图扑 HT for Web 风格属性手册教程
图扑软件明星产品 HT for Web 是一套纯国产化独立自主研发的 2D 和 3D 图形界面可视化引擎。HT for Web(以下简称 HT)图元的样式由其 Style 属性控制,并且不同类型图元的 Style 属性各不相同。为了方便查询和理解图元的 Style 属性,以及更加便捷地应用和理解每个属性的作用,图扑 HT 提供了风格手册。
风格手册可以帮助开发人员在样式设定过程中快速查找所需属性,并了解其用途和影响范围。通过风格手册,开发人员可以更加高效地调整图元的样式,减少查找和理解样式属性的工作量
风格手册界面介绍
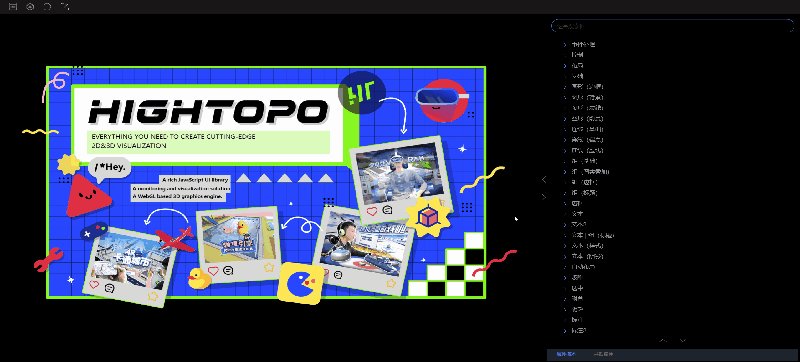
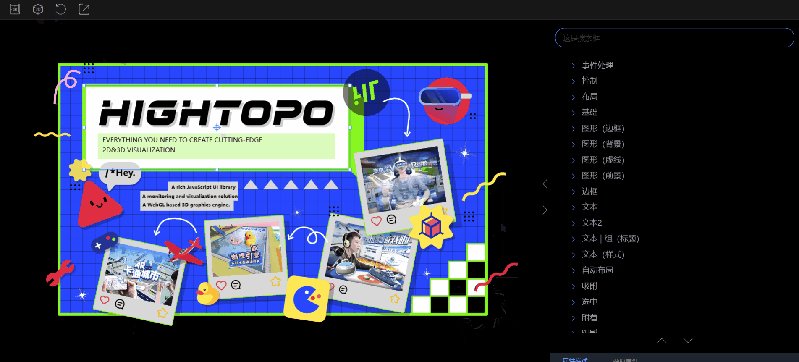
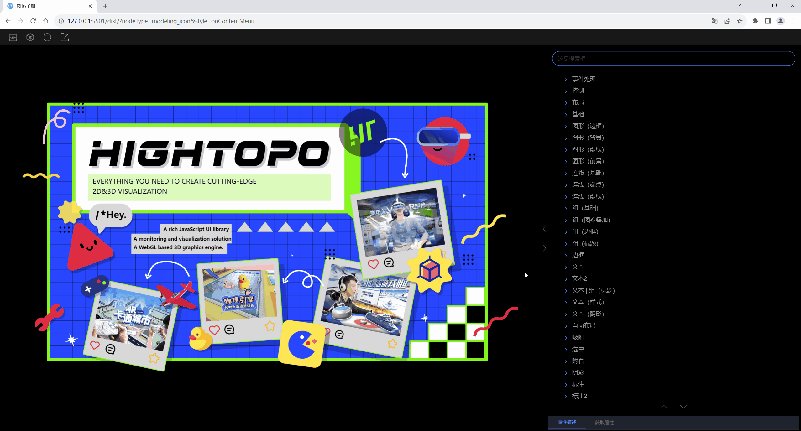
风格手册界面布局比较简单,可以分为工具栏、2D/3D 视图区域、属性树和属性面板四个部分。
工具栏中有四个按钮:
• 按钮一:切换到 2D 图纸。
• 按钮二:切换到 3D 场景。
• 按钮三:刷新图纸/场景。
• 按钮四:在新窗口中打开。
2D/3D 视图区域:用于展示图纸或者场景的内容。
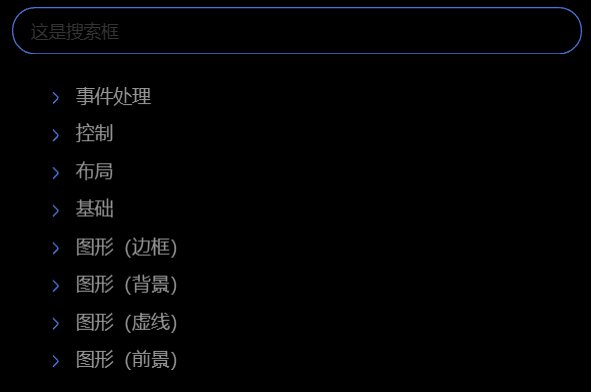
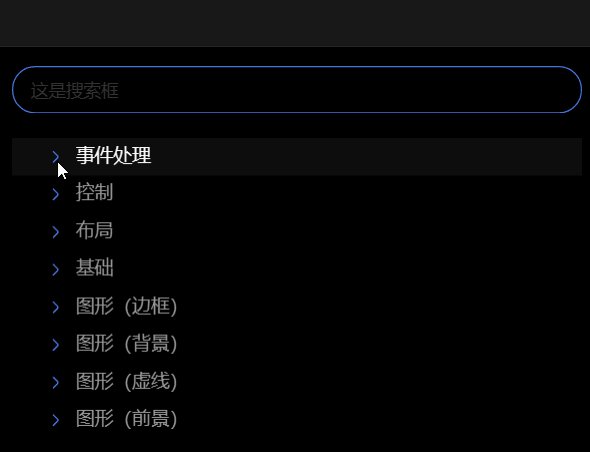
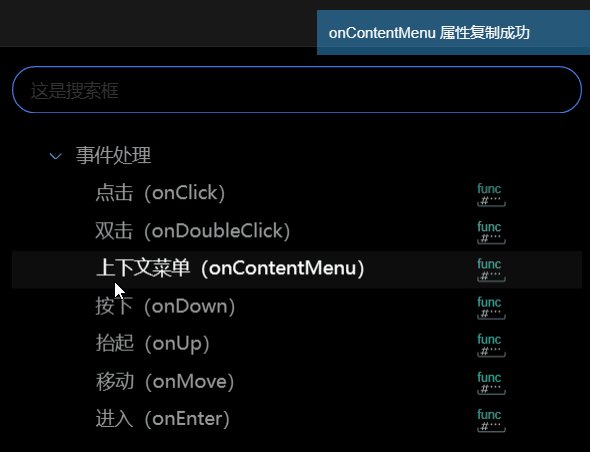
属性树:属性树分为属性搜索框和属性树两个部分。
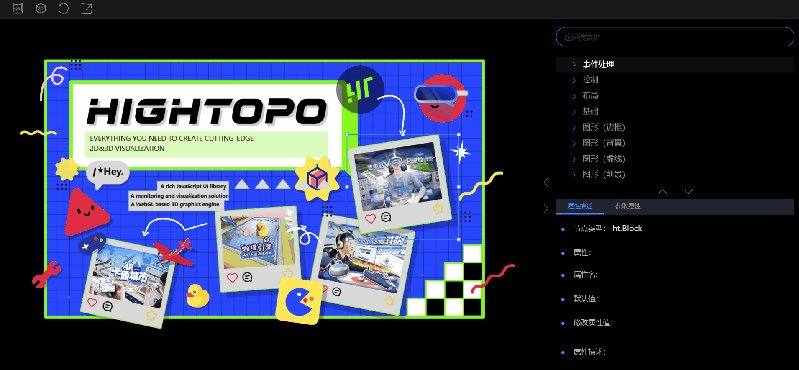
属性面板:分为“属性描述”和“获取属性”两个 Tab 内容,可以进行切换展示。

