Uni-app极速入门(一) - 第一个小程序
Uni-app
介绍
官网:https://www.dcloud.io/index.html
uni-app是为js开发者提供的一个全端开发框架,可以开发一次编译为web、App、小程序(微信/阿里/百度/字节跳动/QQ)、快应用。
安装HBuilderX
HBuilderX为前端开发者服务的通用IDE。与vscode、sublime、webstorm类似。
创建第一个小程序
创建Uni-app
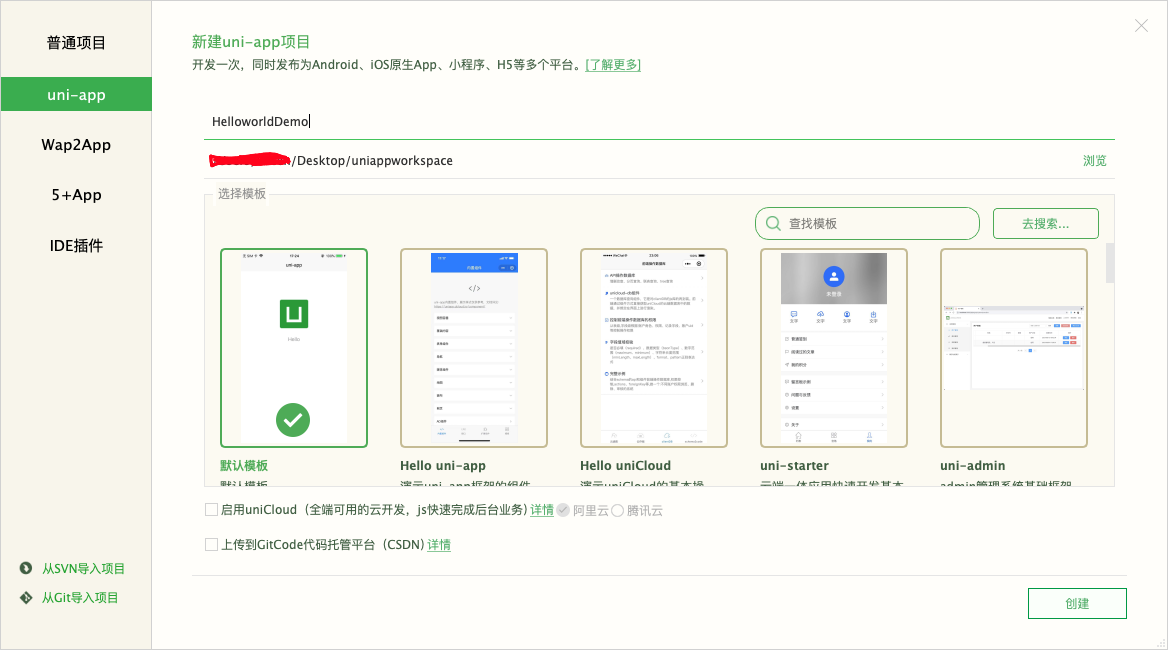
在HBuilderX的文件->新建->项目

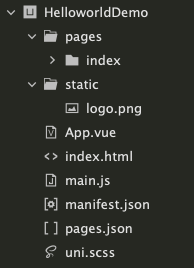
选择默认的空模板,创建完成的目录如下所示

目录结构与vue基本保持一致,与小程序相关的配置在manifest.json文件中,在申请到小程序后即可配置
申请微信开发者账号
微信公众平台:https://mp.weixin.qq.com/
在微信公众平台申请开发者账号,可以使用邮箱注册
在申请成功小程序后,登录小程序后台 ,在菜单开发-开发设置看到小程序的AppID

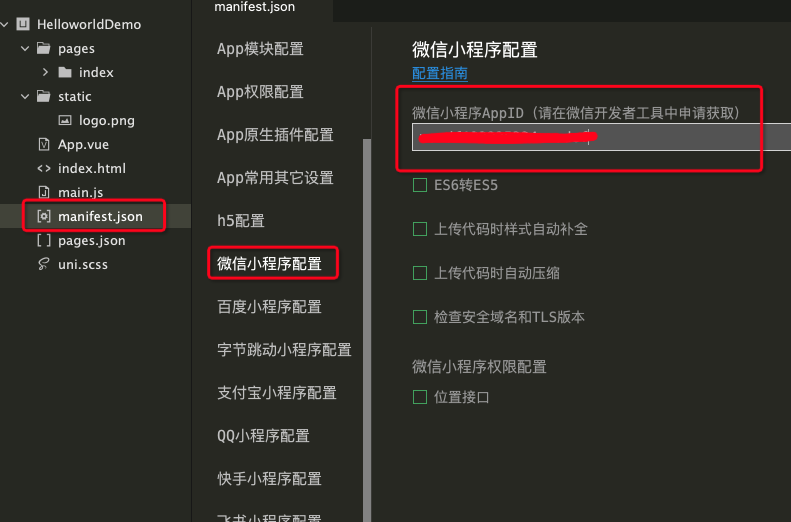
复制AppId,后续需要在HBuilderX的项目中做配置
uni-app项目通过appid完成与小程序的关联
回到第一步创建的HelloworldDemo工程,在项目的根目录的manifest.json配置文件中,找到微信小程序配置,填写上申请号的AppId,即完成项目与小程序的绑定

