使用focusky制作展示动画
一个协会要举办大会议,以前我帮着做了个图片视频,就是很多照片循环展示,配个背景音乐那种。
现在又找到我,我用focusky制作下,因很久不用,怎么使用也忘了,这个软件的操作逻辑也不太容易搞的清,主要是我也没时间和心情研究这个软件。
现在记录一下怎么操作的,以免以后又让我帮忙,费我大量时间。
1.先把图片整理好,放一个文件夹里,名字为01.jpg、02.jpg……依次排列。这里假如有50张图片。
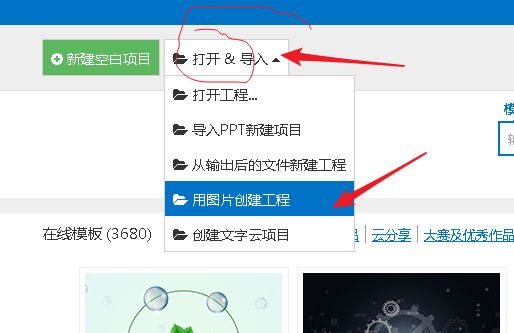
2. 选择如下图

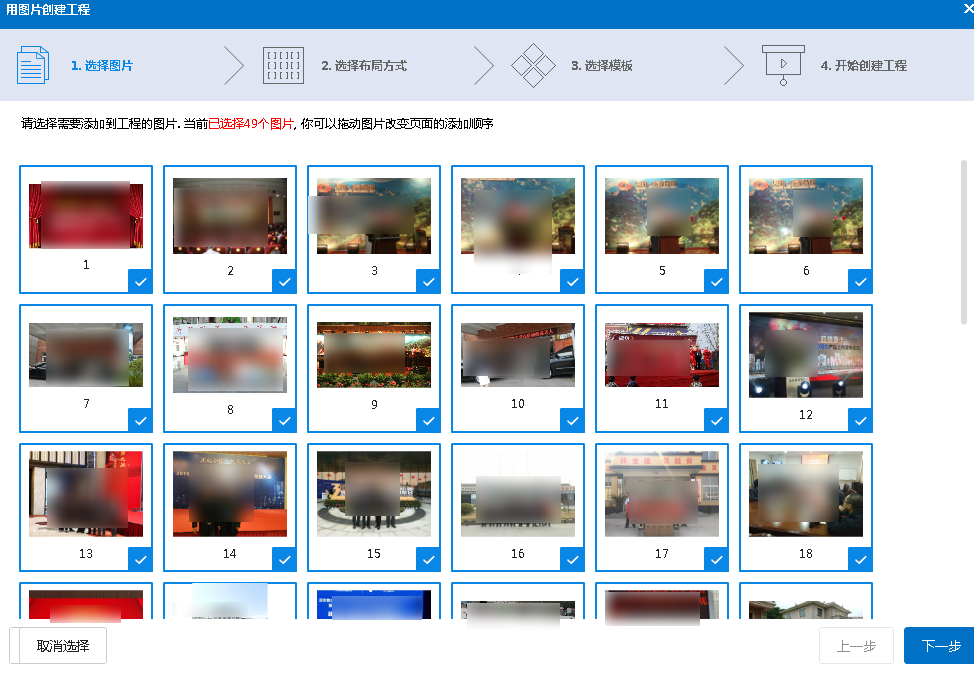
3.批量选择准备好的图片
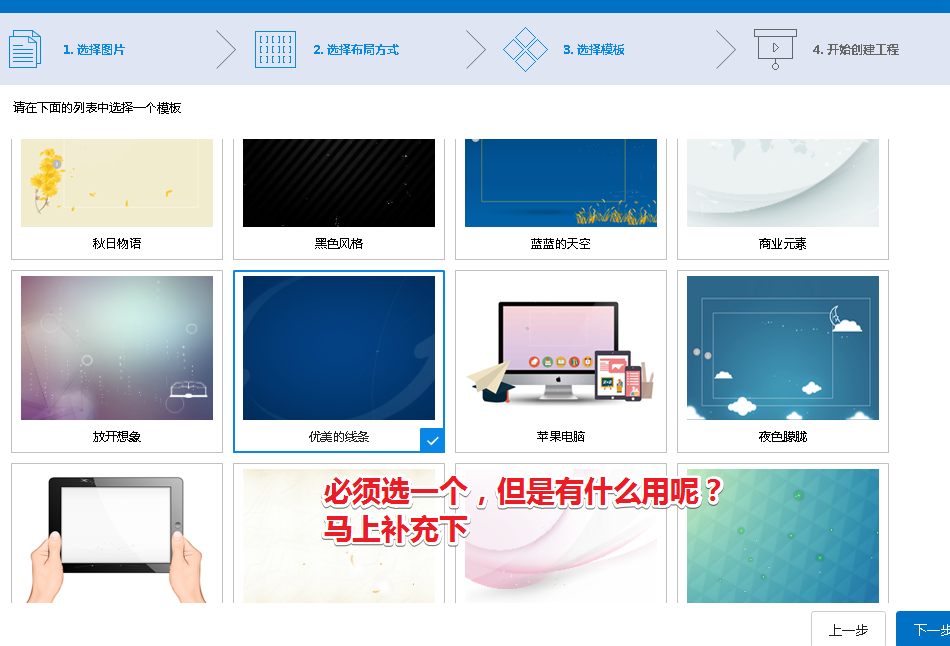
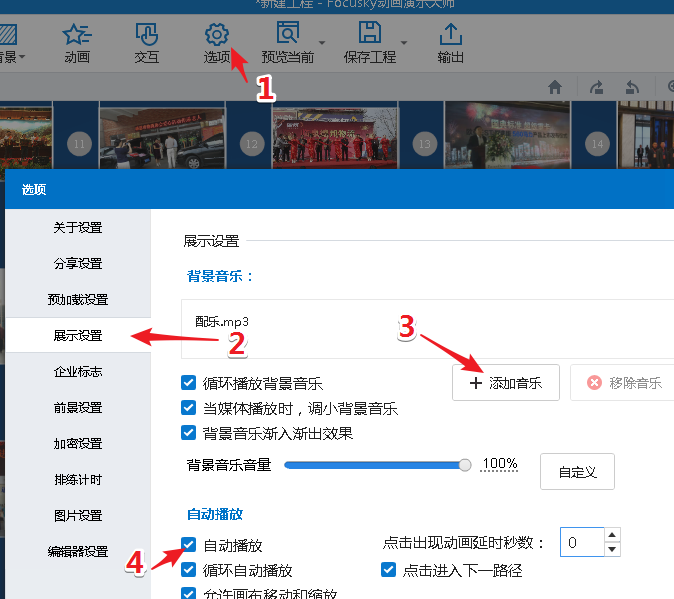
4.



回答图上问题:就是多个背景图片张后面,没什么用,用鼠标滚轮缩放舞台后,可以看见全部,删掉背景图即可,换成自己的也行。


现在有个问题。展示的时候都是下面这种方括号,看着很烦,怎么批量把方括号去掉?

没有找到批量去掉的方法,要一个一个去掉。懒得研究了。
--------------------
另外一种方法思路是,(假设有50张图片)把图片分为,5行,每行10个,那么分5次拖拽到舞台,然后,利用对齐面板的顶端对齐和均分宽度,把图片排布好,最后添加到场景,加上背景音乐等即可。
使用focusky制作展示动画的更多相关文章
- css3制作旋转动画
现在的css3真是强大,之前很多动画都是用jq来实现,但是css3制作的动画要比jq实现起来简单很多,今天呢,我自己也写了一个css旋转动画和大家分享.效果如下面的图片 思路:1.制作之前呢,我们先来 ...
- 9种CSS3炫酷图片展开预览展示动画特效
详细内容请点击 在线预览立即下载 这是一组共9款CSS3炫酷图片预览展示动画特效插件.css的新特性可以让我们制作出各种炫酷的动画效果.该图片预览展示动画特效就是一个很好的例子,该效果开始时图片堆叠在 ...
- 用Canvas制作loading动画
上一篇讲到用SVG制作loading动画,其中提到了线性渐变在扇形区域中的问题,并且用SVG SIML语法制作的loading动画并不是所有浏览器都兼容,所以现在用Canvas重新实现了一遍. 这里与 ...