功能介绍
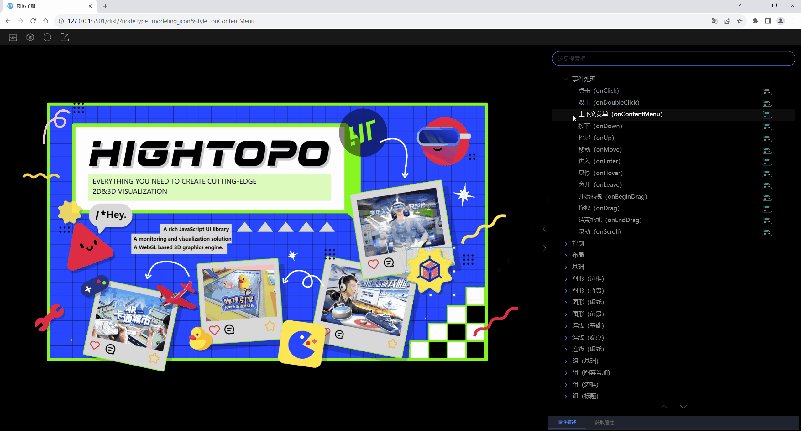
属性树
右侧的属性树可以分为属性检索和属性树两个部分。
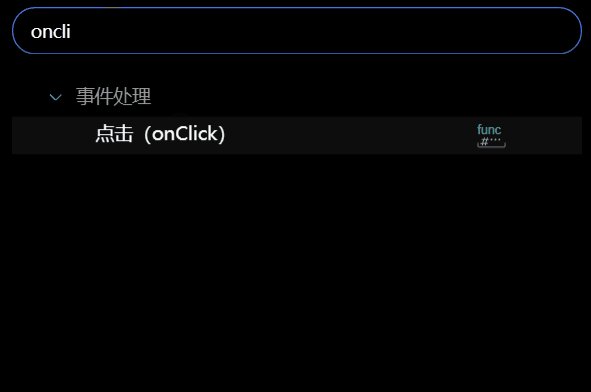
1.属性检索支持属性名和属性的模糊搜索,为开发人员提供便捷的属性查询功能。

