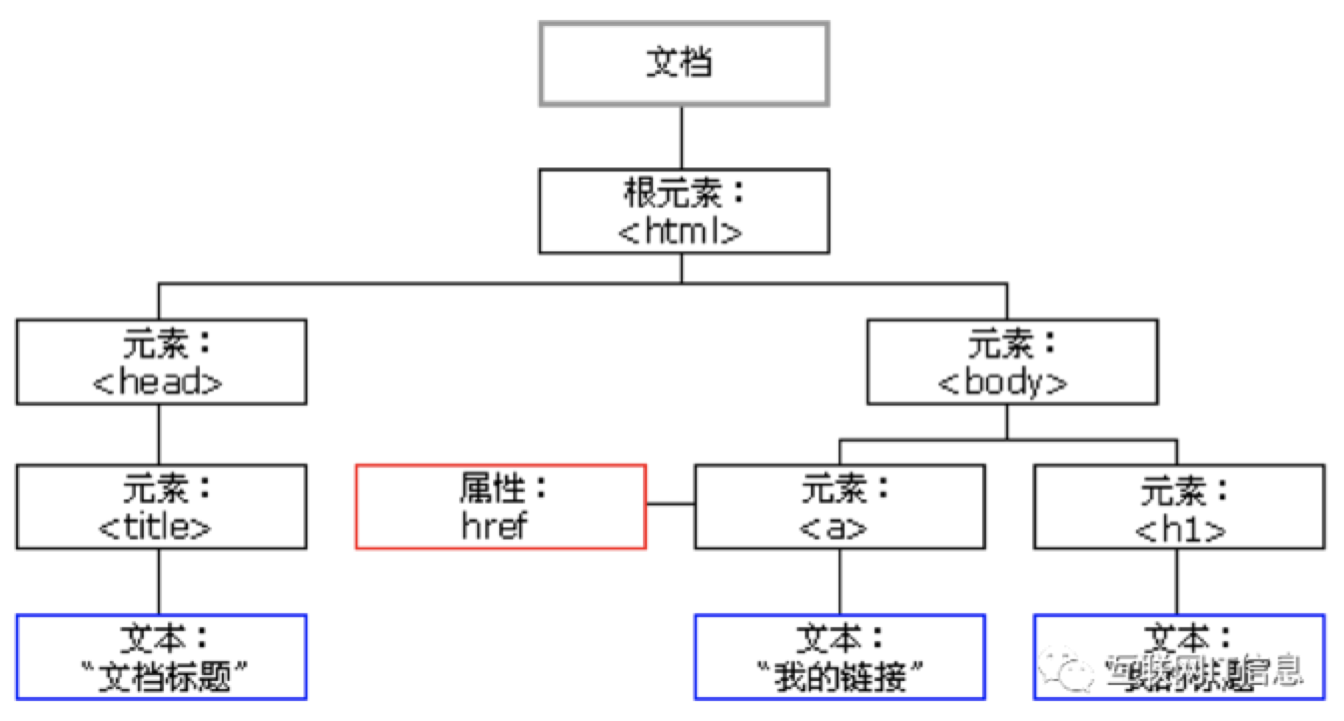
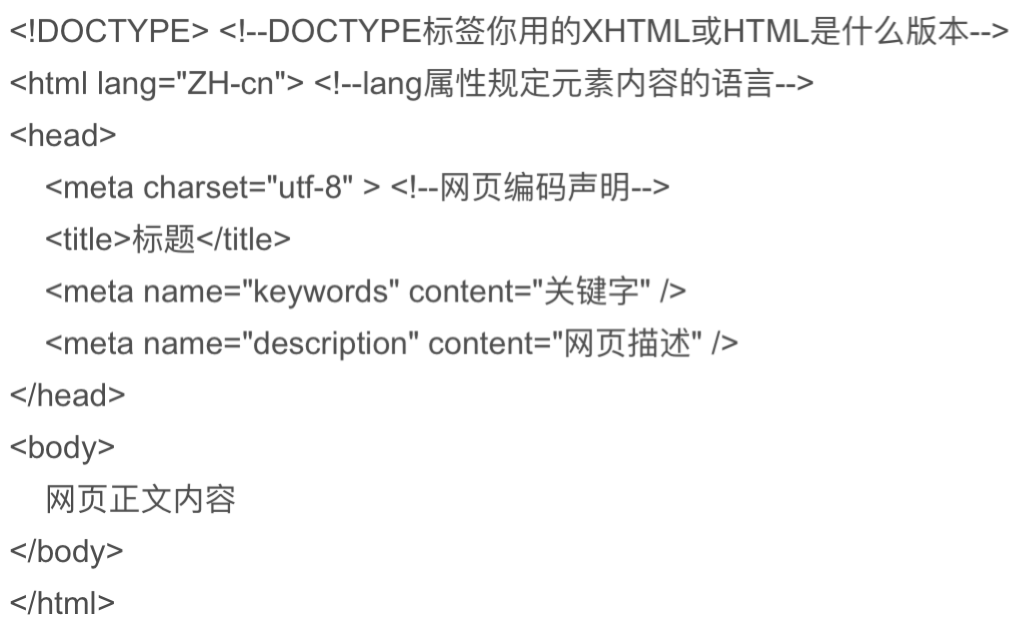
3、html结构


4、html标签关系
1)嵌套关系:类似父亲和儿子之间的关系
<html>
<head></head>
<body></body>
</html>
2)并列关系:类似与兄弟之间的关系
<head></head>
<body></body>
5、html标签分类
1)双标记:也称体标记,是指由开始和结束两个标记符组成的标记。<标记名></标记名>
<p>:默认情况下,文本在一个段落中根据浏览器窗口的大小自动换行。
<h1>、<h2>、<h3>、<h4>、<h5>和<h6>:等级标题,从<h1>到<h6>重要性递减
<font>:控制网页中文本的字体、字号和颜色
超链接:<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
2)单标记:也称空标记,只指用一个标记符号即可完整的描述某个功能的标记。<标记名/>
<hr />:添加一条默认样式的水平线
<br />:换行标记
<!--注释语句-->
图像标记:<img src=“img/logo.gif” alt=“教育在线" />
二、html基础代码和显示
<!DOCTYPE html>
<html>
<!--我是注释-->
<!--html标签描述:
1、跟标记,用于告知浏览器其自身是一个html文档
2、<html>标记标志着html文档的开始,</html>标记标志着html文档的结束
3、<html> 与 </html> 之间的文本描述网页
-->
<head>
<!--head标签描述:
1、<head>标记头部开始,</head>标记头部结束
2、<head>标记必要且在一个html文档中只能含有一对
3、<head> 定义关于文档的信息;<title> 定义文档标题;<base> 定义页面上所有链接的默认地址或默认目标;
<meta>定义关于HTML文档的元数据。<script> 定义客户端脚本;<link>定义文档与外部资源之间的关系;
<style> 定义文档的样式信息。
-->
<meta charset="utf-8">
<!--编码格式 告诉给浏览器用什么方式来都这页代码-->
<title>网页名称</title>
<!--定义HTML页面的标题,必须位于<head>标记之内。一个HTML文档只能含有一对,<title>之间的内容将显示在浏览器窗口的标题栏中-->
</head>
<body>
<!--主体标记:定义html文档所要显示的内容。所有文本、图像、音频和视频等信息都必须在<body>标记内,只能含有一对-->
我是body标签内容<br />
<!--<br/>换行-->
<hr />
水平线标签<br />
<hr /> <p>段落标签</p>
<hr /> <h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<hr /> <font color="red" size="4">文本样式标签</font><br />
<!--font控制网页中文本的字体、字号、颜色--> <b>粗体标签</b><br />
<strong>粗体标签,xhtml推荐使用</strong><br />
<br /> <i>斜体标签</i><br />
<em>斜体标签,xhtml推荐使用</em><br />
<br /> <a>删除线标签</a><br />
<del>删除线标签,xhtml推荐使用</del><br />
<br /> <u>下划线标签,xhtml不赞成使用</u><br />
