BBS项目(五):xss攻击 上传图片问题 文章编辑、删除功能 用户头像修改 扩展部分
添加文章功能完善
下载第三方模块:
pip install bs4 pip install lxml
从文章内容中提取所有的字符(排除掉标签)
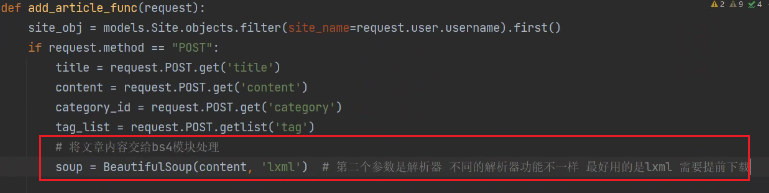
使用bs4模块:
from bs import Beautifulsoup
将某一段含有html代码的字符串传给bs4即可
bs4在解析页面时,需要一个解析器,推荐使用lxml解析器:

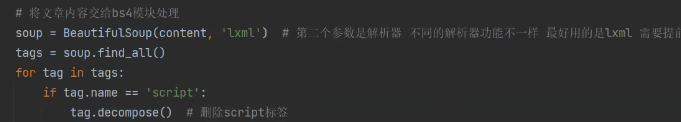
查找所有的标签,如果是script标签就将其删除:

什么是真正的script标签?

当用户在写原生html时,禁止写script标签。
用户使用Html代码编辑器。
用户编写文本 ---> 自动转换成html ----> 文本中的script标签不是真正的script标签
cnblogs_blog_body 复制博客
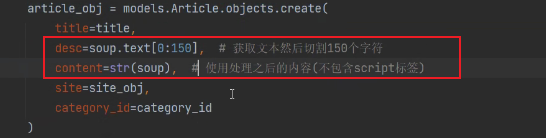
文章简介、内容处理:

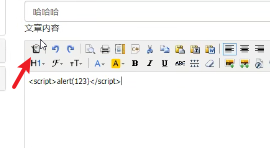
xss攻击测试:

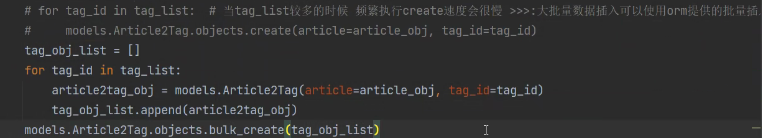
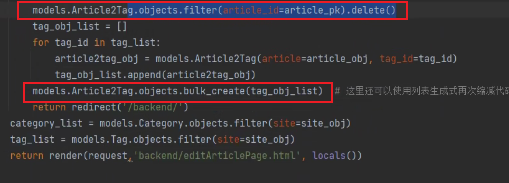
tag_list非常多(会产生批量插入问题):

先产生对象,再使用bulk_create插入:

这里还可以使用列表生成式,再次缩减代码。
富文本编辑器上传图片问题
富文本编辑器无法添加图片问题:

无法上传:

如果把图片放在文本框,图片会变成base64格式:

这样也无法上传图片。
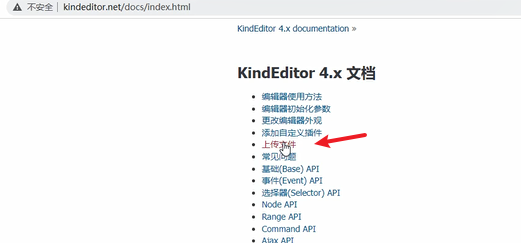
去kindeditor文档寻找解决办法:

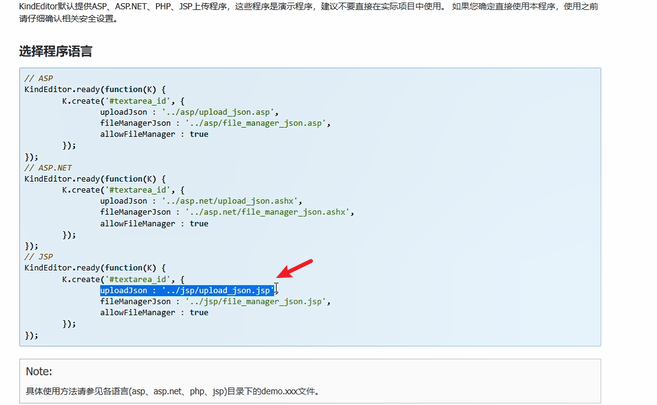
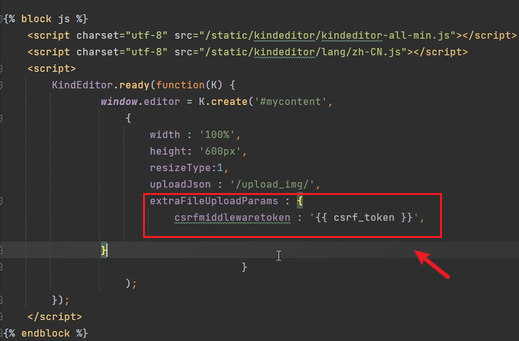
关键是这行代码:

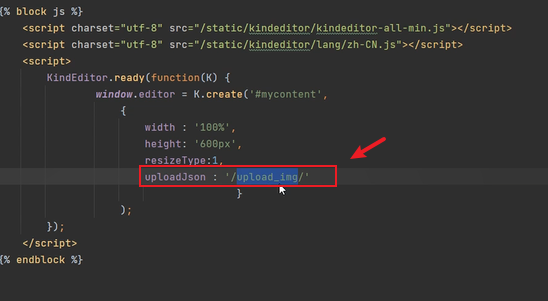
这个键值对决定了文件上传的路径。
我们需要自己在后端开设路由:

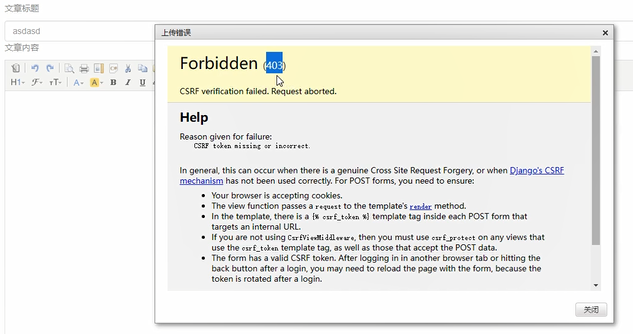
上传图片会触发csrf校验:

正常情况下我们需要加一个csrf校验参数,但是富文本编辑器是使用的第三方代码,我们不知道在哪里加这个参数。
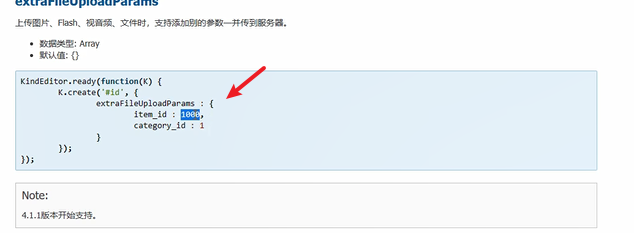
查看文档:

添加额外的文件上传参数。

前端携带csrf参数:

显示上传错误:

原来是富文本编辑器对后端的返回格式有要求:需要一个json格式
参考文档:

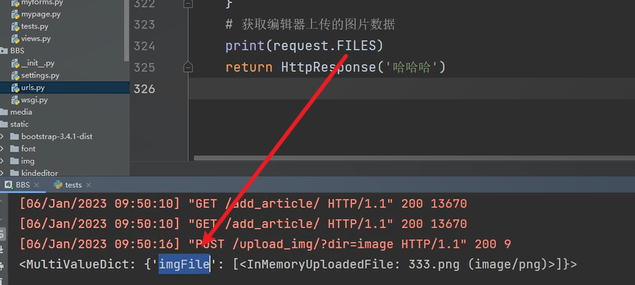
后端获取图片数据:
图片数据应该在request.FILES里面。

这里又有一个问题,就是我们不知道富文本编辑器上传的文件的字典键是什么。
查看request.FILES:

