Bootstrap内辅助类,响应式工具,组件的个人总结
辅助类(工具类):
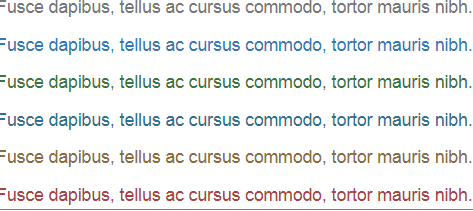
文本颜色:
<p class="text-muted">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
<p class="text-primary">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
<p class="text-success">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
<p class="text-info">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
<p class="text-warning">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
<p class="text-danger">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>

背景颜色:
<p class="bg-primary">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
<p class="bg-success">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
<p class="bg-info">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
<p class="bg-warning">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
<p class="bg-danger">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>

浮动元素以及清除浮动:
为元素添加.pull-left或.pull-right可以让元素左右浮动;为浮动元素的父元素添加.clearfix就可以清除浮动。
<div class="clearfix">
<p class="bg-primary pull-left">float left</p>
<p class="bg-success pull-left">float left</p>
<p class="bg-warning pull-left">float left</p>
</div>
居中块元素:
为元素添加.center-block就可以让元素在其父元素中居中显示。
<div class="container">
<div class="row">
<div class="col-xs-8 col-xs-offset-2">
<div class="box center-block"></div>
</div>
</div>
</div>
显示和隐藏:
hidden 隐藏元素内容
show 显示元素内容
invisible 隐藏元素,但是元素仍然占据文档位置。
屏幕阅读器和键盘导航:
sr-only 元素内容会被隐藏,但是屏幕阅读器仍然能够识别元素的内容。
sr-only 和 .sr-only-focusable联合使用时,原本只有屏幕阅读器可见的元素,在获取焦点时会再次显示出来(例如,点击tab键导航时)
<a class="sr-only sr-only-focusable" href="#content">Skip to main content</a>
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
响应式工具:
显示和隐藏内容:
hidden-xs 只有在超小屏幕上时隐藏
hidden-sm 只有在小屏幕上时隐藏
hidden-md 只有在中等屏幕上时隐藏
hidden-lg 只有在大屏幕上时隐藏
例:在中等屏幕上时隐藏,在其他尺寸的屏幕上显示
<div class="col-sm-4 hidden-md col-lg-4">
<div class="box">Box3</div>
</div>
visible-xs-* 只有在超小屏幕上时才显示,在其他尺寸的屏幕上一律隐藏
visible-sm-* 只有在小屏幕上时才显示,在其他尺寸的屏幕上一律隐藏
visible-md-* 只有在中等屏幕上时才显示,在其他尺寸的屏幕上一律隐藏
visible-lg-* 只有在大屏幕上时才显示,在其他尺寸的屏幕上一律隐藏
星号(*)可以有3种取值,分别是: 1.block 以块元素的形式显示. 2.inline 以行内元素的形式显示 . 3.inline-block 以行内块元素的形式显示.
例:只有在大屏幕上时才显示,并以块元素的形式显示,在其他尺寸的屏幕上一律隐藏
<div class="col-lg-4 visible-lg-block">
<div class="box">Box3</div>
</div>
打印机类:
.visible-print-block 在打印时,并且以块元素的形式显示
.visible-print-inline 在打印时,并且以行内元素的形式显示
.visible-print-inline-block 在打印时,并且以行内块元素的形式显示
只有在打印上打印时才会显示,并且以块元素的形式显示。例如,Ctrl + P 就能看到打印预览。
<p class="visible-print-block">只有在打印机上打印时,我才会显示。</p>
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
组件:
字体图标:
基本用法:
<span class="glyphicon glyphicon-glass" aria-hidden="true"></span>
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
<i class="glyphicon glyphicon-remove" aria-hidden="true"></i>
图标按钮:
<button class="btn btn-success btn-xs">
删除
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
</button>
<button class="btn btn-success btn-xs">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
</button>

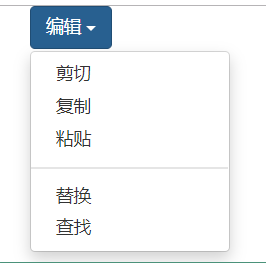
下拉菜单:
基本用法,注意需要依赖bootstrap.js文件
div class="dropdown">
<button class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
编辑
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="">剪切</a></li>
<li><a href="">复制</a></li>
<li><a href="">粘贴</a></li>
<li role="separator" class="divider"></li>
<li><a href="">替换</a></li>
<li><a href="">查找</a></li>
</ul>
</div>

