理解es6 Promise的resolve和reject方法
Promise.resolve()
有时需要将现有对象转为 Promise 对象,Promise.resolve方法就起到这个作用。
const jsPromise = Promise.resolve($.ajax('/whatever.json'));
上面代码将 jQuery 生成的deferred对象,转为一个新的 Promise 对象。
Promise.resolve等价于下面的写法。
Promise.resolve('foo')
// 等价于
new Promise(resolve => resolve('foo'))
Promise.resolve方法的参数分成四种情况。
(1)参数是一个 Promise 实例
如果参数是 Promise 实例,那么Promise.resolve将不做任何修改、原封不动地返回这个实例。
(2)参数是一个thenable对象
thenable对象指的是具有then方法的对象,比如下面这个对象。
let thenable = {
then: function(resolve, reject) {
resolve(42);
}
};
Promise.resolve方法会将这个对象转为 Promise 对象,然后就立即执行thenable对象的then方法。
let thenable = {
then: function(resolve, reject) {
resolve(42);
}
};
let p1 = Promise.resolve(thenable);
p1.then(function(value) {
console.log(value); // 42
});
上面代码中,thenable对象的then方法执行后,对象p1的状态就变为resolved,从而立即执行最后那个then方法指定的回调函数,输出 42。
(3)参数不是具有then方法的对象,或根本就不是对象
如果参数是一个原始值,或者是一个不具有then方法的对象,则Promise.resolve方法返回一个新的 Promise 对象,状态为resolved。
const p = Promise.resolve('Hello');
p.then(function (s){
console.log(s)
});
// Hello
上面代码生成一个新的 Promise 对象的实例p。由于字符串Hello不属于异步操作(判断方法是字符串对象不具有 then 方法),返回 Promise 实例的状态从一生成就是resolved,所以回调函数会立即执行。Promise.resolve方法的参数,会同时传给回调函数。
(4)不带有任何参数
Promise.resolve方法允许调用时不带参数,直接返回一个resolved状态的 Promise 对象。
所以,如果希望得到一个 Promise 对象,比较方便的方法就是直接调用Promise.resolve方法。
const p = Promise.resolve();
p.then(function () {
// ...
});
上面代码的变量p就是一个 Promise 对象。
需要注意的是,立即resolve的 Promise 对象,是在本轮“事件循环”(event loop)的结束时,而不是在下一轮“事件循环”的开始时。
setTimeout(function () {
console.log('three');
}, 0);
Promise.resolve().then(function () {
console.log('two');
});
console.log('one');
// one
// two
// three
上面代码中,setTimeout(fn, 0)在下一轮“事件循环”开始时执行,Promise.resolve()在本轮“事件循环”结束时执行,console.log('one')则是立即执行,因此最先输出。
Promise.reject()
Promise.reject(reason)方法也会返回一个新的 Promise 实例,该实例的状态为rejected。
const p = Promise.reject('出错了');
// 等同于
const p = new Promise((resolve, reject) => reject('出错了'))
p.then(null, function (s) {
console.log(s)
});
// 出错了
上面代码生成一个 Promise 对象的实例p,状态为rejected,回调函数会立即执行。
注意,Promise.reject()方法的参数,会原封不动地作为reject的理由,变成后续方法的参数。这一点与Promise.resolve方法不一致。
const thenable = {
then(resolve, reject) {
reject('出错了');
}
};
Promise.reject(thenable)
.catch(e => {
console.log(e === thenable)
})
// true
上面代码中,Promise.reject方法的参数是一个thenable对象,执行以后,后面catch方法的参数不是reject抛出的“出错了”这个字符串,而是thenable对象。
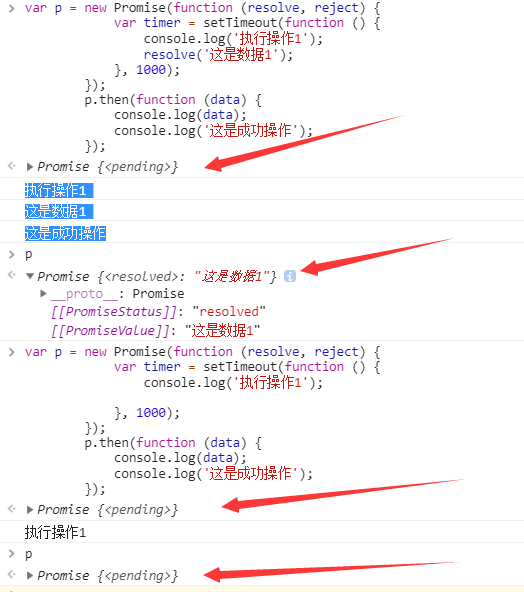
Promise状态
运行了这两段代码之后彻底理解了promise的用法;
var p = new Promise(function (resolve, reject) {
var timer = setTimeout(function () {
console.log('执行操作1');
resolve('这是数据1');
}, 1000);
});
p.then(function (data) {
console.log(data);
console.log('这是成功操作');
});
这里段代码放在chrome浏览器里执行,出现的第一行是Promise{<pending>},然后再出现
执行操作1
这是数据1
这是成功操作
然后再次输入p 按回车执行
打印出来p是这样
Promise{<resolved>}
然后点开看 可以看到控制台提示promiseStatus :resolved 说明promise的状态已经成为了resolved
如果去掉异步里面的resolve函数调用, 则再次打印出来的状态仍然是pending; 说明resolve函数是可以改变promise状态的一个函数;

相关博文
理解es6 Promise的resolve和reject方法的更多相关文章
- promise、resolve、reject、拦截响应
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性.其核心是,promise是一个带有then()函数的对象. 使用promise机 ...