获取到了图片数据之后,要将其保存在某个地方。
文章图片是没有数据库字段对应的,不会自动保存在media,所以我们需要自己构建目录来保存。
导入BASE_DIR:
from django.conf import settings
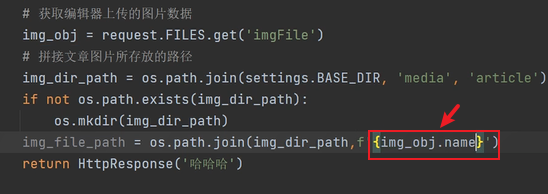
拼接路径:

这样可能会出现,图片名称冲突问题,导致图片被替换。
防止文件名冲突可以添加唯一标识。
解决方案:
1.图片名称拼接当前时间
2.再将图片拼接当前用户的名字
3.最后将图片进行hash加密
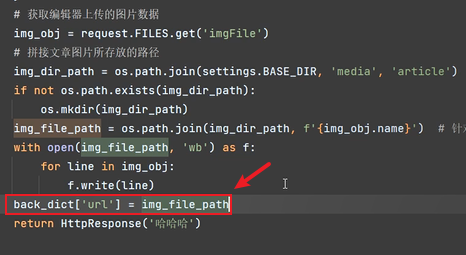
上传成功之后返回图片的地址:

这样写是不行的,需要给前端一个路由的相对路径。
并且是一个用户可以访问的路径:media路径。
后端代码:

查看效果:

文章编辑功能
文章编辑路由:

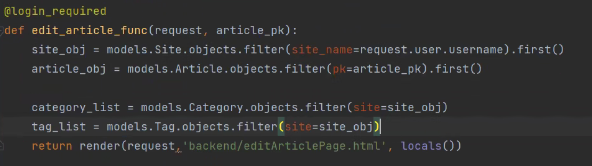
后端代码:

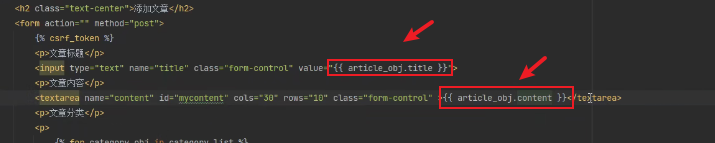
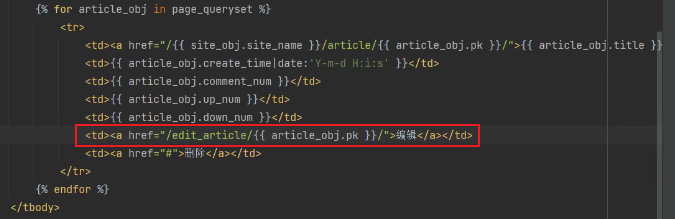
前端页面:
复制文章添加页的代码。
显示用户编辑之前的文章以及标题:
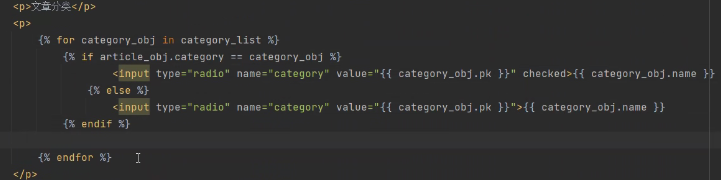
文章分类默认选中:

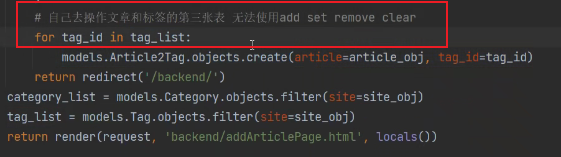
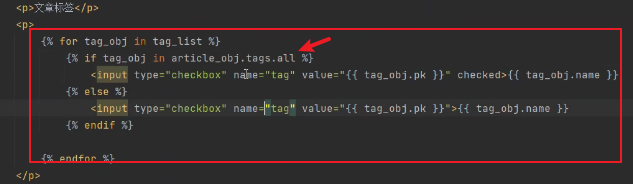
文章标签默认选中:

文章查标签是第三张表,从article跨表到第三张表时,无法直接拿到tag对象。需要使用all函数,获取tag列表。
前端添加文章编辑路由:

后端复制添加文章代码:
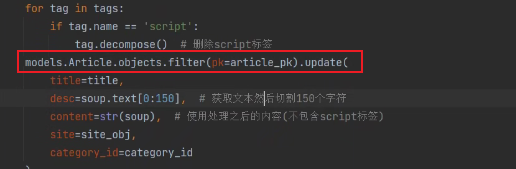
修改后端代码:

批量更新:
可以批量删除之后再批量新增。

可以考虑使用bulk_updata。
文章删除功能
使用sweetalert:https://www.sweetalert2.cn/

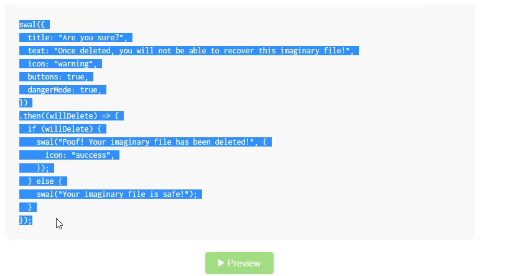
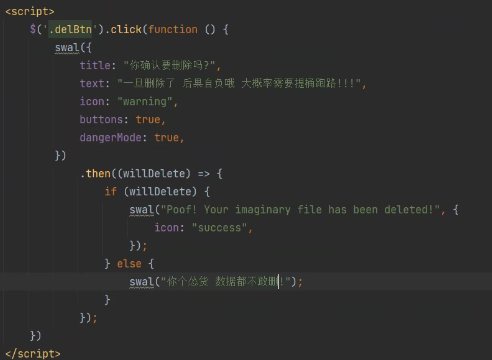
官网复制代码:

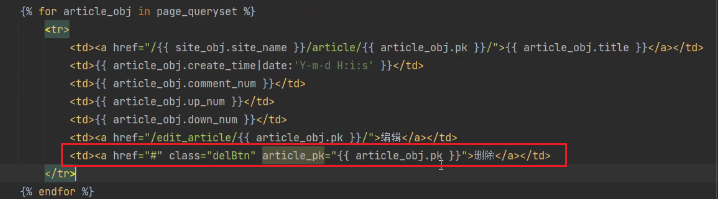
给删除按钮,添加样式类(在循环中):

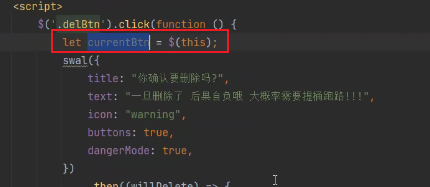
添加点击事件:

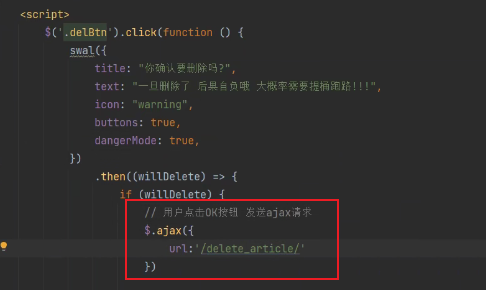
点击确认按钮时,发送ajax请求:

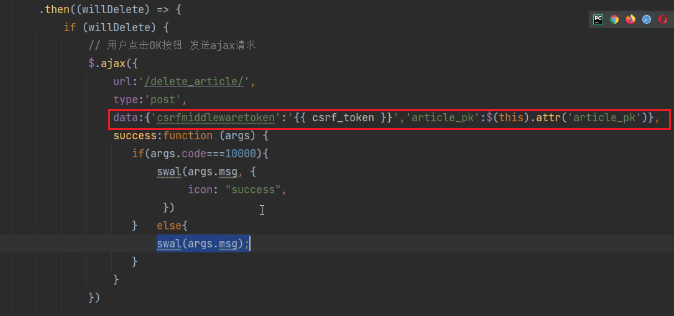
ajax添加数据:给后端传输文章主键

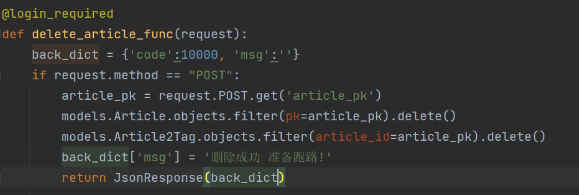
后端代码:
根据文章主键删除对应文章。
并且将文章跟标签的绑定删掉。
也可以在后端用一个字段表示是否删除,实际数据库不删除文章数据。

