HarmonyOS Codelab样例—弹窗基本使用
一、介绍
本篇 Codelab 主要基于 dialog 和 button 组件,实现弹窗的几种自定义效果,具体效果有:
1. 警告弹窗,点击确认按钮弹窗关闭。
2. 确认弹窗,点击取消按钮或确认按钮,触发对应操作。
3. 加载弹窗,展示加载中效果。
4. 提示弹窗,支持用户输入内容,点击取消和确认按钮,触发对应操作。
5. 进度条弹窗,展示进度条以及百分比。
相关概念
dialog组件:自定义弹窗容器组件。
button组件:按钮组件。
完整示例
源码下载

二、环境搭建
我们首先需要完成 HarmonyOS 开发环境搭建,可参照如下步骤进行。
软件要求
DevEco Studio版本:DevEco Studio 3.1 Release。
HarmonyOS SDK版本:API version 9。
硬件要求
设备类型:华为手机或运行在 DevEco Studio 上的华为手机设备模拟器。
HarmonyOS 系统:3.1.0 Developer Release。
环境搭建
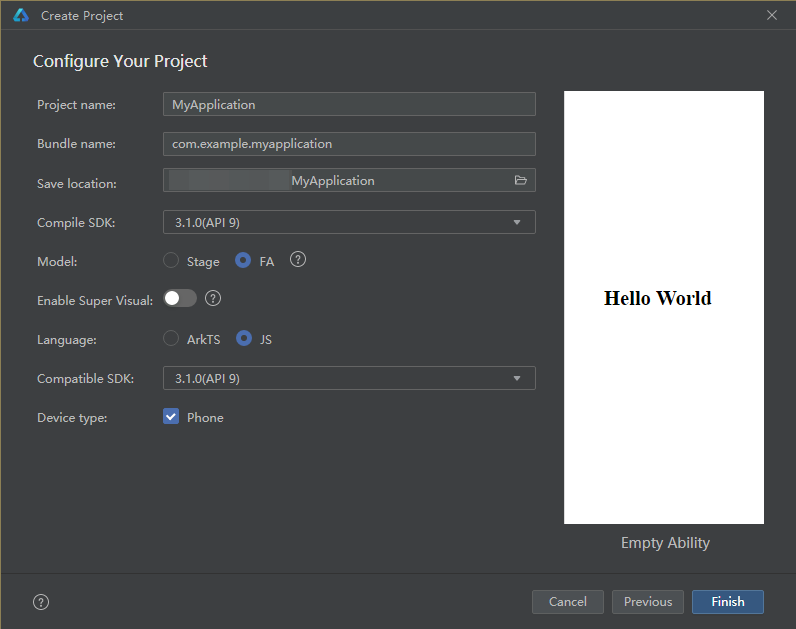
1. 安装 DevEco Studio,详情请参考下载和安装软件。
2. 设置 DevEco Studio 开发环境,DevEco Studio 开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境:
● 如果可以直接访问 Internet,只需进行下载HarmonyOS SDK操作。
● 如果网络不能直接访问 Internet,需要通过代理服务器才可以访问,请参考配置开发环境。
3. 开发者可以参考以下链接,完成设备调试的相关配置:
● 使用真机进行调试

三、代码结构解读
本篇 Codelab 只对核心代码进行讲解,对于完整代码,我们会在源码下载或 gitee 中提供。
├──entry/src/main/js // 代码区
│ └──MainAbility
│ ├──common
│ │ └──images // 图片资源
│ ├──i18n // 国际化中英文
│ │ ├──en-US.json
│ │ └──zh-CN.json
│ ├──pages
│ │ └──index
│ │ ├──index.css // 页面整体布局以及弹窗样式
│ │ ├──index.hml // 自定义弹窗展示页面
│ │ └──index.js // 弹窗显示关闭逻辑以及动画逻辑
│ └──app.js // 程序入口
└──entry/src/main/resources // 应用资源目录
四、构建应用页面
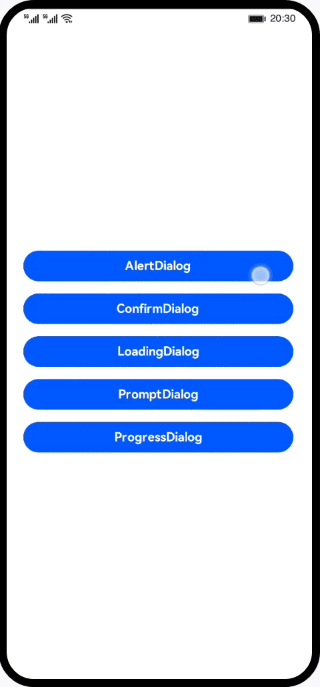
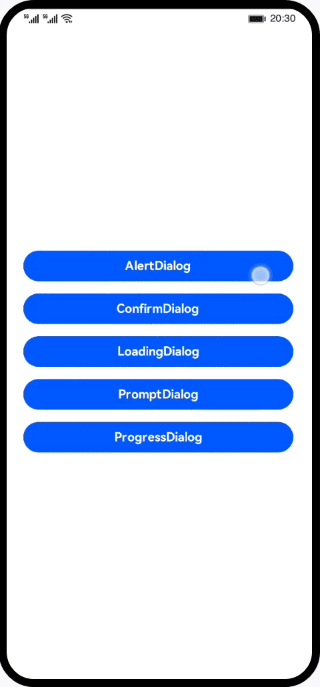
界面主要包括按钮列表页和自定义弹窗两部分,我们可以通过在 dialog 标签中添加自定义组件设置弹窗,具体效果如图所示:

首先搭建 index.hml 中的按钮页,主要包括 5 种常见的弹窗,分别为 AlertDialog、ConfirmDialog、LoadingDialog、PromptDialog 以及 ProgressDialog。
<!--index.hml-->
