JS高阶---原型链
【大纲】

【主体】
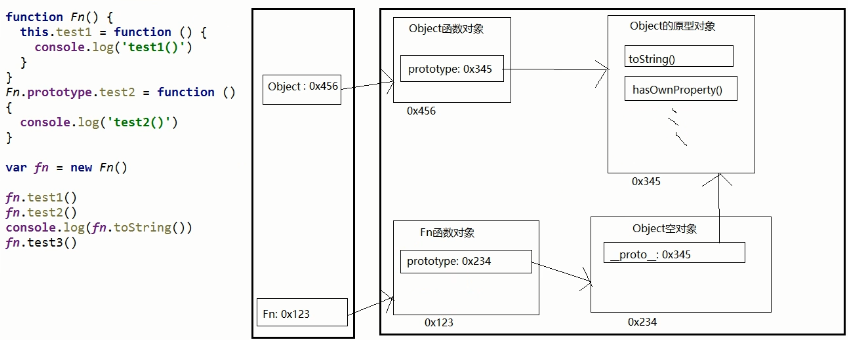
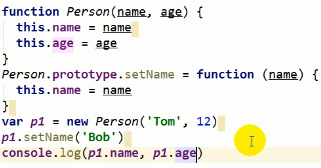
1、创建函数
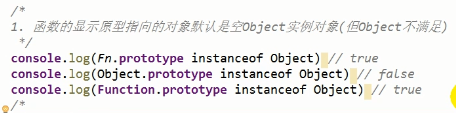
注意:Object内置原生对象原来就有

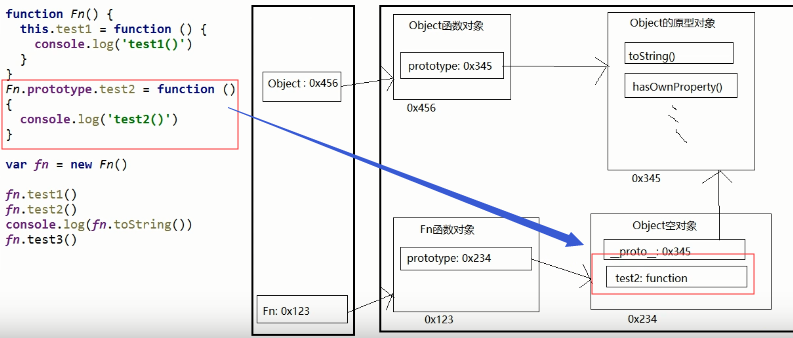
2、添加实例方法

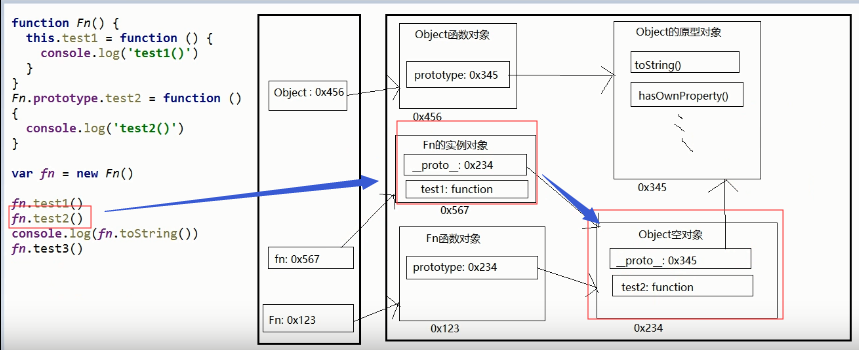
3、根据构造函数创建实例对象
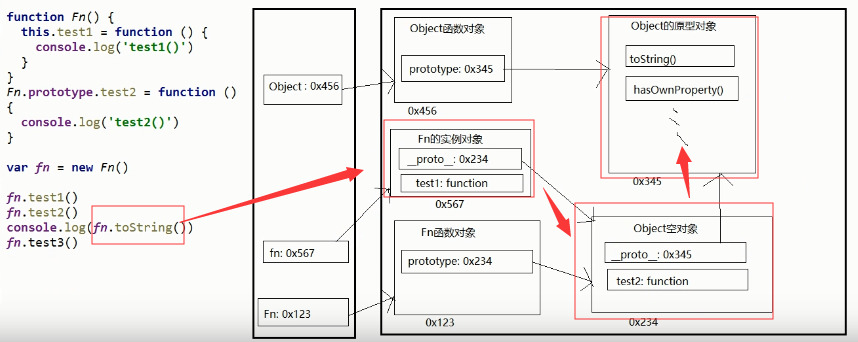
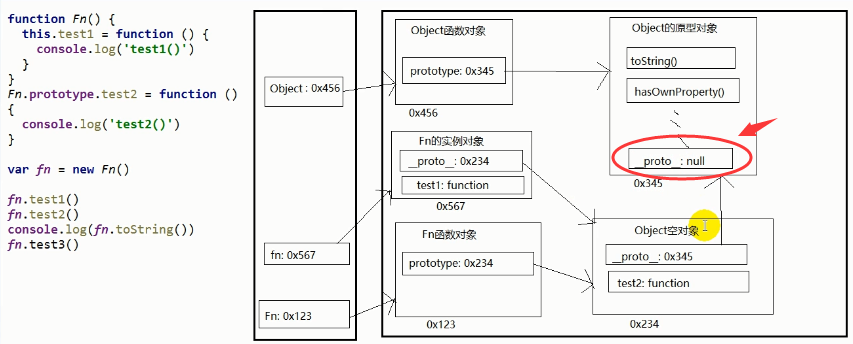
原型链寻找
1、本身有在本身找