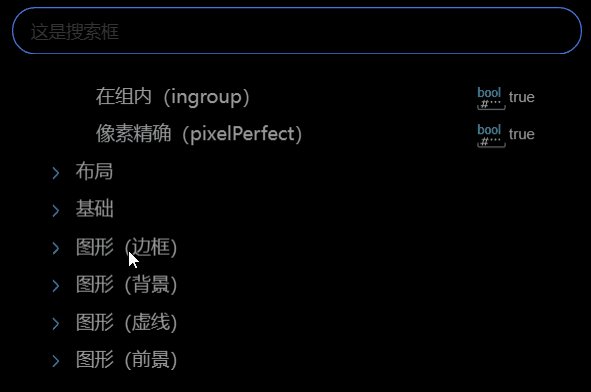
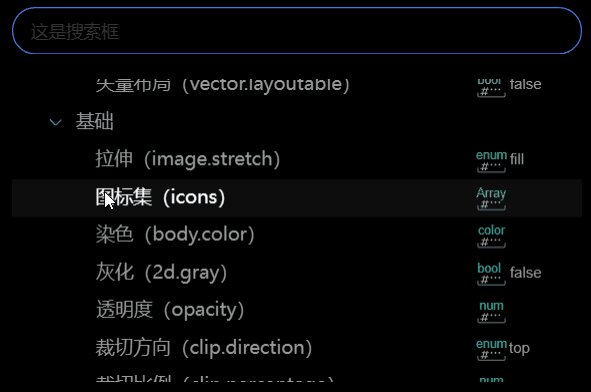
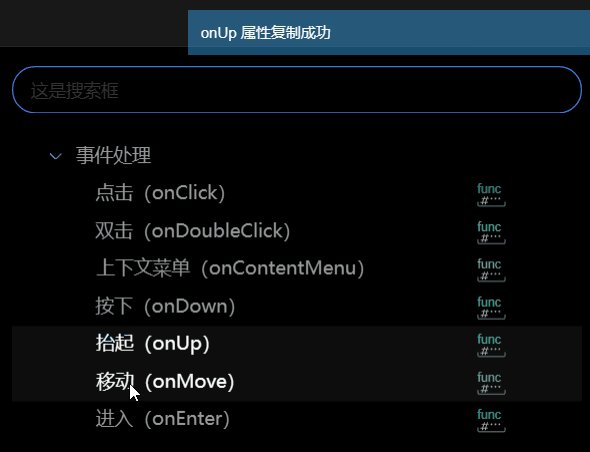
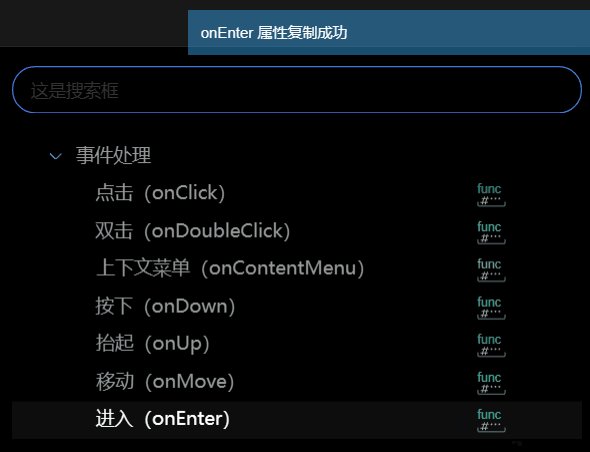
2.属性树按照特性进行分类显示,每一个属性都显示了四个内容:属性、属性名、属性值的类型和默认值。让开发人员能更加便捷地了解属性。为了使用上能更加方便,属性树还增加了双击复制属性的功能。

