HTML5 文件读取
一、定义
- input的file类型会渲染为一个按钮和一段文字。点击按钮可打开文件选择窗口,文字表示对文件的描述(大部分情况下为文件名);file类型的input会有files属性,保存着文件的相关信息。

- FileReader是一种异步文件读取机制,结合input:file可以很方便的读取本地文件。
- 参考文章:FileReader读取文件
二、使用(FileReader的方法)
- readAsArrayBuffer(file) 按字节读取文件内容,结果用ArrayBuffer对象表示
- readAsBinaryString(file)按字节读取文件内容,结果为文件的二进制串
- readAsDataURL(file)读取文件内容,结果用data:url的字符串形式表示(常用,会将文件内容进行base64编码后输出)
- readAsText(file,encoding)按字符读取文件内容,结果用字符串形式表示(常用)
- abort()终止文件读取操作
三、案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件读取</title>
</head>
<body>
<input type="file" class="file" multiple>
<img src="" alt="" id="img">
<script>
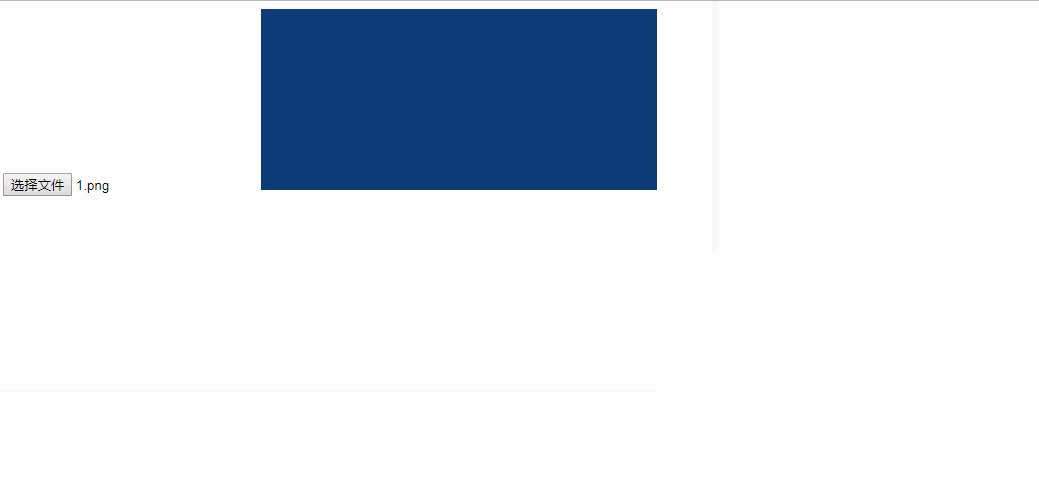
/*由于媒体文件的src属性,可以通过采用网络地址或base64的方式显示,
因此我们可以利用readAsDataURL实现对图片的预览。*/
//获取文件表单元素
var file=document.querySelector(".file");
//选择文件后触发
file.onchange=function(){
//初始化一个文件读取对象
var reader=new FileReader();
//读取文件数据
reader.readAsDataURL(this.files[0]);
//读取完毕,相当于加载的过程
reader.onload=function(){
//this.result就是使用base64表示的图片信息
document.querySelector("#img").src=this.result;
}
}
</script>
</body>
</html>

HTML5 文件读取的更多相关文章
- html5文件读取+按钮样式重置+文件内容预览
FileReader读取文件详细介绍请访问:http://www.cnblogs.com/xyyt/p/9066882.html FileReader提供了如下方法: readAsArrayBuffe ...
- HTML5 文件域+FileReader 读取文件(一)
在HTML5以前,HTML的文件上传域的功能具有很大的局限性,这种局限性主要体现在如下两点: 每次只能选择一个文件进行上传 客户端代码只能获取被上传文件的文件路径,无法访问实际的文件内容 一.File ...
