cesium教程3-加载3dtile模型,并调整位置

直接上示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cesium示例</title>
<!-- 引用cesium的js和css,天地图的扩展js -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Widgets/widgets.css"/>
<script src="http://api.tianditu.gov.cn/cdn/plugins/cesium/cesiumTdt.js" ></script>
<style type="text/css">
html, body, #tiandituContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style> </head>
<body onload="loadData()">
<div id="tiandituContainer">
</div>
<script> //Cesium官网注册后的授权token,没有token不能使用cesium在线的地形服务,这里需要改成自己的token
Cesium.Ion.defaultAccessToken = ""; var viewer;
function loadData()
{
//默认会调用微软virtualearth地图
viewer = new Cesium.Viewer('tiandituContainer',{
animation:false, //是否显示动画控件
homeButton:true, //是否显示home键
geocoder:true, //是否显示地名查找控件,如果设置为true,则无法查询
baseLayerPicker:true, //是否显示图层选择控件
timeline:false, //是否显示时间线控件
fullscreenButton:true, //是否全屏显示
infoBox:true, //是否显示点击要素之后显示的信息
sceneModePicker:true, //是否显示投影方式控件 三维/二维
navigationInstructionsInitiallyVisible:false, //导航指令
navigationHelpButton:false, //是否显示帮助信息控件
selectionIndicator:false, //是否显示指示器组件
});
//隐藏cesium的logo
viewer._cesiumWidget._creditContainer.style.display = "none";
//默认的Cesium会加载一个bingMap底图,这个地图网络不太好,一般要先去掉这个默认的
viewer.imageryLayers.remove(viewer.imageryLayers.get(0)); //arcgis在线影像地图
viewer.imageryLayers.addImageryProvider(new Cesium.ArcGisMapServerImageryProvider({
name:"img_arcgis",
url:"https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer"
})); viewer.scene.globe.depthTestAgainstTerrain = true;//地形遮挡效果开关,打开后地形会遮挡看不到的区域
viewer.scene.globe.enableLighting = true; //对大气和雾启用动态照明效果 add3DTiles("https://data.mars3d.cn/3dtiles/max-fsdzm/tileset.json",121.479394, 29.791416,8);
} function add3DTiles(url,longitude, latitude, height) {
var tileset = viewer.scene.primitives.add(
new Cesium.Cesium3DTileset({
url:url,
maximumScreenSpaceError: 2,//默认16,最大屏幕空间错误
//maximumNumberOfLoadedTiles: 1000,
maximumMemoryUsage:512//默认512,内存MB的最大数量
}));
tileset.readyPromise.then((tileset) => { //模型加载后可能会有便宜和高度不对,需要对模型进行调整
tileSet(tileset,longitude, latitude, height)
//tileSetAll(tileset,longitude, latitude, height,0,0,0,1); viewer.zoomTo(tileset);
});
}