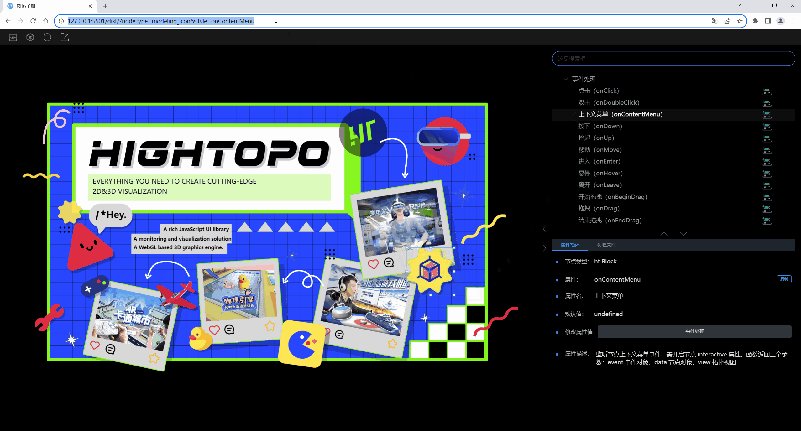
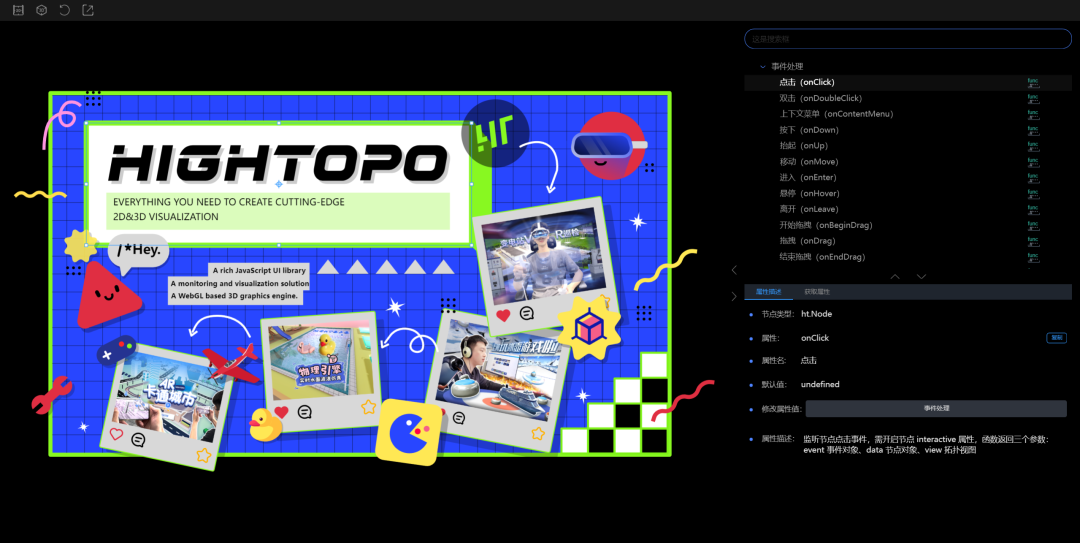
属性面板
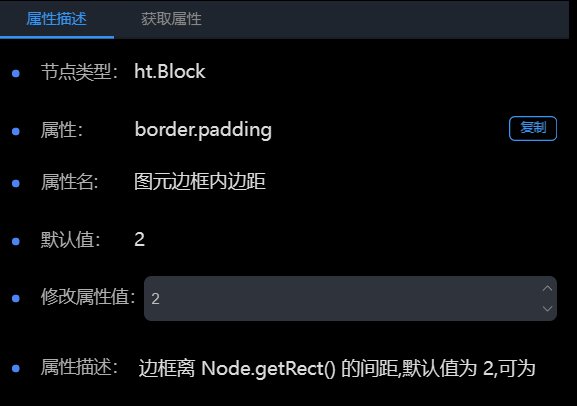
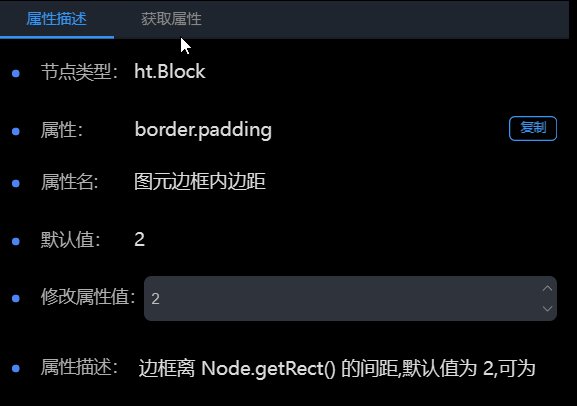
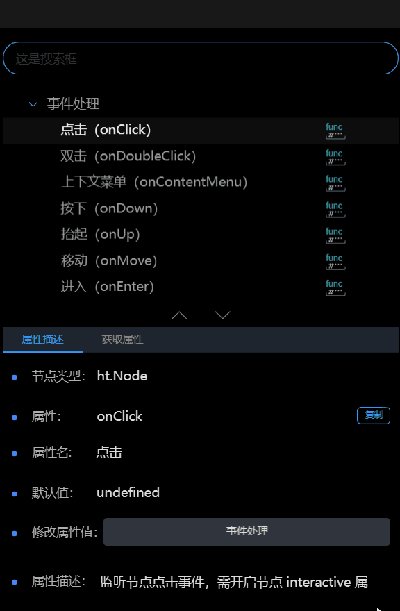
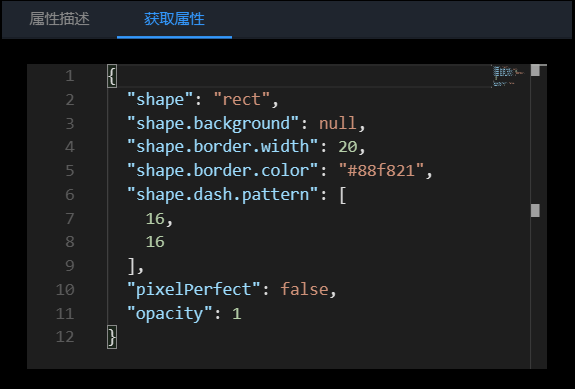
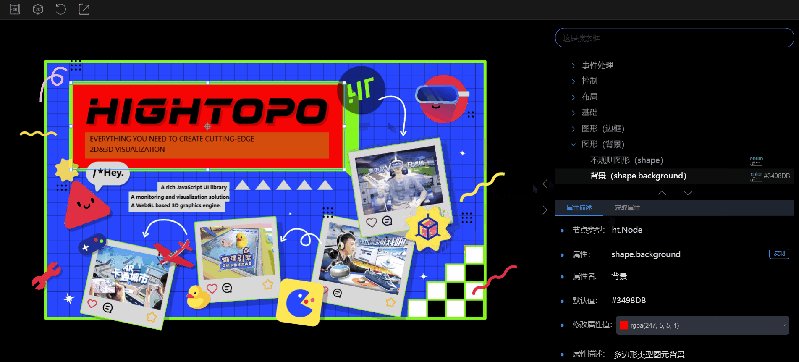
面板分为两个部分:属性描述和获取属性。其中属性描述 Tab 页分为:节点类型、属性、属性名、默认值、修改属性值和属性描述六个内容。在获取属性 Tab 中可以看到当前节点上设置的所有属性。

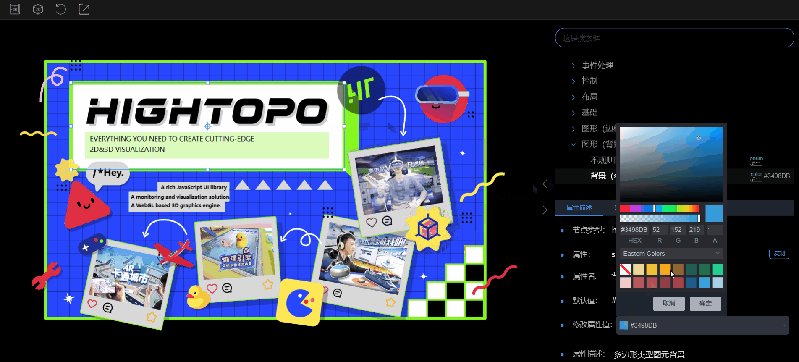
选中属性树某个属性,属性面板会自动弹出,显示当前选中属性的属性描述。点击 2D/3D 视图的空白区域时,属性面板就会自动收起。

