基于matomo实现业务数据埋点采集上报
matomo是一款Google-analytics数据埋点采集上报的平替方案,可保护您的数据和客户的隐私;正如它官网的slogan: Google Analytics alternative that protects your data and your customers' privacy; 该项目源码开源免费,支持私有化部署,保证数据安全、可靠;支持多种方式集成,不管你的应用是传统的html多页面应用还是现代的SPA单页面应用,不管你的应用是CSR渲染还是SSR渲染,均可支持;
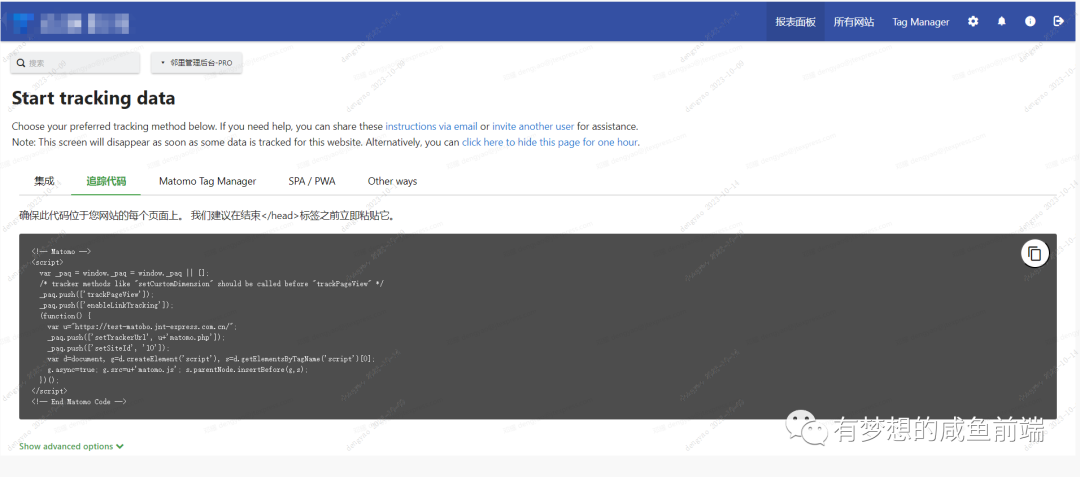
SDK统计代码

<!-- Matomo -->
<!-- 联系管理员新建项目后自动生成,放入到项目根目录index.html header标签下,并配置相应的追踪域名地址,即刻生效 -->
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']); // 记录页面视图
_paq.push(['enableLinkTracking']); // 在所有适用的链接元素上安装链接跟踪
(function () {
var u = "https://test-matobo.jnt-express.com.cn/"; // matomo私有服务器地址
_paq.push(['setTrackerUrl', u + 'matomo.php']); // 指定 Matomo 服务器 URL
_paq.push(['setSiteId', '9']); // 设置追踪的站点唯一编码(指定网站 ID) 该id将作为唯一标识来区分matomo正在采集数据的应用
var d = document, g = d.createElement('script'), s = d.getElementsByTagName('script')[0];
g.async=true; g.src = u + 'matomo.js'; s.parentNode.insertBefore(g, s); // async 属性指定该脚本SDK将会在加载完毕后执行
})();
</script>
<!-- End Matomo Code -->
常用Api:
setCustomUrl(string):
Override the page's reported URL,覆盖页面报告的 URL;给matomo上报业务系统的地址路径、路由信息等
trackPageView([customTitle]):
