react 过渡动画组件
在项目中可能会有一些动画效果展示或是页面切换效果,css动画的方式,比较局限,涉及到一些js动画的时候没法处理了。react-transition-group是react的第三方模块,借住这个模块可以更方便的实现更加复杂的动画效果
- 安装
npm i -S react-transition-group

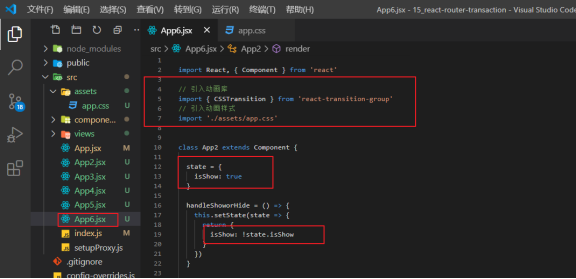
- 使用
state = {
show: true
}
//执行动画
handleToggole = () => {
this.setState({
show: !this.state.show,
})
}
render(){
return (
<CSSTransition
in={this.state.show} //控制动画是否入场,为true时,动画进场,为false时动画出场
timeout={1000} //动画执行时间
classNames={{
enter: 'animated',
enterActive: 'slideInLeft',
exit: 'animated',
exitActive: 'slideOutLeft'
}} //自定义的类名(定义动画效果,进场前,进场后直到结束,结束前,结束后)
unmountOnExit //可选属性,当动画出场后,在
>
<div>玩转React Transition</div>
</CSSTransition>
<button type="primary" onClick={this.handleToggole}>Animation</button>
)
}
在组件是引入动画库


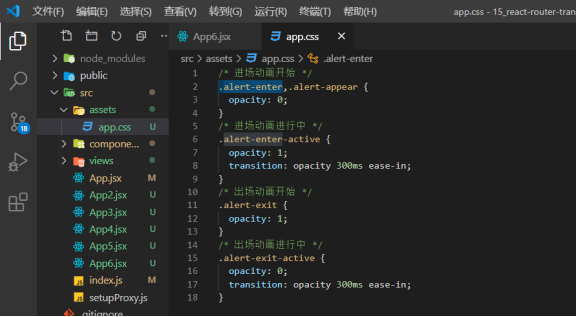
css动画

- nimate.css动画库集成到react-transation-group动画模块中
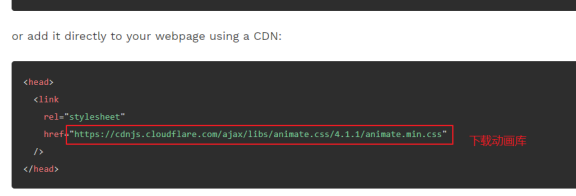
通过cdn地址下载动画库

