Web协议详解与抓包实战:HTTP1协议-如何用Chrome的Network面板分析HTTP报文(1)
一、Chrome 抓包:Network 面板

1、 Network 面板
• 控制器:控制面板的外观与功能
• 过滤器:过滤请求列表中显示的资源
• 按住 Command (Mac)或 Ctrl (Window / Linux),然后点击过滤器可以同时选择多个过滤器
• 概览:显示 HTTP 请求、响应的时间轴
• 请求列表:默认时间排序,可选择显示列
• 概要:请求总数、总数据量、总花费时间等
2、控制器

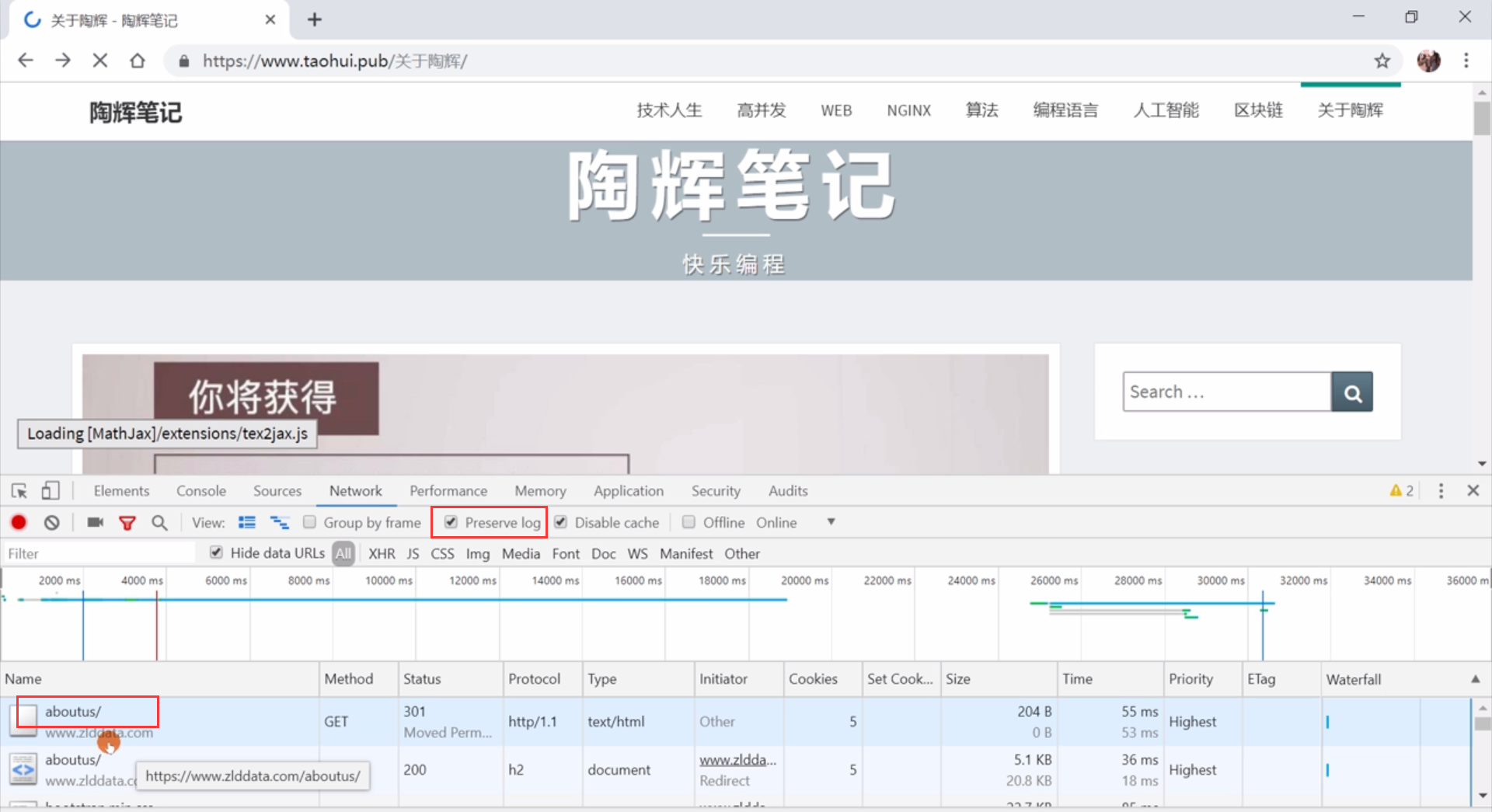
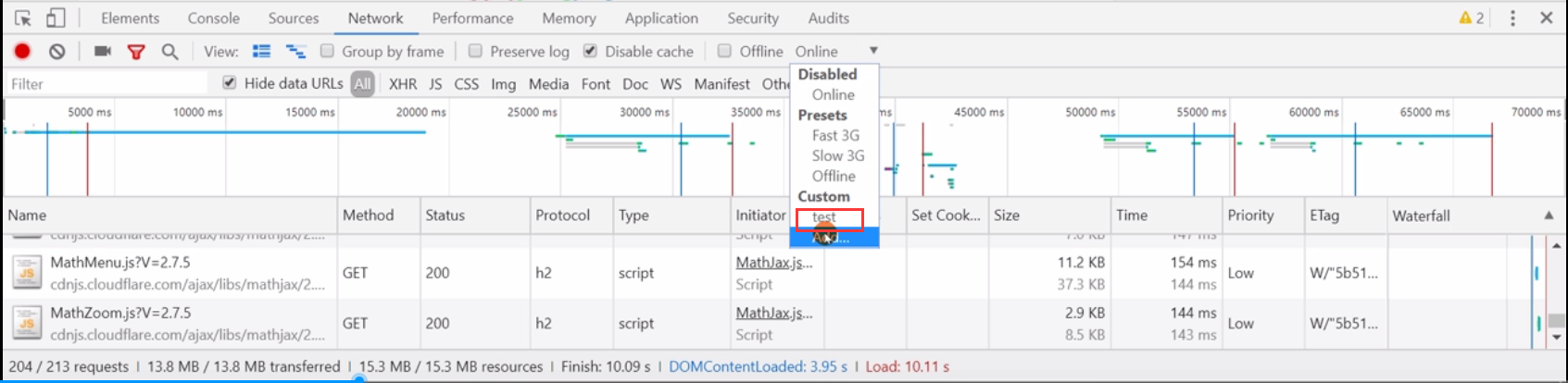
要跨页面加载保存请求Preserve log

