HTML / CSS – Email Marketing HTML Template
前言
虽然现在的 Email Client 有在进步, 但是比起 browser 还是差太远了. 假如你用 HTML5 + CSS3 的方式去写 Email Template 的话是不行的.
这篇特地学习一下如何写好 Email Marketing HTML Template.
参考
Youtube – The RIGHT WAY to Build HTML Email Templates 2022
Youtube – HTML Email Template Built the RIGHT WAY - 2022! (主要参考)
HTML and CSS in Emails: What Works in 2022?
Email Client Testing Explained (一些 checker 确保写的没有错)
Mailtrap HTML Email Checker (我在用的 checker)
概念
Email Client 有超级无敌多的 CSS 是不支持的, 而且即便它支持, 也可能需要 follow 一些特定条件.
所以一个好的思路是, 只要你不知道它能不能用, 那就是不能用. 只用那些教程里面教的方法去做就好了.
给几个例子, 感受一下它有多糟糕:
1. 不要用 div, 全部用 table.
2. 不要用 marigin, 用 padding, 而且只用在特定 element 上用, 比如 td, span 之类的.
3. 只用原始的 font family 比如 serif, san-serif
4. 可以用 attribute 实现就不要用 style, 比如 table width="100%"
5. 只能用 inline style
DOCTYPE, html, meta
DOCTYPE
我们写网页的 DOCTYPE 是这样的
<!DOCTYPE html>
但在 email client, 这个是不 ok 的.
参考: Which Doctype Should I Use in HTML Email?
要用 XHTML 1.0 Transitional doctype
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html
<html xmlns="http://www.w3.org/1999/xhtml">
meta
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
提醒, IE=edge 和 viewport 和平常的网页是一样的
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Standard CSS Reset
body {
margin: 0;
}
table {
border-spacing: 0;
}
td {
padding: 0;
}
img {
border: 0;
}
注: 上面写的是 CSS Style 而不是 inline style, 那是因为我用 Gulp 打包. 最终它会变成 inline style 的. 参考: Gulp for inline style email template
大体结构
写网站一般上的结构类似下面这样
<body>
<header></header>
<main>
<section>
<div class="container grid">
<div class="left-column"></div>
<div class="right-column"></div>
</div>
</section>
</main>
<footer></footer>
</body>
container 通常会有 max-width, margin-inline: auto (for 居中), 然后 column 就用 grid 1fr, 1fr 这样搞布局.
而 Email Client 差很多...
<body>
<center> <!--main wrapper-->
<table> <!--main-->
<tr><td></td></tr> <!--section / header-->
<tr> <!--section -->
<td>
<table></table> <!-- 下面会讲 -->
</td>
</tr>
<tr><td></td></tr> <!--section -->
<tr><td></td></tr> <!--section / footer -->
</table>
</center>
</body>
1. 没有 div, 基本上全部都是 table > tr > td (经常会出现只有 1 个 tr 1 个 td 但依然得写整个 table 结构, 相当繁琐)
2. <center> 会把里面的 table 居中. 相等于 table margin-inline: auto. (Email Client 是无法写 margin 的, 要做 spacing 靠 padding)
3. wrapper 负责整个 body 的 background-color
4. main 是所以内容的 container, 通常 max-width: 600px
5. main 里面就是每一个 "section" 了, 里面再开一个 table for 内容
6. 提醒: table width 默认是 hug content 哦, 通常需要 set 成 100% 如果要 td 平均的话 table-layout: fixed
接着 section 里的 table 长这样
<table class="two-column">
<tr>
<td>
<table class="column">
<tr>
<td>
<!-- 内容 -->
<h1></h1>
<p></p>
</td>
</tr>
</table>
<table class="column">
<tr>
<td>
<!-- 内容 -->
<a href=""><img src="" alt=""></a>
<a href=""><img src="" alt=""></a>
</td>
</tr>
</table>
</td>
</tr>
</table>
看你需要多少 column, 就开多少 table
以上就是大体的结构. 概念就是 nested table 很多.
如何做 RWD & Spacing & Alignment
用 padding 做 spacing
把 table.column 变成 display: inline-block 做 RWD
text-align, verical-align 以外. 如果想居中可以靠 padding 推. (因为大部分 dimension 都是写死的, 要居中可以硬硬算出来)
看 Youtube – HTML Email Template Built the RIGHT WAY - 2022! 就能体会它怎样做 RWD, Spacing, Alignment 了.