放到项目中的src/assets目录中

集成到CssTransation组件中

react 过渡动画组件的更多相关文章
- 基于 React 实现一个 Transition 过渡动画组件
过渡动画使 UI 更富有表现力并且易于使用.如何使用 React 快速的实现一个 Transition 过渡动画组件? 基本实现 实现一个基础的 CSS 过渡动画组件,通过切换 CSS 样式实现简单的 ...
- react过渡动画效果的实现,react-transition-group
本文介绍react相关的过渡动画效果的实现 有点类似vue的transition组件,主要用于组件mount和unmount之前切换时应用动画效果 安装 cnpm install react-tran ...
- React动画组件——React-Transitio-group动画实现
React动画组件--React-Transitio-group动画实现 安装 项目目录下使用命令行 yarn add react-transition-group 安装组件.在需要使用动画的页面加入 ...
- 067——VUE中vue-router之使用transition设置酷炫的路由组件过渡动画效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 12 react 基础 的 css 过渡动画 及 动画效果 及 使用 react-transition-group 实现动画
一. 过渡动画 # index.js import React from 'react';import ReactDOM from 'react-dom';import App from './app ...
- 基于ReactCSSTransitionGroup实现react-router过渡动画
此前,我使用了react-router库来完成单页应用的路由,从而实现组件之间的切换能力.然而,默认页面的切换是非常生硬的,为了让页面切换更加缓和与舒适,通常的方案就是过渡动画. 这里我调研了2种 ...
- React 附件动画API ReactCSSTransitionGroup
React为动画提供了一个附加组件ReactTransitionGroup,这个附加组件是动画的底层API,并且还提供了一个附件组件ReactCSSTransitionGroup,ReactCSSTr ...
- UGUI 过渡动画插件,模仿NGUI的Tween (转载)
最近在相亲,后来好朋友跟我说他写了一个好插件,于是我就把女朋友甩了,看看他的插件,可以在UGUI制作简单过渡动画. 我看了下是模仿NGUI的Tween, 我在筱程的基础上稍微改到人性化, 简单支持的让 ...
- Vue相关(过渡动画)
Vue 过渡 && 动画 一.CSS过渡 1.transition标签可以用来封装需要过渡的元素,添加entering/leaving 过渡, 条件是: (1)使用条件渲染语句 v-i ...
- vue过渡动画
概述 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animate.c ...
随机推荐
- vue项目如何部署?有遇到布署服务器后刷新404问题吗?
一.如何部署 前后端分离开发模式下,前后端是独立布署的,前端只需要将最后的构建物上传至目标服务器的web容器指定的静态目录下即可 我们知道vue项目在构建后,是生成一系列的静态文件 常规布署我们只需要 ...
- python异步字符串查找,asyncio和marisa_trie
自然语言处理当中经常需要字符串的查找操作,比如通过查找返回字串在文本当中的位置,比如通过匹配实现的ner import pandas as pd import asyncio # data = pd. ...
- Kafka 的分片和副本机制
我们在使用 Kafka 生产和消费消息的时候,肯定是希望能够将数据均匀地分配到所有服务器上.比如在日志收集场景,数据量是非常巨大的,例如大批量的集群每分钟产生的日志都能以 GB 计,所以如何将这么大的 ...
- 力扣626(MySQL)-换座位(中等)
题目: 表: Seat 编写SQL查询来交换每两个连续的学生的座位号.如果学生的数量是奇数,则最后一个学生的id不交换. 按 id 升序 返回结果表. 查询结果格式如下所示. 示例1: 解释: 请注意 ...
- 力扣901(java&python)-股票价额跨度(中等)
题目: 编写一个 StockSpanner 类,它收集某些股票的每日报价,并返回该股票当日价格的跨度. 今天股票价格的跨度被定义为股票价格小于或等于今天价格的最大连续日数(从今天开始往回数,包括今天) ...
- Spring Boot 微服务性能下降九成!使用 Arthas 定位根因
简介: 接收到公司业务部门的开发反馈,应用在升级公司内部框架后,UAT(预生产)环境接口性能压测不达标. 背景 接收到公司业务部门的开发反馈,应用在升级公司内部框架后,UAT(预生产)环境接口性能压测 ...
- 如何快速开发 Serverless Devs Package ?
简介:目前,开发者开发 Serverless Package 的流程相对来说是比较简单的.因为在 Serverless Devs 开发者工具中,已经提供了相对完整的脚手架能力,一文了解详情~ 作 ...
- [GPT] 哪些职业面临 AI 威胁?
随着人工智能技术的不断发展和应用,一些重复性.机械化或标准化程度高的职业可能会面临被自动化取代的威胁.例如: 工厂生产线上的装配工人,因为许多工厂已经开始使用自动化机器人完成装配任务: 行政助理, ...
- MAUI 自定义绘图入门
在2022的5月份,某软正式发布了 MAUI 跨平台 UI 框架.我本来想着趁六一儿童节放假来写几篇关于 MAUI 入门的博客,可惜发现我不擅长写很入门的博客.再加上 MAUI 似乎是为了赶发布日期而 ...
- Windows 窗口样式 什么是 WS_EX_NOREDIRECTIONBITMAP 样式
我觉得我可以加入历史博物馆了,加入微软历史博物馆,本文也是和大家吹历史的博客 简单说这个 WS_EX_NOREDIRECTIONBITMAP 样式是 Win8 提供的,用来做画面图层混合的功能.什么是 ...