<div class="btn-div">
<button type="capsule" value="AlertDialog" class="btn" onclick="showAlert"></button>
<button type="capsule" value="ConfirmDialog" class="btn" onclick="showConfirm"></button>
<button type="capsule" value="LoadingDialog" class="btn" onclick="showLoading"></button>
<button type="capsule" value="PromptDialog" class="btn" onclick="showPrompt"></button>
<button type="capsule" value="ProgressDialog" class="btn" onclick="showProgress"></button>
</div>
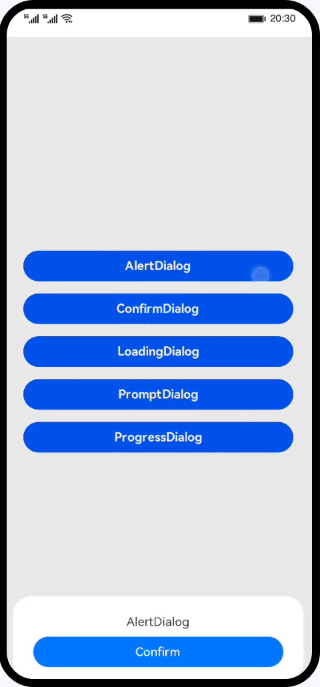
然后在 index.hml 中创建 AlertDialog 自定义弹窗,效果如图所示:

<!-- index.hml -->
<!-- AlertDialog自定义弹窗 -->
<dialog id="alertDialog" class="alert-dialog">
<div class="dialog-div">
<div class="alert-inner-txt">
<text class="txt">AlertDialog</text>
</div>
<div class="alert-inner-btn">
<button class="btn-single" type="capsule" value="Confirm"
onclick="confirmClick('alertDialog')"></button>
</div>
</div>
</dialog>
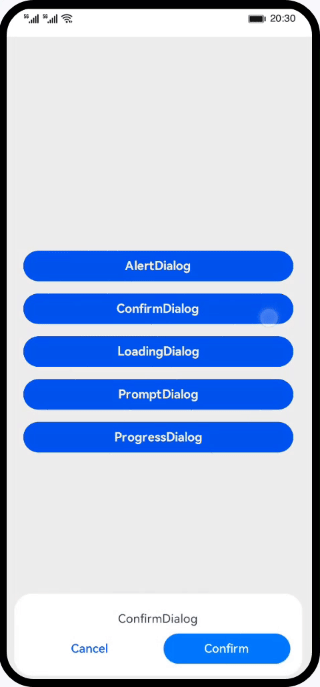
创建 ConfirmDialog 自定义弹窗,效果如图所示:

<!-- index.hml -->
<!-- ConfirmDialog自定义弹窗 -->
<dialog id="confirmDialog" class="dialog-main">
<div class="dialog-div">
<div class="inner-txt">
<text class="txt">ConfirmDialog</text>
</div>
<div class="inner-btn">
<button type="capsule" value="Cancel" class="btn-txt-left"
onclick="cancelClick('confirmDialog')"></button>
<button type="capsule" value="Confirm" class="btn-txt-right"
onclick="confirmClick('confirmDialog')"></button>
</div>
