Laya的List组件+滚动条
版本:2.2.0
官网教程:https://ldc2.layabox.com/doc/?nav=zh-ts-3-3-7
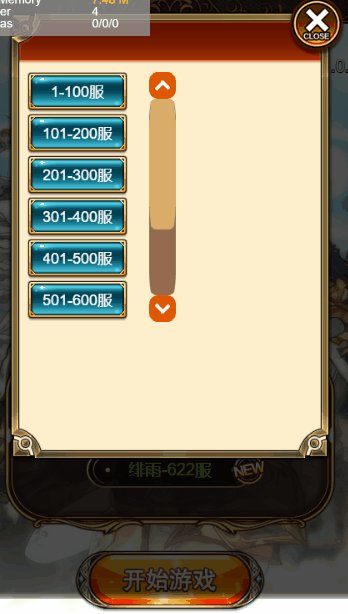
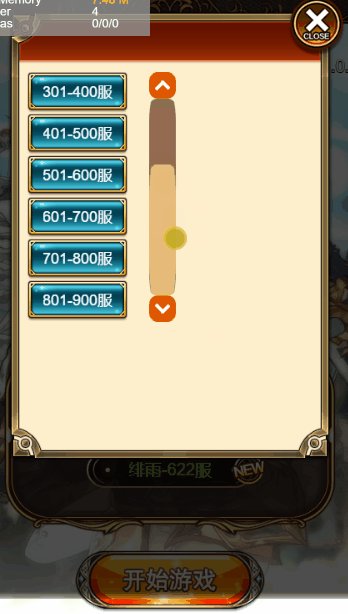
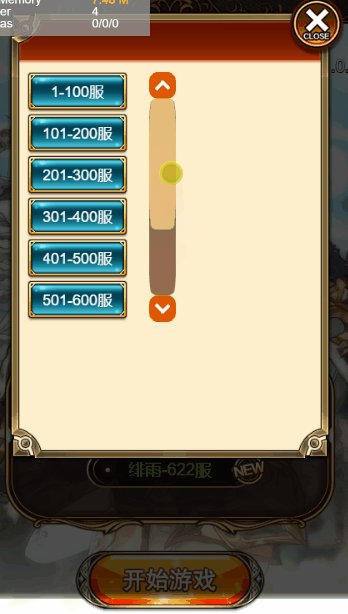
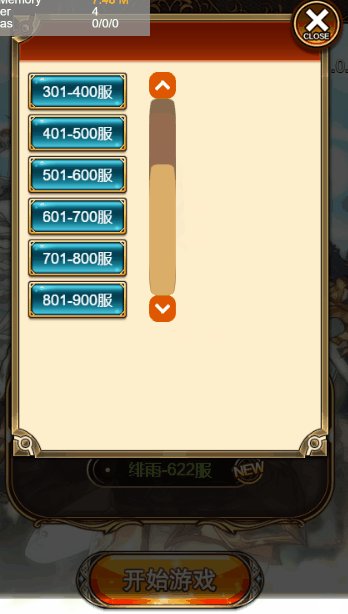
下面以《绯雨骑士团》的服务器选择列表为例子。

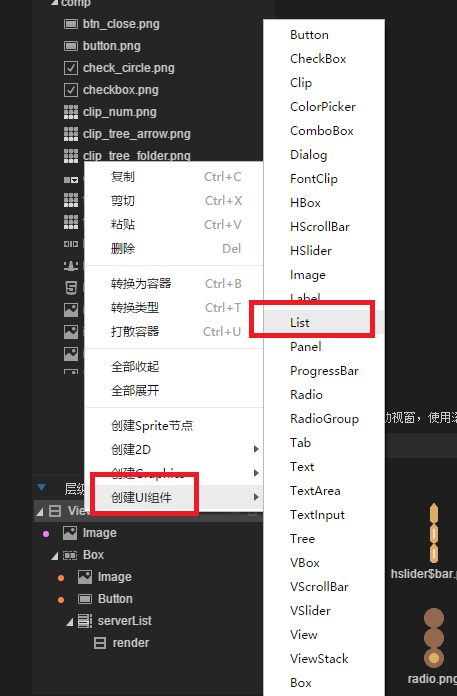
一 创建List
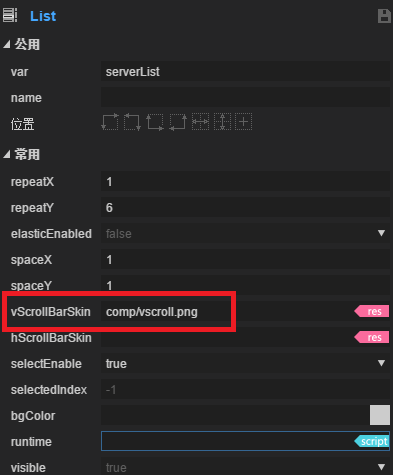
首先创建一个List组件,我命名为serverList。 (不用像laya教程里那样,还要转换类型什么的,太麻烦)

