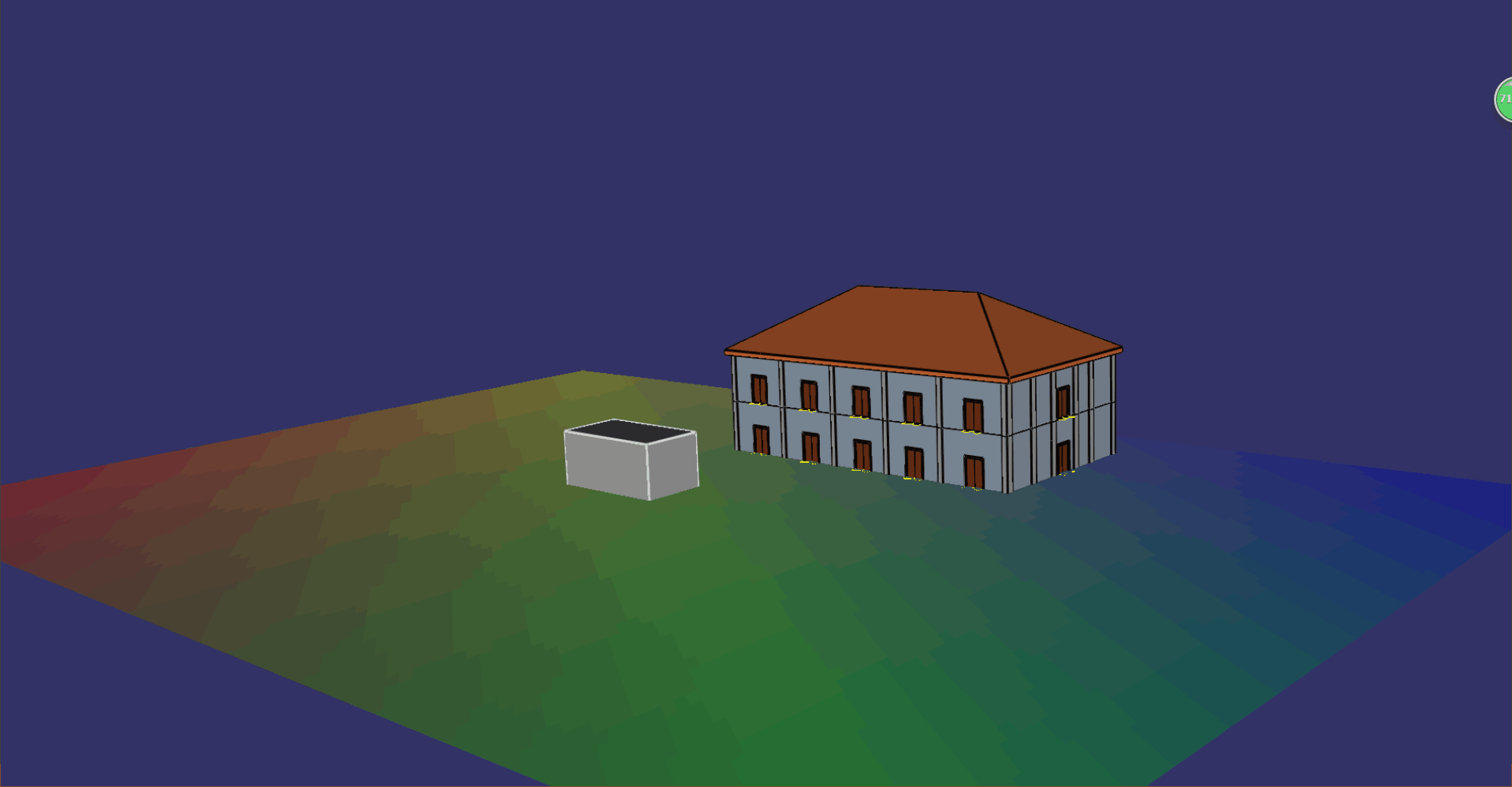
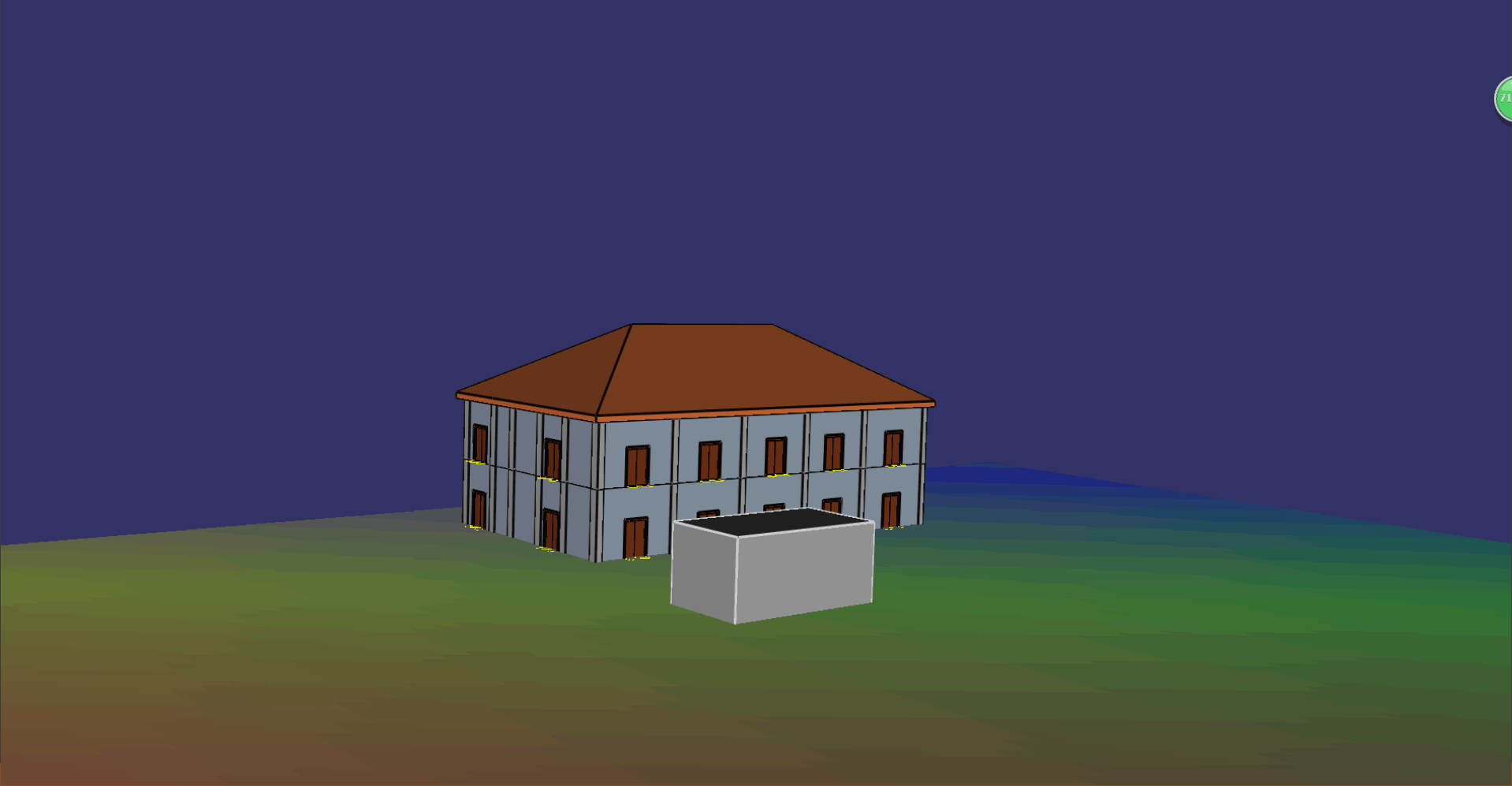
osg 渲染ifc数据-测试
直接使用osg渲染ifc数据,提高渲染速度。
#include "teslamanage.h"
#include <QtWidgets/QApplication>
#include <QtGui/QIcon> #include <osgViewer/Viewer> osg::ref_ptr<osg::Node> createLand(int widthParam, int heightParam, int zParam);
void loadIFCFile(osg::ref_ptr<osgViewer::Viewer> &viewer1,std::wstring &fileNmae); int main(int argc, char *argv[])
{ std::wstring fileName = L"D://ck1.ifc";
osg::ref_ptr<osgViewer::Viewer> viewer1 = new osgViewer::Viewer; loadIFCFile(viewer1, fileName);
viewer1->setUpViewInWindow(, , , , );
return viewer1->run();
} osg::ref_ptr<osg::Node> createLand(int widthParam, int heightParam, int zParam)
{
osg::ref_ptr<osg::Geode> geode = new osg::Geode;
osg::ref_ptr<osg::Geometry> geo = new osg::Geometry; //申请一些顶点
osg::ref_ptr<osg::Vec3Array> vers = new osg::Vec3Array;
geo->setVertexArray(vers.get());
//#if 1