</div>
</dialog>
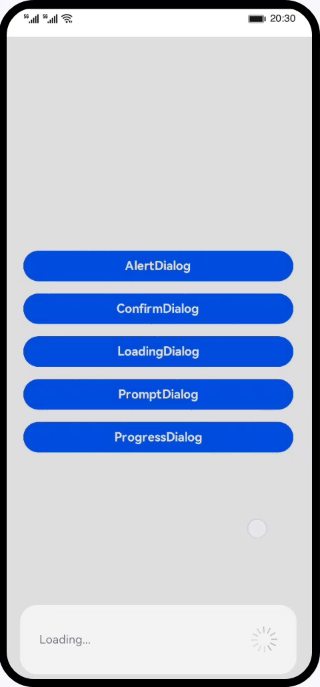
创建 LoadingDialog 自定义弹窗,效果如图所示:

<!-- index.hml -->
<!-- LoadingDialog自定义弹窗 -->
<dialog id="loadingDialog" class="low-height-dialog">
<div class="dialog-loading">
<text>Loading...</text>
<image class="loading-img img-rotate" id="loading-img"
src="/common/images/ic_loading.svg"></image>
</div>
</dialog>
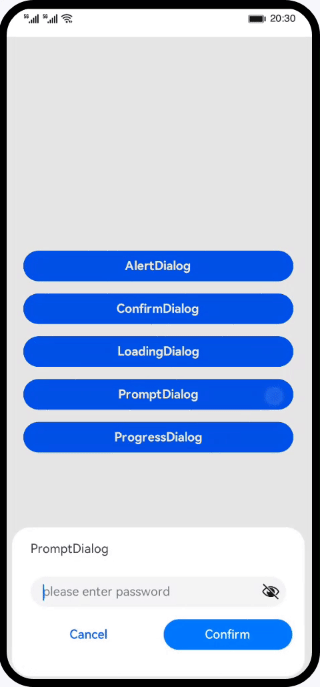
创建 PromptDialog 自定义弹窗,效果如图所示:

<!-- index.hml -->
<!-- PromptDialog自定义弹窗 -->
<dialog id="promptDialog" class="dialog-prompt">
<div class="dialog-div-prompt">
<div class="inner-txt-prompt">
<text class="txt">PromptDialog</text>
</div>
<input class="prompt-input" type="password" placeholder="please enter password"></input>
<div class="inner-btn">
<button type="capsule" value="Cancel" class="btn-txt-left"
onclick="cancelClick('promptDialog')"></button>
<button type="capsule" value="Confirm" class="btn-txt-right"
onclick="confirmClick('promptDialog')"></button>
</div>
</div>
</dialog>
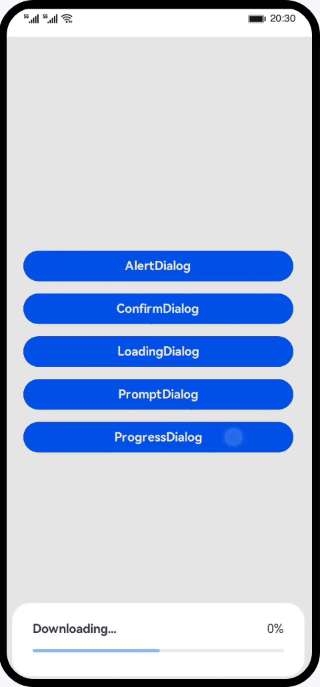
创建 ProgressDialog 自定义弹窗,效果如图所示:

<!-- index.hml -->
<!-- ProgressDialog自定义弹窗 -->
<dialog id="progressDialog" class="low-height-dialog" oncancel="onCancel">
<div class="dialog-progress-div">
<div class="inner-txt-progress">
<text class="download-txt">Downloading...</text>
<text>{{ percent + '%' }}</text>
</div>
<div class="progress-div">
<progress class="min-progress" type="horizontal" percent="{{ percent }}"