Log a page view. 记录页面视图信息并上报页面标题
setUserId(userId):
Sets a User ID to this user (such as an email address or a username). 设置该用户的用户 ID(例如电子邮件地址或用户名)
resetUserId:
Clears (un-set) the User ID. 清除(取消设置)用户 ID
trackEvent(category,action,[name],[value]):
Log an event with an event category (Videos, Music, Games...), an event action (Play, Pause, Duration, Add Playlist, Downloaded, Clicked...), and an optional event name and optional numeric value 记录事件,其中包含事件类别(视频、音乐、游戏...)、事件操作(播放、暂停、持续时间、添加播放列表、下载、单击...)以及可选事件名称和可选数值;此api将作为行为埋点,例记录按钮点击次数上报等场景使用
接入方式
matomo支持多种方式接入,不管你的应用是传统的html多页面应用,还是现代的vue、react等单页面应用;
传统的html多页面应用接入:
使用
引入SDK
<!-- 将统计代码放入到项目根目录下的index.html的header标签下,注意,该script是新建项目时自动生成的追踪代码-->
<!-- Matomo -->
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://test-matobo.jnt-express.com.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '10']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->
引入SDK即可自动采集部分数据,如有特殊需求需要记录页面信息及标题,在对应的地方调用window._paq.push方法去传递参数即可;api跟其他方式保持一致;
现代的单页面应用接入:
Hooks 封装
/** src/plugins/matomo.ts */
export default function useMatomo() {
/** 页面地址信息上报 */
