面试题:两个UILabel横向排列,要求压缩其中一个Label,另外一个Label的内容保持完整
一、题目
AutoLayout中,布局两个UILabel,竖直方向处于统一水平线上;水平方向,二者间隔一定距离,左边的label距离父容器一定间距,右边的label距离容器右侧一定间隔
要求,两个label填充内容的时候,压缩其中一个,另外一个不变
二、解答
在Autolayout中,类似UIScrollView,只要设定容器的子view,宽度以及与容器的间隔,那么容器在宽度上能够自动wrap content,同理在数值方向上也是这样。
如下的约束:
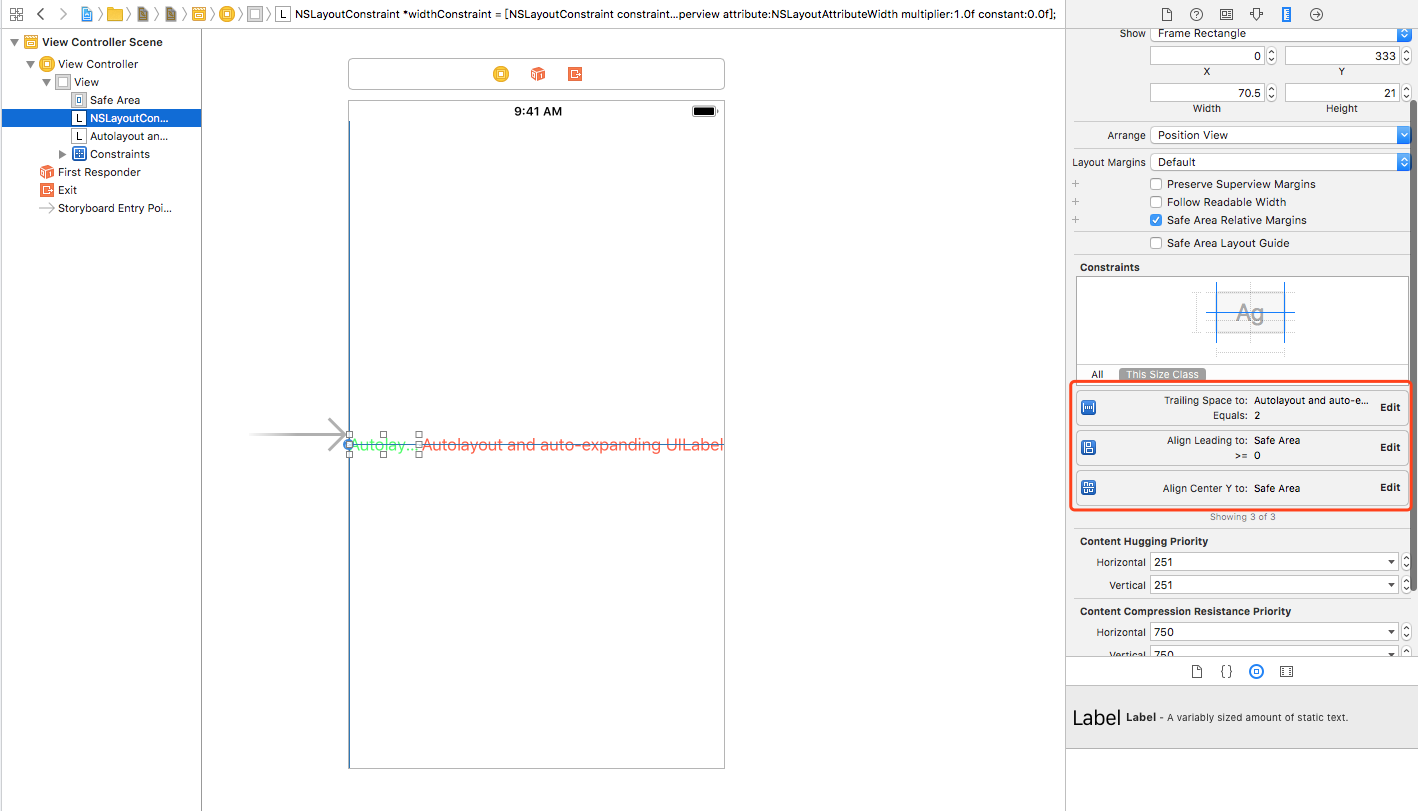
左边的label距离父容器左边距为大于等于0,垂直居中,距离右边的label间隔为2

右侧的Label距离右边距大于等于0,垂直居中,距离左边的label间距为2