secondarypercent="50"></progress>
</div>
</div>
</dialog>
然后在 index.js 文件中实现不同 button 的点击事件,展示对应自定义弹窗:
// index.js
export default {
data: {...}, // 展示AlertDialog
showAlert() {
this.$element('alertDialog').show();
}, // 展示ConfirmDialog
showConfirm() {
this.$element('confirmDialog').show();
}, // 展示LoadingDialog
showLoading() {
...
this.animation = this.$element('loading-img').animate(frames, options);
this.animation.play();
this.$element('loadingDialog').show();
}, // 展示PromptDialog
showPrompt() {
this.$element('promptDialog').show();
}, // 展示ProgressDialog
showProgress() {
...
}
}
五、总结
您已经完成了本次 Codelab 的学习,并了解到以下知识点:
1. dialog 自定义弹窗容器组件的使用。
2. button 按钮组件的使用。
HarmonyOS Codelab样例—弹窗基本使用的更多相关文章
- OpenHarmony 3.1 Beta 样例:使用分布式菜单创建点餐神器
(以下内容来自开发者分享,不代表 OpenHarmony 项目群工作委员会观点) 刘丽红 随着社会的进步与发展,科技手段的推陈出新,餐饮行业也在寻求新的突破与变革,手机扫描二维码点餐系统已经成为餐饮行 ...
- C++的性能C#的产能?! - .Net Native 系列《三》:.NET Native部署测试方案及样例
之前一文<c++的性能, c#的产能?!鱼和熊掌可以兼得,.NET NATIVE初窥> 获得很多朋友支持和鼓励,也更让我坚定做这项技术的推广者,希望能让更多的朋友了解这项技术,于是先从官方 ...
- MarkDown+LaTex 数学内容编辑样例收集
$\color{green}{MarkDown+LaTex 数学内容编辑样例收集}$ 1.大小标题的居中,大小,颜色 [例1] $\color{Blue}{一元二次方程根的分布}$ $\color{R ...
- 33个超级有用必须要收藏的PHP代码样例
作为一个正常的程序员,会好几种语言是十分正常的,相信大部分程序员也都会编写几句PHP程序,如果是WEB程序员,PHP一定是必备的,即使你没用开发过大型软件项目,也一定多少了解它的语法. 在PHP的流行 ...
- 关于peersim样例配置文件的超详细解读(新手勿喷)
相信很多兄弟一开始接触peersim,对配置文件还是有点不适应,我看了好久的样例的配置文件,一层层去找对应的文件的方法,终于好像悟懂了一点,记下来以后回顾. 贴上代码,一点点分析. 首先要说下所谓的配 ...