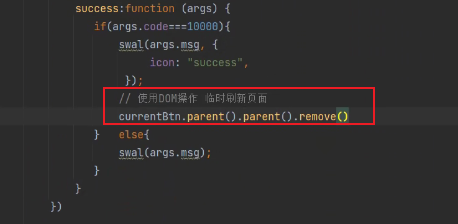
前端接受到后端返回值之后,推荐使用Dom操作临时刷新页面:
先存储标签对象:

删除tr标签:

用户头像修改
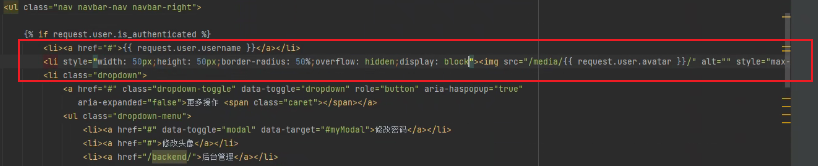
用户登录之后,在导航栏添加用户头像:
这里最好使用块级标签操作。

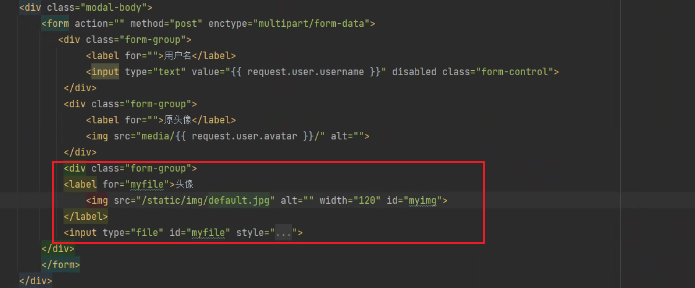
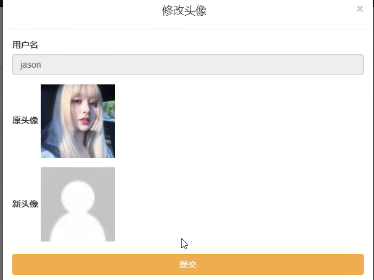
点击修改头像,弹出模态框:

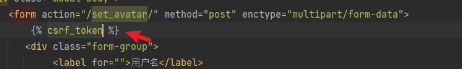
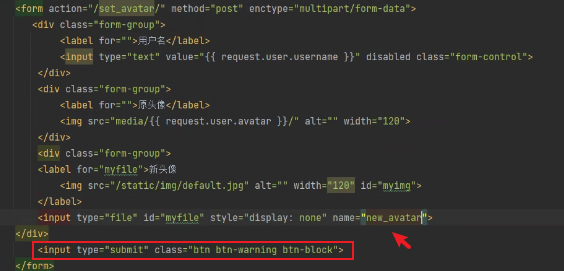
在模态框内编写form表单进行提交:

由于要上传图片,注意form表单编码格式。
from表单填添加csrf校验:

form表单提交按钮:

这里如果要使用sweetalert的取消按钮的话,可以给取消按钮绑定取消动作。
效果:

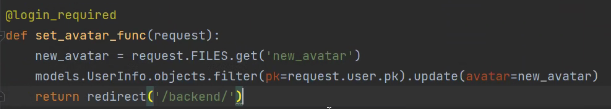
修改头像路由:

后端代码:

头像消失问题:

其实是直接把文件名存数据库了。
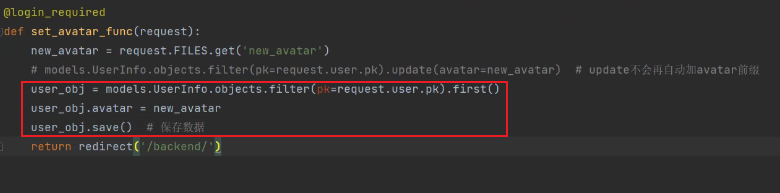
updata不会自动给文件名添加avatar前缀。
应该这么做:

这种操作的效率没有updata高。
区别:
updata更新数据时 只会写入变动的字段
save方法 会将所有字段重新写入。
扩展部分
1.后台管理添加文章分类、文章标签:

2.用户注册之后,自动生成个人站点并且绑定:

