VUE-012-图表 v-charts 学习(一)饼图展示状态
软件质量平台中需要输出各种各样的图表数据,以 v-charts 中的饼图为例,记录图表使用实现过程。
v-charts :https://github.com/ElemeFE/v-charts
docs :https://v-charts.js.org/#/
本文使用完全引用的方式,以 v-charts 实现饼图图表输出为例,演示步骤:
1、使用如下 npm 命令,进行 v-charts 安装
npm i v-charts echarts -S
控制台输出如下所示:

2、在 main.js 中完全引入 v-charts,如下所示:
import VCharts from 'v-charts'; Vue.use(VCharts);
3、在对应的页面中使用 ve-pie 饼图元素,如下所示:
<ve-pie :data="chartData" :settings="chartSettings" ></ve-pie>
4、配置饼图的基本设置,如下所示:
data() {
return {
chartSettings: { type: 'pie' },
chartData: {
columns: ['key', 'value'],
rows: []
}
};
}
5、在获取数据后,绑定饼图的数据源 chartData.rows,使得每次更新数据后,即可及时更新饼图信息,如下所示:
getSuiteResultStatusPieData() {
this.listLoading = true;
this.reportApi.getSuiteResultStatusPieData(this.form).then(res => {
this.chartData.rows = res.data.pie;
this.listLoading = false;
this.$message({
type: 'success',
message: res.data.msg
});
})
.catch(e => {
console.log(e);
});
}
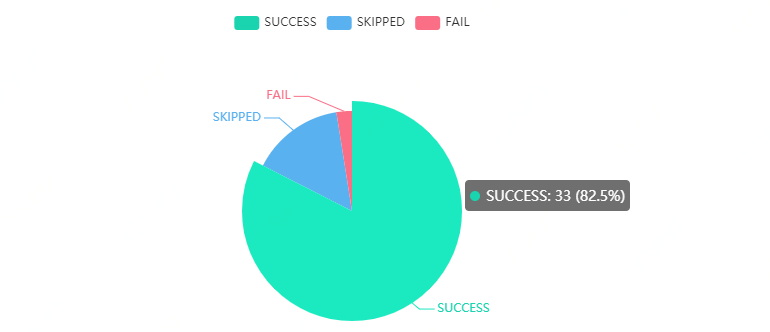
6、获取数据后,饼图展示如下所示:

VUE-012-图表 v-charts 学习(一)饼图展示状态的更多相关文章
- 网页绘制图表 Google Charts with JavaScript #2 ....与ASP.NET网页结合 (ClientScriptManager.RegisterStartupScript 方法)
此为文章备份,原文出处(我的网站) 网页绘制图表 Google Charts with JavaScript #2 ....与ASP.NET网页结合 (ClientScriptManager.Regi ...
- 网页绘制图表 Google Charts with JavaScript #1....好强、好简单啊!
此为文章备份,原文出处(我的网站) 网页绘制图表 Google Charts with JavaScript....好强.好简单啊!#1 http://www.dotblogs.com.tw/mis2 ...
- 新手入门指导:Vue 2.0 的建议学习顺序
起步 1. 扎实的 JavaScript / HTML / CSS 基本功.这是前置条件. 2. 通读官方教程 (guide) 的基础篇.不要用任何构建工具,就只用最简单的 <script> ...
- chart.js图表库案例赏析,饼图添加文字
chart.js图表库案例赏析,饼图添加文字 Chart.js 是一个令人印象深刻的 JavaScript 图表库,建立在 HTML5 Canvas 基础上.目前,它支持6种图表类型(折线图,条形图, ...
- vue 双向数据绑定的实现学习(二)- 监听器的实现
废话:上一篇https://www.cnblogs.com/adouwt/p/9928278.html 提到了vue实现的基本实现原理:Object.defineProperty() -数据劫持 和 ...
- vue 双向数据绑定的实现学习(一)
前言:本系列学习笔记从以下几个点展开 什么是双向数据绑定 双向数据绑定的好处 怎么实现双向数据绑定 实现双向数据数据绑定需要哪些知识点 数据劫持 发布订阅模式 先看看我们要实现的目标是什么,如下动图: ...
- node+webpack环境搭建 vue.js 2.0 基础学习笔记
npm install -g vue //全局安装vue npm install -g webpack //全局安装webpack npm install -g vue-cli //全局安装vue-c ...
- 新手向:Vue 2.0 的建议学习顺序
新手向:Vue 2.0 的建议学习顺序 尤雨溪 1 年前 注:2.0 已经有中文文档 .如果对自己英文有信心,也可以直接阅读英文文档.此指南仅供参考,请根据自身实际情况灵活调整.欢迎转载,请注明出 ...
- vue可视化图表 基于Echarts封装好的v-charts简介
**vue可视化图表 基于Echarts封装好的v-charts** 近期公司又一个新的需求,要做一个订单和销售额统计的项目,需要用到可视化图表来更直观的展示数据.首先我想到的是Echarts,众所周 ...
随机推荐
- prometheus学习系列五: Prometheus配置文件
在prometheus监控系统,prometheus的职责是采集,查询和存储和推送报警到alertmanager.本文主要介绍下prometheus的配置文件. 全局配置文件简介 默认配置文件 [ro ...
- 浅谈Python设计模式 - 外观模式
声明:本系列文章主要参考<精通Python设计模式>一书,并且参考一些资料,结合自己的一些看法来总结而来. 外观模式 外观模式的核心在于将复杂的内部实现包装起来,只向外界提供简单的调用接口 ...
- 直接将字典转为DataFrame格式时,会出现:ValueError: If using all scalar values, you must pass an index(四种解决方案)
问题:想要将字典直接转为DataFrame格式时,除了字典外没有传入其他参数时,会报错 ValueError: If using all scalar values, you must pass an ...
- 【转】Linux 网络工具详解之 ip tuntap 和 tunctl 创建 tap/tun 设备
原文:https://www.cnblogs.com/bakari/p/10449664.html -------------------------------------------------- ...
- JUnit 学习资料
JUnit 学习资料 网址 JUnit 入门教程(极客学院) http://wiki.jikexueyuan.com/project/junit/ 官方网站 https://junit.org/jun ...
- 利用requests库访问网站
1.关于requests库 函数 Response对象包含服务器返回的所有信息,也包含请求的Request信息. 访问百度二十次 import requests def getHTMLText(url ...
- 第一个python&selenium自动化测试实战项目
说明:本项目采用流程控制思想,未引用unittest&pytest等单元测试框架 一.项目介绍 目的 测试某官方网站登录功能模块可以正常使用 用例 1.输入格式正确的用户名和正确的密码,验证是 ...
- python-hashlib加密
用于加密相关的操作,代替了md5模块和sha模块,主要提供SHA1,SHA224,SHA256,SHA512,MD5算法. 以下是算法示例: #!/usr/bin/env python # -*- c ...
- 【BZOJ1095】【ZJOI2007】捉迷藏
前言 好恶心的一道题,代码写了2.5h,调试调了5h+,局部重构了n遍. 题意 一棵树上的节点有黑白两色,初始为黑,支持修改颜色,查询最远黑点对.$n<=10^5,m<=5*10^5$ 题 ...
- UFUN函数 UF_ASSEM UF_PART函数(UF_ASSEM_ask_work_part,UF_PART_ask_part_name)
UF_initialize(); tag_t work_part_tag=NULL_TAG; ]=""; //获取当前工作部件的tag work_part_tag=UF_ASSEM ...