用户的网络比较差的时候问题就可以复现


二、过滤器
1、过滤器:按类型
XHR、JS、CSS、Img、Media、Font、Doc、WS (WebSocket)、Manifest 或 Other(此处未列出的任何其他类型)
多类型,按住 Command (Mac) 或 Ctrl(Windows、Linux)
按时间过滤:概览面板,拖动滚动条
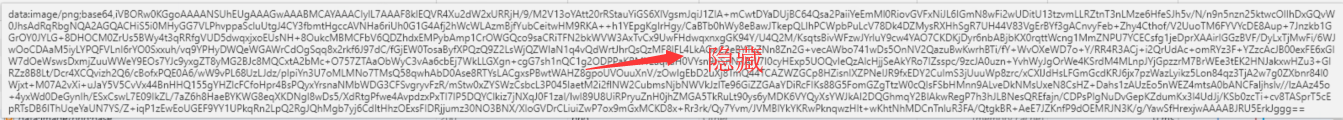
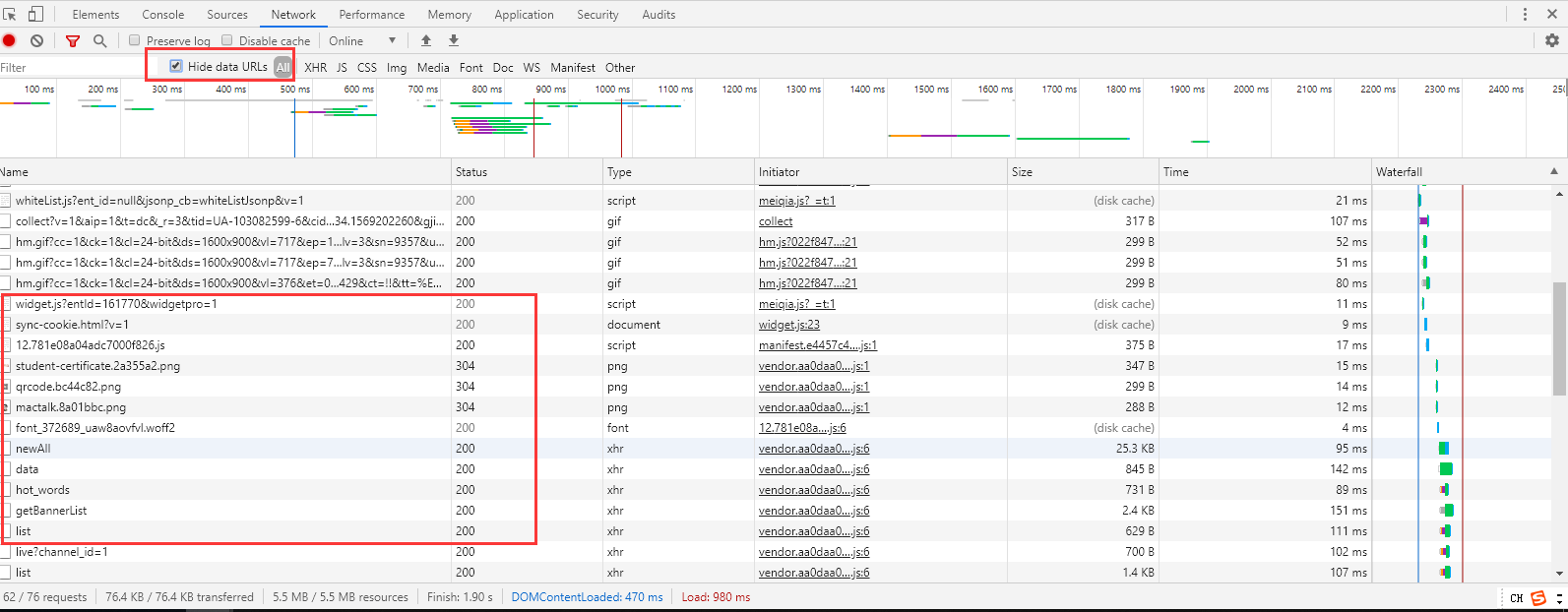
隐藏 Data URLs:CSS 图片等小文件以 BASE64 格式嵌入 HTML 中,以减少 HTTP请求数

隐藏前

隐藏后

2、过滤器:属性过滤(一)
domain:仅显示来自指定域的资源。 您可以使用通配符字符 (*) 纳入多个域
domain:*.alicdn.com method:GET

