Win32_GDI_五星红旗绘制
五星红旗画法
- 设置矩形长与高的比为3:2
- 把矩形分为四个相等的长方形

- 把左上角宽分为15份,高分为10份

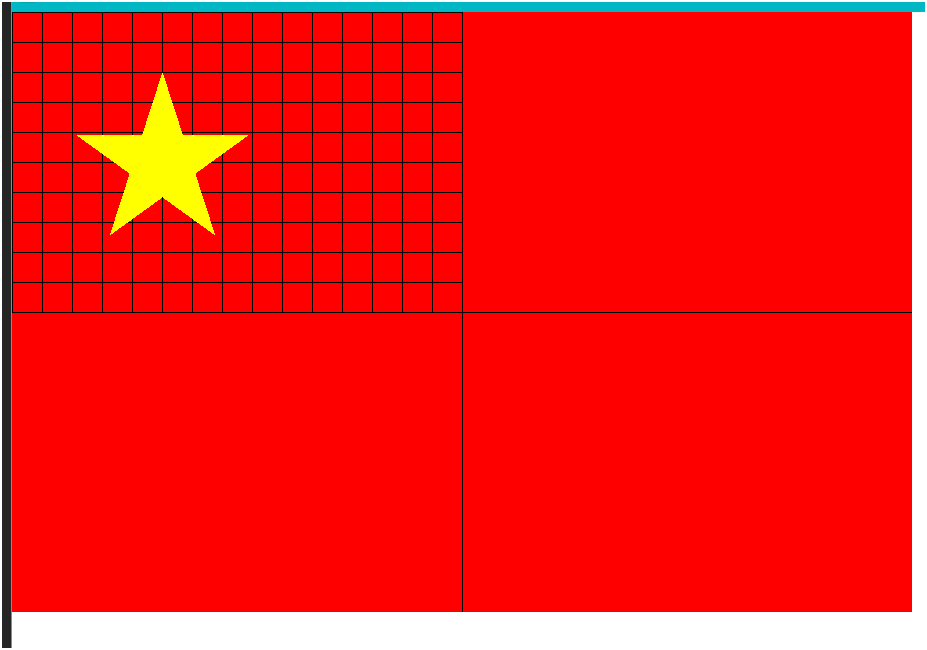
- 定位大五角星圆心位置,x为宽的5份,y为高的5份
- 计算五角星五个点的坐标
|
void SetFivePoints(POINT* pts,int nCount,int r, int angle, POINT pOrg) { for (int i=0;i<nCount;i++) { //POINT pt1; // 第一个点在正上方,所以角度为90 pts[i].x = pOrg.x + (LONG)(r*cos((angle+i*72 )* PI / 180)); pts[i].y = pOrg.y - (LONG)(r*sin((angle+i*72) * PI / 180)); } } |
pts为点坐标数组
nCount 为数组个数
r 为半径
angle 为角度
pOrg 为圆点坐标
- 用画多边形画五角星
|
POINT pts[5] = { 0 }; SetFivePoints(pts, 5, nHeight*3, 90, pOrg); POINT pNewPts[5] = { pts[0],pts[2],pts[4],pts[1],pts[3] }; Polygon(hdc, pNewPts, 5); |
画线是从第一点到到3,再到5,再到2,再到4的顺序画的,
所有要重新调整数组中坐标位置