const setCustomUrl = (url: string) => {
;(window as any)._paq.push(['setCustomUrl', `${url}`])
} /** 页面标题信息上报 */
const trackPageView = (title: string | any) => {
;(window as any)._paq.push(['trackPageView', `${title}`])
} /** 用户信息userId上报 */
const setUserId = (userId: string | number | boolean) => {
;(window as any)._paq.push(['setUserId', `${userId}`])
;(window as any)._paq.push(['trackPageView'])
} /** 重置userId,这里多次调用trackAllContentImpressions是为了在退出登录的时候重置调userId,并在下一次登录时重新生成一条最新的记录 */
const resetUserId = () => {
// UserID passed to Matomo (see https://developer.matomo.org/guides/tracking-javascript-guide#user-id)
;(window as any)._paq.push(['resetUserId'])
;(window as any)._paq.push(['trackAllContentImpressions', 'new_visit=1'])
;(window as any)._paq.push(['trackPageView'])
;(window as any)._paq.push(['trackAllContentImpressions'])
} /**
* 行为埋点
* $matomo.trackEvent('行为类别', '事件', 'name', 'value')
* behaviorCategory 行为类别
* event 事件
* name 事件名称
* value 事件值
*/
const trackEvent = (behaviorCategory: string, event: string, name: string, value?: string | number) => {
;(window as any)._paq.push(['trackEvent', `${behaviorCategory}`, `${event}`, `${name}`])