3.筛选功能:
在后台管理单独写一个筛选框:
使用checkbox
4.点赞点踩取消功能:
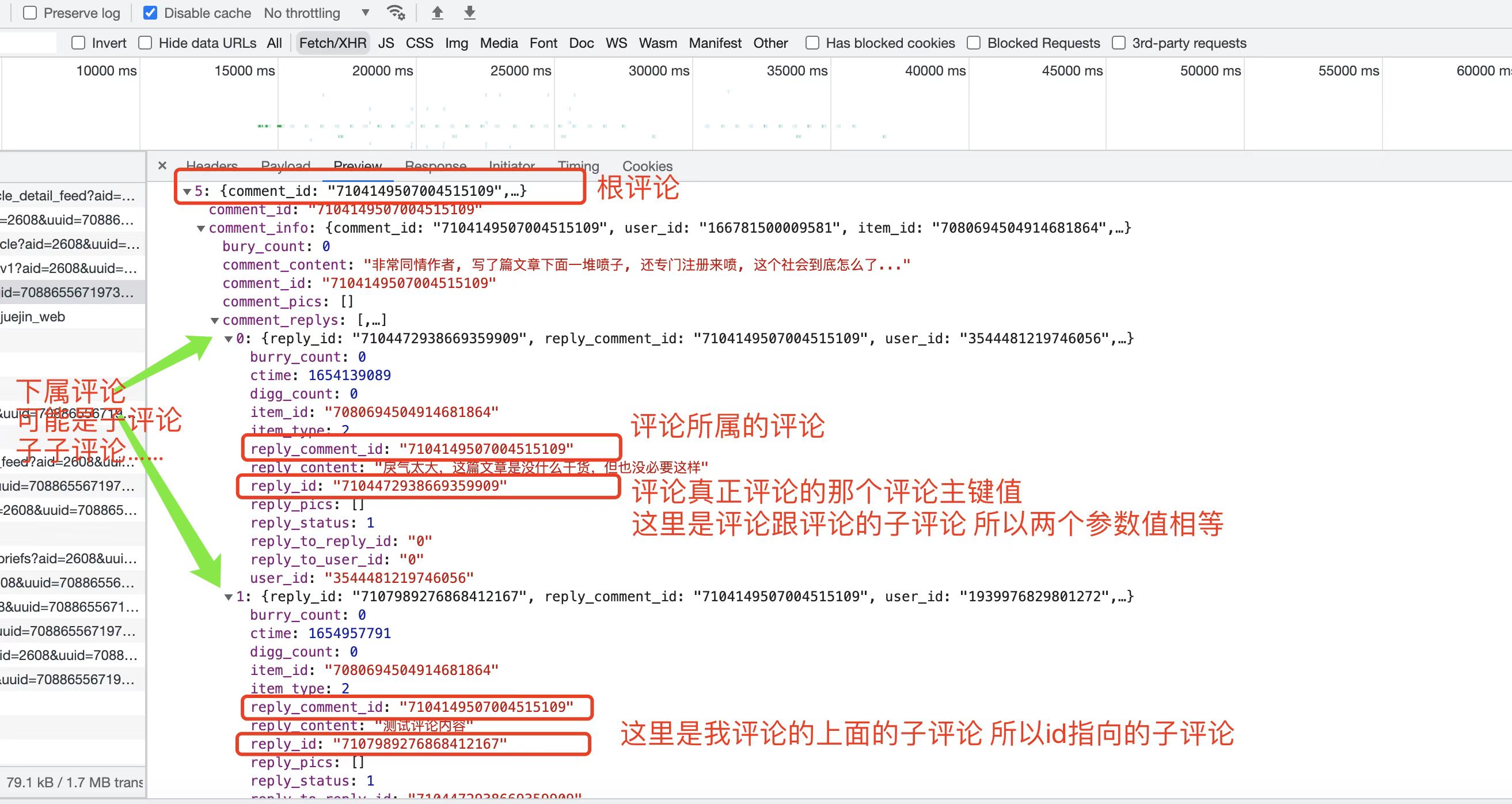
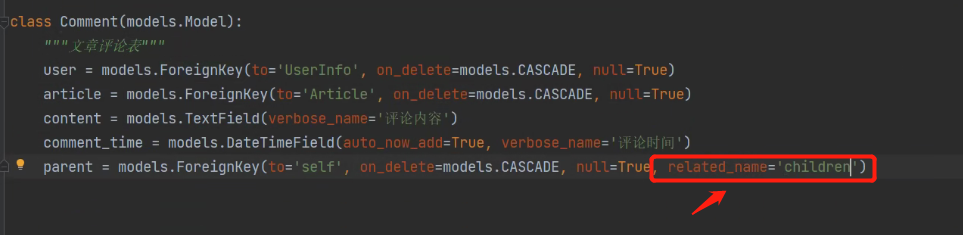
5.子评论添加到根评论下面:

学习抖音评论楼:

评论渲染的位置
评论归在某个评论下面
6.注销账号功能:
给用户添加是否注销的字段 未注销此字段默认为1 注销的账号此字段为0
已注销的账号,评论保留但是,用户名显示为:账号已注销, 用户头像显示:默认头像
7.存为草稿功能:
给文章加一个字段 未发布0 已发布1
8.文章访问量
补充
给字段起别名:

项目总结
表设计:表名 外键字段
难点:前后端结合
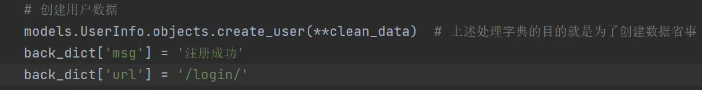
1.注册功能
forms组件、自定义头像获取及校验
前端头像动态展示
2.登录功能
前端图片验证码
auth模块登录
3.首页搭建
auth模块编写修改密码、注销登录
admin后台管理(绑定数据千万不要出错)
media配置(自定义暴露文件资源)
4.个人站点
侧边栏数据展示(ORM查询题)
侧边栏筛选功能(路由设计 path() re_path() url())
侧边栏inclusion_tag制作
5.文章详情页
点赞点踩
1.拷贝html和css
2.绑定点击事件(根据标签的某个属性区分两种情况)
3.后端逻辑(是否登录、是否是原作者、是否点过、多个表同步更新)
4.前端动态展示
文章评论
1.先写根评论
2.再优化根评论(动态展示)
3.再写回复按钮功能
4.核心数据(评论主键值 评论用户名)
5.评论楼渲染(根评论 子评论)
6.后台管理
文章展示、添加文章
文章编辑删除、用户头像加载
'''
针对每一个功能:写出逻辑和代码。(图文结合)
'''
BBS项目(五):xss攻击 上传图片问题 文章编辑、删除功能 用户头像修改 扩展部分的更多相关文章
- 记一次JAVA WEB项目解决XSS攻击的办法(亲测有效)
什么是XSS攻击 简单来说,XSS 攻击是页面被注入了恶意的代码,度娘一大堆的东西,不想说 系统架构主要是SSM框架,服务层另外使用了DubboX. 为啥说这个,因为SpringMVC对于Xss攻 ...
- 夺命雷公狗ThinkPHP项目之----企业网站16之文章批量删除的完成
我们在做一个网站时候经常会遇到批量删除这个选项,其实也很简单,我们之需要用用jq实现出来效果然后通过表单post过去后端即可实现: 我们做这个功能前必须要先引入jq,我的jq版本是1.8.3,方法如下 ...
- 【前端安全】JavaScript防XSS攻击
什么是XSS XSS(Cross Site Scripting),跨站脚本攻击,是一种允许攻击者在另外一个用户的浏览器中执行恶意代码脚本的脚本注入式攻击.本来缩小应该是CSS,但为了和层叠样式(Cas ...
- 关于Web安全的那些事(XSS攻击)
概述 XSS攻击是Web攻击中最常见的攻击方法之一,它是通过对网页注入可执行代码且成功地被浏览器执行,达到攻击的目的,形成了一次有效XSS攻击,一旦攻击成功,它可以获取用户的联系人列表,然后向联系人发 ...
- 跨站脚本功攻击,xss,一个简单的例子让你知道什么是xss攻击
跨站脚本功攻击,xss,一个简单的例子让你知道什么是xss攻击 一.总结 一句话总结:比如用户留言功能,用户留言中写的是网页可执行代码,例如js代码,然后这段代码在可看到这段留言的不同一户的显示上就会 ...
- auth复习和BBS项目的登录(1)
auth复习 auth组件 验证:authenticate(request,username='andy',password='123) 登录:login(request,user) 注销:login ...
- Web安全系列(二):XSS 攻击进阶(初探 XSS Payload)
什么是 XSS Payload 上一章我谈到了 XSS 攻击的几种分类以及形成的攻击的原理,并举了一些浅显的例子,接下来,我就阐述什么叫做 XSS Payload 以及从攻击者的角度来初探 XSS 攻 ...