运行第一个小程序
安装微信开发者工具
安装地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
下载完成后,打开开发者工具,并使用在微信开发者平台绑定的管理员账号的微信登录开发者工具
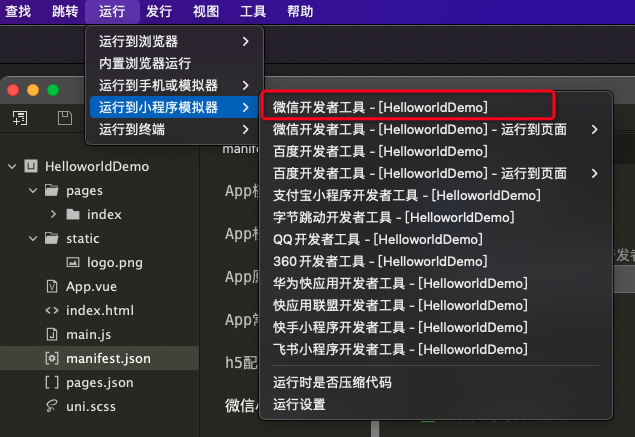
运行HBuilderX
点击【运行】->【小程序模拟器】->【微信开发者工具】

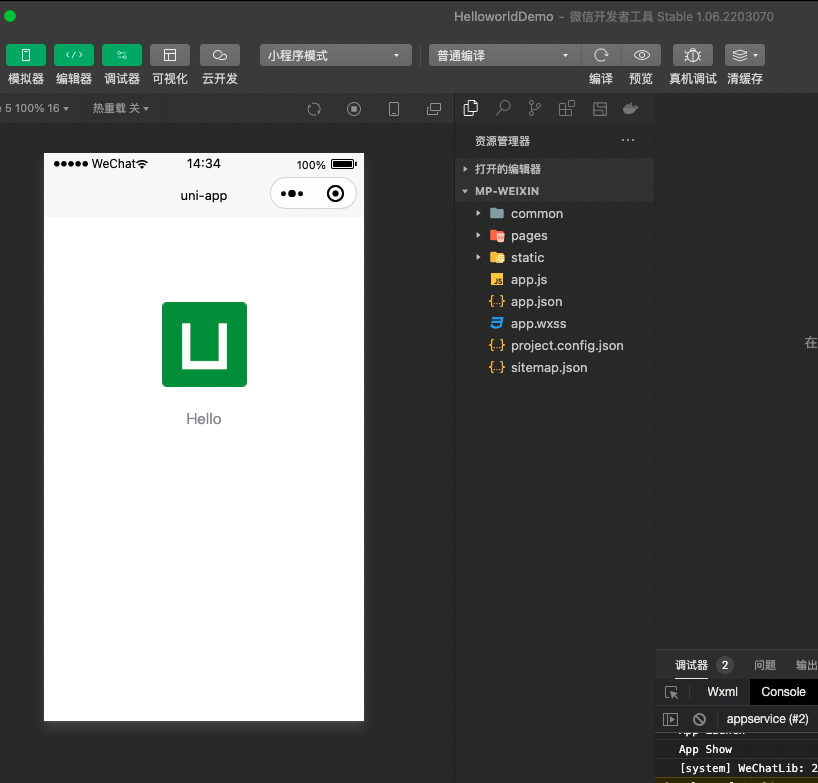
等待一会,即可成功运行你的第一个小程序了

备注
问题:首次打开小程序HBuilderX提示无法打开微信开发者IDE;
方案:手动开启微信开发者工具,然后重新运行HBuilderX
问题:首次运行项目提示缺少vue第三方库
方案:HBuilderX会自动下载,只需等待下载完成后重新运行
Uni-app极速入门(一) - 第一个小程序的更多相关文章
- 入门系列(一) 微信小程序简介
一.简介 1.目录结构 首先,我们使用微信公众平台提供的开发者工具,创建一个简单的小程序项目,观察项目的目录结构 不难看出,一个典型的微信小程序,通常包含一个描述整体的主体部分,以及一个描述页面的 p ...
- TODO:即将开发的第一个小程序
TODO:即将开发的第一个小程序 微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验.个人理解小程序是寄宿在微信平台上的一个前端框架,具有跨平台功能, ...
- Maven的第一个小程序
这里是介绍关于maven的第一个小程序 关于maven的安装 : Install Maven in your computer 先看看目录结构: 这是本来的项目目录结构,由于maven有自己的目录结构 ...
- 微信小程序-----安装,编写第一个小程序和运行到手机端
第一步: 微信公众平台注册账号,并选择小程序,网址:mp.weixin.qq.com 填写相关信息,如:主体类型(个人或者企业) AppID 在开发中都是用的到的,服务器域名在网络请求也是用的到的. ...
- Struts2学习笔记——Struts2搭建和第一个小程序
1.新建web项目 2.配置Struts2核心过滤器 (1)打开web.xml文件,做以下配置: <?xml version="1.0" encoding="UTF ...
- APP 跳转到支付包小程序
APP 跳转到支付包小程序 APP选择支付宝支付,会跳转到支付宝小程序再支付 支付包 小程序 我司有自己的APP.生活号,小程序,这种情况下如何和小程序关联,跳转到小程序里去,做到无缝对接? 其实,小 ...
- C语言编程入门之--第一章初识程序
第一章 初识程序 导读:计算机程序无时不刻的影响着人类的生活,现代社会已经离不开程序,程序的作用如此巨大,那么程序到底是什么呢?本章主要讨论程序的概念,唤起读者对程序的兴趣,同时对C语言程序与其它语言 ...
- 自学Android的第一个小程序(小布局、button点击事件、toast弹出)
因为上班,学习时间有限,昨晚才根据教程写了一个小程序,今天忙里偷闲写一下如何实现的,来加深一下印象. 首先创建一个Android项目, 通过activity_xxx.xml布局文件来添加组件来达到自己 ...
- 动手搭建第一个小程序音视频Demo