} return {
setCustomUrl,
trackPageView,
setUserId,
resetUserId,
trackEvent
}
}
<!-- App.vue -->
<template>
<ConfigProvider :locale="zhCN">
<router-view />
</ConfigProvider>
</template>
<script lang="ts" setup>
import { onMounted, watch } from 'vue'
import { ConfigProvider } from 'ant-design-vue'
import { useRouter } from 'vue-router'
import zhCN from 'ant-design-vue/lib/locale-provider/zh_CN'
import useMatomo from '@/plugins/matomo'
import { useAuthStore } from '@/store/auth' const router = useRouter()
const authStore = useAuthStore()
const matomo = useMatomo()
/**
在App.vue中记录每个路由切换的路径及页面标题信息;
sertUserId一般在登录完成之后调用,这里在App.vue中调用是为了解决token存在,spa应用直接进目标页面而跳过登录页无法触发setUserId上报的问题
*/
watch(
() => router.currentRoute.value,
(newValue: any) => {
// 这里延迟是因为matomo sdk加载是异步非阻塞加载,所以为了能正确的获取到window上matomo的实例,我们这里会有略微延迟
setTimeout(() => {
/**
* 记录跳转页面及页面标题 userCode及nickName均为业务系统数据,此处做拼接传入
**/
const name =
authStore.userInfo?.userCode !== undefined
? `${authStore.userInfo?.userCode} | ${authStore.userInfo?.nickName}`
: ''
matomo.setUserId(name)
matomo.setCustomUrl(window.location.href)
