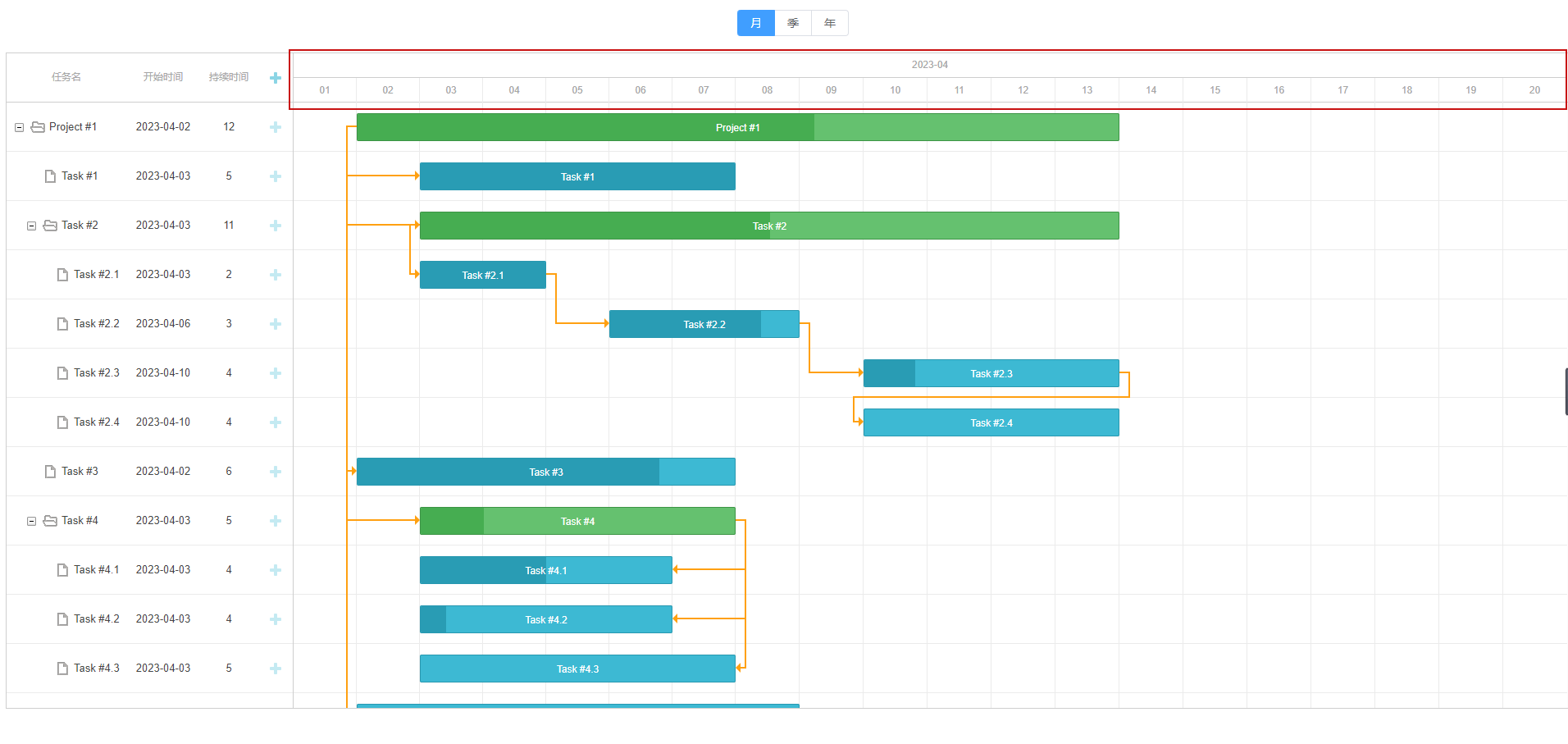
vue3 甘特图(二):甘特图时间轴切换
vue3 甘特图(二):gantt时间轴切换
1.固定时间轴缩放级别
gantt.config.scale_unit = "month"; //时间轴单位
gantt.config.step = 1;//单位数
gantt.config.date_scale = "%Y年%M";//时间轴展现方式
2.动态改变时间轴缩放
点击不同按钮,切换时间轴状态 
2.1 配置时间轴参数
levels里可配置多个级别。
scales展示时间轴对应多少行,下的format可自定展现方式,css属性方法可判断是否为轴,给周末添加上高亮属性。
const zoomConfig = {
levels: [
{
name: 'day',
scale_height: 60,
scales: [{ unit: 'day', step: 1, format: '%d %M' }]
},
{
name: 'week',
scale_height: 60,
scales: [
{
unit: 'week',
step: 1,
format: function (date) {
let dateToStr = gantt.date.date_to_str('%m-%d')
let endDate = gantt.date.add(date, -6, 'day')
let weekNum = gantt.date.date_to_str('%W')(date) //第几周
return dateToStr(endDate) + ' 至 ' + dateToStr(date)
}
},
{
unit: 'day',
step: 1,
format: '%d', // + "周%D"
css: function (date) {
if (date.getDay() == 0 || date.getDay() == 6) {
return 'day-item weekend weekend-border-bottom'
} else {
return 'day-item'
}
}
}
]
},
{
name: 'month',
scale_height: 60,
min_column_width: 18,
scales: [
{ unit: 'month', format: '%Y-%m' },
{
unit: 'day',
step: 1,
format: '%d',
css: function (date) {
if (date.getDay() == 0 || date.getDay() == 6) {
return 'day-item weekend weekend-border-bottom'
} else {
return 'day-item'
}
}
}
]
},
{
name: 'quarter',
height: 60,
min_column_width: 110,
scales: [
{
unit: 'quarter',
step: 1,
format: function (date) {
let yearStr = new Date(date).getFullYear() + '年'
let dateToStr = gantt.date.date_to_str('%M')
let endDate = gantt.date.add(gantt.date.add(date, 3, 'month'), -1, 'day')
return yearStr + dateToStr(date) + ' - ' + dateToStr(endDate)
}
},
{
unit: 'week',
step: 1,
format: function (date) {
let dateToStr = gantt.date.date_to_str('%m-%d')
let endDate = gantt.date.add(date, 6, 'day')
let weekNum = gantt.date.date_to_str('%W')(date)
return dateToStr(date) + ' 至 ' + dateToStr(endDate)
}
}
]
},
{
name: 'year',
scale_height: 50,
min_column_width: 150,
scales: [
{ unit: 'year', step: 1, format: '%Y年' },
{ unit: 'month', format: '%Y-%m' }
]
}
]
}
2.2 初始化时间轴配置
gantt.ext.zoom.init(zoomConfig) //配置初始化扩展
gantt.ext.zoom.setLevel('month') //切换到指定的缩放级别
2.3 改变时间轴
const changeTime = () => {
gantt.ext.zoom.setLevel(data.timeState)
}
2.4 周末或特殊日期高亮
.weekend {
background: #ff9e2f;
color: #fff;
}
3. 完整示例代码
<template>
<section class="my-gantt">
<div class="time-box">
<el-radio-group v-model="data.timeState" @change="changeTime">
<el-radio-button
v-for="(time, t_index) in data.timeList"
:key="t_index"
:label="time.code"
size="default"
border
>{{ time.name }}</el-radio-button
>