属性描述
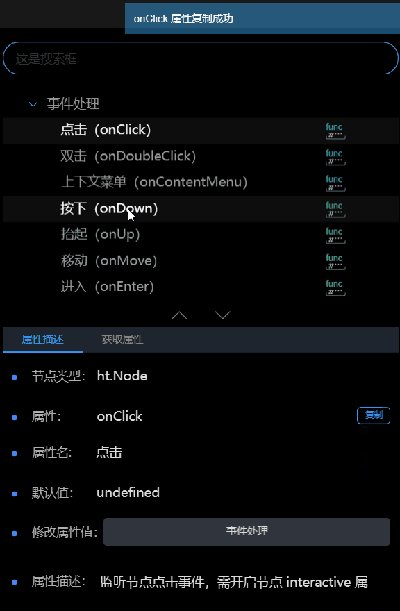
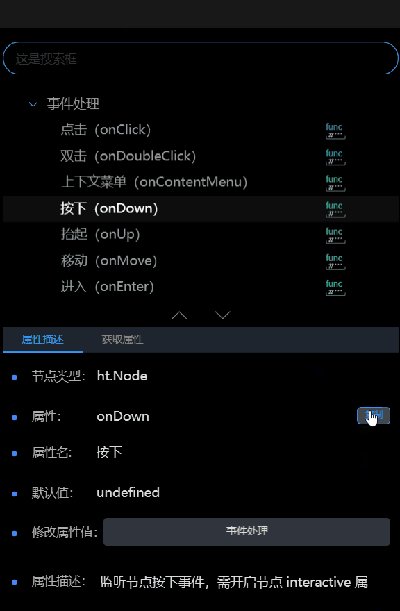
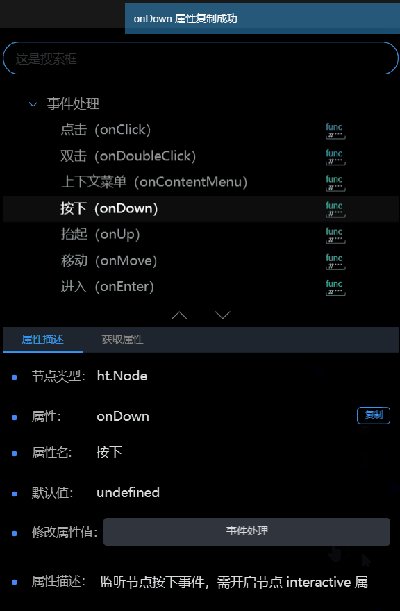
1.属性:属性描述的“属性”右侧有“复制”按钮,点击可以复制属性。

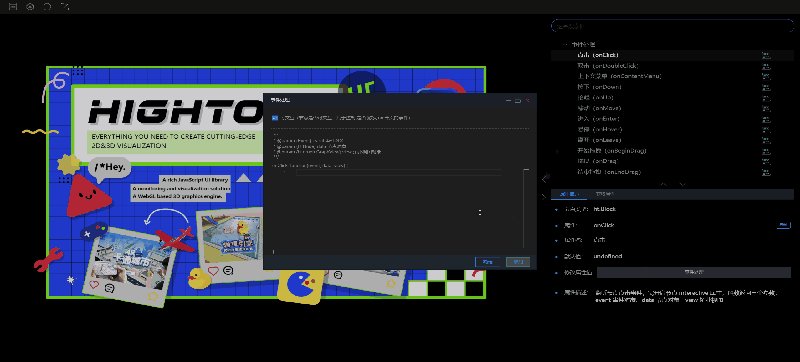
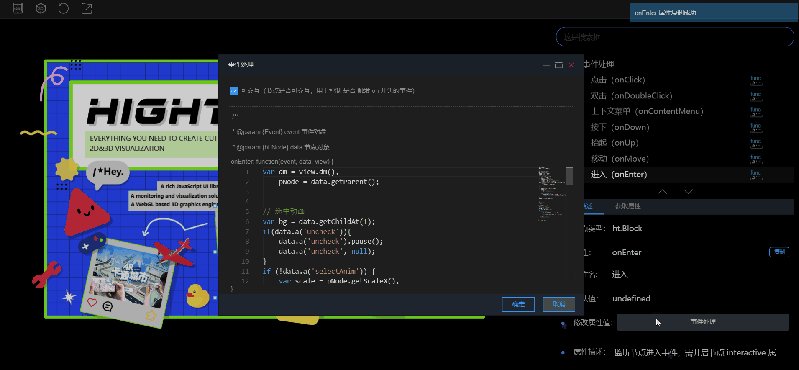
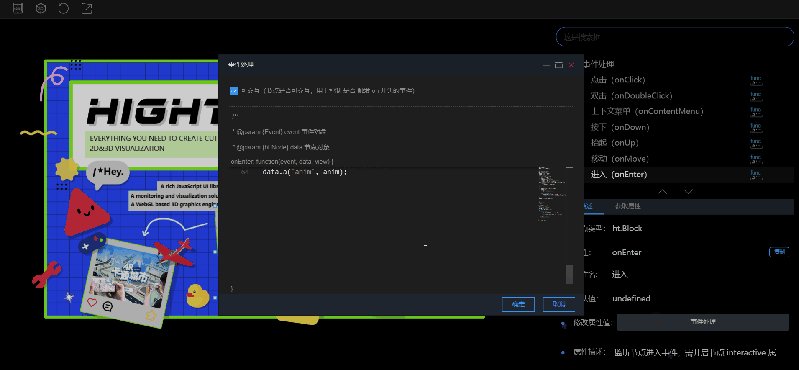
2.修改属性值:属性描述中有修改属性值的功能,会根据不同类型的数据,显示不同的编辑框。比较特殊的两种类型:函数类型(例如:onClick)和数组类型(例如:shape.dash.pattern),修改属性值的位置会显示按钮,点击按钮之后会弹出编辑框,需要在编辑框中进行设置。
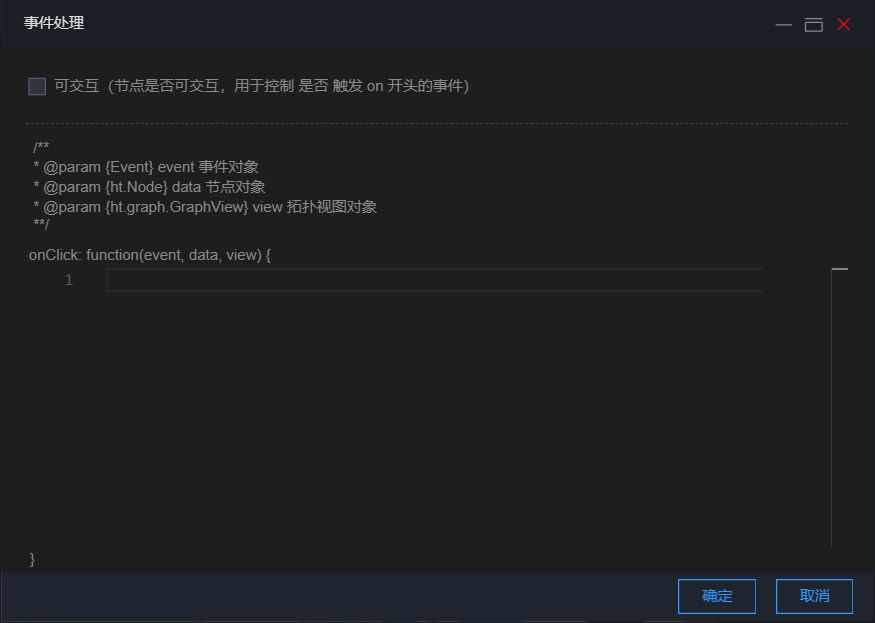
如果选中的是事件处理类型下的属性(函数类型),“属性描述”中会显示事件处理按钮,点击按钮会弹出事件处理弹窗,在这个弹窗中可以编辑事件代码。