matomo.trackPageView(router.currentRoute.value.meta.title)
}, 500)
}
)
<!--src/login/index.vue -->
<script lang="ts" setup>
import { reactive, ref, onMounted } from 'vue'
import useMatomo from '@/plugins/matomo'
const matomo = useMatomo() const jumpPage = (data: any) => {
/** 登录成功后在跳转之前将业务数据userCode和nickName上报 */
const { userCode, nickName, menuTree } = data
const name = `${userCode} | ${nickName}` || ''
matomo.setUserId(name)
}
</script>
<!--具体的页面具体的方法中去触发trackEvent-->
<script lang="ts" setup>
import { reactive, ref, onMounted } from 'vue'
import useMatomo from '@/plugins/matomo'
const matomo = useMatomo() const exportBtn = () => {
/** 例如需要记录导出按钮的点击次数,在导出按钮中trackEvent即可 */
matomo.trackEvent('品牌监控报表', '导出', 'export')
</script>
vue-matomo npm包方式引入:
vue2
/** 官方提供了vue-matomo这个库,仅适用于vue2,vue3方式接入会有问题 */
npm install --save vue-matomo
/** main.js */
import Vue from 'vue'
import VueMatomo from 'vue-matomo' Vue.use(VueMatomo, {
// 请求对应服务域名,如果是私有化部署,可以填写自己内网的私有域名,如果是公网部署填写https://matomo.example.com即可
host: 'https://matomo.example.com',
/** 新建项目的script文件中会存在siteId这个变量,这个是跟项目绑定的唯一标识,通过该变量索引查找到对应项目 */