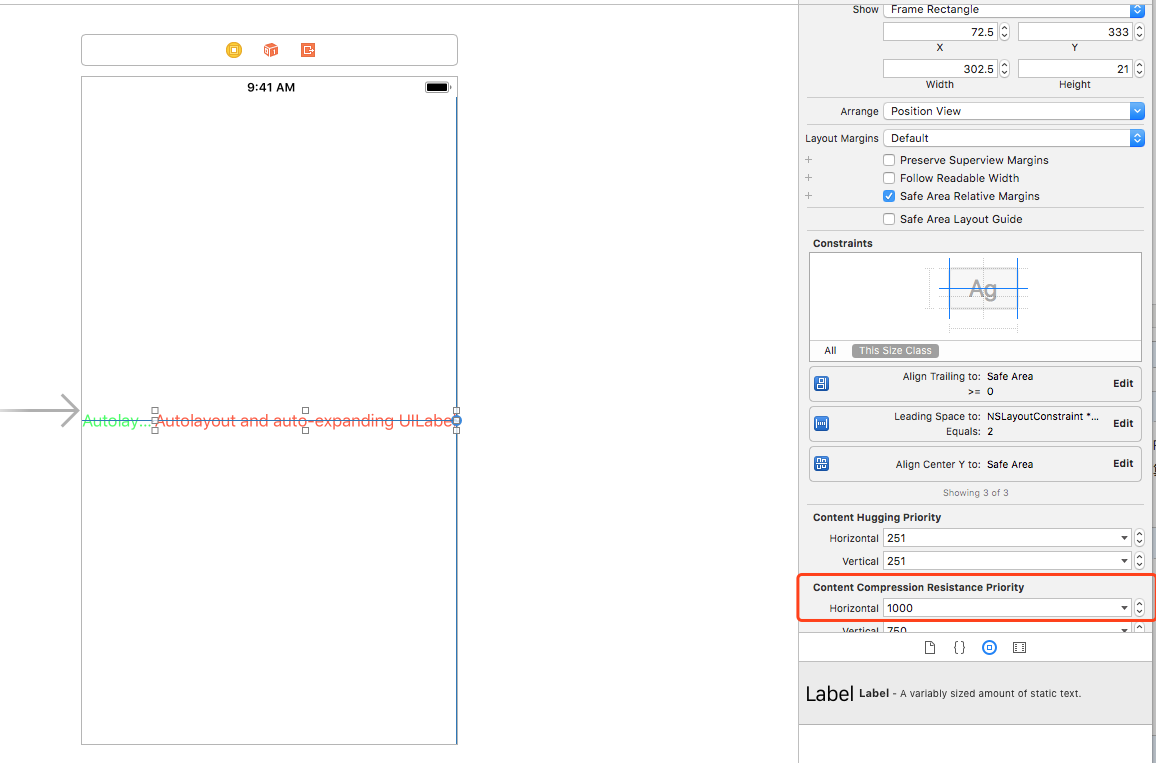
两个Label自动根据内容的大小伸缩。现在要求只能压缩左边label的内容,将上图中红框中内容压缩权值,调整到1000,表示最高级别,不被压缩。
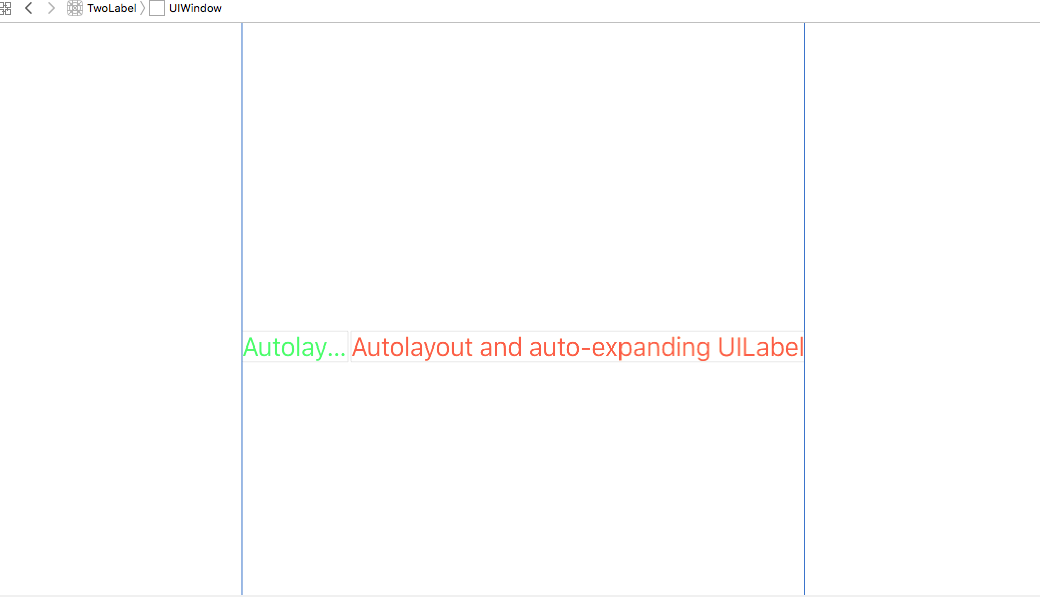
最后的效果:

代码:
https://files.cnblogs.com/files/doudouyoutang/TwoLabel.zip
面试题:两个UILabel横向排列,要求压缩其中一个Label,另外一个Label的内容保持完整的更多相关文章
- 如何定义让两个div横向排列
方法一: 一般情况,默认的div是写一个换一行,那么如何定义两个div横向排列而不换行呢? div默认的display属性是block.所以每一个div都是新的一行,现在把display换成inlin ...
