如何封装属于自己的WPF控件库
在网上找了一下,发现这方面的资料并不多。做传统桌面的本来就不多了吧,更别说WPF了。我可能也要另寻出路了,不过我还是觉得做桌面挺有意思的。
言归正传
首先,新建一个WPF自定义控件库项目

这里我们封装一个支持自己绘制形状的图片按钮,且支持图片和文字。
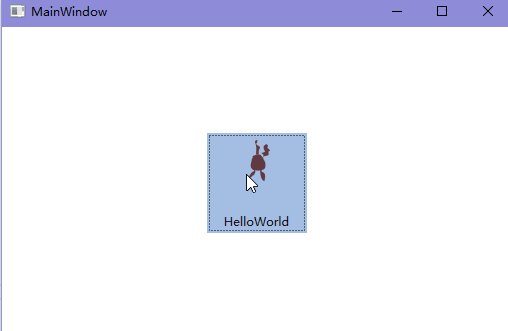
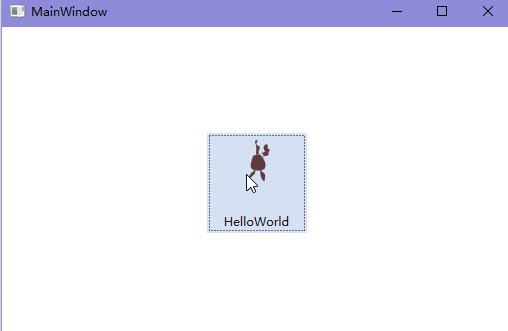
运行效果如下:(形状是我随便绘的)

将默认的CustomControl1.cs改成ImageButton.cs

这个图片按钮的实现主要是用WPF的依赖属性来实现,有疑问的,可以先了解下依赖属性
https://docs.microsoft.com/zh-cn/dotnet/framework/wpf/advanced/dependency-properties-overview
ImageButton.cs代码如下:
public class ImageButton : System.Windows.Controls.Button
{
static ImageButton()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(ImageButton), new FrameworkPropertyMetadata(typeof(ImageButton)));
} public static readonly DependencyProperty TextProperty = DependencyProperty.Register("ButtonImage", typeof(string), typeof(FrameworkElement)); public string Text
{
set
{
SetValue(TextProperty, value);
}
get
{
return (string)GetValue(TextProperty);
}
}
}
这里我们只加了一个文字属性,图像的显示我们借助于Button控件本身结构来实现
Button控件的默认控件模版如下
https://docs.microsoft.com/en-us/previous-versions/windows/silverlight/dotnet-windows-silverlight/ms609804%28v%3dvs.95%29(ContentPresenter)
如果要实现图片+文字,自己加一个Image控件就行了
<Border BorderThickness="{TemplateBinding Border.BorderThickness}" BorderBrush="{TemplateBinding Border.BorderBrush}" Background="{TemplateBinding Panel.Background}" Name="border" SnapsToDevicePixels="True">
<ContentPresenter RecognizesAccessKey="True" Content="{TemplateBinding ContentControl.Content}" ContentTemplate="{TemplateBinding ContentControl.ContentTemplate}" ContentStringFormat="{TemplateBinding ContentControl.ContentStringFormat}" Name="contentPresenter" Margin="{TemplateBinding Control.Padding}" HorizontalAlignment="{TemplateBinding Control.HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding Control.VerticalContentAlignment}" SnapsToDevicePixels="{TemplateBinding UIElement.SnapsToDevicePixels}" Focusable="False" />
</Border>
然后我们在Themes/Generic.xaml中定义ImageButton的样式

样式如下:
<Style TargetType="{x:Type local:ImageButton}" BasedOn="{StaticResource {x:Type Button}}">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type local:ImageButton}">
<Grid MinHeight="{TemplateBinding MinHeight}" Background="{TemplateBinding Background}" SnapsToDevicePixels="True">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Viewbox x:Name="ViewBoxInternal" Grid.Row="0" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" IsEnabled="{TemplateBinding IsEnabled}"
Stretch="Uniform" StretchDirection="Both" Margin="5" Effect="{x:Null}">
<ContentPresenter ContentSource="{TemplateBinding Content}" Width="Auto" Height="Auto"
HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Viewbox>
<TextBlock x:Name="TextBlockInternal" Grid.Row="1" Margin="2,0"
HorizontalAlignment="Stretch" VerticalAlignment="Center" Text="{Binding Text,RelativeSource={RelativeSource TemplatedParent}}"
Effect="{TemplateBinding Effect}" TextAlignment="Center"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#FFD5E1F2" />