siteId: 5,
// 最终的追踪js文件名 默认 'piwik'
trackerFileName: 'matomo',
siteId: 9,
router: router,
// 支持外部链接跟踪
enableLinkTracking: true,
// 是否需要在发送追踪信息之前请求许可 默认false
requireConsent: false,
// 是否追踪初始页面 默认true
trackInitialView: true,
debug: false
}); // 挂载到vue的实例中之后,我们可以使用this.$matomo or window._paq.push or window.Piwik.getTracker 等三种方式来访问均可,此处使用this来访问
其实就是在业务代码中做侵入式埋点了,在对应的业务逻辑中使用 this.$matomo && this.$matomo.trackPageView() 或 window._paq.push(['trackPageView']) 等api来进行注入埋点采集数据并上报,两者功能效果相同,区别仅仅只是调用方式不同,挂载到实例中直接以funtion函数的方式调用传参,window全局变量调用通过 push方法来调用,push方法接收一个数组,数组第一项为key,后续剩余参数为name;
- vue3
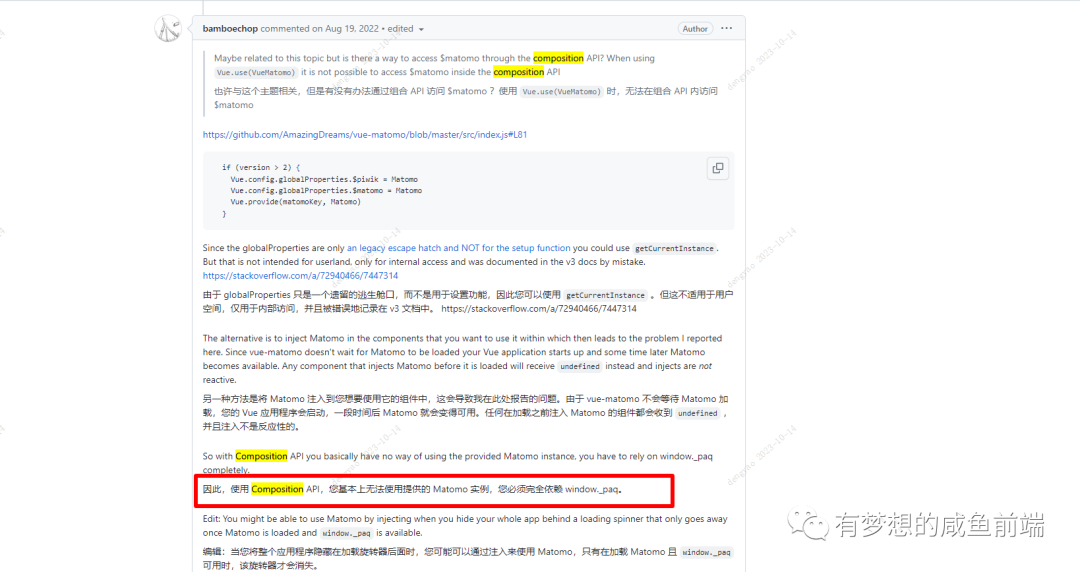
vue3由于使用Composition API,且生命周期机制跟vue2不同,同时matomo又是异步加载资源,所以在main.ts文件中即使挂载了对应的实例,通过getCurrentInstance()?.appContext.config.globalProperties.$matomo 来访问matomo对应实例,无法保证能准确的获取,即使你通过nextTick;因为加载matomo资源不是响应式的,若在页面渲染完成时,matomo资源文件未加载完成,此时获取到的matomo实例仍然为undefined;至于matomo的实例只在页面渲染的那一刻就决定你单次加载是否包含matomo实例
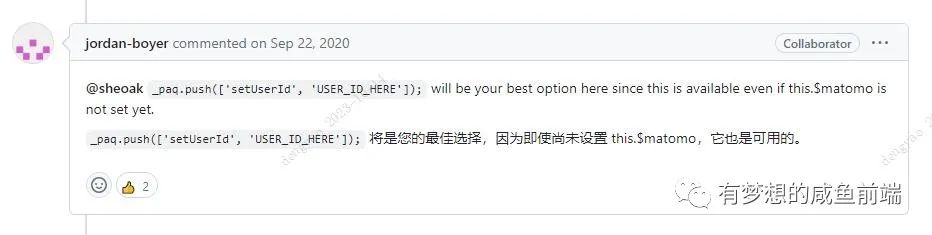
参考github issues:

解决方案:

通过window._pag.push 来访问全局变量,因为即使你获取到的this.$matomo实例是undefined,window._paq.push也可以保证它是可用的;
react