- hdu 1003 MAX SUM 简单的dp,测试样例之间输出空行
测试样例之间输出空行,if(t>0) cout<<endl; 这样出最后一组测试样例之外,其它么每组测试样例之后都会输出一个空行. dp[i]表示以a[i]结尾的最大值,则:dp[i ...
- CloudSim样例分析
自带八个样例描述: cloudsim-2.1.1\examples目录下提供了一些CloudSim样例程序,每个样例模拟的环境如下: (1)CloudSimExample1.Java:创建一个一台主机 ...
- 样例20-汽车SHOW
观看样例点这里 素材下载 1.设置场景大小为400*3002.执行:文件->导入->导入到库,选择需要的汽车图片文件,将其导入到库面板中3.按照同样的方式,在库面板中导入所需的背景音乐文件 ...
- java使用xsd校验xml样例
知识点:XSD文件是指XML结构定义 ( XML Schemas Definition )文件,是DTD的替代品.可以用一个指定的XML Schema来验证某个XML文档,以检查该XML文档是否符合其 ...
- java servlet 代码样例 (demo)
今天又搞了下jsp +servlet 的代码样例,感觉虽然搭了好多次,可是每次还是不记得那些参数,都要去网上搜索,索性自己把这次的简单demo给记录下来,供下次使用的时候直接复制吧. 这个web逻辑 ...
随机推荐
- 【Azure 应用服务】部署Azure Web App时,是否可以替换hostingstart.html文件呢?
问题描述 当成功创建一个Web App时,通过高级工具(Kudu)可以查看 Web App的根目录(wwwroot)中有一个默认的文件(hostingstart.html).它就是应用服务的默认页面. ...
- Java 类方法的声明和使用
1 /** 2 * 3 * @Description 4 * @author Bytezero·zhenglei! Email:420498246@qq.com 5 * @version 6 * @d ...
- Dubbo基本见解
1.dubbo主要角色 Provider: 暴露服务的服务提供方. Consumer: 调用远程服务的服务消费方. a.订阅注册中心,注册中心广播服务变更,第一次会主动全量pull所有信息,后面增量会 ...
- IDEA关联Tomcat(详细教程+安装包)
IDEA关联Tomcat 下载Tomcat安装包并解压到全英文目录 第一步:打开IDEA--Settings 第二步:搜索application--进入Application Services--点击 ...
- stm32f103 实现LCD显示及分析
前记 stm32 f103 在很多物联网系统中,状态显示是一个很重要的部分,在配合其它的系统做物联网设备时候,有一个状态显示,不仅仅是显得高大上,并且能够让你的系统变得更加人性化,这对于做设备的来 ...
- HTML <nav> 标签
定义和用法 标签定义导航链接的部分. 提示和注释 提示:如果文档中有"前后"按钮,则应该把它放到 元素中. 实例 <!DOCTYPE html> <html> ...
- 解决Idea找不到URL问题
解决Idea找不到URL问题 我这几天遇到一个特别恶心的问题,查了很多资料,都是没用的后来自己静下心来,发现自己的import导包错了,我用的是jakarta,jakarta主要是利用Tomcat ...
- ItemTouchHelper 实现交互动画
目录介绍 01.拖拽需要实现功能 02.几个重要的方法说明 03.简单实现思路 04.拖拽效果上优化 05.完整代码展示 好消息 博客笔记大汇总[16年3月到至今],包括Java基础及深入知识点,An ...
- 记录--css水滴登录界面
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 今天我们来分享一款非常有趣的登录界面,它使用HTML和CSS制作,具有动态的水波纹效果,让用户在登录时感受到了一股清凉之感. 基本h ...
- CentOS7.5安装JDK8
1.下载地址 https://www.oracle.com/java/technologies/javase-jdk8-downloads.html 2.创建文件夹 mkdir /usr/java 3 ...