<ins>下划线标签</ins><br />
<hr /> <font color="red" size="4">插入图片</font><br />
<img src="/Users/80260780/Pictures/666.jpg" alt="海贼王" title="666" width="180" height="120">
<hr /> <font color="red" size="4">超链接</font>
<a href="http://detail.zol.com.cn/1293/1292109/param.shtml" target="blank">中关村</a>
<!--超链接属性:
1、<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
2、href:用于指定链接目标的url地址,当为<a>标记应用href属性时,它就具有了超链接的功能。
3、target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,代表在当前窗口打开;_blank为在新窗口中打开方式。
4、<base /> 可以设置整体链接的打开状态>
-->
<hr /> <font color="red" size="4">html列表</font>
<font color="red" size="4">无序列表</font>
<ul type="disc">
<li>无序列表 disc</li>
</ul> <ul type="square">
<li>无序列表 square</li>
</ul> <ul type="circle">
<li>无序列表 circle</li>
</ul><br /> <font color="red" size="4">有序列表</font>
<ol type="a" start="1">
<!--type:有序列表项目富豪的类型(1 a A i),start:编号开始的数字-->
<li>有序列表1</li>
<li>有序列表2</li>
</ol><br /> <font color="red" size="4">列表自定义</font>
<dl>
<dt>男装</dt>
<dd>男士外套</dd>
<dt>女装</dt>
<dd>女士外套</dd>
</dl>
<hr /> <!--<table> 标签定义 HTML 表格。
1、简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
2、tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
3、更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。-->
<table border="1">
<tbody>
<tr>
<th>姓名</th>
<th>班级</th>
<th>年龄</th>
</tr> <tr>
<td>小张</td>
<td>七年级</td>
<td>10岁</td>
</tr>
</tbody>
</table> </body>
</html>
代码显示页面:

书签:
W3school:https://www.w3school.com.cn/h.asp
html基础简介的更多相关文章
- 现代3D图形编程学习-基础简介(2) (译)
本书系列 现代3D图形编程学习 基础简介(2) 图形和渲染 接下去的内容对渲染的过程进行粗略介绍.遇到的部分内容不是很明白也没有关系,在接下去的章节中,会被具体阐述. 你在电脑屏幕上看到的任何东西,包 ...