社区没有提供react-matomo之类的npm包/工具来给开发者使用,可以参考Hooks方案,将使用到的Api封装成Hooks,通过window._paq.push的方式在需要的地方来调用;
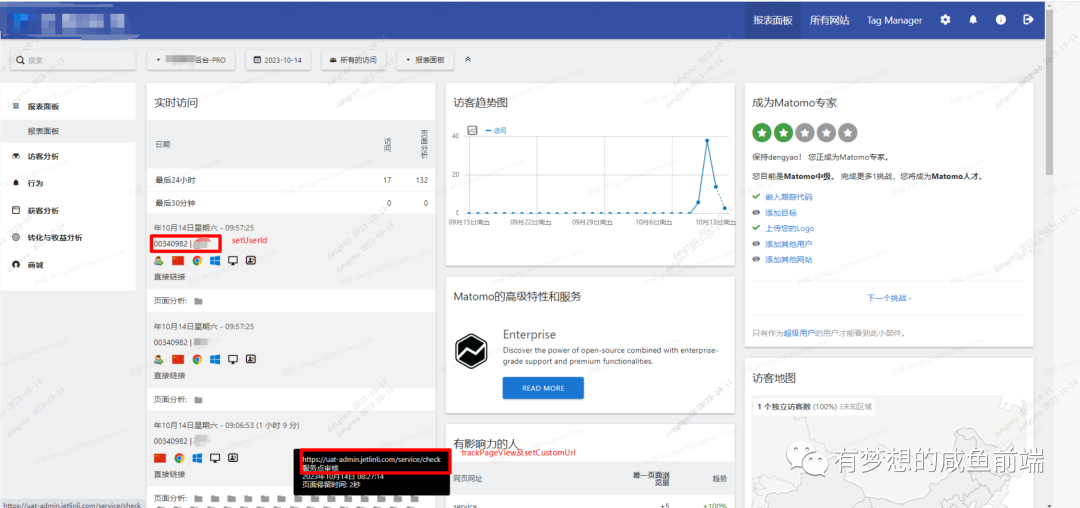
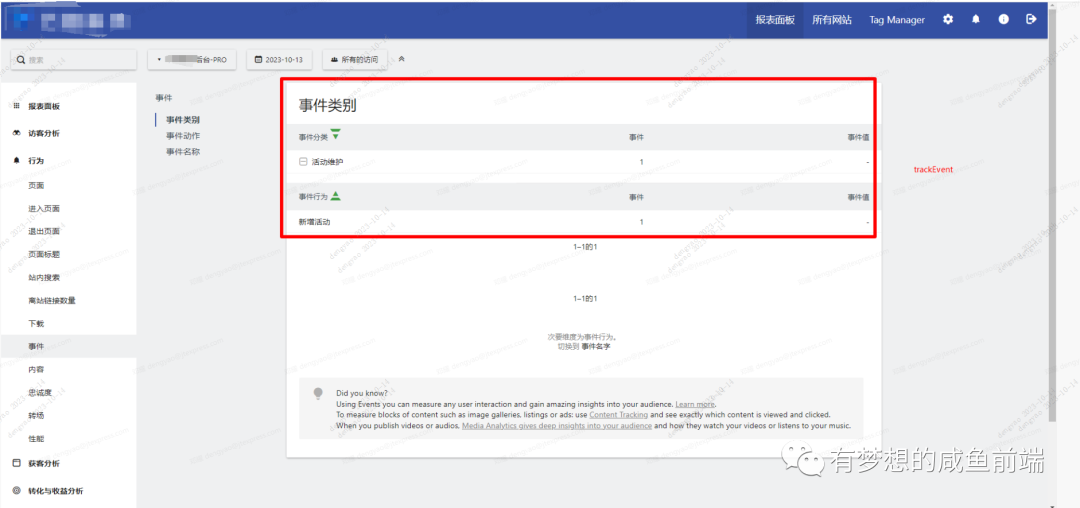
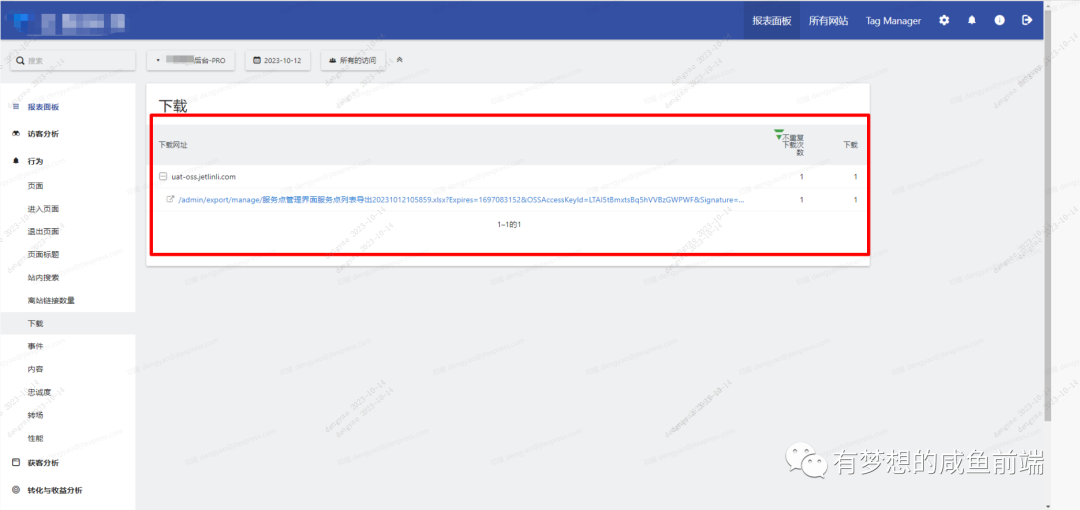
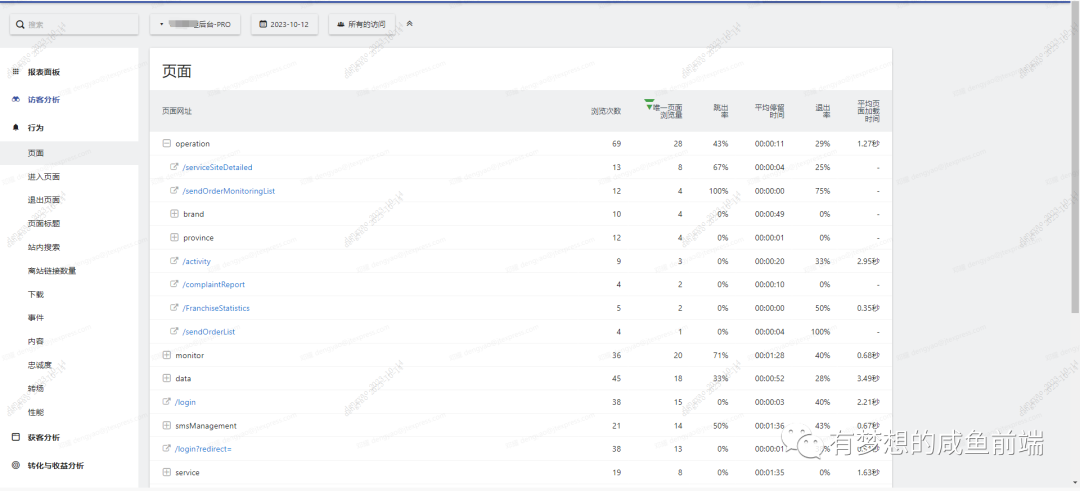
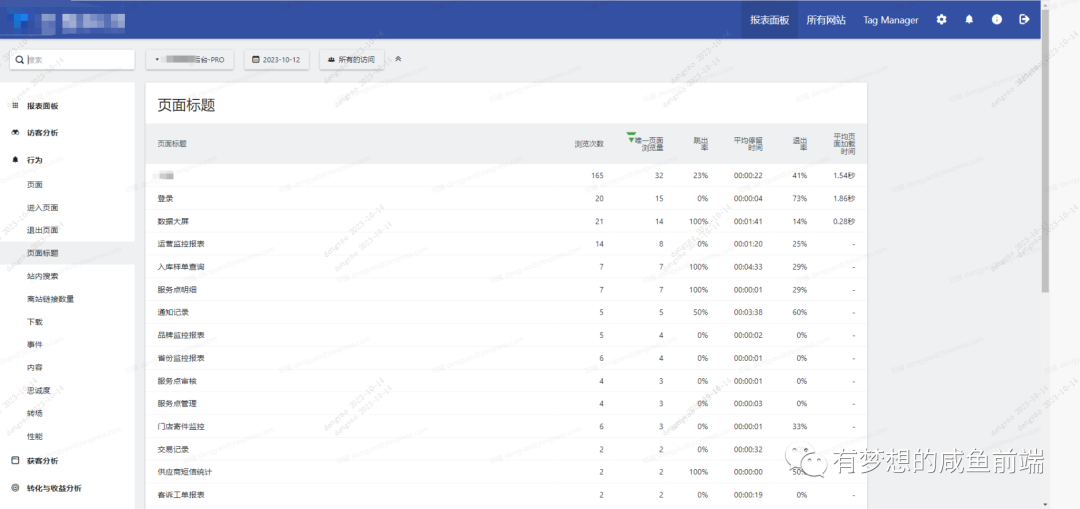
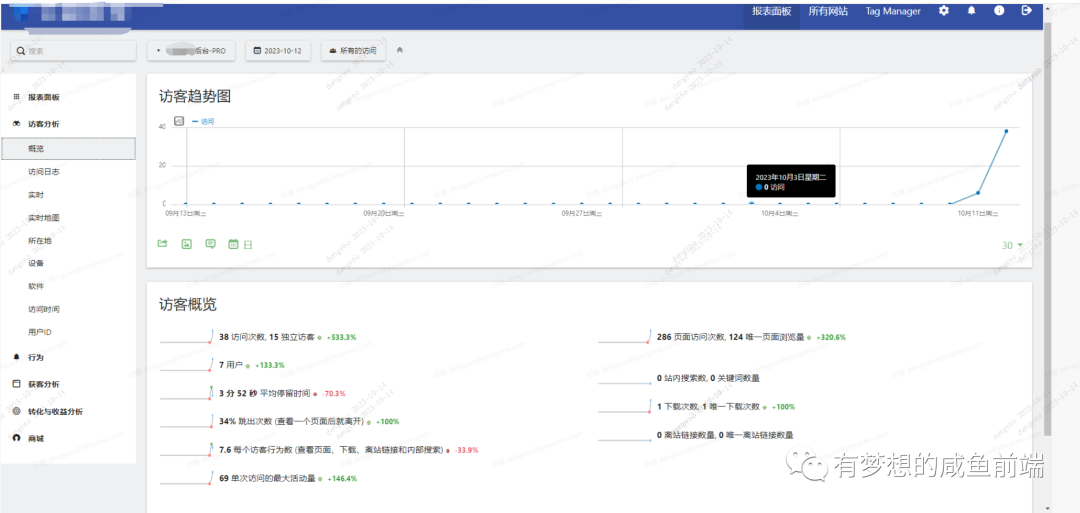
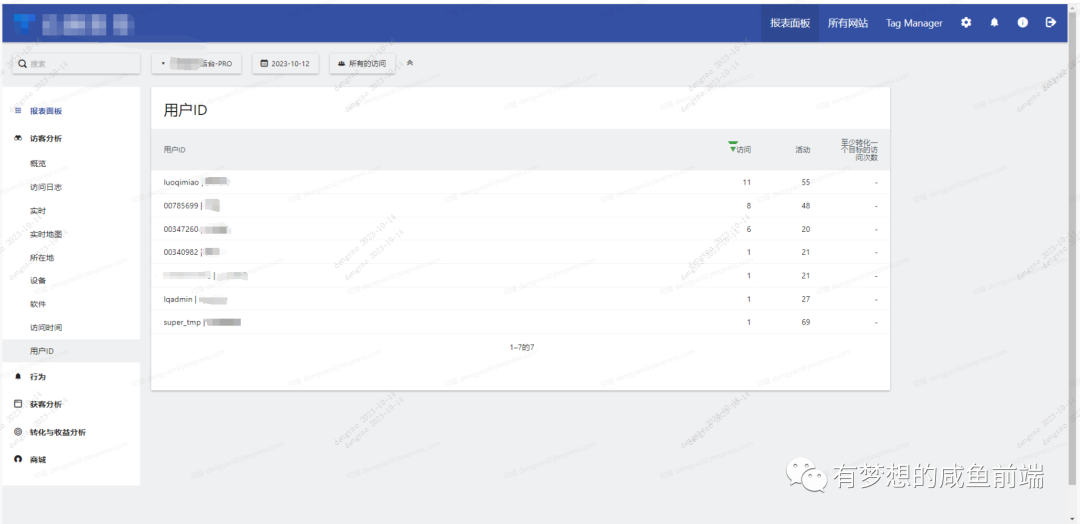
由于是私有化部署,关于公司logo及业务数据等相关较敏感的数据均已打码,只展示具体收集指标和效果;
数据采集上报最终效果图:
 +
+






基于matomo实现业务数据埋点采集上报的更多相关文章
- 网易郑栋:数据采集与分析的那些事——从数据埋点到AB测试
本文由 网易云发布. 4月8日晚,DTalk邀请到了网易互联网分析产品.可视化 BI 产品的负责人—郑栋老师,进行了一次关于<网易郑栋:数据采集与分析的那些事第一弹: 数据篇>的主题分享 ...
- 数据采集与分析的那些事——从数据埋点到AB测试
作者:网易有数郑栋. 一.为什么企业需要一套完善的用户行为埋点和分析平台 产品初创期间,需要分析天使用户的行为来改进产品,甚至从用户行为中得到新的思路或发现来调整产品方向:产品成长过程,通过对用户行为 ...
- APP数据埋点分类方式
1.数据埋点的重要性 在现实工作中,数据的整体流程为:数据生产-数据采集-数据处理-数据分析和挖掘-数据可视化,其中,数据采集是很重要的一个环节,数据采集得全不全.对不对,直接决定数据广度和质 ...
- 数据中台实战(一):以B2B电商亿订为例,谈谈产品经理视角下的数据埋点
本文以B2B电商产品“亿订”为实例,与大家一同谈谈数据中台的数据埋点. 笔者所在公司为富力环球商品贸易港,是富力集团旗下汇聚原创设计师品牌及时尚买手/采购商两大社群,通过亿订B2B电商.RFSHOWR ...
- 唱吧基于 MaxCompute 的大数据之路
使用 MaxCompute之前,唱吧使用自建体系来存储处理各端收集来的日志数据,包括请求访问记录.埋点数据.服务器业务数据等.初期这套基于开源组件的体系有力支撑了数据统计.业务报表.风控等业务需求.但 ...