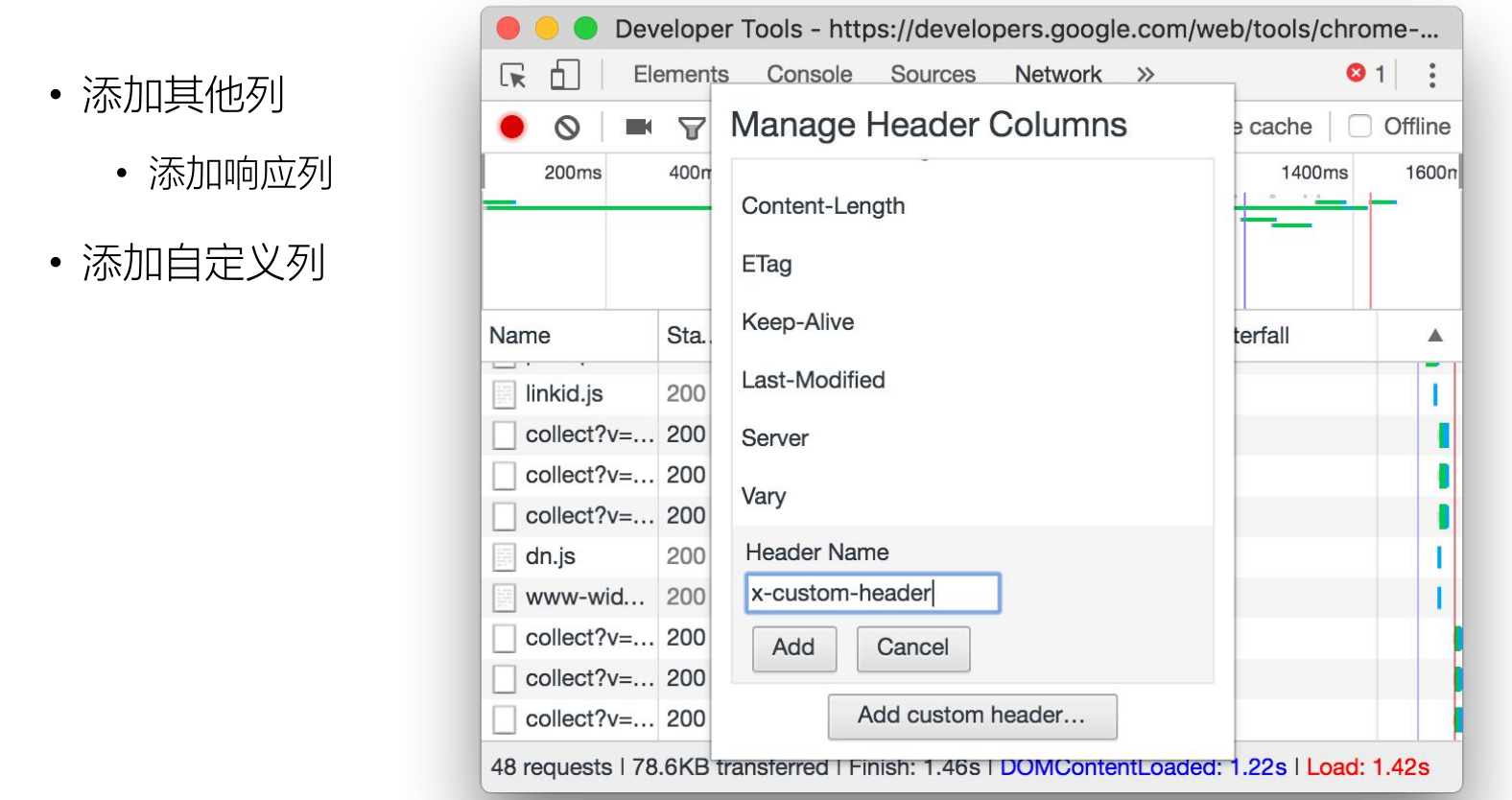
has-response-header:显示包含指定 HTTP 响应标头的资源
is:使用 is:running 可以查找 WebSocket 资源,is:from-cache 可查找缓存读出的资源
is:from-cache
未选中前

选中后

larger-than: 显示大于指定大小的资源(以字节为单位)。 将值设为 1000 等同于设置为 1k
method:显示通过指定 HTTP 方法类型检索的资源
mime-type:显示指定 MIME 类型的资源
多属性间通过空格实现 AND 操作
3、过滤器:属性过滤(二)
• mixed-content:显示所有混合内容资源 (mixed-content:all),或者仅显示当前显示的资源(mixed-content:displayed)。
• scheme:显示通过未保护 HTTP (scheme:http) 或受保护 HTTPS (scheme:https) 检索的资源。
• set-cookie-domain:显示具有 Set-Cookie 标头并且 Domain 属性与指定值匹配的资源。
• set-cookie-name:显示具有 Set-Cookie 标头并且名称与指定值匹配的资源。
• set-cookie-value:显示具有 Set-Cookie 标头并且值与指定值匹配的资源。
• status-code:仅显示 HTTP 状态代码与指定代码匹配的资源。
多属性间通过空格实现 AND 操作
三、请求列表的排序
时间排序,默认