- 现代3D图形编程学习-基础简介(1) (译)
本书系列 现代3D图形编程学习 基础简介 并不像本书的其他章节,这章内容没有相关的源代码或是项目.本章,我们将讨论向量,图形渲染理论,以及OpenGL. 向量 在阅读这本书的时候,你需要熟悉代数和几何 ...
- 1.CSS基础简介
一.基础简介 1.简介 CSS(Cascading Style Sheet)可译为“层叠样式表”或“级联样式表”,它定义如何显示 HTML 元素,用于控制Web页面的外观.通过使用CSS实现页面的内容 ...
- 1.bootstrap基础简介
一·基础简介 1.Bootstrap,来自 Twitter,是一个用于快速开发 Web 应用程序和网站的前端框架,是目前最受欢迎的前端框架. Bootstrap 是基于 HTML.CSS.JavaSc ...
- Android MediaPlayer 基础简介
本文链接: Android MediaPlayer 基础简介 简单介绍MediaPlayer的基本概念,状态,常用的方法与监听器. 什么是MediaPlayer MediaPlayer类可以用来播放音 ...
- 【Python】函数基础简介
一.函数 1. 简介 函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段.函数能提高应用的模块性,和代码的重复利用率. 2. 组成 函数代码块以 def 关键词开头,后接函数名和圆括号( ...
- OC基础--简介
OC简介: 1986年,BradCox(布莱德·考克斯)在第一个纯面向对象语言Smalltalk基础上写成了Objective-C语言. 1985年,被赶出苹果公司的Steve Jobs成立了NeXT ...
- 自学系列--git的基础简介
上学期第一次接触git,感觉挺难的,我们都知道这个非常重要,自己对git也自学了一段时间,下面这是对自学内容的总结,拿出来和大家一块交流一下,让我们一起成长吧! 一 git简介 Git是一个开源的分布 ...
- Vue --- 基础简介
目录 Vue简介 1.什么是Vue 2.为什么要学习Vue 3.special -- 特点 4.如何使用vue Vue使用 1.如何使用vue 2.插值表达式 3.文本指令 4.事件指令 5.属性指令 ...
- pytest基础简介及实践举例
一.pytest简介 pytest 是 python 的第三方单元测试框架,比自带的 unittest 更简洁和高效,同时兼容 unittest 框架.它还有如下优点: 1.简单灵活,容易上手,文档丰 ...
随机推荐
- linux(10)uwsgi???
[uwsgi] Django-related settings the base directory (full path) #指定项目的绝对路径的第一层路径!!!!!!!!!!!!!!!!!!!!! ...
- Python之flask框架2
Flask是一个Python编写的Web 微框架,让我们可以使用Python语言快速实现一个网站或Web服务.本文参考自Flask官方文档,大部分代码引用自官方文档. 安装flask 首先我们来安装F ...
- C++ string 字符串函数详解
运算符重载 + 和 +=:连接字符串 =:字符串赋值 >.>=.< 和 <=:字符串比较(例如a < b, aa < ab) ==.!=:比较字符串 << ...
- SQL Server的字符类型
Tip1. Char/Varcahr均为非Unicode字符,意味着放非英文字符放进去会需要进行编译,将来可能会出现问题,如果这个字段将来可能要输入中文韩文日文等,建议用Nchar或Nvarchar. ...
- requests--Cookie设置
前戏 有些页面需要登录才可以访问,而服务器是根据cookie来进行判断的,服务器拿到浏览器的cookie,然后再数据库里进行查询判断,如果校验通过,则服务器认为是登录过的,才有继续访问的权限,否则,服 ...
- IDEA中阿里P3C插件的安装与使用
在线安装: 离线安装: https://plugins.jetbrains.com/plugin/10046-alibaba-java-coding-guidelines/versions
- Spring Cloud Gateway重试机制
前言 重试,我相信大家并不陌生.在我们调用Http接口的时候,总会因为某种原因调用失败,这个时候我们可以通过重试的方式,来重新请求接口. 生活中这样的事例很多,比如打电话,对方正在通话中啊,信号不好啊 ...
- CSP2019蒸馏记
Day -\(\infty\) ~ Day -2 认真准备联赛. Day -1 复习模板,全真模拟比赛平衡树 下午进行了湖南大学 2 小时游. Day 0 上午睡过头了 下午日常训练,并没有什么开放日 ...
- nginx小知识
What Nginx是一款轻量级的Web服务器.反向代理服务器,由于它的内存占用少,启动极快,高并发能力强,在互联网项目中广泛应用. 反向代理 当我们在外网访问百度的时候,其实会进行一个转发,代理到内 ...
- windows上MongoDB远程访问配置
今天用另一台机器上的MongoDB,但是使用本地连接时,没问题 换成IP地址时,出现 解决的方法,修改配置文件 systemLog: destination: file path: d:/Mongod ...