- 3D Grid Effect – 使用 CSS3 制作网格动画效果
今天我们想与大家分享一个小的动画概念.这个梦幻般的效果是在马库斯·埃克特的原型应用程序里发现的.实现的基本思路是对网格项目进行 3D 旋转,扩展成全屏,并呈现内容.我们试图模仿应用程序的行为,因此 ...
- HTML5 Maker – 在线轻松制作 HTML5 动画效果
HTML5 Maker 是一个在线动画制作工具,帮助你使用 HTML,CSS 和 JavaScript 创建动态,互动的内容.它非常容易使用,同时可以帮你实现非常好的效果.它可以制作跨浏览器的动画内容 ...
- CSS Animatie是一款在线制作CSS3动画的工具,可以在线直接制作CSS3动画效果,生成代码
CSS Animatie是一款在线制作CSS3动画的工具,可以在线直接制作CSS3动画效果,生成代码 CSS Animatie 彩蛋爆料直击现场 CSS Animatie是一款在线制作CSS3动画的工 ...
- 如何制作gif动画,丰富自己的博客?
不久前在博客园上看到有个哥们发表了一篇博客,其中使用了大量的动态的gif动画,感觉这种方法对于丰富博客内容非常有帮助,然后在网上搜索了一些关于制作gif动画的资料.我的方法不一定好,在这里仅作为抛砖引 ...
- canvas制作简单动画
在画布元素<canvas>中,除了绘制图形.图像.文字外,还可以制作一些简单的动画,制作过程十分简单,主要分为两步操作: 1.自定义一个函数,用于图形的移动或其他动作. 2.使用setIn ...
- PPT制作线条动画
0.小叙闲言 今天在用PPT做动画的时候小有心得,百度了一下线条动画制作,有一个贴子里面的讨论,也给了我一些灵感,贴子地址:http://www.rapidbbs.cn/thread-24577-1- ...
随机推荐
- Python3基础 print %xX 十六进制大小写
Python : 3.7.3 OS : Ubuntu 18.04.2 LTS IDE : pycharm-community-2019.1.3 ...
- git向远程git仓库提交代码步骤详解
一.从远程仓库clone工程到本地 git clone -b 分支名称 http://10.1.1.11/service/tmall-service.git localDestDirectory l ...
- 转 zabbix 自动发现和 zabbix自定义用户key与参数User parameters
########31 https://www.cnblogs.com/yjt1993/p/10883345.html 1.概念 在配置Iterms的过程中,有时候需要对类似的Iterms进行添加,这些 ...
- PMP 第5章错题总结
1.工作分解结构是项目团队与相关方之间沟通的有效工具之一2.控制账户是工作分解结构某个层次上的要素,以便与工作包一一对应3.项目范围说明书包括产品范围.产品验收标准.项目可交付成果.项目除外责任,以及 ...
- 深入浅出依赖注入容器——Autofac
1.写在前面 相信大家对IOC和DI都耳熟能详,它们在项目里面带来的便利大家也都知道,微软新出的.NetCore也大量采用了这种手法. 如今.NetCore也是大势所趋了,基本上以.Net为技术主导的 ...
- simplexml_load_string 转换xml为数组
php simplexml_load_string 函数可以很简单转换 xml 字符串为 SimpleXMLElement 对象 但是,对象的值不好取,例如: result => SimpleX ...
- IDEA中Lombok插件的安装及使用
这个插件的好处在于可以让我们的代码更简洁,减少一些重复的工作,最常用的就是@Data注解,比如在实体类上使用@Data注解,实体类的各个属性就不需要书写get和set方法. 安装方法: 1.File→ ...
- linux 下core文件生成、路径、格式设置及调试
core文件生成及调试1 代码 #include<stdio.h> int main() { int *p = NULL; *p = 0; return 0; } 2 在当前shell执行 ...
- 新唐NDA102EC1中更改UUART1作为调试串口打印输出调试信息
新唐NDA102EC1中更改UUART1作为调试串口打印输出调试信息 参考网上STM32修改fputc(int ch, FILE *f),把串口打印函数printf()重定向到UUART1模块的端口输 ...
- Python Number(数字)
Python Number 数据类型用于存储数值. 数据类型是不允许改变的,这就意味着如果改变 Number 数据类型的值,将重新分配内存空间. 以下实例在变量赋值时 Number 对象将被创建: A ...