设置list的renderType属性为render,不设置没法滚动。

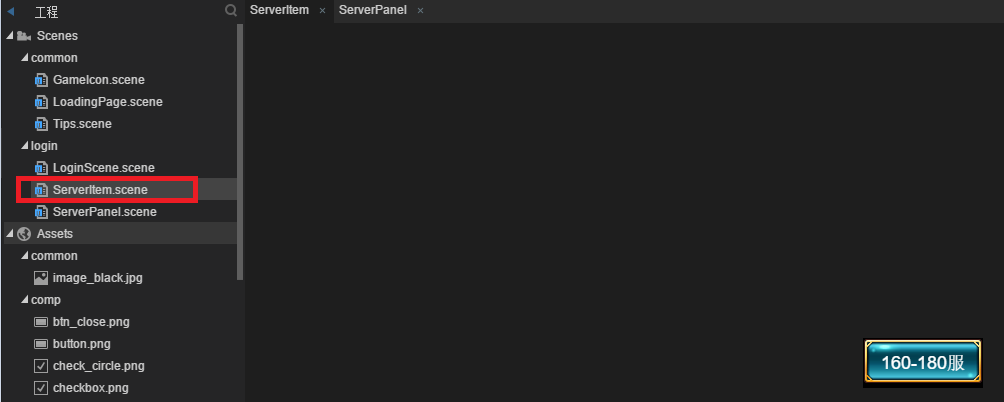
二 创建Item
然后创建List的Item组件。我这里item是一个scene自定义组件。(因为自定义组件里能放各种花里浮哨的东西满足需求)
官网教程里用的Box作为Item

三 创建滚动条
方法1:拖动comp/vscroll.png到list的vScrollBarSkin属性上。不设置的话这个容器没法滚动。
不知道怎么具体摆位置,滚动条的位置总是在最右边,只能设置list的高宽,让滚动条显示到合适位置。

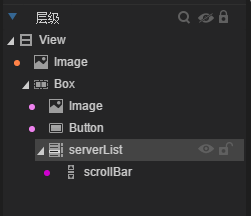
方法2:创建一个滚动条VScrollBar到list组件内,并设置name为scrollBar(注意是name不是var!!!),这个可以自己随便摆位置。推荐用这个方法。

四 代码里使用
1. Laya.Hander一定要设置once为false,不然只执行一次,要像Laya教程里那么写,就吃翔了。
2. onUpdateItem会在select触发后,所有可见的item都会触发一次这个函数。
3. onselect 会在点击一个item后触发。
4. 根据上面的特性,要做一个选中的服务器按钮高亮的效果,那么就是在onselect获取选中的按钮index,在onupdateitem里判断,如果是选中按钮则高亮,不是选中按钮则不高亮。
import { ui } from "../../../../../ui/layaMaxUI";
import ServerItem from "./ServerItem";
export default class ServerPanel extends ui.login.ServerPanelUI {
constructor() {
super();
}
onEnable(): void {
//设置item项
this.serverList.itemRender = ServerItem;
//设置渲染处理
this.serverList.renderHandler = Laya.Handler.create(this, this.onUpdateItem,null,false);
//设置选择处理
this.serverList.selectHandler = Laya.Handler.create(this, this.onSelect,null,false);
//设置数据
this.serverList.array = ["1-100服","101-200服","201-300服","301-400服","401-500服","501-600服","601-700服","701-800服","801-900服"];
}
onDisable(): void {
}
//渲染处理
private onUpdateItem(cell:ServerItem, index:number){
console.log("update:", index);
cell.btn.text.text = cell.dataSource;
}
//选择处理
private onSelect(index:number){
console.log("select:", index);
}
}
实际效果