• 按列排序
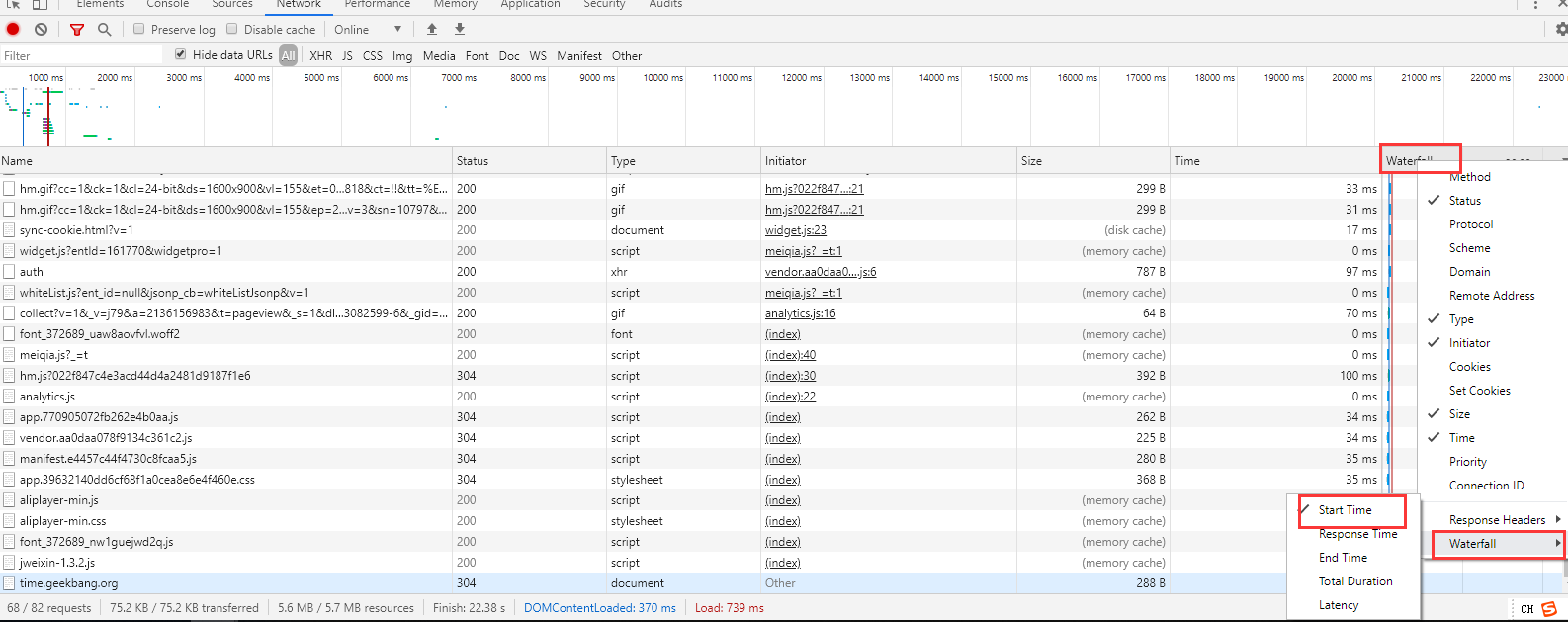
• 按活动时间排序
Start Time :发出的第一个请求位于顶部
Response Time :开始下载的第一个请求位于顶部
End Time :完成的第一个请求位于顶部
Total Duration :连接设置时间和请求/响应时间最短的请求位于顶部
Latency :等待最短响应时间的请求位于顶部
请求列表(一)
• Name : 资源的名称
• Status : HTTP 状态代码
• Type : 请求的资源的 MIME 类型
请求列表(二)
Initiator : 发起请求的对象或进程。它可能有以下几种值:
• Parser (解析器) : Chrome的 HTML 解析器发起了请求
• 鼠标悬停显示 JS 脚本
• Redirect (重定向) : HTTP 重定向启动了请求
• Script (脚本) : 脚本启动了请求
• Other (其他) : 一些其他进程或动作发起请求,例如用户点击链接跳转到页面或在地址栏中输入网址
请求列表(三)
• Size : 服务器返回的响应大小(包括头部和包体),可显示解压后大小
• Time : 总持续时间,从请求的开始到接收响应中的最后一个字节
• Waterfall:各请求相关活动的直观分析图
请求列表