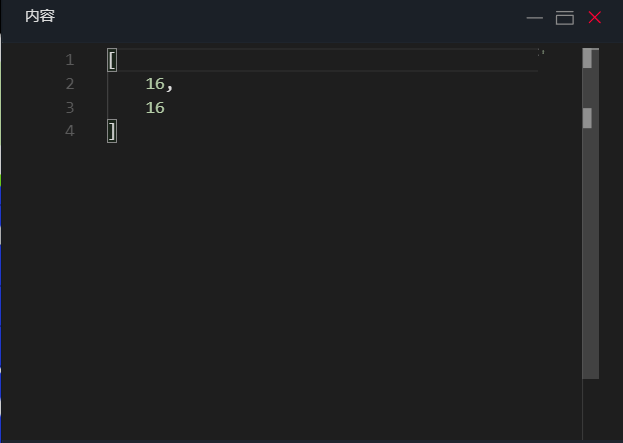
如果选中的属性的属性值类型为数组,“属性描述”中显示编辑按钮,点击按钮会出现编辑框,需要在这个弹窗中编辑数据。

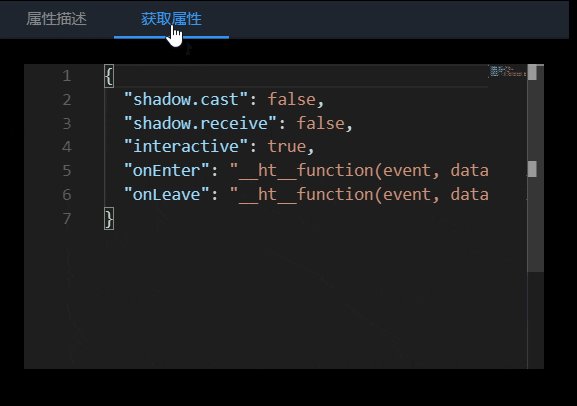
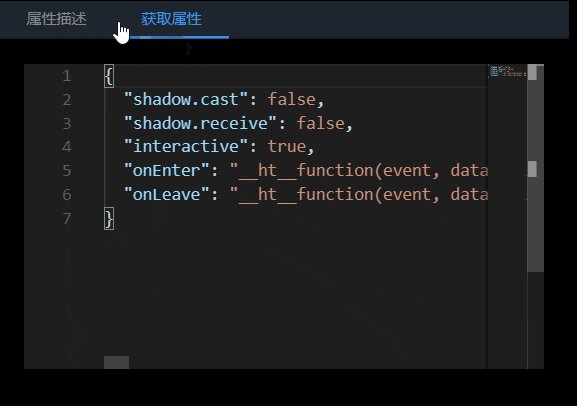
获取属性
风格手册的获取属性的功能,会实时获取节点上的属性,并显示出来。通过实时获取属性的功能,开发人员就可以快速查看当前节点的属性设置情况。

工具栏
1.2D/3D 切换按钮:为了提供更直观的了解属性效果,风格手册内置了 2D 图纸和 3D 场景,并提供了 2D/3D 切换按钮。用户可以通过点击切换按钮,方便地在场景和图纸之间切换,以便进行属性的操作和观察。


2.
刷新视图:在视图区域对节点进行调整,或者在属性描述面板中修改属性值之后,需要恢复到初始状态时,可以点击刷新视图的按钮,视图就会恢复到初始状态。

3.在新窗口中打开:可以在新窗口中打开风格手册。

视图区域
视图区域分为 2D 图纸部分和 3D 场景部分。默认显示的是 2D 视图,可以通过工具栏中的按钮进行切换。用户可以直接对视图区域的内容进行操作,在属性描述->修改属性值中修改的内容也会实时地在视图区域生效,这让使用者能更加直观地了解到设置属性的不同属性值产生的效果。
风格手册在 2D 视图上内置了很多动画效果,可以鼠标移入(onEnter)/ 点击(onClick)进行查看,大部分的动画代码都是可以在相应属性的事件处理弹窗中查看的。使用者可以打开弹窗参考其中的代码,也可以对弹窗中的代码进行调试查看。