2、本身没有往摸着隐式原型链往里找

或者再上层

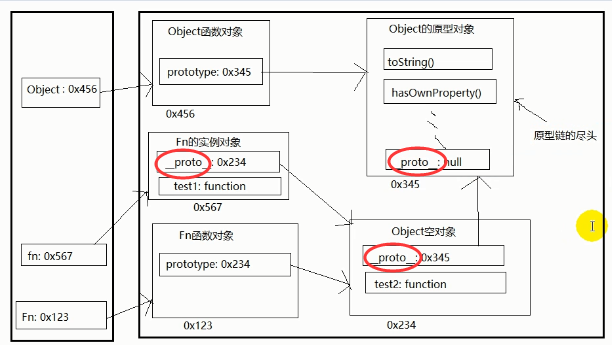
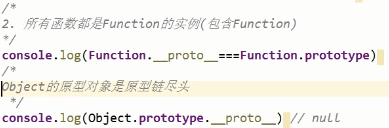
4、原型链尽头---
Object.prototype.__prop__为null

5、原型链理解

本质为隐式原型链:

【小结】
原型链:查找对象属性和方法
作用域链:查找变量
关系图解:

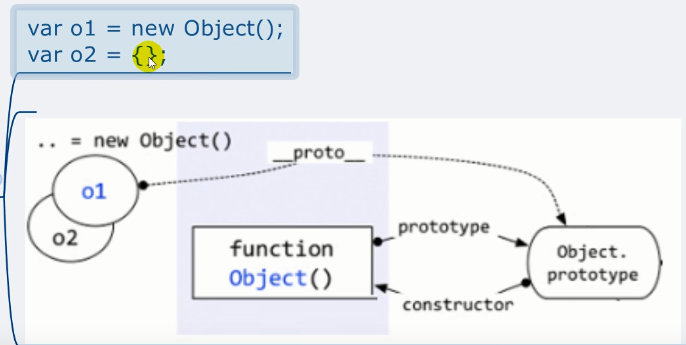
5、原型链补充


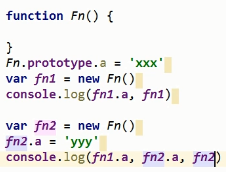
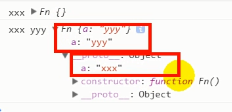
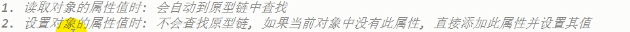
6、原型链属性问题