- 理解ES6——Promise
浏览器的控制台真是个好东西,啥都能干: 这就是Promise,能看出来啥? 1.是个构造函数,可以new实例. 2.自身有一些方法:all.race.reject.resolve... 3.原型上有c ...
- 理解ES6中的Promise
一.Promise的作用 在ajax请求数据的过程中,我们可以异步拿到我们想要的数据,然后在回调中做相应的数据处理. 这样做看上去并没有什么麻烦,但是如果这个时候,我们还需要做另外一个ajax请求,这 ...
- ES6 Promise(2)
Promise的兴起,是因为异步方法调用中,往往会出现回调函数一环扣一环的情况.这种情况导致了回调金字塔的出现.不仅代码写起来费劲不美观,而且问题复杂的时候,阅读代码的人也难以理解. db.save( ...
- ES6 Promise 接口
构造函数 new Promise(function(resolve, reject){}); 构造函数接受一个函数(executor)作为参数,该函数在返回 Promise 实例之前被调用.函数的两个 ...
- jquery Promise和ES6 Promise的区别
1. Deferred对象有resolve和reject方法,可以直接修改状态 jquery用Deferred实现了Promise规范,Deferred与ES6 Promise的最大区别是: Defe ...
- ES6 Promise用法详解
What is Promise? Promise是一个构造函数,接受一个参数(Function),并且该参数接受两个参数resolve和reject(分别表示异步操作执行成功后的回调函数.执行失败后的 ...
- 如果一个promise永不resolve,会内存泄漏吗
答:跟内存泄漏没有直接关系gc的策略不会改变,如果该promise没有被人引用,就会被gc掉.如果仍被引用,就不会被gc掉.即使一个promise,resolve或者reject了,但是它还被人引用, ...
- [转载]es6 Promise.resolve()方法
es6 Promise.resolve()方法 2018-01-27 22:29:06 ixygj197875 阅读数 16925更多 分类专栏: ES6标准入门 (阮一峰) ES6标准入门 Pr ...
- es6 Promise.reject()方法
es6 Promise.reject()方法:https://blog.csdn.net/ixygj197875/article/details/79188195
随机推荐
- C#中位枚举(Flags)
在日常的开发工作当中,位枚举可能会被经常使用,如星期多选.租期多选等等,我们可以将多选字段做或运算,然后保存到数据库表的字段中,如 1 | 2 = 3(0001 | 0010 = 0011 = 3). ...
- mysql存储地理信息的方法
MySQL 存储地理信息通常使用 GEOMETRY 数据类型或其子类型(如 POINT, LINESTRING, POLYGON 等).为了支持这些数据类型,MySQL 提供了 SPATIAL 索引, ...
- Github 如何查看自己的 star 和 fork
最近在 github 上看到偶尔有几个项目被 fork,心里也是挺开心的,但是查看项目的 fork 和 star,网上没有一个具体的教程,都是一个模板各种抄,本文就详细介绍如何查看. 查看 fork ...
- 原来Stable Diffusion是这样工作的
stable diffusion是一种潜在扩散模型,可以从文本生成人工智能图像.为什么叫做潜在扩散模型呢?这是因为与在高维图像空间中操作不同,它首先将图像压缩到潜在空间中,然后再进行操作. 在这篇文章 ...
- [SWPUCTF 2021 新生赛]easy_sql
这道题呢就是很简单的sql注入,我们直接用sqlmap来跑. 首先我们打开页面可以看见提示,参数为wllm **然后我们启动虚拟机,输入sqlmap的命令:sqlmap -u "url地址/ ...
- 判断是否有数据的sql优化
根据某一条件从数据库表中查询 『有』与『没有』,只有两种状态,那为什么在写SQL的时候,还要SELECT count(*)呢? 多次REVIEW代码时,发现如现现象: 业务代码中,需要根据一个或多个条 ...
- vue bus传参
新建一个js文件,命名为bus.js.bus.js文件的内容为: import Vue from 'vue' const bus = new Vue() export default bus 页面de ...
- Javascript高级程序设计第三章 | ch3 | 阅读笔记
语言基础 语法 标识符 注释 // /* */ 严格模式 // 也可以单独指定在一个函数中进行 'use strict' 语句 语句末尾分号不是必须的,但是最好加上 加上分号方便开发者删除空行压缩代码 ...
- AI赋能ITSM:企业运维跃迁之路
随着企业信息化建设的深入,IT运维管理作为保证企业信息系统稳定运行的重要工作,越来越受到重视. 那么,什么是IT运维呢? 简单地说,IT运维是一系列维护.管理和优化企业IT基础设施.系统和应用程序的活 ...
- Jenkins构建项目遇到的问题总结
4.2.1 在Windows下,Jenkins运行python项目 https://www.jianshu.com/p/f6edbaaa8a0d 4.2.2 配置不同类型的项目的操作步骤 http ...