可以用的 CSS
width : px, %
max-width
padding (apply to td), 支持 shorthand
background-color: rgba, hex
color
box-shadow
font-size
display
不可用 CSS
text-align (用 td attribute align 代替)
vertical-align (用 td attribute valigh 代替)
white-space: preline (用 <br> 代替)
可以用的 Attribute
td height, align, valign
img width
table width
CSS – 冷知识 – font-size: 0 clear anchor spacing between
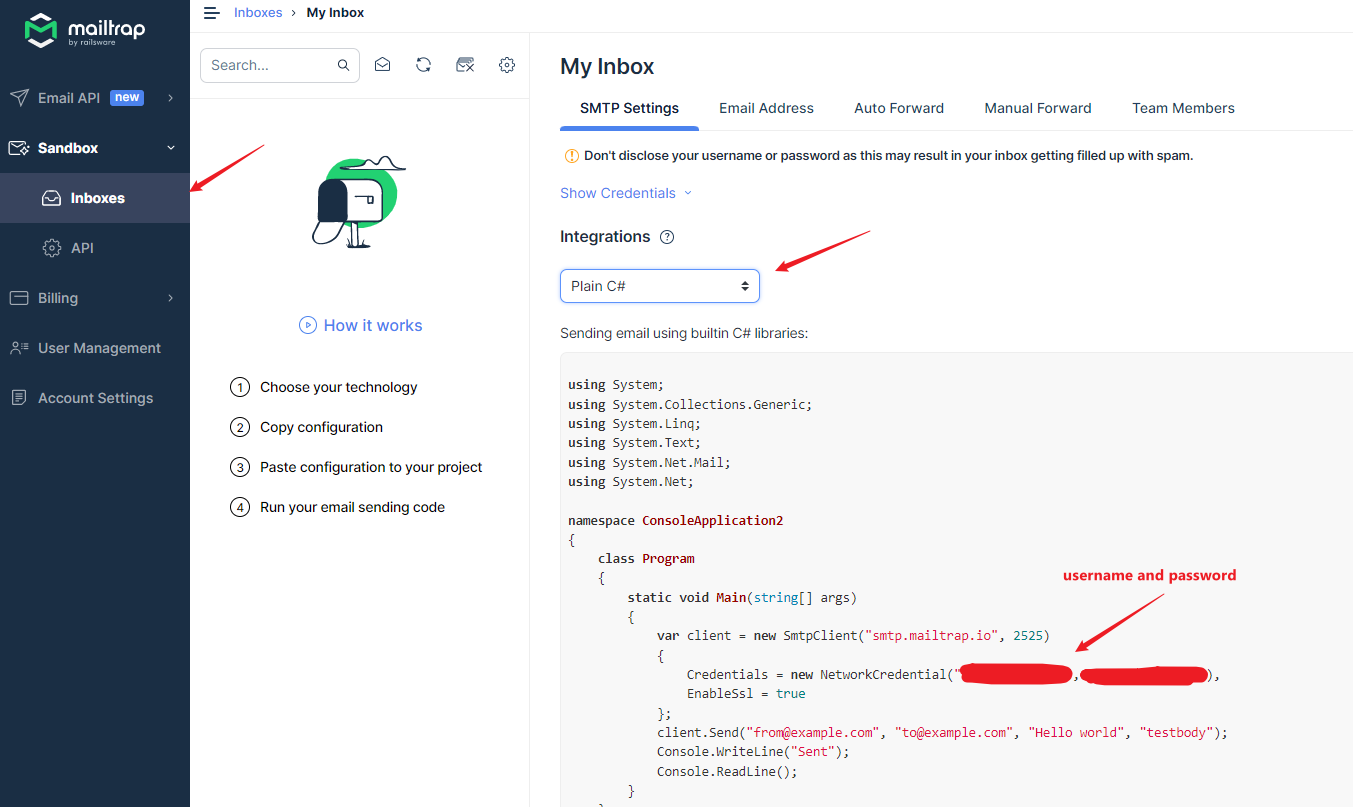
Mailtrap HTML Email Checker
很好的工具. 可以检查我们写的 HTML 对不对. Free version 有使用 limit. 但基本够用
Sign in 好了之后去 Control Panel 拿 username password

下面是 MailKit SMTP Client 演示代码


var username = "abc";
var password = "xyz";
var htmlFile = @"C:\path\email-template.html";
using var client = new SmtpClient();
await client.ConnectAsync(
host: "smtp.mailtrap.io",
port: 2525,