// geo->addPrimitiveSet(new osg::DrawArrays(osg::PrimitiveSet::LINE_LOOP, 0, 4));//创建一个线圈
//#else
geo->addPrimitiveSet(new osg::DrawArrays(osg::PrimitiveSet::QUADS, , ));//创建一个正方形
//#endif //设置顶点
//vers->push_back(osg::Vec3(-15, 3.0, -15));
//vers->push_back(osg::Vec3(15, 3.0, -15));
//vers->push_back(osg::Vec3(15, 3.0, 15));
//vers->push_back(osg::Vec3(-15, 3.0, 15)); vers->push_back(osg::Vec3(widthParam*(-1.0), heightParam*(-1.0), zParam*(1.0)));
vers->push_back(osg::Vec3(widthParam*(1.0), heightParam*(-1.0), zParam*(1.0)));
vers->push_back(osg::Vec3(widthParam*(1.0), heightParam*(1.0), zParam*(1.0)));
vers->push_back(osg::Vec3(widthParam*(-1.0), heightParam*(1.0), zParam*(1.0))); //申请颜色
osg::ref_ptr<osg::Vec4Array> color = new osg::Vec4Array();
color->push_back(osg::Vec4(1.0, 0.0, 0.0, 0.5));
color->push_back(osg::Vec4(0.0, 1.0, 0.0, 0.5));
color->push_back(osg::Vec4(0.0, 0.0, 1.0, 0.5));