Laya的List组件+滚动条的更多相关文章
- element-ui对话框组件Dialog在回调事件opened获取组件滚动条scrollTop的问题
今天使用element中的Dialog组件时发现一个问题:当Dialog内容过多时会出现滚动条,而当你滚动到一定位置后关闭Dialog,然后再次打开时滚动条仍然保持在上一次关闭前的位置而没有回到顶部. ...
- 基于vue的滚动条组件之--element隐藏组件滚动条scrollbar使用
在项目中,总是需要用到滚动条,但windows浏览器默认的滚动条是很丑的,为了页面美观,可以考虑优化滚动条样式. vue Element UI官方文档上并没有放出滚动条相关的示例说明,但是实际上是有 ...
- Element-ui中ElScrollBar组件滚动条的使用
在翻看 element-ui官网的文档时,发现其左侧导航和右边的内容超出屏幕时,滚动条的样式比较小巧,通过浏览器审查工具查看,发现它是使用了el-scrollbar的样式,跟element-ui的组件 ...
- element的隐藏组件滚动条el-scrollbar使用
elementui中有个隐藏的组件,就是element官网使用的滚动条,tree 左右滑动滚动条 ①首先全局引入element,import ElementUI from 'element-ui'; ...
- element隐藏组件滚动条scrollbar使用
可使用 组件 <el-scrollbar></el-scrollbar> 设置 组件的样式 为 高度100% <el-scrollbar style="heig ...
- element之 el-scrollbar组件滚动条的使用
在使用vue + element-ui 搭建后台管理页面的时候,做了一个头部.侧栏.面包屑固定的布局,导航栏和主要内容区域当内容超出时自动滚动.
- 设置elementUI的table组件滚动条位置
1.设置table的ref为tableList 2.设置滚动至顶部 this.$refs.tableList.bodyWrapper.scrollTop =0; 3.设置滚动至底部 this.$ref ...
- laya 自定义组件加载错误:显示空白
laya ide 自定义组件的制作与使用 https://ldc.layabox.com/doc/?nav=zh-js-2-2-3 在xml定义时,resName="sbtn" ...
- 改变element-ui滚动条设置,
基于vue的滚动条组件之--element隐藏组件滚动条scrollbar使用 在项目中,总是需要用到滚动条,但windows浏览器默认的滚动条是很丑的,为了页面美观,可以考虑优化滚动条样式. vu ...
随机推荐
- linux下activemq安装与配置activemq-5.15.2
linux下activemq安装与配置 前提 配置好jdk环境 一.下载:apache-activemq-5.15.2-bin.tar.gz https://archive.apache.org/ ...
- Linux——Pxe+Nfs+Kickstart自动部署安装Centos7.4
PXE简介 PXE,全名Pre-boot Execution Environment,预启动执行环境:通过网络接口启动计算机,不依赖本地存储设备(如硬盘)或本地已安装的操作系统:由Intel和Syst ...
- Gym - 101848D:XOR(线性基 欧拉降幂)
题意:给定N,K,P,表示现在有一个集合{0, 1, ..., 2n - 1},问有多少个非空子集的异或和为K: 答案%P.(1 ≤ n ≤ 1018, 0 ≤ k ≤ min(2n - 1, 101 ...
- flayboard(纯属娱乐,别人做的)
<iframe id="iframe" src="" frameborder="0" width="100%" h ...
- Opentrains 1519 G——最小圆覆盖
题目 给出 $n$ 个定义在区间 $[0, 1]$ 上的一次函数 $f_i(x) = a_ix+b_i$,定义两个函数的距离为: $$dist(f,g) = \left(\max_{0\leq i\l ...
- OpenCV 学习笔记(5) 使用opencv打开笔记本摄像头
#include "stdafx.h" #include <opencv2\opencv.hpp> #include <iostream> #include ...
- [Algorithm] 94. Binary Tree Inorder Traversal iteratively approach
Given a binary tree, return the inorder traversal of its nodes' values. Example: Input: [1,null,2,3] ...
- final和static语句
final关键字 final的概念 关键字final,final的意思为最终,不可变.final是个修饰符,它可以用来修饰类,类的成员,以及局部变量.不能修饰构造方法. final的特点 当final ...
- cogs 997. [東方S2] 射命丸文
二次联通门 : cogs 997. [東方S2] 射命丸文 /* cogs 997. [東方S2] 射命丸文 二维前缀和 枚举每个子矩阵 更新最大值.. 莫名rank1 */ #include < ...
- 2019 SDN上机第七次作业
1.补充并运行basic /* -*- P4_16 -*- */ #include <core.p4> #include <v1model.p4> const bit<1 ...