 右侧为结果图
右侧为结果图 
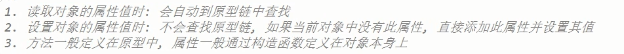
所以这里分情况:设置和读取

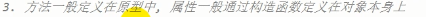
8、属性一般在对象本身上,方法一般在原型上
即

.
JS高阶---原型链的更多相关文章
- JS高阶---原型面试
测试1: 分析如下 结果如下: 测试2: 测试3: 测试4: .
- JS高阶函数的理解(函数作为参数传递)
JS高阶函数的理解 高阶函数是指至少满足下列条件之一的函数. · 函数可以作为参数被传递 · 函数可以作为返回值输出 一个例子,我们想在页面中创建100个div节点,这是一种写法.我们发现并不是所有用 ...
- React.js高阶函数的定义与使用
/* 高阶函数的简单定义与使用 一: 先定义一个普通组件 二: 用function higherOrder(WrappendComponent) { return } 将组件包裹起来,并用export ...
- JS高阶---继承模式(原型链继承)
[前言] 之前已经介绍了对象创建的五种模式,下面看下继承模式 本节介绍下<原型链继承> [主体] 验证如下: 关键点: .
- js高阶
1. 面向对象编程介绍 1.1 两大编程思想 --- 面向过程 --- 面向对象 1.2 面向过程编程 POP 面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候在一 ...
- js高阶函数
我是一个对js还不是很精通的选手: 关于高阶函数详细的解释 一个高阶函数需要满足的条件(任选其一即可) 1:函数可以作为参数被传递 2:函数可以作为返回值输出 吧函数作为参数传递,这代表我们可以抽离一 ...
- JS中注意原型链的“指向”
昨天压缩Js文件时发现了项目中的一个prototype的问题代码如下所示: 1. <script> var XXX = function(){ }; var x1 = new XXX(); ...
- JS 一条原型链扯到底
在正文之前,首先要知道两点, 1.__proto__是每个js 对象的内置属性,而prototype 是函数的内置属性,也是一个对象. 2.所谓原型,指的就是每个函数对象的prototype属性. f ...
- js继承之原型链继承
面向对象编程都会涉及到继承这个概念,JS中实现继承的方式主要是通过原型链的方法. 一.构造函数.原型与实例之间的关系 每创建一个函数,该函数就会自动带有一个 prototype 属性.该属性是个指针, ...
随机推荐
- (day50)二、文件配置、ORM
目录 一.静态文件 (一)配置html文件 (二)什么是静态文件 (三)静态文件配置 (四)静态文件动态绑定 (五)form表单POST请求配置 二.request方法初识 (一)request.me ...
- 开发者必备Linux命令
开发者必备Linux常用命令,掌握这些命令绝对够了,基于CenterOS7.6. 系统服务管理 systemctl 输出系统中各个服务的状态: systemctl list-units --type= ...
- 家用环境下部署wifidog认证服务器(java版)
本文所讲的是基于一个java版wifidog认证服务器的开源项目,在windows环境下搭建wifidog认证服务器配合apfree固件实现用户名密码的认证. 大致步骤如下: 一,准备 1.搭建硬件及 ...
- VMware虚拟机安装Centos7后设置静态ip
VMware虚拟机安装Centos7后设置静态ip 1. 先设置虚拟机的网络,打开虚拟网络编辑器: 2. 选择Vm8 234都要勾选 3. 打开NAT设置,看到123,待会要用. 4. 打开虚拟机服务 ...
- 【Java语言特性学习之六】扩展知识点
一.SPI机制 二.注解处理机制 三.java native关键字 https://www.cnblogs.com/KingIceMou/p/7239668.html
- maven pom项目的dependencies转gradle格式
1.新建一个文件件 2.创建pom.xm,放到新建的文件夹中 3.在命令行切换到新建文件夹中,执行: gradle init --type pom
- LeetCode 160: 相交链表 Intersection of Two Linked Lists
爱写Bug(ID:iCodeBugs) 编写一个程序,找到两个单链表相交的起始节点. Write a program to find the node at which the intersectio ...
- 七、Spring之深入理解AOP源码
Spring之深入理解AOP源码 在上一篇博文中,我们对AOP有了初步的了解,那么接下来我们就对AOP的实现原理进行深入的分析. 在之前写的那个AOP示例代码当中有这样一个注解:@Enable ...
- 数据竞争检查工具(TSan)
https://github.com/google/sanitizers/wiki https://github.com/google/sanitizers/wiki/ThreadSanitizerC ...
- github clone加速
1. 在https://asm.ca.com/zh_cn/ping.php 网址中查询 github.global.ssl.fastly.net 及 github.com 的 china地区 avr ...