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Background" Value="#FFA3BDE3" />
</Trigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Opacity" Value=".6"/>
<Setter Property="Effect" Value="{x:Null}"/>
</Trigger>
</Style.Triggers>
</Style>
编译生成dll
接下来就可以使用了
新建一个WPF工程,先引用 刚才生成的dll,再引入xaml前缀,就可以使用了
xmlns:controls="clr-namespace:ImageButton;assembly=ImageButton"
<Window x:Class="ImageButtonDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ImageButtonDemo"
mc:Ignorable="d"
xmlns:controls="clr-namespace:ImageButton;assembly=ImageButton"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Canvas x:Key="Icon.Test" Width="799.758" Height="599.706" Canvas.Left="0" Canvas.Top="0">
<Path x:Name="Path" Width="130.729" Height="144.06" Canvas.Left="348.474" Canvas.Top="149.64" Stretch="Fill" Fill="#FF653B3B" Data="F1 M 370.176,157.7C 363.993,178.312 356.397,198.598 352.176,219.7C 348.227,239.444 344.023,266.44 359.176,279.7C 373.9,292.583 396.612,293.7 416.176,293.7C 432.266,293.7 449.917,291.815 463.176,282.7C 469.226,278.541 474.668,272.599 477.176,265.7C 481.051,255.044 478.176,243.038 478.176,231.7C 478.176,222.95 474.251,214.442 470.176,206.7C 460.316,187.965 452.113,166.402 435.176,153.7C 428.688,148.834 419.287,149.7 411.176,149.7C 399.043,149.7 387.537,155.439 376.176,159.7C 371.568,161.428 367.674,164.701 363.176,166.7C 361.814,167.305 358.122,167.646 359.176,168.7C 360.378,169.902 362.51,168.033 364.176,167.7"/>
<Path x:Name="Path_0" Width="65.1971" Height="77.407" Canvas.Left="324.161" Canvas.Top="287.7" Stretch="Fill" Fill="#FF653B3B" Data="F1 M 377.176,296.7C 377.176,294.7 376.364,292.527 377.176,290.7C 377.853,289.177 379.51,287.7 381.176,287.7C 387.139,287.7 390.157,297.818 389.176,303.7C 386.086,322.244 371.611,339.57 355.176,348.7C 349.429,351.893 343.562,354.93 338.176,358.7C 336.344,359.982 334.252,360.869 332.176,361.7C 330.9,362.21 329.463,362.217 328.176,362.7C 326.781,363.223 323.931,366.17 324.176,364.7C 324.693,361.598 327.476,359.345 329.176,356.7C 330.476,354.678 332.101,352.85 333.176,350.7C 339.648,337.755 343.943,322.933 354.176,312.7"/>
<Path x:Name="Path_1" Width="45.0698" Height="107.147" Canvas.Left="431.176" Canvas.Top="280.7" Stretch="Fill" Fill="#FF653B3B" Data="F1 M 431.176,292.7C 433.934,306.49 432.661,320.863 435.176,334.7C 437.535,347.674 442.097,360.575 449.176,371.7C 452.848,377.47 457.826,383.16 464.176,385.7C 465.843,386.366 467.526,388.407 469.176,387.7C 470.826,386.993 470.447,384.34 471.176,382.7C 474.337,375.589 475.176,367.481 475.176,359.7C 475.176,349.361 478.153,338.243 474.176,328.7C 473.03,325.948 471.638,323.298 470.176,320.7C 468.635,317.959 467.4,314.923 465.176,312.7C 459.796,307.32 448.266,308.652 445.176,301.7C 442.333,295.303 445.176,287.7 445.176,280.7"/>