- BBS项目 未完待续
项目开发基本流程 1.需求分析 2.架构设计 3.分组开发 4.提交测试 5.交付上线 创建项目配置 环境配置 TEMPLATES = [ { 'BACKEND': 'django.template. ...
- 如何发起、防御和测试XSS攻击,我们用DVWA来学习(下)
上一篇我们了解了XSS攻击的原理,并且利用DVWA尝试了简单的XSS攻击,这一篇我们来实现更复杂的攻击,然后探讨防御机制和测试理念. 前面我们通过脚本注入让网页弹出了用户cookie信息,可以光弹窗是 ...
- php设置cookie为httponly防止xss攻击
什么是XSS攻击? XSS攻击(Cross Site Scripting)中文名为跨站脚本攻击,XSS攻击时web中一种常见的漏洞.通过XSS漏洞可以伪造目标用户登录,从而获取登录后的账号操作. 网站 ...
随机推荐
- go基础-依赖管理
有些不可思议,简洁.优雅的go语言依赖管理如此混乱,发布多年也没有可靠的依赖管理机制,官方先后推出了多种依赖管理机制gopath.vendor.dep等,没有一个顺手,直到在Go 1.11推出go m ...
- .net core下优秀的日志框架使用解析,附源代码
在 .NET Core 中,日志是一个非常重要的组件,它可以帮助我们记录应用程序的运行情况,以便在出现问题时进行排查.在本文中,我们将介绍五个优秀的 .NET Core 日志框架,它们分别是 Seri ...
- 【vue】【外包杯】jtl和html文件的区别
ftl(freemaker) jsp(jstl) 举例:html ftl
- Oracle ADG容灾端部署Rman备份的一些实践经验
随着数据库中数据量的不断增加.业务的复杂性提高.各种政策颁布的系统容灾等级要求,数据库备份的工作及备份文件的有效性及备份文件的管理变得愈发重要.在Oracle数据库中提供了强大的备份和恢复工具,其中R ...
- JXNU acm选拔赛 涛涛的Party
涛涛的Party Time Limit : 3000/1000ms (Java/Other) Memory Limit : 65535/32768K (Java/Other) Total Subm ...
- 【scikit-learn基础】--『预处理』之 分类编码
数据的预处理是数据分析,或者机器学习训练前的重要步骤.通过数据预处理,可以 提高数据质量,处理数据的缺失值.异常值和重复值等问题,增加数据的准确性和可靠性 整合不同数据,数据的来源和结构可能多种多样, ...
- Tarjan 学习笔记
萌新刚学Tarjan,啥也不会,肯定一堆错,请大佬指正谢谢 前置 强连通 强连通: 在不是强连通图的有向图\(G\)内,其顶点\(u\),\(v\)两个方向上都存在有向路径,则\(u\)和\(v\)强 ...
- All in One, 快速搭建端到端可观测体系
本文分享自华为云社区<All in One, 快速搭建端到端可观测体系>,作者:王磊. 随着云原生技术的应用,可观测成为云服务的主角,应用程序的部署密度及变化频率较传统环境有着巨大的变化, ...
- 【笔记整理】使用Session会话保持
import requests if __name__ == '__main__': # Session对象实现了客户端和服务器端的每次会话保持功能. session = requests.Sessi ...
- 数字孪生为何需要融合GIS?以智慧城市项目为例说明
数字孪生和地理信息系统(GIS)是两个在现代科技中崭露头角的概念,它们的融合为智慧城市项目带来了革命性的机会.本文将解释数字孪生为何需要融合GIS,并以智慧城市项目为例进行说明. 数字孪生是一种虚拟模 ...