四、预览请求内容
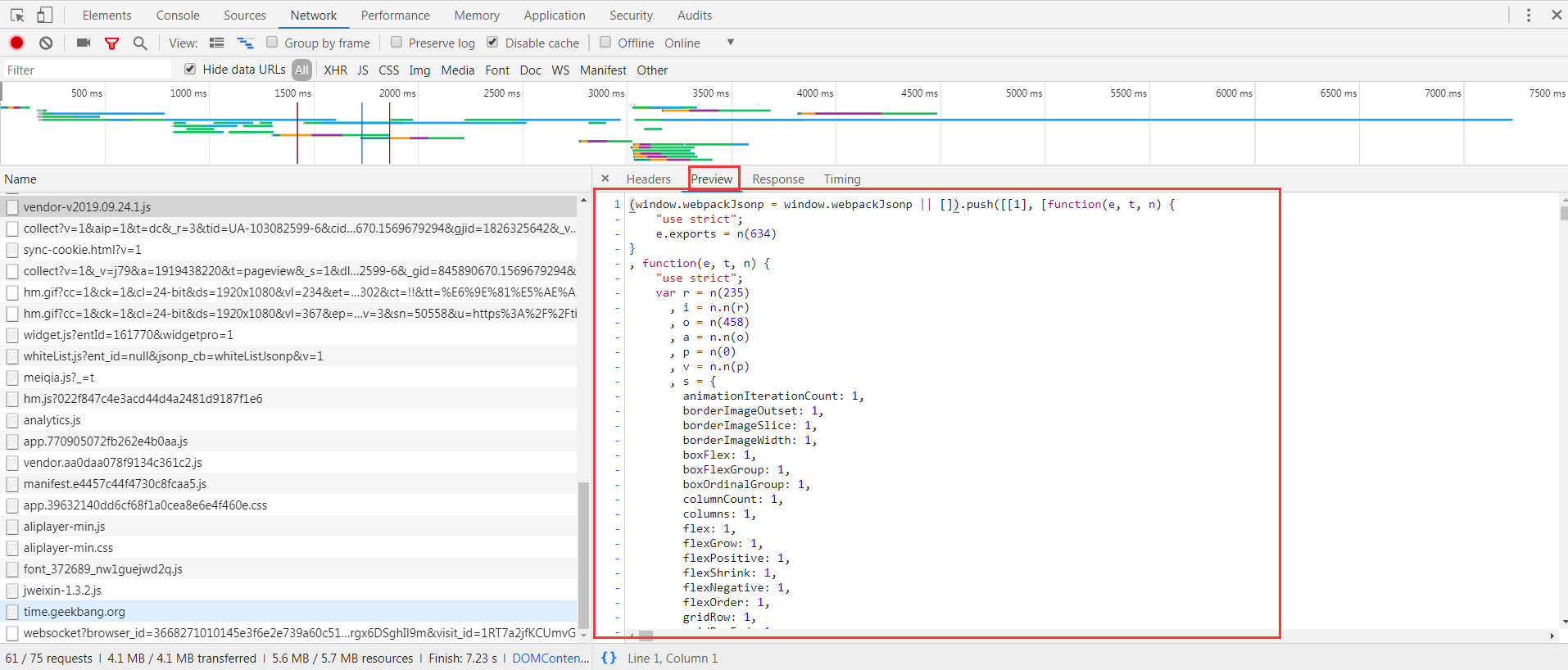
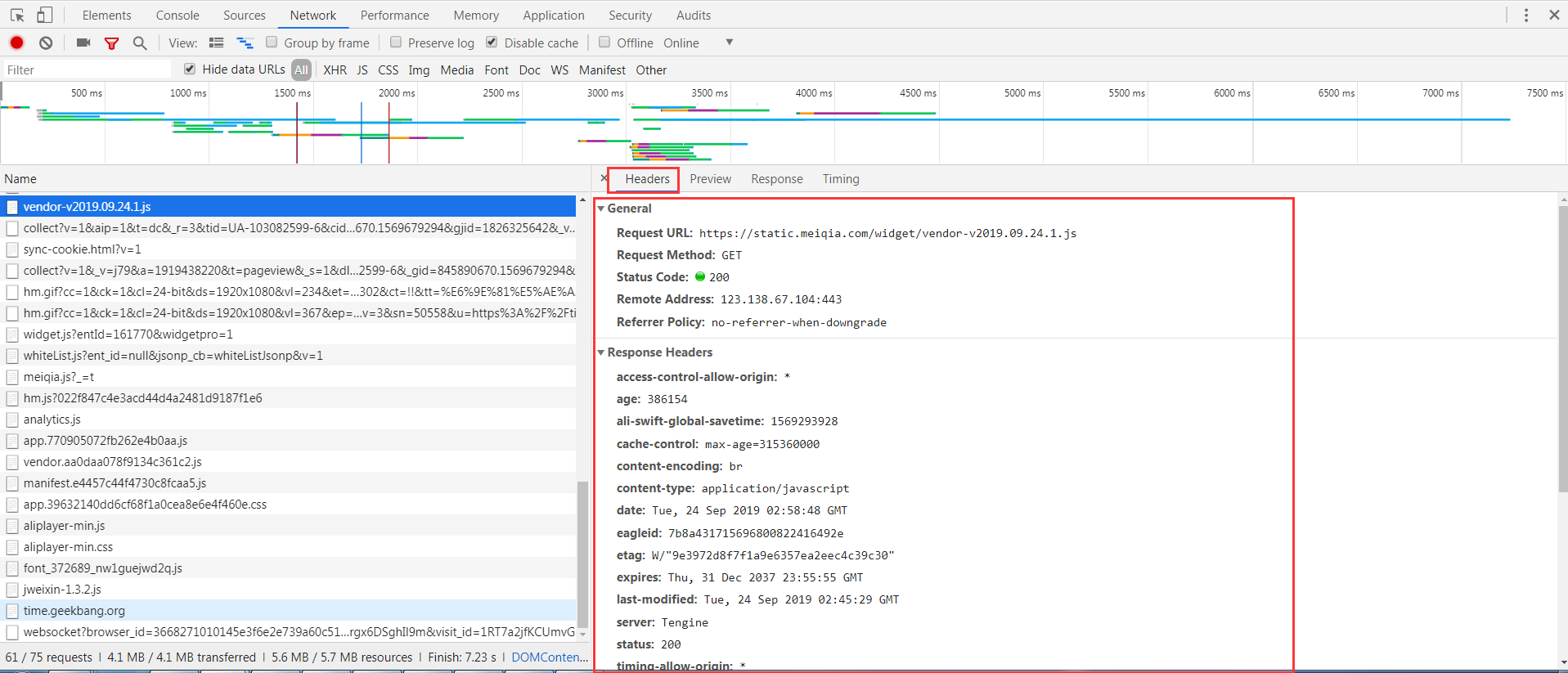
预览请求内容(一)
查看头部
• 查看 cookie
• 预览响应正文:查看图像用
• 查看响应正文
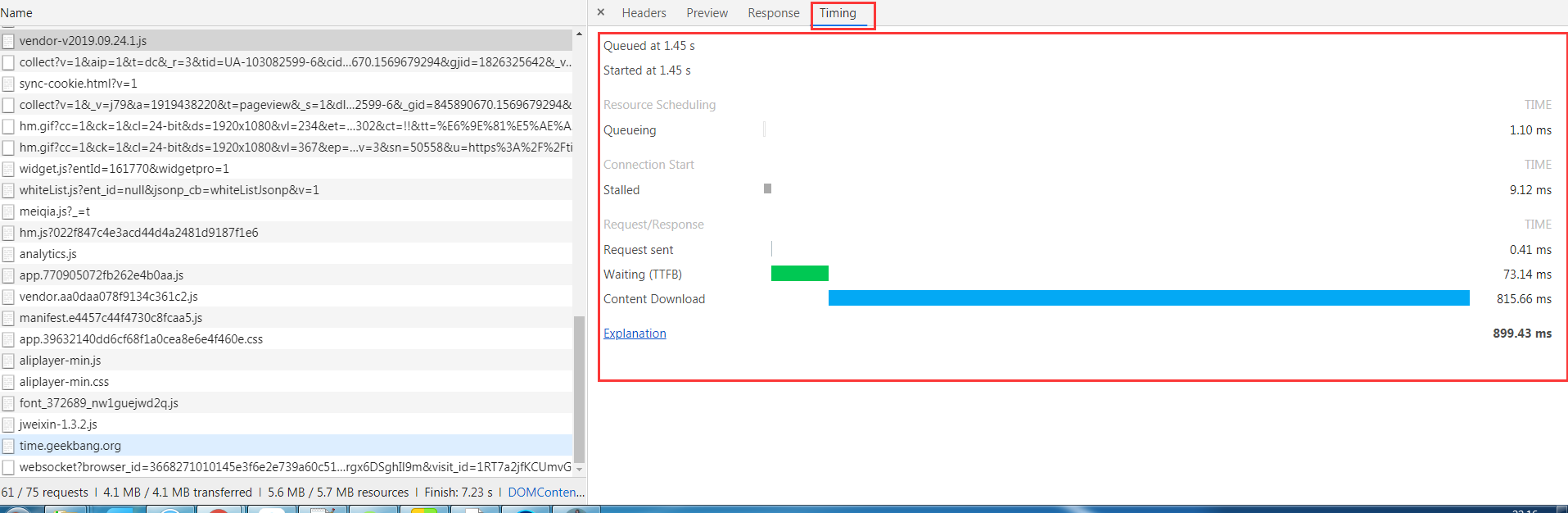
• 时间详细分布
• 导出数据为 HAR 格式
• 查看未压缩的资源大小:Use Large Request Rows