<Path x:Name="Path_2" Width="43.8764" Height="131.237" Canvas.Left="385.699" Canvas.Top="20.4629" Stretch="Fill" Fill="#FF653B3B" Data="F1 M 395.176,151.7C 395.176,123.031 399.799,93.8116 394.176,65.6997C 391.907,54.3534 382.002,42.0492 387.176,31.6997C 388.341,29.3711 390.143,27.3261 392.176,25.6997C 393.578,24.5784 395.536,24.4288 397.176,23.6997C 398.539,23.0943 399.781,22.2232 401.176,21.6997C 402.463,21.2172 404.033,19.9374 405.176,20.6997C 409.614,23.6581 408.135,32.2621 405.176,36.6997C 404.13,38.2687 400.719,38.8704 401.176,40.6997C 401.581,42.3166 404.998,39.5212 406.176,40.6997C 407.148,41.6716 406.02,43.6149 405.176,44.6997C 403.578,46.7548 400.803,47.6668 399.176,49.6997C 398.055,51.1014 397.176,52.9047 397.176,54.6997C 397.176,57.1265 397.905,59.633 399.176,61.6997C 405.78,72.4312 426.443,72.3991 429.176,84.6997C 431.441,94.8914 423.478,104.795 420.176,114.7C 416.592,125.451 420.176,137.366 420.176,148.7"/>
<Path x:Name="Path_3" Width="74.7212" Height="123.254" Canvas.Left="444.122" Canvas.Top="59.4458" Stretch="Fill" Fill="#FF653B3B" Data="F1 M 458.176,178.7C 458.176,169.033 464.643,156.885 458.176,149.7C 453.916,144.966 443.276,143.004 444.176,136.7C 444.387,135.224 446.738,135.092 448.176,134.7C 450.45,134.08 452.924,134.393 455.176,133.7C 460.92,131.932 467.176,131.033 472.176,127.7C 477.625,124.067 469.836,114.684 467.176,108.7C 466.486,107.147 466.676,105.324 466.176,103.7C 465.339,100.978 463.867,98.4627 463.176,95.6997C 461.39,88.556 460.384,79.2906 465.176,73.6997C 471.677,66.1156 483.444,55.8487 492.176,60.6997C 497.916,63.8884 502.063,72.4108 500.176,78.6997C 499.534,80.8415 497.719,82.5304 497.176,84.6997C 496.691,86.64 496.784,88.7385 497.176,90.6997C 499.028,99.9563 513.173,101.695 518.176,109.7C 521.998,115.815 508.248,120.793 506.176,127.7C 503.686,136.001 509.696,145.78 506.176,153.7C 501.21,164.875 482.352,159.733 471.176,164.7C 469.814,165.305 468.51,166.033 467.176,166.7C 465.843,167.366 464.23,167.646 463.176,168.7C 459.586,172.29 461.718,180.429 457.176,182.7"/>
<Path x:Name="Path_4" Width="18" Height="13" Canvas.Left="440.176" Canvas.Top="177.7" Stretch="Fill" Fill="#FF653B3B" Data="F1 M 458.176,177.7C 451.305,180.448 445.41,185.466 440.176,190.7"/>
</Canvas>
</Window.Resources>
<Grid>
<controls:ImageButton Width="100" Height="100" Content="{StaticResource Icon.Test}" Text="HelloWorld"/>
</Grid>
</Window>
示例代码
https://files.cnblogs.com/files/zhaotianff/ImageButtonDemo.zip
如何封装属于自己的WPF控件库的更多相关文章
- WPF 控件库——仿制Chrome的ColorPicker
WPF 控件库系列博文地址: WPF 控件库——仿制Chrome的ColorPicker WPF 控件库——仿制Windows10的进度条 WPF 控件库——轮播控件 WPF 控件库——带有惯性的Sc ...
- 反爬虫:利用ASP.NET MVC的Filter和缓存(入坑出坑) C#中缓存的使用 C#操作redis WPF 控件库——可拖动选项卡的TabControl 【Bootstrap系列】详解Bootstrap-table AutoFac event 和delegate的分别 常见的异步方式async 和 await C# Task用法 c#源码的执行过程
反爬虫:利用ASP.NET MVC的Filter和缓存(入坑出坑) 背景介绍: 为了平衡社区成员的贡献和索取,一起帮引入了帮帮币.当用户积分(帮帮点)达到一定数额之后,就会“掉落”一定数量的“帮帮 ...
- 国内开源C# WPF控件库Panuon.UI.Silver推荐
国内优秀的WPF开源控件库,Panuon.UI的优化版本.一个漂亮的.使用样式与附加属性的WPF UI控件库,值得向大家推荐使用与学习. 今天站长(Dotnet9,站长网址:https://dotne ...
