使用uwsgi部署项目?
方式1:
这种方式虽然比较方便,但是启动操作比较繁琐,每次都不能关闭窗口
安装uwsgi:pip3 install uwsgi
上传项目,部署web app
创建数据库,同步数据
运行django项目:uwsgi --http=192.168.132.128:8000 --file=pfeiliu/wsgi.py
浏览器输入http://192.168.132.128:8000即可访问,但是无法加载静态文件
收集静态文件?Manage.py同级目录新建static_file文件夹,在setting.py中配置STATIC_ROOT='/home/tarena/桌面/django-pfeiliu/pfeiliu/static-file'
命令行输入python3 manage.py collectstatic,即可在static_file中收集静态文件
运行django项目,指定static:uwsgi --http=192.168.132.128:8000 --file=pfeiliu/wsgi.py --stat-map=/static=static-file
此时即可网页中即可加载静态文件
方式2:
命令行后台执行,开头加上nohup结尾加上&符号 nohup uwsgi --http=192.168.132.128:8000 --file=pfeiliu/wsgi.py --stat-map=/static=static-file &
方式3:
通过配置文件启动uwsgi(推荐)
在manager.py同目录下创建uwsgi.ini文件
[uwsgi]
http=192.168.37.128:8000 #部署到哪个ip地址上
chdir=/home/damu/work/shoping #项目的根目录
wsgi-file=shopping/wsgi.py #wsgi模块的位置
processes=4 #启动多少个进程
threads=2 #每个进程启动几个线程
master=true#主管理进程
pidfile=uwsgi.pid#放到哪个文件
daemonize=uwsgi.log#后台日志记录
static-map=/static=static-file#静态文件
启动:uwsgi --ini uwsgi.ini
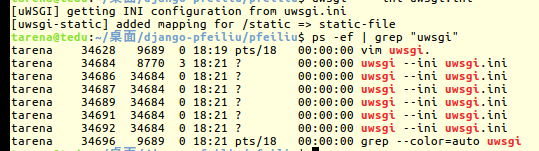
部署成功成功启动一个主管理进程,4个工作进程,1个守护进程

开启uwsgi:uwsgi --ini uwsgi.ini # uwsgi还支持其他文件格式,比如xml和json。建议使用ini文件。
重启uwsgi:uwsgi --reload uwsgi.pid # uwsgi.pid是在uwsgi.ini中指定的。
关闭uwsgi:uwsgi --stop uwsgi.pid 。
使用uwsgi部署项目?的更多相关文章
- Diango + uwsgi + nginx 项目部署(可外网访问)
自己通过nginx uwsgi 部署django项目,查询了很多资料,遇到了很多问题,最终完成了部署,趁着心情愉悦,写个随笔,为曾像我一样苦寻解决方案的小伙伴们提供些思路. 安装Nginx: #安装n ...
- nginx+uwsgi部署django项目
1.django项目部署前需要生成admin的静态资源文件 (1)生成admin的静态资源文件 # 关闭debug模型 DEBUG = False # 允许所有域名访问 ALLOWED_HOSTS = ...
- 使用Nginx+Uwsgi部署Python Flask项目
第一次用Flask做Web(也是第一次用Python做Web),在部署的时候遇到了不少问题,现在将过程就下来,供在这方面也有疑惑的人参考.(PS:使用Apache+mod_wsgi部署模式的可以参考另 ...
- nginx + uwsgi 部署 Django+Vue项目
nginx + uwsgi 部署 Django+Vue项目 windows 本地 DNS 解析 文件路径 C:\Windows\System32\drivers\etc 单机本地测试运行方式,调用dj ...
- nginx+uwsgi+djangos部署项目完整
1.基本信息 Linux 版本:SentOS7.4 Python 版本:3.7.1 2.下载 uWSGI pip3 install uwsgi uwsgi 主要的任务是座位分发路由的服务器. 先写一个 ...
- django,uwsgi, nginx部署项目
在liunx中环境中 对于nginx来说: 1.先安装nginx sudo apt-get install nginx 2.启动nginx服务 sudo /etc/init.d/nginx resta ...
- nginx+uwsgi+virtualenv+supervisor部署项目
一.导论 WSGI是Web服务器网关接口.它是一个规范,描述了Web服务器如何与Web应用程序通信,以及Web应用程序如何链接在一起以处理一个请求,(接收请求,处理请求,响应请求) 基于wsgi运行的 ...
- 使用Nginx+uWSGI部署Django项目
1.linux安装python3环境 参考链接:https://www.cnblogs.com/zzqit/p/10087680.html 2.安装uwsgi pip3 install uwsgi l ...
- nginx + uwsgi 部署django项目
因项目需求,需要部署django项目,这里是基础的nginx配合uwsgi部署django,后续会采用docker部署的方式 环境: centos7 python3.5.4 django2.1.4 u ...
随机推荐
- 使用WCF-SQL一次Insert多个表
在Visual Studio中新增生成项目 选择适配器类型 选择WCF-SQL适配器 创建连接选项 选择相应的存储过程 生成相应的消息架构
- SpringBoot第十九篇:邮件服务
作者:追梦1819 原文:https://www.cnblogs.com/yanfei1819/p/11118340.html 版权声明:本文为博主原创文章,转载请附上博文链接! 引言 邮件的重要 ...
- Vue.js+vue-element
Vue.js+vue-element搭建属于自己的后台管理模板:什么是Vue.js?(一) Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js是什么?(一) 前言 本教程 ...
- 阿里云服务器ECS安全组设置 允许ping
另外也需要服务器的设置允许ping
- 使用kibana给不同的用户创建不同的space
Elastic安全机制 在很多的情况下,出于安全的原因,我们需要对不同的Kibana用户分配不同的用户权限,这样使得他们之间不能互相访问彼此的资源,同 时他们也应该对不同的索引拥有不同的权限,比如读, ...
- Linq 将两个查询结果合称为一个
var handsonitems = from a in db.DltQuestionHandson join c in db.DltBdChapter on new { a.ChapterCode ...
- vue要求更新3.0-》使用axios的时候出现错误
要求更新 使用axios报错 - Running completion hooks...error: 'options' is defined but never used (no-unused-va ...
- EF启程--概念理解(数据库连接)
简介:Entity Framework 是一种支持 .NET 开发人员使用 .NET 对象处理数据库的对象关系映射程序 (O/RM). 它不要求提供开发人员通常需要编写的大部分数据访问代码. 其中有E ...
- 微信小程序主要开发语言
小程序的主要开发语言是 JavaScript ,开发者使用 JavaScript 来开发业务逻辑以及调用小程序的 API 来完成业务需求. 在大部分开发者看来,ECMAScript和JavaScrip ...
- 我是如何一步步编码完成万仓网ERP系统的(七)产品库设计 3.品牌图片跨域上传
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