便捷分享
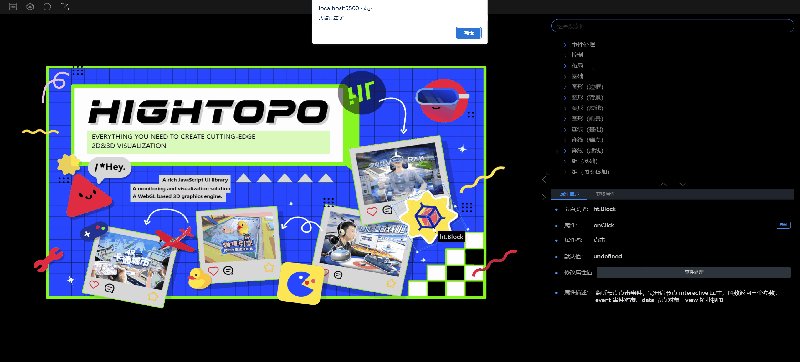
为了满足用户分享风格手册并希望能默认选中指定节点的需求,风格手册增加了一个便捷的分享功能。通过该功能,用户可以生成一个带有节点选中信息的链接,将该链接分享给其他人。当被分享者打开该链接时,风格手册会自动选中指定的节点。

右侧属性树中选择属性之后,会在 Url 上加上三个参数:属性 Style、视图 View、选中节点类型 nodeType。可以将此链接分享出去,打开的时候就会根据 Url 参数切换视图、选择节点和过滤选中属性。
新旧版本对比
布局变化
新旧版本的风格手册在布局上变化非常大,共有的部分有:属性树、属性检索、属性描述的内容。
新版本的风格手册着重于用户的交互体验,去掉了代码编辑器区域,选择内置 2D 图纸和 3D 场景,并且在布局上给视图内容提供了较大的区域。这样的设计,让使用者能够更直观地观察和操作 2D 图纸和 3D 场景,同时不需要使用者在代码中创建节点和调整属性。

旧版本的风格手册则侧重于代码编辑,更大的区域用于展示代码编辑区域和代码运行区域的内容。这样的布局设计让使用者更灵活地进行编辑和运行代码。

操作使用
新版本在使用上更低代码化。先在图纸/场景上选择节点,之后在右侧属性树选择要调整的属性,接着在右下角属性描述就可以直接修改属性值的内容。修改属性值之后【图纸/场景】上会立即生效。

旧版本的使用流程:选择节点类型 -> 选择属性之后,在中间代码编辑区域会显示示例代码,右侧会显示示例代码运行的效果。如果需要调整属性样式,需要在代码编辑区域内调整,调整之后点击运行可在右侧查看效果。
属性树
1.新旧版本风格手册的属性树的结构上有比较大的区别。
旧版本属性树分为两个层级:节点类型,属性。新版本在选中节点的时候,就对属性树进行了过滤(在没有选中节点的情况下,会显示所有属性),所以没有节点类型的层级,并且对属性进行了分类,第一层级显示的是属性树的分类,这样在查找属性上会更加便捷。
在新版本的风格手册中,对属性树进行了更新和改进,不仅显示了属性本身,还展示了属性名、属性值的数据类型和默认值。这样的设计使得属性树更加完整,提供了更丰富的属性信息供用户查看。
2.图扑 HT 有很多类型的节点都是继承于父类的,例如:ht.Text 是继承于 ht.Node 的。旧版本风格手册的属性树只会显示当前节点类型上的属性,并不会显示父类的属性。新版本上解决了这一问题,选择节点之后右侧属性树会显示当前这个节点所支持的所有属性。
3.新版本的属性树为了在使用上更加方便,增加了双击复制属性的功能。
4.旧版本的属性搜索框支持属性的模糊搜索,新版本的属性搜索框在旧版本的基础上增加了属性名的模糊搜索。
属性信息
旧版本的属性描述在中间上面的位置,内容有属性名、默认值和属性描述。新版本的在此基础上增加了属性节点类型、修改属性值、属性复制的内容,显示的内容更加全面,让使用者能更加深入地了解到每个属性。
新版本还增加了修改属性值的功能,会根据不同类型的数据,显示不同的编辑框。还设计了专门针对于函数类型(例如:onClick) 和数组类型(例如:shape.dash.pattern)的编辑弹窗。