- 从零开始学 Web 之 HTML5(三)网络监听,全屏,文件读取,地理定位接口,应用程序缓存
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- HTML5之FileReader文件读取接口
FileReader用来把文件读入内存,并且读取文件中的数据.FileReader接口提供了一个异步API,使用该API可以在浏览器主线程中异步访问文件系统,读取文件中的数据. 1.FileReade ...
- 详解Js中文件读取机制
前言,文件读取是提高应用体验度的必须接口,应用场景中需求很频繁. Js处理文件读取,由于处于安全方面的考虑,在2000年以前,都是以“<input type="file"&g ...
- H5学习系列之文件读取API--本文转自http://blog.csdn.net/jackfrued/article/details/8967667
HTML5定义了FileReader作为文件API的重要成员用于读取文件,根据W3C的定义,FileReader接口提供了读取文件的方法和包含读取结果的事件模型. FileReader的使用方式非常简 ...
- HTML5文件拖拽
HTML5新增的File API, 可以获取名称.文件大小.类型等信息,需先对DOM中的Element进行拖拽事件绑定 相关API 首先获取节点,绑定拖动到该节点的事件,可以改变鼠标形状 var dr ...
- HTML5 文件处理之FileAPI简介整理
在众多HTML5规范中,有一部分规范是跟文件处理有关的,在早期的浏览器技术中,处理小量字符串是js最擅长的处理之一.但文件处理,尤其是二进制文件处理,一直是个空白.在一些情况下,我们不得不通过Flas ...
- HTML5文件操作API
HTML5文件操作API 一.文件操作API 在之前我们操作本地文件都是使用flash.silverlight或者第三方的activeX插件等技术,由于使用了这些技术后就很难进行跨平台.或 ...
随机推荐
- Ubuntu 固定自己的IP
使用以下命令 sudo vi /etc/network/interfaces 以下方文件内容进行覆盖 # interfaces(5) file used by ifup(8) and ifdown( ...
- Golang 常用的第三方包.
Goland 下面这个license server 可用 http://idea.youbbs.org (2018-01-10 04:26:09) http://45.77.127.87:81(201 ...
- C# vb .net图像合成-多图片叠加合成
在.net中,如何简单快捷地实现图像合成呢,比如合成文字,合成艺术字,多张图片叠加合成等等?答案是调用SharpImage!专业图像特效滤镜和合成类库.下面开始演示关键代码,您也可以在文末下载全部源码 ...
- volatile-最轻量级的并发实现及其内存语义
原文连接:(http://www.studyshare.cn/blog/details/1163/0 ) 一.volatile定义 volatile是java并发编程中修饰类的成员变量.成员属性或者对 ...
- RStudio中安装factoextra包的问题
最近在做一个R语言的小作业,其中聚类分析部分需要用到factoextra安装包,在RStudio中输入install.packages("factoextra")之后,就一直出现“ ...
- sdcard不可执行.
Possibly you placed it on your sdcard -- which is mounted with the noexec flag. You either need to m ...
- Linux下which、whereis、locate、find命令作用
1 which 查看可执行文件的位置,也可以找到命令别名 2 whereis 查看文件的位置 3 locate 系统数据库查找文件位置,数据库大约每天更新一次 4 find 根据查找条件,搜寻硬盘查询 ...
- django 自定义身份认证
自定义身份认证: Django 自带的认证系统足够应付大多数情况,但你或许不打算使用现成的认证系统.定制自己的项目的权限系统需要了解哪些一些关键点,即Django中哪些部分是能够扩展或替换的.这个文档 ...
- ugui用户定义操作按键
界面很简单,只创建了一Image,Image下边有一个Text.基本思路是点击Image,Text清空,进入修改状态,然后用户按下任意键,按下的任意键极为修改后的键 然后下面的脚本是挂在Image下面 ...
- [LeetCode] 538. 把二叉搜索树转换为累加树 ☆(中序遍历变形)
把二叉搜索树转换为累加树 描述 给定一个二叉搜索树(Binary Search Tree),把它转换成为累加树(Greater Tree),使得每个节点的值是原来的节点值加上所有大于它的节点值之和. ...