//利用translation对模型的经度、纬度、高度进行修改
function tileSet(tileset,longitude, latitude, height)
{
//3dtile模型的边界球体
var boundingSphere = tileset.boundingSphere;
//迪卡尔空间直角坐标=>地理坐标(弧度制)
var cartographic_original = Cesium.Cartographic.fromCartesian(boundingSphere.center);
//设置新的经度、纬度、高度
var cartographic_offset = Cesium.Cartographic.fromDegrees(longitude, latitude, height)
//地理坐标(弧度制)=>迪卡尔空间直角坐标
var Cartesian3_original = Cesium.Cartesian3.fromRadians(cartographic_original.longitude, cartographic_original.latitude, cartographic_original.height);
var Cartesian3_offset = Cesium.Cartesian3.fromRadians(cartographic_offset.longitude, cartographic_offset.latitude, cartographic_offset.height);
//获得地面和offset的转换
var translation = Cesium.Cartesian3.subtract(Cartesian3_offset, Cartesian3_original, new Cesium.Cartesian3());
//修改模型矩阵
tileset.modelMatrix = Cesium.Matrix4.fromTranslation(translation);
}
//利用transform对模型的所有参数进行修改
function tileSetAll(tileset,longitude,latitude,height,rotateX,rotateY,rotateZ,scale)
{
//旋转角度设置
var mx = Cesium.Matrix3.fromRotationX(Cesium.Math.toRadians(rotateX));
var my = Cesium.Matrix3.fromRotationY(Cesium.Math.toRadians(rotateY));
var mz = Cesium.Matrix3.fromRotationZ(Cesium.Math.toRadians(rotateZ));
var rotationX = Cesium.Matrix4.fromRotationTranslation(mx);
var rotationY = Cesium.Matrix4.fromRotationTranslation(my);
var rotationZ = Cesium.Matrix4.fromRotationTranslation(mz);
//平移 修改经纬度
var position = Cesium.Cartesian3.fromDegrees(longitude,latitude,height);
var transform = Cesium.Transforms.eastNorthUpToFixedFrame(position);
//旋转、平移矩阵相乘
Cesium.Matrix4.multiply(transform, rotationX, transform);
Cesium.Matrix4.multiply(transform, rotationY, transform);
Cesium.Matrix4.multiply(transform, rotationZ, transform);
//缩放 修改缩放比例
var scale1 = Cesium.Matrix4.fromUniformScale(scale);
Cesium.Matrix4.multiply(transform, scale1, transform);
//赋值给tileset
tileset._root.transform = transform; }
</script>
</body>
</html>
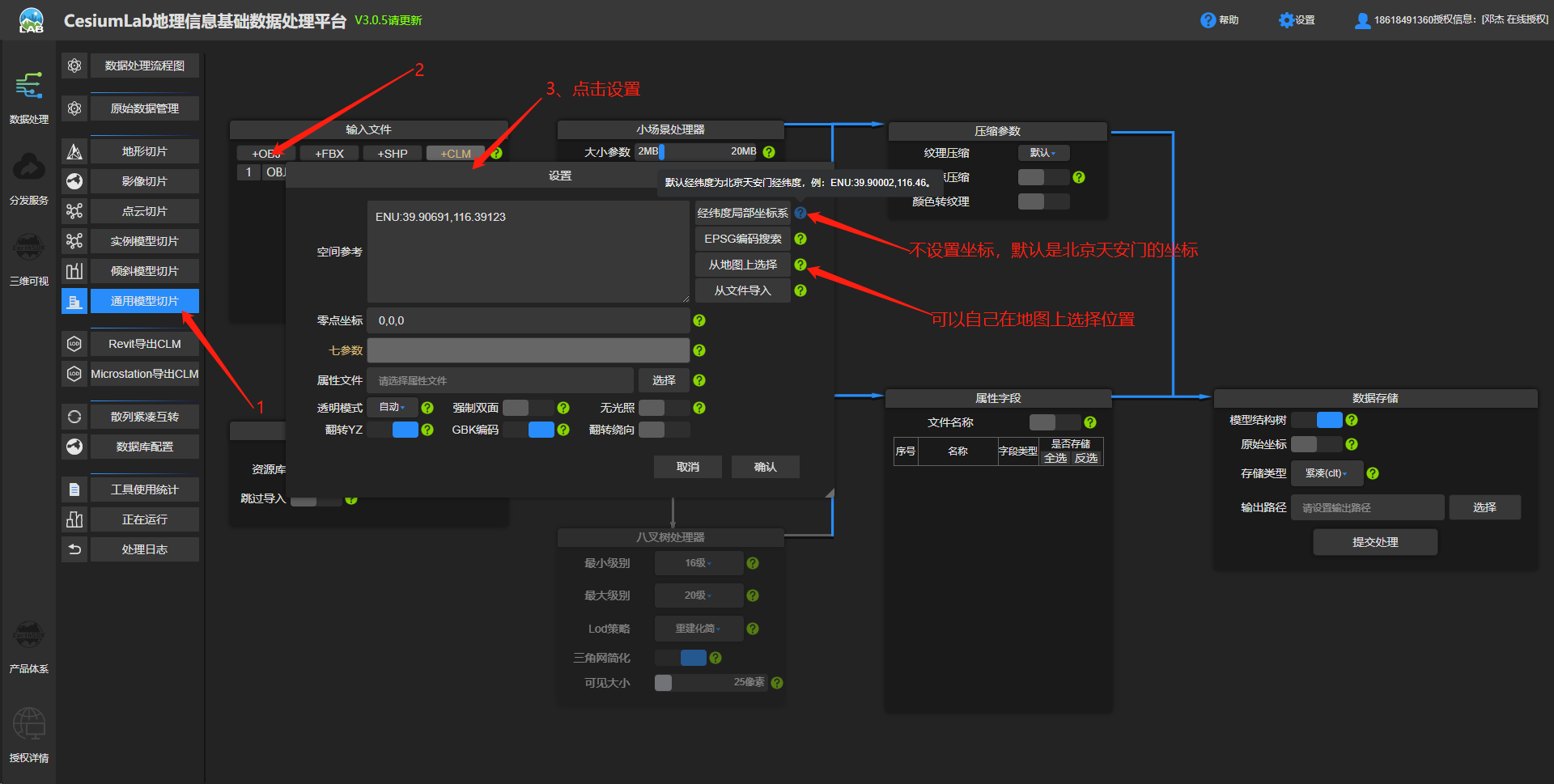
三维模型有的没有坐标信息,可以在转换的时候添加坐标信息,具体如下:

cesium教程3-加载3dtile模型,并调整位置的更多相关文章
- cesium 学习(五) 加载场景模型
cesium 学习(五) 加载场景模型 一.前言 现在开始实际的看看效果,目前我所接触到基本上都是使用Cesium加载模型这个内容,以及在模型上进行操作.So,现在进行一些加载模型的学习,数据的话可以 ...