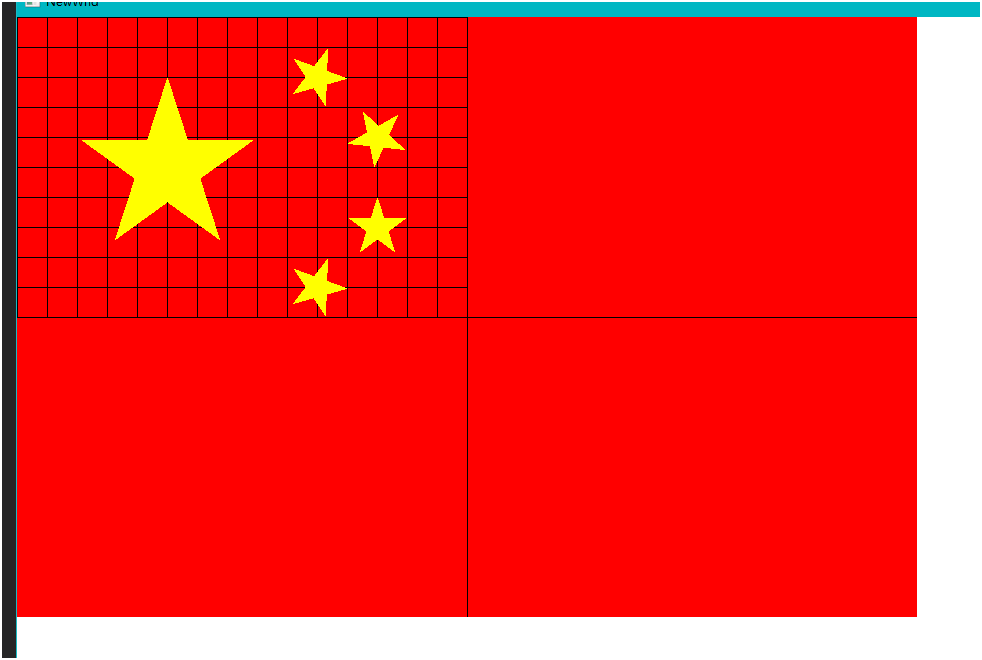
- 用相同方法绘制其他四个小五角星
- 第一个小星坐标为宽的10份,高的2份位置, 第一点起始角度为70
第二个小星坐标为宽的12份,高的4份位置,第一点起始角度为120
第三个小星坐标为宽的12份,高的7份位置,起始角度为90
每四个小星坐标为宽的10份,高的9份位置,起始角度为70
|
// 定位第一个小五星圆心 POINT ptOrg1 = { nWidth * 10,nHeight * 2 }; // 调整第一点的起始角度 SetFivePoints(pts, 5, nHeight, 70, ptOrg1); POINT pNewPts1[5] = { pts[0],pts[2],pts[4],pts[1],pts[3] }; Polygon(hdc, pNewPts1, 5); // 定位第二个小五星圆心 ptOrg1 = { nWidth * 12,nHeight * 4 }; SetFivePoints(pts, 5, nHeight, 120, ptOrg1); POINT pNewPts2[5] = { pts[0],pts[2],pts[4],pts[1],pts[3] }; Polygon(hdc, pNewPts2, 5); // 定位第三个小五星圆心 ptOrg1 = { nWidth * 12,nHeight * 7 }; SetFivePoints(pts, 5, nHeight, 90, ptOrg1); POINT pNewPts3[5] = { pts[0],pts[2],pts[4],pts[1],pts[3] }; Polygon(hdc, pNewPts3, 5); // 定位第四个小五星圆心 ptOrg1 = { nWidth * 10,nHeight * 9 }; SetFivePoints(pts, 5, nHeight, 70, ptOrg1); POINT pNewPts4[5] = { pts[0],pts[2],pts[4],pts[1],pts[3] }; Polygon(hdc, pNewPts4, 5); |

最后去掉辅助线
效果为:

Win32_GDI_五星红旗绘制的更多相关文章
- Html5 绘制五星红旗
Html5+JavaScript 在Canvas上绘制五星红旗,具体思路如下图所示: 绘制思路在上图中已有说明,具体代码如下: <script type="text/javascrip ...
- HTML5 canvas 绘制五星红旗
这个例子并不是自己写的,在网上找的案列,仿照写的,,,自己真的公布董这些算法,看完这个例子还是有一点模糊,,, 如果谁看的比较明白,指点一下,,,多谢!!!! <!doctype html> ...
- GDI+绘制五星红旗
五星红旗是由红色背景,加5个黄色五角星组成.绘制一个五星红旗的思路,就是先定义一个五角星的自定义控件,然后通过设置五角星的大小.位置.旋转角度等属性,组合成一个五星红旗. 五角星自定义控件代码: pu ...
- 通过CSS绘制五星红旗
任务要求: 1.创建一个div作为红旗旗面,用CSS控制其比例宽高比为3:2,背景为红色. 2.再创建五个小的div,用CSS控制其大小和位置. 3.用CSS同时控制每个小div的大小.边框和位置,同 ...
- canvas绘制五星红旗
代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8& ...
- HTML5用canvas绘制五星红旗
在HTML5一览中,我们提到html 5被冠以很多高帽,其中最高的一顶.备受争议的就是"Flash杀手".IT评论界老喜欢用这个词了,杀手无处不在.不管是不是杀手,HTML 5引进 ...
- 用canvas绘制标准的五星红旗
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- iOS可视化动态绘制连通图
上篇博客<iOS可视化动态绘制八种排序过程>可视化了一下一些排序的过程,本篇博客就来聊聊图的东西.在之前的博客中详细的讲过图的相关内容,比如<图的物理存储结构与深搜.广搜>.当 ...
- 【AR实验室】OpenGL ES绘制相机(OpenGL ES 1.0版本)
0x00 - 前言 之前做一些移动端的AR应用以及目前看到的一些AR应用,基本上都是这样一个套路:手机背景显示现实场景,然后在该背景上进行图形学绘制.至于图形学绘制时,相机外参的解算使用的是V-SLA ...
- 使用UIBezierPath绘制图形
当需要画图时我们一般创建一个UIView子类, 重写其中的drawRect方法 再drawRect方法中利用UIBezierPath添加画图 UIBezierPath的使用方法: (1)创建一个Bez ...
随机推荐
- 在Ubuntu 18.04 安装 adb
Ubuntu下安装ADB 背景 电脑上的USB口有问题,不方便调试:发现用于开发的服务器就在工位旁边. 先拿过来用一下. Ubuntu:18.04 做法 安装adb 做法有很多种,列举下列2种. 下载 ...
- 执行insmod提示 invalid module format
内核版本和驱动版本不匹配: 1.假如内核版本是2018.3,驱动使用了另外一个版本,可能会出现这样的问题 2.内核和驱动版本一致,但内核进行了一些配置,导致驱动装不上,此时应该: make clean ...
- STM32 CubeMX 学习:05-串口
--- title: mcu-stm32-cube-05-using-serial.md date: 2020-03-09 10:37:34 categories: tags: - stm32 - c ...
- Linux 进程运行状态
背景: 以下有关的知识点是在多进程拷贝的时候,执行了sync导致卡死导致的. Linux进程状态:R (TASK_RUNNING),可执行状态.只有在该状态的进程才可能在CPU上运行.而同一时刻可能有 ...
- 国产RK3568J基于FSPI的ARM+FPGA通信方案分享
近年来,随着中国新基建.中国制造 2025 规划的持续推进,单 ARM 处理器越来越难胜任工业现场的功能要求,特别是如今能源电力.工业控制.智慧医疗等行业,往往更需要 ARM + FPGA 架构的处理 ...
- 一文为你深度解析LLaMA2模型架构
本文分享自华为云社区<[云驻共创]昇思MindSpore技术公开课 大咖深度解析LLaMA2 模型架构>,作者: Freedom123. 一.前言 随着人工智能技术的不断发展,自然语言处理 ...
- yb课堂 谷歌开源缓存框架Guava cache,封装API 《二十》
Guava cache github地址:点我直达 全内存的本地缓存实现 高性能且功能丰富 线程安全,操作简单 添加依赖 <dependency> <groupId>com.g ...
- c 语言学习第四天
if 语句 格式: // 1 // 其他语句... if(表达式){ // 其他语句... } // 其他语句... // 2 if(表达式){ }else{ } // 3 if(表达式1){ }el ...
- ES6拼接数组与小程序本地存储
拼接数组 ES6扩展运算符[三个点(...)将一个数组转为用逗号分隔的参数序列] goodsList: [...goodsList, ...goods] 本地存储 // 把接口数据存入本地存储中 wx ...
- Profibus_DP转ModbusTCP网关模块接马保通讯案例
某工业企业为了提高生产效率和管理水平,决定对其生产线进行智能化改造.在该项目中,利用巴图自动化Profibus_DP转ModbusTCP网关模块(BT-ETHPB20)连接了不同生产设备,实现了设备之 ...