预览请求内容(二)
• 浏览器加载时间(概览、概要、请求列表)
• DOMContentLoaded 事件的颜色设置为蓝色,而 load 事件设置为红色
• 将请求数据复制到剪贴版
- • Copy Link Address: 将请求的网址复制到剪贴板
- • Copy Response: 将响应包体复制到剪贴板
- • Copy as cURL: 以 cURL 命令形式复制请求
- • Copy All as cURL: 以一系列 cURL 命令形式复制所有请求
- • Copy All as HAR: 以 HAR 数据形式复制所有请求
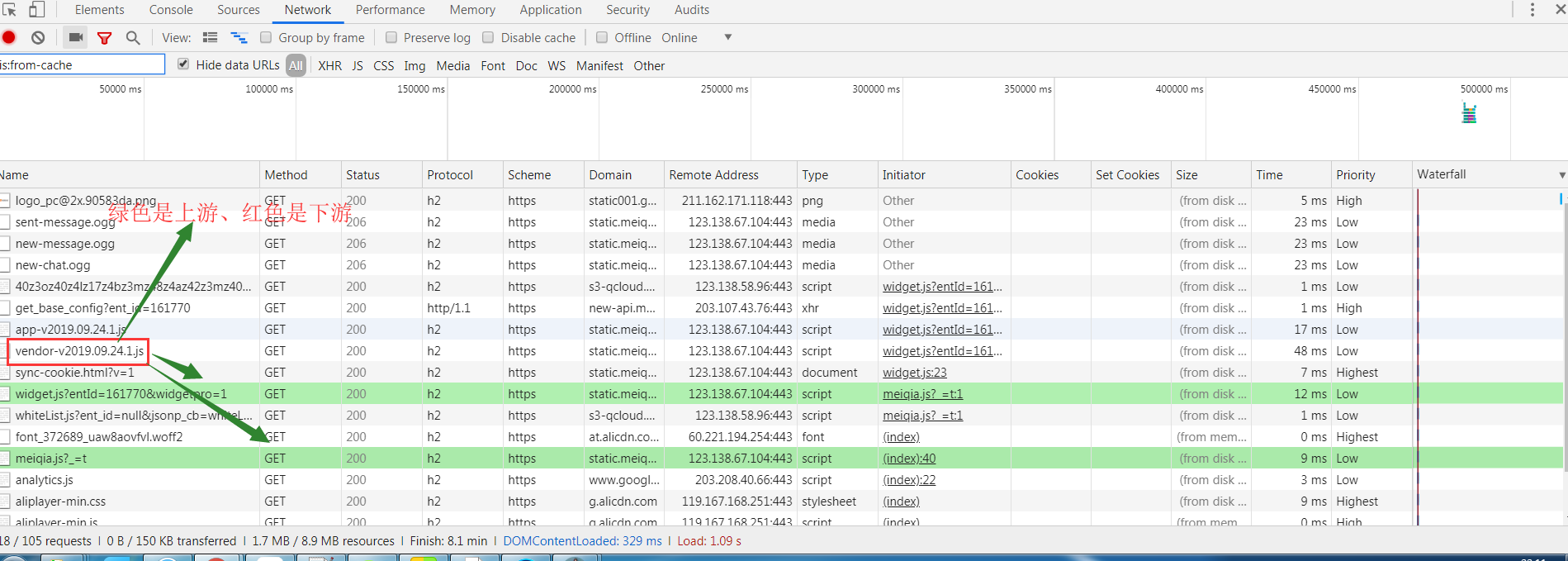
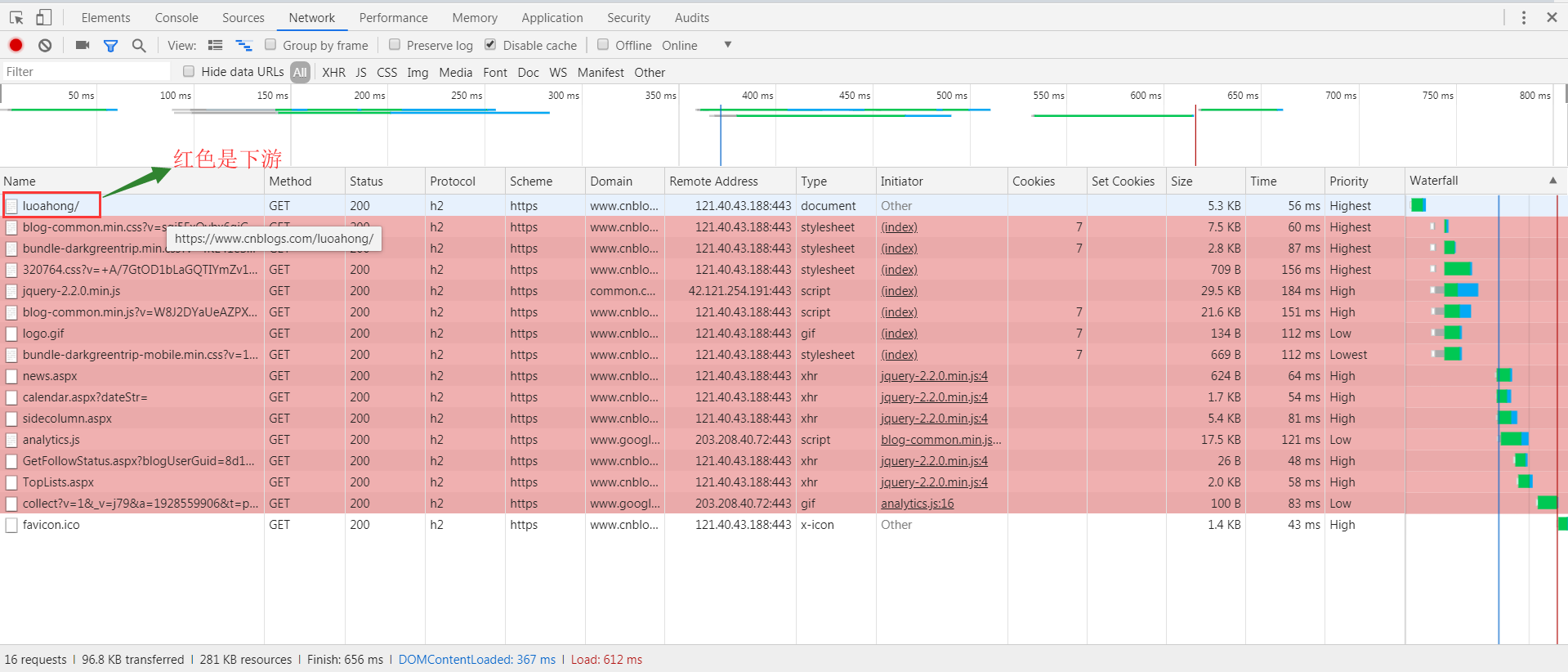
• 查看请求上下游:按住 shift 键悬停请求上,绿色是上游,红色是下游