Bootstrap内辅助类,响应式工具,组件的个人总结的更多相关文章
- bootstrap——辅助类和响应式工具类
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 第二百三十六节,Bootstrap辅组类和响应式工具
Bootstrap辅组类和响应式工具 学习要点: 1.辅组类 2.响应式工具 本节课我们主要学习一下 Bootstrap 的辅组类和响应式工具,辅助类提供了一组类来辅 组页面设计,而响应式工具则利用媒 ...
- bootstrap 学习笔记(5)---- 图片和响应式工具
(一)响应式图片: 在 Bootstrap 版本 3 中,通过为图片添加 .img-responsive 类可以让图片支持响应式布局.其实质是为图片设置了 max-width: 100%;. heig ...
- Bootstrap<基础十> 响应式实用工具
Bootstrap 提供了一些辅助类,以便更快地实现对移动设备友好的开发.这些可以通过媒体查询结合大型.小型和中型设备,实现内容对设备的显示和隐藏. 需要谨慎使用这些工具,避免在同一个站点创建完全不同 ...
- Bootstrap(6)辅组类和响应式工具
一.辅助类 Bootstrap 在布局方面提供了一些细小的辅组样式,用于文字颜色以及背景色的设置.显示关闭图标等等. 1.情景文本颜色 各种色调的字体 <p class="text-m ...
- bootstrap的栅格系统和响应式工具
关于bootstrap的响应式布局,昨天看了杨老师的视频教学https://www.bilibili.com/video/av18357039豁然开朗,在这里记录一下 一:meta标签的引用 < ...
- Bootstrap 辅组类和响应式工具
1.情景文本颜色 //各种色调的字体 <p class="text-muted">Bootstrap 视频教程</p> <p class=" ...
- bootstrap 响应式工具
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Bootstrap 实战之响应式个人博客 (二)
阅读本博文前请参考:Bootstrap 实战之响应式个人博客 (一) 一.博客 1.结构 整体博客详情页的结构共包括四部分: 导航栏 博客主体内容 右侧栏:全局搜索框,广告位,推荐阅读 页尾 其中导航 ...
随机推荐
- Java开发笔记(一百四十七)通过JDBC管理数据库
前面介绍了如何通过JDBC获取数据库连接,可是Connection对象不能直接执行SQL语句,需要引入Statement报告对象才能操作SQL.Statement对象由Connection的creat ...
- python入门基础 03
整型 -- 数字 (int) 用于比较和运算的 32位 -2 ** 31 -1 ~ 2 ** 31 -1 64位 -2 ** 63 -1 ~ 2 ** 63 -1 + - * / // ** % &q ...
- day19——包、logging日志
day19 包 文件夹下具有______init______.py文件就是一个包 方法 import 包.包.包 from 包.包.包 import 模块 需要在______init______.py ...
- 全栈项目|小书架|服务器端-NodeJS+Koa2实现首页图书列表接口
通过上篇文章 全栈项目|小书架|微信小程序-首页水平轮播实现 我们实现了前端(小程序)效果图的展示,这篇文章来介绍服务器端的实现. 首页书籍信息 先来回顾一下首页书籍都有哪些信息: 从下面的图片可以看 ...
- WPF 判断一个对象是否是设计时的窗口类型,而不是运行时的窗口
原文:WPF 判断一个对象是否是设计时的窗口类型,而不是运行时的窗口 当我们对 Window 类型写一个附加属性的时候,在属性变更通知中我们需要判断依赖对象是否是一个窗口.但是,如果直接判断是否是 W ...
- Flutter Platform Channels
Flutter Platform Channels(一) https://www.jianshu.com/p/33ac774f99b1 https://www.jianshu.com/p/c1e206 ...
- 【开发工具】- Java开发必知工具
压力测试工具_JMeter 作用 1.能够对HTTP和FTP服务器进行压力和性能测试, 也可以对任何数据库进行同样的测试(通过JDBC). 2.完全的可移植性和100% 纯java. 3.完全 Swi ...
- vue 异步渲染
<!DOCTYPE html> <html> <head> <title> hello world vue </title> <met ...
- ASP.Net超时时间已到解决办法-
解决办法 1.在代码里面,把未关闭的连接关闭 2.扩大共享池,方法如下: 解决方法可以是修改连接池的连接生存期,因为默认值是60秒,即连接从应用程序被释放后可以在池中保存的时间. 具体操作步骤如下: ...
- 如何搭建java web的开发环境,以及mysql的安装过程
1 http协议响应 http响应由三部分组成: 状态行: 响应报头: 响应正文: 1 下载JDK,安装并配置环境变量 2 配置环境变量的步骤: 在系统变量栏中单击新建按钮,新建变量JAVA_HOME ...