- HTML+CSS-如何定义让两个div横向排列
方法一: 一般情况,默认的div是写一个换一行,那么如何定义两个div横向排列而不换行呢? div默认的display属性是block.所以每一个div都是新的一行,现在把display换成inlin ...
- 两个div横向排列,顶端对齐的方式。
1.左右两个div都设置为float:left,如果右边div没有设置宽度,右边div的宽度会根据div里的内容自动调整. <!DOCTYPE html PUBLIC "-//W3C/ ...
- 如何让div横向排列
方法一: 一般情况,默认的div是写一个换一行,那么如何定义两个div横向排列而不换行呢? div默认的display属性是block.所以每一个div都是新的一行,现在把display换成inlin ...
- 横向排列两个多个div盒子的方法(CSS浮动清除float-clear/inline)/办法
最近在做一个div css切割,昨晚发现了长期以来一直无记录下来的问题!关于兼容IE跟FF的float属性.趁现在还清醒赶紧记下笔记先:一.并排在一行的两个div样式有这种情况:ie或者ff下对于子d ...
- CSS + ul li 横向排列的两种方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- css ul li 横向排列
因为li是块级元素,默认占一行的,要想实现横向排列,一般通过以下两个方法:float:left这样设置有一个问题,li浮动以后则脱离了文本流,即不占位置,如果它的父级元素有具体的样式且没有固定宽高,建 ...
- 【IT笔试面试题整理】字符串的排列
[试题描述]输入一个字符串,打印出该字符串中字符的所有排列.例如输入字符串abc,则打印出a,b,c所能排列出来的所有字符串abc,acb,bac,bca,cab,cba. 分析:这是一道很好的考查对 ...
- div横向排列
在网页布局中,常常有几个div横向排列的需求,此时,可以采用浮动的方式: 1.左右浮动: <div class="main"> <div class=" ...
- 无序列表li横向排列
一.横向两列方式排列: 在网页中,很多地方都会用到无序列表横向排列的形式,通常的写法都是使得li的css样式设置为:float:left的形式即可,li会依次从最左边开始并列对齐, 例如: HTML中 ...
随机推荐
- k8s 深入篇———— pod 实战[六]
前言 pod 实战一下,主要是一些例子. 正文 例子一 pod 实例的选择: NodeSelector:是一个供用户将 Pod 与 Node 进行绑定的字段 NodeName:一旦 Pod 的这个字段 ...
- 终于要跟大家见面了,Flink 面试指南
面试,一个令人大多数同学头疼的问题,要么成功进入心仪公司,要么沮丧与其失之交臂.但是,如果能在面试前就能知道面试官将会问的问题,然后可以好好提前准备,这种感觉是不是特别棒? 之前社区帮大家汇总了目前 ...
- [BEX] Quasar BEX 提供的那些配置
Manifest.json https://developer.chrome.com/extensions/manifest Background Script & Content Scrip ...
- kubeadm搭建k8s-1.24.8集群
一.实验环境准备 k8s集群角色 IP 主机名 安装组件 配置 控制节点 192.168.10.40 master apiserver.controller-manager.scheduler.etc ...
- [ABC345D] Tiling 位运算の极致运用
[ABC345D] Tiling 原题解地址:Editorial by Kiri8128 神写法. 将 \(H \times W\) 的网格展开为 \(H \times (W + 1)\) 的序列, ...
- 阿里巴巴MySQL开源中间件Canal入门
前言 距离上一篇文章发布又过去了两周,这次先填掉上一篇秒杀系统文章结尾处开的坑,介绍一下数据库中间件Canal的使用. Canal用途很广,并且上手非常简单,小伙伴们在平时完成公司的需求时,很有可能会 ...
- windows10 64 解决 exec:"gcc" executable file not found in %PATH%报错问题
1.下载编译好的包 https://sourceforge.net/projects/mingw-w64/files/mingw-w64/ 这里我选择64位的 2.解压完之后,配置环境变量. 解压完到 ...
- Golang ETCD包的安装使用 golang安装etcd第三方库clientv3 报错 解决
目录 ETCD 官网 视频地址 课件资料 ETCD 日志收集项目 为什么要自己写不用ELK? 项目的架构 上节课项目进度 etcd介绍 安装etcd windows安装 Ubuntu(linux系统) ...
- make编译报错:fatal error: filesystem: 没有那个文件或目录 #include <filesystem>
报错: fatal error: filesystem: 没有那个文件或目录 #include(filesystem) 解决方法一: 修改头文件 #include <experimental/f ...
- FileInputStream和FileOutputStream
FileInputstream 字节输入流 用于文件内容的读取操作. 创建FileInputstream对象用于读取文件内容,使用后需要进行关闭操作 常用方法: read(); //每次仅读取一个字节 ...