欢迎大家前往云+社区,获取更多腾讯海量技术实践干货哦~ 作者:小程序音视频产品经理 腾讯云提供了全套技术文档和源码来帮助您快速构建一个音视频小程序,但是再好的源码和文档也有学习成本,为了尽快的能调试起 ...
- 微信小程序——创建自己的第一个小程序【一】
注册 微信小程序注册 https://mp.weixin.qq.com/wxopen/waregister?action=step1 填写账号信息 作为登录帐号,请填写未被微信公众平台注册,未被 ...
随机推荐
- 面向开发者的HarmonyOS 3.0 Beta发布
原文:https://mp.weixin.qq.com/s/y0h5CUMbuFchwT7g-AqaBQ,点击链接查看更多技术内容. 2021年10月,我们面向开发者发布了HarmonyOS 3.0 ...
- “AI虚拟数字人+线下大屏互动”升级智能人机交互服务!
如今AIGC 强势爆发. ChatGPT 语言大模型横空出世,使得数字人的"大脑"水平得到了极大提升,AI技术赋能下的虚拟数字人拥有了更加精准的语言表达.思考逻辑.帮助各个行业实现 ...
- 部署iis7和vs2010低版本项目遇到的一些问题
前提 本人一直用iis10然后用的是vs2015,项目框架也用的是高版本的,所以后来接触了一个项目,部署iis7遇到的一些问题,按顺序总结出来,希望有所帮助. 正文 按顺序来: 1.HTTP错误 40 ...
- Pytorch-tensor的转置,运算
1.矩阵的转置 方法:t() a=torch.randint(1,10,[2,3]) print(a,'\n') print(a.t()) 输出结果 tensor([[2, 8, 2], [9, 2, ...
- 升级Django项目过程中问题记录
升级内容: python版本:3.8.4升到3.10.7 Django版本:2.2.13升到4.2 所遇问题: 1. error in anyjson setup command: use_2to3 ...
- Django3.0连接数据库注意点
需先在应用下的__Init__.py文件中配置 import pymysqlpymysql.version_info=(1, 3, 13, 'final', 0) # 3.0时需要pymysql.in ...
- kolla-ansible部署OpenStack Train版技术方案
简单架构示意 项目目标 1. 实现容器化部署docker+ Ansible+openstack-tarin 2. 使用keeplived监控nova服务实现在单台服务器宕机的情况下能迅速切断连接减轻平 ...
- [GPT] 机器学习框架平台或框架的学习成本和友好程度排名?
按照学习成本从高到低的顺序,大概如下: TensorFlow:虽然TensorFlow功能强大,但学习曲线比较陡峭,需要掌握一些深度学习的基本概念和数学知识. PyTorch:PyTorch相对而 ...
- ansible系列(33)--ansible实战之部署WEB集群架构(3)
目录 1. 应用环境部署 1.1 nginx编译部署 1.2 PHP编译部署 1.3 mariadb二级制部署 1.4 redis部署 1.5 NFS部署 1.6 keepalived+LVS部署 1 ...
- HDU 多校 2023 Round #6 题解
HDU 多校 2023 Round #6 题解 \(\text{By DaiRuiChen007}\) A. Count Problem Link 题目大意 求有多少个长度为 \(n\),字符集大小为 ...