- 国内开源C# WPF控件库Panuon.UI.Silver强力推荐
国内优秀的WPF开源控件库,Panuon.UI的优化版本.一个漂亮的.使用样式与附加属性的WPF UI控件库,值得向大家推荐使用与学习. 今天站长(Dotnet9,站长网址:https://dotne ...
- 《Dotnet9》系列-开源C# WPF控件库3《HandyControl》强力推荐
大家好,我是Dotnet9小编,一个从事dotnet开发8年+的程序员.我最近开始写dotnet分享文章,希望能让更多人看到dotnet的发展,了解更多dotnet技术,帮助dotnet程序员应用do ...
- 《Dotnet9》系列-开源C# WPF控件库2《Panuon.UI.Silver》强力推荐
时间如流水,只能流去不流回! 点赞再看,养成习惯,这是您给我创作的动力! 本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform.W ...
- (四)开源C# WPF控件库《AduSkin – UI》
微信公众号:[Dotnet9的博客],网站:[Dotnet9],问题或建议:[请网站留言], 如果对您有所帮助:[欢迎赞赏]. 开源C# WPF控件库系列: (一)开源C# WPF控件库<Mat ...
- 我的WPF控件库——KAN.WPF.XCtrl(141105)
自己开发的WPF控件库,只是初版,有扩展的Button,TextBox,Window.详细参见前几篇博文. WPF自定义控件(一)——Button:http://www.cnblogs.com/Qin ...
- WPF 控件库——仿制Windows10的进度条
WPF 控件库系列博文地址: WPF 控件库——仿制Chrome的ColorPicker WPF 控件库——仿制Windows10的进度条 WPF 控件库——轮播控件 WPF 控件库——带有惯性的Sc ...
随机推荐
- 关于xadmin的网址收集
https://blog.csdn.net/yambo1992/article/details/80918250 https://www.colabug.com/4728510.html django ...
- Oracle insert大量数据经验之谈
在很多时候,我们会需要对一个表进行插入大量的数据,并且希望在尽可能短的时间内完成该工作,这里,和大家分享下我平时在做大量数据insert的一些经验. 前提:在做insert数据之前,如果是非生产环境, ...
- log4j 异常时在日志文件里面显示空的。
如下图所示,输入的时候不要写 e.getStackTrace() 一般情况下不会出问题,但有时候就会出问题 解决方案
- 算法习题---4-8特别困的学生(UVa12108)
一:题目 课堂上有n个学生(n<=),每个学生上课都会出现一个“清醒-睡眠”周期,其中第i个学生学习Ai分钟后睡眠Bi分钟,依次重复.其中在从清醒到睡眠时有一个条件:只有到全班睡眠人数大于清醒人 ...
- oracle DBA 常用表和视图
☆dba_开头..... dba_users 数据库用户信息 dba_segments 表段信息 dba_extents 数据区信息 dba_objects 数 ...
- PhpStorm (强大的PHP开发环境)10.0.2 附注
最新版PhpStorm 10正式版改进了PHP 7支持,改进代码完成功能. PhpStorm 是最好的PHP开发工具,使用它进行PHP开发将会让你感觉到编程的乐趣. 快乐无极终于从oschina看到了 ...
- SqlServer里,一条sql进行递归删除
Server 2005中提供了公用表表达式(CTE),使用CTE,可以使SQL语句的可维护性,同时,CTE要比表变量的效率高得多. 存储过程方法: create proc up_delete_ncla ...
- webpack 安装vue(两种代码模式compiler 和runtime)
使用webpack安装vue,import之后,运营项目报错,如下: [Vue warn]: You are using the runtime-only build of Vue where the ...
- ggplot绘图之基本语法
ggplot绘图之基本语法 2018年09月03日 22:29:56 一个人旅行*-* 阅读数 4332更多 分类专栏: R语言 1.ggplot2图形之基本语法: ggplot2的核心理念是将绘 ...
- Andrew Ng机器学习课程9
Andrew Ng机器学习课程9 首先以一个工匠为例,说明要成为一个出色的工匠,就需要掌握各种工具的使用,才能知道在具体的任务中选择什么工具来做.所以今天要讲的就是机器学习的理论部分. bias va ...