图扑软件 HT for Web 可实现在 Web 浏览器中创建和展示高性能的交互式 3D 可视化解决方案,允许用户创建、编辑、渲染和导出三维模型,适用于各种工业互联网领域。HT 使用 HTML5 现代 Web 技术,无需安装任何插件或附加软件,即可在各种 Web 浏览器中运行。并提供了丰富的功能和工具,包括模型加载、材质编辑、动画制作、光照渲染、碰撞检测等,可以满足复杂的 3D 可视化、数字孪生应用需求。
图扑 HT for Web 风格属性手册教程的更多相关文章
- 图扑 Web SCADA 智慧制硅厂,打造新时代制硅工业
前言 我国目前是全球最大的工业硅生产国.消费国和贸易国,且未来该产业的主要增量也将来源于我国.绿色低碳发展已成为全球大趋势和国际社会的共识,随着我国"双碳"目标的推进,光伏产业链快 ...
- 基于HT for Web 快速搭建3D机房设备面板
以真实设备为模型,搭建出设备面板,并实时获取设备运行参数,显示在设备面板上,这相比于纯数值的设备监控系统显得更加生动直观.今天我们就在HT for Web的3D技术上完成设备面板的搭建. 我们今天模拟 ...
- 基于HT for Web 3D技术快速搭建设备面板
以真实设备为模型,搭建出设备面板,并实时获取设备运行参数,显示在设备面板上,这相比于纯数值的设备监控系统显得更加生动直观.今天我们就在HT for Web的3D技术上完成设备面板的搭建. 我们今天模拟 ...
- 汽车制造工艺 2.5D 可视化组态监控 | 图扑软件
前言 随着世界经济的不断发展,汽车作为一个如今随处可见的物体,从大体上概括是由四大部分组成:发动机.底盘.车身.电气系统.看似简单的几个名词组件,其内部却是由无数的细小零件构成,一辆汽车更是由上万个微 ...
- 图扑 Web SCADA 零代码组态水泥生产工艺流程 HMI
前言 水泥是建筑工业三大基本材料之一,素有"建筑工业的粮食"之称.2022 年 1-9 月水泥产量为 15.63 亿吨,生产方法包括新型干法.立窑.湿窑.干法中空窑和立波尔窑等. ...
- 图扑 Web 可视化引擎在仿真分析领域的应用
前言 在数字孪生和仿真研究过程中,会产生大量和三维空间相关的数值信息,比如设备外观的扫描数据.地形扫描数据.生产设备温度场/压力场.流体的速度场.流体扩散,以及各种仿真数据:速度,压力,应力,温度 ...
- GoodReader跨域访问HT for Web手册
最近下载了GoodReader App,发现GoodReader中打开的页面不仅支持WebGL,同时还允许跨域访问资源,以前不少HT for Web手册的例子需要Web服务器发布的方式才能访问,否则需 ...
- 基于HT for Web矢量实现2D叶轮旋转
之前在拓扑上的应用都是些静态的图元,今天我们将在拓扑上设计一个会动的图元——叶轮旋转. 我们先来看下这个叶轮模型长什么样 从模型上看,这个叶轮模型有三个叶片,每一个叶片都是不规则图形,显然无法用上我们 ...
- 百度Map与HT for Web结合的GIS网络拓扑应用
在<HT for Web整合OpenLayers实现GIS地图应用>篇中介绍了HT for Web与OpenLayers的整合,不少朋友反应国内用得比较多的还是百度地图,虽然HT整合百度地 ...
- 图扑软件正式加入腾讯智维生态发展计划,智能 IDC 开启数字经济新征程
4 月 23 日,主题为<智汇科技,维新至善>的腾讯数据中心智维技术研讨会在深圳胜利召开,发布了腾讯智维 2.0 技术体系,深度揭秘了智维 2.0 新产品战略和技术规划.图扑软件(High ...
随机推荐
- IDEA提示Cannot resolve symbol 'String'
一.解决方案: 1.问题原因: 系统提示Cannot resolve symbol 'String',是由于没有正确导入JDK : 2.解决方案: 在project SDK中正确配置即可. 二.完成. ...
- 火山引擎DataTester升级MAB功能,助力企业营销决策
更多技术交流.求职机会,欢迎关注字节跳动数据平台微信公众号,回复[1]进入官方交流群 DataTester,火山引擎推出的 AB 测试与智能优化平台,近日宣布对其 MAB(Multi-armed Ba ...
- XIAMEN_AMOY
第一份博客,就发布点轻松的内容吧 微雨的清晨 镜头向着前方 越过山丘 海 是像河一样的海 原来真的有随便抓一把都是贝壳的地方 青色,紫色,黄色 转行去做贝壳项链吧 如果不是去海边 那厦门不是一个很晒的 ...
- Kubernetes: client-go 源码剖析(一)
0. 前言 在看 kube-scheduler 组件的过程中遇到了 kube-scheduler 对于 client-go 的调用,泛泛的理解调用过程总有种隔靴搔痒的感觉,于是调转头先把 client ...
- 使用汇编和反汇编引擎写一个x86任意地址hook
最简单的Hook 刚开始学的时候,用的hook都是最基础的5字节hook,也不会使用hook框架,hook流程如下: 构建一个jmp指令跳转到你的函数(函数需定义为裸函数) 保存被hook地址的至少5 ...
- 接手了个项目,被if..else搞懵逼了
背景 领导:"这个项目,今后就给你维护了啊,仔细点." 小猫:"好,没问题". 可当满怀信心的小猫打开项目工程包翻看一些代码之后,瞬间懵逼没了信心. 是这样的 ...
- PersistenceException 持久性异常
首先查看他提供的错误信息 检查pom.xml文件,查看是否有: 确保文件夹是这种xml格式的 操作maven >>>>clean 和compile 进行清理和重新 ...
- 设计模式Java实战,彻底学会
这是全网最强的Java设计模式实战教程.此教程用实际项目场景,结合SpringBoot,让你真正掌握设计模式. 网址是:Java设计模式实战专栏介绍 - 自学精灵(也可以百度搜索"自学 ...
- 斯坦福 UE4 C++ ActionRoguelike游戏实例教程 09.第二个游戏规则:玩家重生
斯坦福课程 UE4 C++ ActionRoguelike游戏实例教程 0.绪论 概述 本文对应课程15章,60 - Refining Player Respawns. 在本篇文章中,将会为游戏新增加 ...
- 从Bitcask存储模型谈超轻量级KV系统设计与实现
Bitcask介绍 Bitcask是一种"基于日志结构的哈希表"(A Log-Structured Hash Table for Fast Key/Value Data) Bitc ...