color->push_back(osg::Vec4(1.0, 1.0, 0.0, 0.5)); //设置颜色
geo->setColorArray(color.get());
geo->setColorBinding(osg::Geometry::AttributeBinding::BIND_PER_VERTEX);//设置颜色绑定 //设置法线,正对屏幕的时候最亮
osg::ref_ptr<osg::Vec3Array> norm = new osg::Vec3Array;
geo->setNormalArray(norm);
geo->setNormalBinding(osg::Geometry::AttributeBinding::BIND_OVERALL);
norm->push_back(osg::Vec3(0.0, -1.0, 0.0)); //打开透明度
geo->getOrCreateStateSet()->setMode(GL_BLEND, osg::StateAttribute::ON); //设置线宽
osg::ref_ptr<osg::LineWidth> w = new osg::LineWidth;
w->setWidth(5.0);
geo->getOrCreateStateSet()->setAttributeAndModes(w.get(), osg::StateAttribute::ON); geode->addDrawable(geo.get()); return geode;
}



osg 渲染ifc数据-测试的更多相关文章
- 不同三维引擎渲染IFC数据效果对比
- osg渲染数据高程文件
使用gdal解析DEM文件,将高程数据转换为HeightField对象,然后在osg渲染. 1 源代码 #include <gdal_priv.h> #include <osgVie ...
- [转][osg]osg渲染引擎框架图,流程图(根据《最长一帧》整理)
转自:http://m.blog.csdn.net/article/details?id=49679731 本文参考<<osg最长一帧>>, <<OpenScene ...
