压缩CSS样式与js样式
方法一:
使用插件:JS & CSS Minifier (Minify)
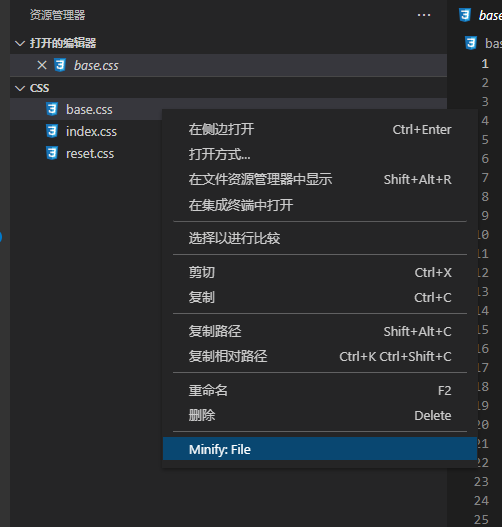
使用方法:

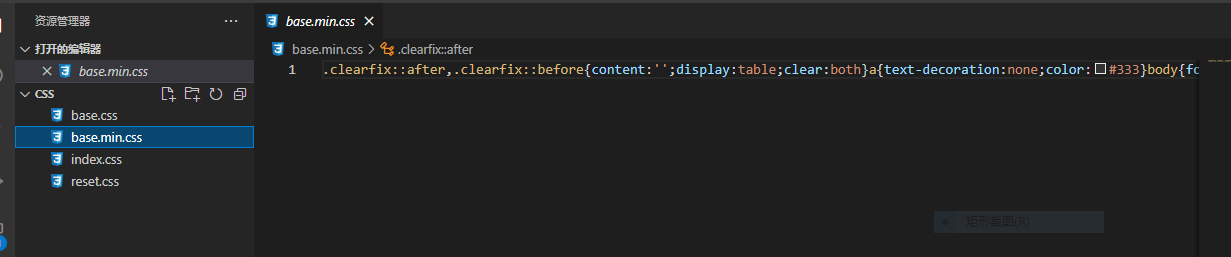
效果:

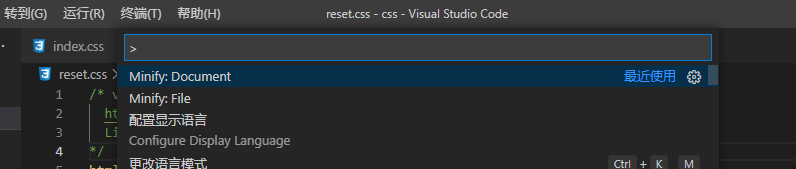
或者按下F1,输入命令:Minify:Document

压缩CSS样式与js样式的更多相关文章
- gulp压缩css文件跟js文件
越到最后啊 就越发现,真的很理解那句话 就是自己多学一点一点知识,就少一句问别人的东西 这是多么痛苦的领悟 今天需要压缩css跟js文件 然后不懂啊 就问别人啊 就问啊问啊 然后再上网了解啊了解啊 用 ...
- CI 中css样式或者js样式加载不进来的情况
首先,目录应该是放在根目录下面的,和 application 目录同级 然后再application\config\config.php ,将默认路径配置成为自己的本访问路径 $config['bas ...
- js中动态载入css js样式
js中动态载入css样式,方法如下: //<link rel="stylesheet" type="text/css" href="http:/ ...
- 2019-9-24:渗透测试,css样式,js基础学习笔记
css分组和嵌套:分组:比如有<h1><h4><p>,3个标签,设置css时候可以 h1,h4,p{样式:属性} 这样的语法嵌套:比如.lei{样式:属性},.le ...
- gulp 图片、样式、js、实时刷新等压缩gulpfile.js文件各个模块
1.压缩tinypng图片 gulp-tinypng-nokey,但不压缩gif格式(另外一个gulp-imagemin压缩率不高,可以压缩gif格式) // 获取 gulp var gulp = ...
- 第十八课:js样式操作需要注意的问题
样式分为,外部样式(<link />),内部样式(<style></style>),行内样式(style:).再加上一个important对选择器权重的干扰. 大体 ...
- JS 样式操作学习总结。
在我们编写网页的时候,样式表示我们常常需要相伴的内容,谁然很招人烦.恕我前端菜鸟对这东西很是无力啊.下面是我在代码浪潮中的虚席到的一些东西. 1.样式表内容修改方式. 2.当前元素样式内容获取. 3. ...
- 你真的知道css三种存在样式(外联样式、内部样式、内联样式)的区别吗?
css样式在html中有三种存在形态: 内联样式:<div style="display: none"></div> 内部样式: <style> ...
- 页面跳转后样式丢失js失效
2 页面跳转后样式丢失js失效 问题描述: 用ajax跳转的时候,从a.html跳转到b.html后,b.html的css以及js都失效了. 解决办法: 将当前页面需要用到的css以及js放在< ...
- 用css 添加手状样式,鼠标移上去变小手,变小手
用css 添加手状样式,鼠标移上去变小手,变小手 cursor:pointer; 用JS使鼠标变小手onmouseover(鼠标越过的时候) onmouseover="this.style. ...
随机推荐
- 多维评测指标解读2022MSU世界编码器大赛结果
是极致性能,更是最佳商用. 19项第一之上,是63%的极致带宽降低 近日,2022 MSU世界视频编码器大赛成绩正式揭晓.报告显示,阿里媒体处理服务MPS(Alibaba Media Processi ...
- [OpenCV-Python] 7 把鼠标当画笔
文章目录 OpenCV-Python: II OpenCV 中的 Gui 特性 7 把鼠标当画笔 7.1 简单演示 7.2 高级一点的示例 OpenCV-Python: II OpenCV 中的 Gu ...
- 一文快速入门体验 Hibernate
前言 Hibernate 是一个优秀的持久层的框架,当然,虽然现在说用得比较多的是 MyBaits,但是我工作中也不得不接触 Hibernate,特别是一些老项目需要你维护的时候.所以,在此写下这篇文 ...
- autojs系列-js入门1
开头 确保 Autojs 和 adb 还有模拟器安装调试完成之后,就可以进行js的学习了 调试安装一部分步骤可以参考 https://www.cnblogs.com/c-keke/p/14919615 ...
- Vue拖拽排序
转载至https://www.crazyming.com/note/757/ 使用拖拽功能来实现排序. 需要先学习w3cschool 关于拖拽的教程:http://www.w3school.com.c ...
- 音视频八股文(4)--ffmpeg常见命令(3)
17 FFmpeg滤镜 17.1 filter的分类 按照处理数据的类型,通常多媒体的filter分为: ● 音频filter ● 视频filter ● 字幕filter 另一种按照处于编解码器的位置 ...
- Module not found: Error: Can't resolve 'axios' in 'D:\BaiduSyncdisk\vue-cli-project\dc_vue3\src\utils'
Module not found: Error: Can't resolve 'axios' in 'D:\BaiduSyncdisk\vue-cli-project\dc_vue3\src\util ...
- windows server 2012 2019启动 开机自动启动 项设置
1.第一种方法:打开运行功能,运行shell:startup,打开管理员用户启动项目录.将想要设置成开机自启的程序快捷方式添加到其中即可,或者删除其中快捷方式即可取消开机自启.2.第二种方法:打开系统 ...
- 程序员的 Windows 工具箱「GitHub 热点速览」
如何精简 Windows 并快速配置开发环境呢?本周特推的 winutil 是一个程序员的 Windows 工具箱,它提供了开发工具的一键安装以及减少系统垃圾的功能,一切为了简洁.高效.同样高效的还有 ...
- {"status":-1,"statusText":"ERR_CONNECT_FAILED"}
今日使用weex 的stream 遇到一个极坑,也极傻的问题 一.steam.fetch 下面是我使用steam.fetch调用后台接口都截图 二.页面测试 奇怪的是,我借同事是手机来进行测试,有一个 ...