options: MailKit.Security.SecureSocketOptions.StartTls
);
await client.AuthenticateAsync(username, password); var message = new MimeMessage();
message.From.Add(new MailboxAddress("", "from@example.com"));
message.To.Add(new MailboxAddress("", "to@example.com"));
var builder = new BodyBuilder
{
HtmlBody = await System.IO.File.ReadAllTextAsync(htmlFile, System.Text.Encoding.UTF8),
TextBody = "Test Email Only"
};
message.Subject = "Hello world";
message.Body = builder.ToMessageBody();
await client.SendAsync(message);
await client.DisconnectAsync(quit: true);
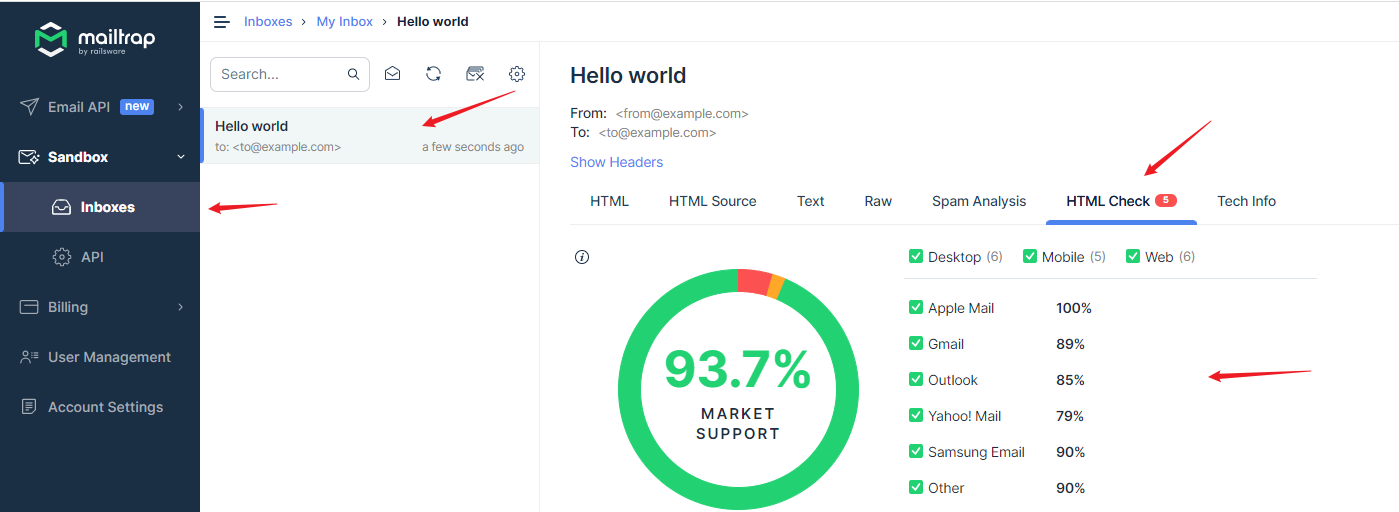
发送之后, 就可以到 inbox 查看了

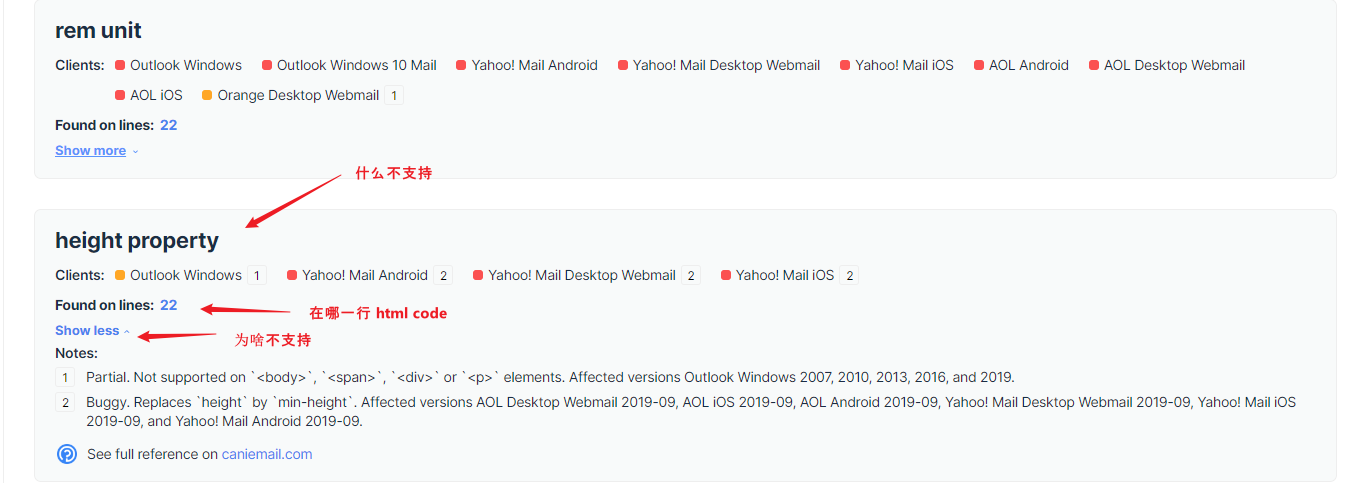
它下面会逐个列出有问题的. 红色是不支持, 黄色是 partial 部分支持

总结
我还没有机会真的做一个 Marketing Email. 目前只是用来做 forgot password 这类 internal 自己用的.