- CSharpGL(8)使用3D纹理渲染体数据 (Volume Rendering) 初探
CSharpGL(8)使用3D纹理渲染体数据 (Volume Rendering) 初探 2016-08-13 由于CSharpGL一直在更新,现在这个教程已经不适用最新的代码了.CSharpGL源码 ...
- 适应laytpl 渲染模板数据
前言 当我们异步读取数据过来的时候,还要通过手动赋值,显示在页面上吗,那样你就太OUT了,哥告诉你个新方式. 那就是 laytpl 插件 用法一:渲染单条数据 <table id="B ...
- 【vue】渲染大量数据时性能优化
对应vue渲染大量数据时可以考虑下面几点: 1. 异步渲染组件:因为组件渲染太多,影响页面的渲染时间,所有可以延迟组件渲染,可以考虑v-if处理 2. 可以使用虚拟滚动的组件:参考使用这个插件 vue ...
- 超全table功能Datatables使用的填坑之旅--1: 无法渲染表格数据: ajax调用了参数 : success
问题:Datatables: 无法渲染表格数据 原因:datatables的ajax 传了"success":function(){},导致无法渲染数据. ajax 删掉" ...
- ionic ngRepeat追加数据(加载更多,不需要重复渲染dom数据)
1)模版循环在之前的随笔中已经说过,使用挺简单的 http://www.cnblogs.com/tujia/p/6078217.html 简单来说就是控制器输入一个数据变量,模版里用ng-repeat ...
- React.js 小书 Lesson13 - 渲染列表数据
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson13 转载请注明出处,保留原文链接和作者信息. 列表数据在前端非常常见,我们经常要处理这种类型 ...
随机推荐
- 二.protobuf3数据类型
定义数据类型 首先让我们看一个非常简单的例子.假设您想要定义搜索请求消息格式,其中每个搜索请求都有一个查询字符串.您感兴趣的特定结果页面以及每页的结果数量.这是用来定义消息类型的.proto文件. s ...
- python 中 super函数的使用
转载地址:http://python.jobbole.com/86787/ 1.简单的使用 在类的继承中,如果重定义某个方法,该方法会覆盖父类的同名方法,但有时,我们希望能同时实现父类的功能,这时,我 ...
- RCNN,Fast RCNN,Faster RCNN 的前生今世:(2) R- CNN (3,2,1)
3.三次IOU 2.2次model run 1,一次深度神经网络 rcnn主要作用就是用于物体检测,就是首先通过selective search 选择2000个候选区域,这些区域中有我们需要的所对 ...
- 2:tomcat配置优化
一.Tomcat配置优化 1.Tomcat配置调优 主要调优内容 增加最大连接数 调整工作模式 启用gzip压缩 调整JVM内存大小 作为Web时,动静分离 合理选择垃圾回收算法 尽量使用较新JDK版 ...
- asp.net实现大文件上传分片上传断点续传
HTML部分 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="index.a ...
- learning java AWT EventQs
import javax.swing.*; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.Ac ...
- C字符指针数组的使用
#include <stdio.h> #include <stdlib.h> int main(){ //字符数组的使用 char str[] = {'z','b','c',' ...
- CODE FESTIVAL 2016 Final 题解
传送门 \(A\) 什么玩意儿-- const char c[]={"snuke"}; char s[15];int n,m; int main(){ scanf("%d ...
- 洛谷P1325 雷达安装
题目 考虑对于一个小岛,如果有雷达可以覆盖它,则这些雷达肯定在一个区间里,则原题内容则变为区间选点问题 #include <bits/stdc++.h> using namespace s ...
- LOJ6071. 「2017 山东一轮集训 Day5」字符串 [SAM]
LOJ 思路 这种计数题显然是要先把每一个合法的串用唯一的方法表示出来.(我连这都没想到真是无可救药了) 如何唯一?容易想到把前缀尽可能多地在第一个串填掉,然后填第二个,第三个-- 如何做到这样?可以 ...