- 基于Apache Hudi构建数据湖的典型应用场景介绍
1. 传统数据湖存在的问题与挑战 传统数据湖解决方案中,常用Hive来构建T+1级别的数据仓库,通过HDFS存储实现海量数据的存储与水平扩容,通过Hive实现元数据的管理以及数据操作的SQL化.虽然能 ...
- SpringMVC + ehcache( ehcache-spring-annotations)基于注解的服务器端数据缓存
背景 声明,如果你不关心java缓存解决方案的全貌,只是急着解决问题,请略过背景部分. 在互联网应用中,由于并发量比传统的企业级应用会高出很多,所以处理大并发的问题就显得尤为重要.在硬件资源一定的情况 ...
- Vue单页面中进行业务数据的上报
为什么要在标题里加上一个业务数据的上报呢,因为在咱们前端项目中,可上报的数据维度太多,比如还有性能数据.页面错误数据.console捕获等.这里我们只讲解业务数据的埋点. 业务数据的上报主要分为: 各 ...
- SAP 常用业务数据表设计
表的要求表中使用的字段请尽量参照各模块的SAP字段标准使用习惯: 例:"ZXSLRZX销售组织对应的利润中心"中的销售组织应该使用VKORG.利润中心应该使用PRCTR.根据表的 ...
- OLAP引擎:基于Druid组件进行数据统计分析
一.Druid概述 1.Druid简介 Druid是一款基于分布式架构的OLAP引擎,支持数据写入.低延时.高性能的数据分析,具有优秀的数据聚合能力与实时查询能力.在大数据分析.实时计算.监控等领域都 ...
随机推荐
- SpringBoot 如何优雅的进行全局异常处理?
在SpringBoot的开发中,为了提高程序运行的鲁棒性,我们经常需要对各种程序异常进行处理,但是如果在每个出异常的地方进行单独处理的话,这会引入大量业务不相关的异常处理代码,增加了程序的耦合,同时未 ...
- 龙芯电脑编译redis (loongarch)
1.获取源码 源码地址:https://redis.io/download/#redis-downloads 最新版本是7.2,这里用redis5测试,最后一个版本是5.0.14 wget https ...
- 从数据库中读取数据并写入到Excle电子表格之2
//CC_AutoId, CC_LoginId, CC_LoginPassword, CC_UserName, CC_ErrorTimes, CC_LockDateTime, CC_TestInt ...
- go网络编程(一)
[B站最深度的Golang学习到实战 up主强力推荐] https://www.bilibili.com/video/BV1TK4y1a7ex/?p=101&share_source=copy ...
- 落地微服务架构v2.0
网关+服务治理 将服务注册到Consul中,需要首先系统该插件. Ocelot:网关组件,腾讯和微软都在使用. 可以使用dotnet run命令启动.NET Core项目,启动时可以在命令时传递监听的 ...
- ASP.NET MVC4 学习笔记-4
添加验证--Adding Validation 现在我们要为程序增加数据验证.如果不增加数据验证的话,我们的用户可能会输入错误的数据或者提交一个空白的表格. 在MVC应用程序中,数据验证通常要在域模型 ...
- 如何用Three.js + Blender打造一个web 3D展览馆
作者:vivo 互联网前端团队- Wei Xing 运营活动新玩法层出不穷,web 3D炙手可热,本文将一步步带大家了解如何利用Three.js和Blender来打造一个沉浸式web 3D展览馆. 一 ...
- Maven-Could not calculate build plan错误解决方法
报错如图: 报错情况: 可以创建简单的maven项目例子,但是无法创建web的maven项目 解决方法: 1.安装maven插件后,c盘下会生成.m2文件夹 .m2\repository\org\ap ...
- 【NestJS系列】核心概念:Controller控制器
前言 控制器主要是用来处理客户端传入的请求并向客户端返回响应. 它一般是用来做路由导航的,内部路由机制控制哪个控制器接收哪些请求. 路由 为了创建基本控制器,我们需要使用@Controller装饰器, ...
- 技术速览|Meta Llama 2 下一代开源大型语言模型
AI 使用大型语言模型(LLM)来理解和生成自然语言.LLM 可以从大量文本中学习并创建有关各种主题的文本,并可以完成比如编写代码.生成歌词.总结文章等任务.但有些 LLM 相关课程成本高昂且封闭,而 ...