所以 design 再丑也无所谓. 以后做了美美的在来完整这篇.
HTML / CSS – Email Marketing HTML Template的更多相关文章
- html & email template
html & email template inline style build tools https://templates.mailchimp.com/getting-started/h ...
- [TypeStyle] Generate static css + html files using TypeStyle
You can easily use TypeStyle to build static html files with encapsulated CSS. You can use this patt ...
- Marketing with Microsoft Dynamics CRM IDEA CONFERENCE
Object:Marketing with Microsoft Dynamics CRM IDEA CONFERENCE 24 SEPTEMBER 2015 | BROADCAST ONLINE ...
- How to Verify Email Address
http://www.ruanyifeng.com/blog/2017/06/smtp-protocol.html 如何验证 Email 地址:SMTP 协议入门教程 https://en.wiki ...
- webpack4 单独抽离打包 css 的新实现
webpack4 单独抽离打包 css 的新实现 前言 之前我们使用的打包 css 无非两种方式:① 将 css 代码打包进 入口 js 文件中:② 使用第三方插件(extract-text-webp ...
- 四、Vue过渡与动画、过渡css类名、自定义指定、过滤器
一.过渡 动画 1.1简单的过渡动画使用 parent.vue [0]定义一个待显示的数据 [1]定义一个显示隐藏flag [2]使用动画过滤标签,name用来连接style样式:v-show用来控制 ...
- css 实现输入效果
<template> <h1>Pure CSS Typing animation.</h1> </template> <script> ...
- git全局配置
使用git的童鞋都知道,git是非常好的版本管理工具,工具再好要想用的得心应手还是要下凡功夫的,比如可以通过对git的全局配置文件.gitconfig进行适当的配置,可以在日常项目开发中节省很多的时间 ...
- discuz默认模板文件结构详解-模板文件夹介绍
| — template — default 系统内置风格模板(默认风格)| — template — default – discuz_style_default.xml 风格安装文件,可用 ...
- 02: vue.js常用指令
目录:Vue其他篇 01: vue.js安装 02: vue.js常用指令 目录: 1.1 vuejs简介 1.2 选择器:根据id.class等查找 1.3 静态绑定数据 data 1.4 插值 { ...
随机推荐
- 轻量级SpringBoot Office文档在线预览框架
框架简介 介绍:基于开源项目KkFileView源码提取出,封装成仅用于 Office文档预览(格式转换) 功能的一个通用组件; 原理是把Word转成PDF,PPT转成PDF,Excel转成HTML; ...
- vue使用Echarts常见警告处理方法
[警告一][ECharts] DEPRECATED: textStyle hierarchy in label has been removed since 4.0. All textStyle pr ...
- 【Zookeeper】Win平台伪集群搭建
下载稳定版Zookeeper https://downloads.apache.org/zookeeper/stable/ GZ包: apache-zookeeper-3.6.3-bin.tar.gz ...
- 【JDBC】Extra02 SqlServer-JDBC
官网驱动获取地址: https://www.microsoft.com/zh-cn/download/details.aspx Maven仓库获取: https://mvnrepository.com ...
- 【SpringBoot】Re 02 Import与自定义装配实现
Import的注册形式: 1.使用@Import导入一个或者多个类字节对象 @Target({ElementType.TYPE}) @Retention(RetentionPolicy.RUNTIME ...
- 【Mybatis-Plus】05 条件构造器 ConditionConstructor
理解: 原来叫条件构造器,我一直以为都是封装条件对象 即SQL的查询条件,不过都一样. 其目的是因为的实际的需求灵活多变,而我们的SQL的筛选条件也需要跟着变化, 但是有一些固定的字段固定的方式可以保 ...
- python网络连接报错:ValueError("Unable to determine SOCKS version from %s" % proxy_url) ValueError: Unable to determine SOCKS version from socks://192.168.1.100:1080/
python应用proxy网络连接报错: return super().send(request, *args, **kwargs) ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ ...
- Linux环境下配置vscode的C/C++编译环境
操作系统环境: Linux 配置vscode的C/C++编译环境需要安装插件: 本文的配置是指在linux下不使用vscode插件中自动配置,而是采用手动编写配置文件.主要原因是插件自动生成的C/C ...
- MySQL手动执行rollback,内部实现分析
-- 测试手动回滚操作 -- 1手动开启事务 START TRANSACTION -- 2执行更新操作语句 UPDATE FraBakNtuAnalysize SET IsDeleted = 0 WH ...
- .NET周刊【8月第1期 2024-08-04】
国内文章 EF Core性能优化技巧 https://www.cnblogs.com/baibaomen-org/p/18338447 这篇文章介绍了在代码层面上优化EF Core实例池和拆分查询的方 ...