五、浏览器加载时间
触发流程:
• 解析 HTML 结构
• 加载外部脚本和样式表文件
• 解析并执行脚本代码 // 部分脚本会阻塞页面的加载
• DOM 树构建完成 // DOMContentLoaded 事件
• 加载图片等外部文件
• 页面加载完毕 // load 事件
1、请求时间详细分布(一)
• Queueing: 浏览器在以下情况下对请求排队
- • 存在更高优先级的请求
- • 此源已打开六个 TCP 连接,达到限值,仅适用于 HTTP/1.0 和 HTTP/1.1
- • 浏览器正在短暂分配磁盘缓存中的空间
• Stalled: 请求可能会因 Queueing 中描述的任何原因而停止
• DNS Lookup: 浏览器正在解析请求的 IP 地址
• Proxy Negotiation: 浏览器正在与代理服务器协商请求
2、请求时间详细分布(二)
• Request sent: 正在发送请求
• ServiceWorker Preparation: 浏览器正在启动 Service Worker
• Request to ServiceWorker: 正在将请求发送到 Service Worker
• Waiting (TTFB): 浏览器正在等待响应的第一个字节。 TTFB 表示 Time To First Byte
(至第一字节的时间)。 此时间包括 1 次往返延迟时间及服务器准备响应所用的时间
• Content Download: 浏览器正在接收响应
• Receiving Push: 浏览器正在通过 HTTP/2 服务器推送接收此响应的数据
• Reading Push: 浏览器正在读取之前收到的本地数据