- [译]Vulkan教程(31)加载模型
[译]Vulkan教程(31)加载模型 Loading models 加载模型 Introduction 入门 Your program is now ready to render textured ...
- cesium加载gltf模型
cesium加载gltf模型 一.采用vue-cesium:在项目里加载依赖包.命令如下: npm i --save vue-cesium 在main.js中加入如下代码: https://www.n ...
- cesium加载gltf模型点击以及列表点击定位弹窗
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 之 ...
- ceisum_加载倾斜摄影模型
osgb转换为3Dtiles格式(使用工具转换) 然后加载到cesium中(加载代码见下,可以控制模型高度) var offset = function(height,tileset) { conso ...
- WebGL three.js学习笔记 加载外部模型以及Tween.js动画
WebGL three.js学习笔记 加载外部模型以及Tween.js动画 本文的程序实现了加载外部stl格式的模型,以及学习了如何把加载的模型变为一个粒子系统,并使用Tween.js对该粒子系统进行 ...
- cesium初探之加载三维模型
项目需要用到二三维地图切换,本来准备研究ArcGIS js for Web 3d,但考虑到版权的问题,决定试着用cesium来做,于是花了2天时间抱着试试看的心态把cesium从环境配置到加载三维模型 ...
- Cesium for Unreal加载倾斜摄影
本文介绍UE4中通过Cesium插架加载本地倾斜摄影模型.Cesium for Unreal插件运行在UE环境何总运行Cesium,这样方便做一个GIS应用. 安装Cesium for Unreal插 ...
- 6_1 持久化模型与再次加载_探讨(1)_三种持久化模型加载方式以及import_meta_graph方式加载持久化模型会存在的变量管理命名混淆的问题
笔者提交到gitHub上的问题描述地址是:https://github.com/tensorflow/tensorflow/issues/20140 三种持久化模型加载方式的一个小结论 加载持久化模型 ...
- xBIM 实战02 在浏览器中加载IFC模型文件并设置特效
系列目录 [已更新最新开发文章,点击查看详细] 在模型浏览器中加载模型后,可以对模型做一些特殊操作.下图是常用的设置. 都是通过 xbim-viewer.js 中的 API 来设置以达到一定的 ...
随机推荐
- 基于IDEA javaweb项目目录结构
https://www.pianshen.com/article/62631355687/
- C++设计模式 - 观察者模式(Observer)
组件协作模式: 现代软件专业分工之后的第一个结果是"框架与应用程序的划分","组件协作"模式通过晚期绑定,来实现框架与应用程序之间的松耦合,是二者之间协作时常用 ...
- #trie#A 区间异或
题目 给定一个长度为\(n\)的序列,询问有多少个\((l,r),1\leq l\leq r\leq n\)满足 \[xor_{l\leq j\leq r}a_j\geq k \] 分析 显然跑一次前 ...
- 【中秋国庆不断更】OpenHarmony多态样式stateStyles使用场景
@Styles和@Extend仅仅应用于静态页面的样式复用,stateStyles可以依据组件的内部状态的不同,快速设置不同样式.这就是我们本章要介绍的内容stateStyles(又称为:多态样式). ...
- 赋能千行百业数字化转型,OpenHarmony生态新成果即将亮相HDC2022
第四届华为开发者大会 2022(Together)将于11月4日-6日在东莞召开,OpenAtom OpenHarmony(以下简称"OpenHarmony")将携生态新成果亮相 ...
- .NET Emit 入门教程:第六部分:IL 指令:5:详解 ILGenerator 指令方法:创建实例指令
前言: 上上篇介绍了 IL 指令的分类以及参数加载指令,该加载指令以 Ld 开头,将参数加载到栈中,以便于后续执行操作命令. 上一篇介绍参数存储指令,其指令以 St 开头,将栈中的数据,存储到指定的变 ...
- hive窗口分析函数使用详解系列一
1.综述 Hive的聚合函数衍生的窗口函数在我们进行数据处理和数据分析过程中起到了很大的作用 在Hive中,窗口函数允许你在结果集的行上进行计算,这些计算不会影响你查询的结果集的行数. Hive提供的 ...
- unknow or unsupported command install
错误原因: 今天使用pip下载labelimg时,出现了"unknow or unsupported command install"的错误,这是由于电脑有多个pip文件路径所导致 ...
- 拥抱开源更省钱「GitHub 热点速览」
免费.低成本.自托管.开源替代品...这些词就是本周的热门开源项目的关键字.常见的 AI 提升图片分辨率的工具,大多是在线服务或者调用接口的客户端,而「Upscaler」是一款下载即用的免费 AI 图 ...
- C#使用PaddleOCR进行图片文字识别✨
PaddlePaddle介绍 PaddlePaddle(飞桨)是百度开发的深度学习平台,旨在为开发者提供全面.灵活的工具集,用于构建.训练和部署各种深度学习模型.它具有开放源代码.高度灵活性.可扩展性 ...