Web协议详解与抓包实战:HTTP1协议-如何用Chrome的Network面板分析HTTP报文(1)的更多相关文章
- Web协议详解与抓包实战,高效解决网络难题
无论你是前后端工程师,还是运维测试,如果想面试更高的职位,或者要站在更高的角度去理解技术业务架构,并能在问题出现时快速.高效地解决问题,Web 协议一定是你绕不过去的一道坎. 旨在帮助你对各种常用 W ...
- Web协议详解与抓包实战:HTTP1协议-HTTP 响应行(3)
一.HTTP 响应行 二.响应码分类:1xx 三.响应码分类: 2xx 1. 201 Created: 有新资源在服务器端被成功创建 2.207 Multi-Status:RFC4918 ,在 WEB ...
- Web协议详解与抓包实战:HTTP1协议-内容协商是怎样进行的(8)
一.内容协商的两种方式 每个 URI 指向的资源可以是任何事物,可以有多种不同的表述,例如一份文档可以有不同语言的翻译.不同的媒体格式.可以针对不同的浏览器提供不同的压缩编码等 二.Proactive ...
- Web协议详解与抓包实战:HTTP1协议-请求与响应的上下文(7)
一.请求的上下文: User-Agent 指明客户端的类型信息,服务器可以据此对资源的表述做抉择 二.请求的上下文: Referer 浏览器对来自某一页面的请求自动添加的头部 截图2 这对于我们的防盗 ...
- Web协议详解与抓包实战:HTTP1协议-如何传递 IP 地址?(6)
一.HTTP消息在服务器端的路由 Host 头部 规范与实现间是有差距的 二.代理服务器转发消息时的相关头部 1.Host 头部与消息的路由 2.客户端与源服务器间存在多个代理 三.如何传递 IP 地 ...
- Web协议详解与抓包实战:HTTP1协议-如何管理跨代理服务器的长短连接?(4)
一.HTTP 连接的常见流程 二.从 TCP 编程上看 HTTP 请求处理 三.短连接与长连接 四.Connection 仅针对当前连接有效 五.代理服务器对长连接的支持 未设置代理服务器 设置代理 ...
- Web协议详解与抓包实战:HTTP1协议-详解请求行(2)
一.请求行一 二.请求行二 三.请求行三 四.常见方法(RFC7231) 实际测试截图 五.用于文档管理的 WEBDAV 方法(RFC2518) 六.WEBDAV 验证环境 1.登录 2.Wire ...
- Fidder详解之抓包
前言 本文是博主发表的第一篇文章,如有傻逼之处,请大家见谅.最近遇到很多人说接口相关的问题,比如:什么是接口,我该怎么做接口测试,还有我总是抓不到APP上的https请求(这个巨坑,不知道坑了多少小白 ...
- TCP、UDP详解与抓包工具使用
参考:https://www.cnblogs.com/HPAHPA/p/7737641.html TCP.UDP详解 1.传输层存在的必要性 由于网络层的分组传输是不可靠的,无法了解数据到达终点的时间 ...
随机推荐
- MongoDB创建数据库和删除数据库05-14学习笔记
MongoDB 是一个基于分布式文件存储的数据库.由 C++ 语言编写,是一个基于分布式文件存储的开源数据库系统.旨在为 WEB 应用提供可扩展的高性能数据存储解决方案. MongoDB 是一个介于关 ...
- 【UOJ#49】【UR #3】轴仓库
[UOJ#49][UR #3]轴仓库 题面 UOJ 题解 不难发现一定是每次找到离当前位置最近的一个箱子,然后把它搬过来. 那么如果我们能够确定起始位置,我们就可以二分从两侧多少距离搬箱子,判断一下时 ...
- 钉钉SDK使用。
(1)到 https://open-doc.dingtalk.com/microapp/faquestions/vzbp02 下载SDK (2)引入 using DingTalk.Api; using ...
- f(n-1) + f(n-2)的编译器处理
https://gcc.godbolt.org int addx(int a){ return a + 2; } int gooo(){ return addx(3) + addx(4) + ad ...
- io机制沉思录:分层与管理
io模型的核心是内核kernel与应用(线程)的关系: 内核与应用的联系:数据状态信号和数据本身: 一.分层模型: 应用层——内核层——设备层 https://www.cnblogs.com/feng ...
- WPF-带有GridView的ListView样式
ListView是展示数据的常用控件,这里简单对带有GridView的ListView样式进行设置. <Style TargetType="{x:Type ListViewItem}& ...
- js函数定义及一些说明
1.javascript定义函数的三种方法一.function语句//这个方法比较常用function fn(){ alert("这是使用function语句进行函数定义");}f ...
- xiaohacontainer, docker, windows-来自微软Azure CTO的布道
https://azure.microsoft.com/zh-cn/blog/containers-docker-windows-and-trends/ 今天这个时代当你讨论云计算时,不谈谈docke ...
- python 排序 拓扑排序
在计算机科学领域中,有向图的拓扑排序是其顶点的先行排序,对于每个从顶点u到顶点v的有向边uv,在排序的结果中u都在v之前. 如果图是有向无环图,则拓扑排序是可能的(为什么不说一定呢?) 任何DAG具有 ...
- 图书推荐《图解HTTP》
作品简介 本书对互联网基盘——HTTP协议进行了全面系统的介绍.作者由HTTP协议的发展历史娓娓道来,严谨细致地剖析了HTTP协议的结构,列举诸多常见通信场景及实战案例,最后延伸到Web安全.最新技术 ...