</el-radio-group>
</div>
<div id="gantt_here" class="gantt-container"></div>
</section>
</template> <script setup>
import { reactive, toRefs, onBeforeMount, onMounted, watchEffect, defineExpose } from 'vue' import { gantt } from 'dhtmlx-gantt'
import 'dhtmlx-gantt/codebase/dhtmlxgantt.css'
import demoData from './ganttData.json' const data = reactive({
timeList: [
// {
// name: "周",
// code: "week",
// },
{
name: '月',
code: 'month'
},
{
name: '季',
code: 'quarter'
},
{
name: '年',
code: 'year'
}
],
timeState: 'month'
}) const zoomConfig = {
levels: [
{
name: 'day',
scale_height: 60,
scales: [{ unit: 'day', step: 1, format: '%d %M' }]
},
{
name: 'week',
scale_height: 60,
scales: [
{
unit: 'week',
step: 1,
format: function (date) {
let dateToStr = gantt.date.date_to_str('%m-%d')
let endDate = gantt.date.add(date, -6, 'day')
let weekNum = gantt.date.date_to_str('%W')(date) //第几周
return dateToStr(endDate) + ' 至 ' + dateToStr(date)
}
},
{
unit: 'day',
step: 1,
format: '%d', // + "周%D"
css: function (date) {
if (date.getDay() == 0 || date.getDay() == 6) {
return 'day-item weekend weekend-border-bottom'
} else {
return 'day-item'
}
}
}
]
},
{
name: 'month',
scale_height: 60,
min_column_width: 18,
scales: [
{ unit: 'month', format: '%Y-%m' },
{
unit: 'day',
step: 1,
format: '%d',
css: function (date) {
if (date.getDay() == 0 || date.getDay() == 6) {
return 'day-item weekend weekend-border-bottom'
} else {
return 'day-item'
}
}
}
]
},
{
name: 'quarter',
height: 60,
min_column_width: 110,
scales: [
{
unit: 'quarter',
step: 1,
format: function (date) {
let yearStr = new Date(date).getFullYear() + '年'
let dateToStr = gantt.date.date_to_str('%M')
let endDate = gantt.date.add(gantt.date.add(date, 3, 'month'), -1, 'day')
return yearStr + dateToStr(date) + ' - ' + dateToStr(endDate)
}
},
{
unit: 'week',
step: 1,
format: function (date) {
let dateToStr = gantt.date.date_to_str('%m-%d')
let endDate = gantt.date.add(date, 6, 'day')
let weekNum = gantt.date.date_to_str('%W')(date)
return dateToStr(date) + ' 至 ' + dateToStr(endDate)
}
}
]
},
{
name: 'year',
scale_height: 50,
min_column_width: 150,
scales: [
{ unit: 'year', step: 1, format: '%Y年' },
{ unit: 'month', format: '%Y-%m' }
]
}
]
} //初始化甘特图
const initGantt = () => {
gantt.config.grid_width = 350
gantt.config.add_column = false //添加符号 //时间轴图表中,如果不设置,只有行边框,区分上下的任务,设置之后带有列的边框,整个时间轴变成格子状。
gantt.config.autofit = false
gantt.config.row_height = 60
gantt.config.bar_height = 34
// gantt.config.fit_tasks = true //自动延长时间刻度,以适应所有显示的任务
gantt.config.auto_types = true //将包含子任务的任务转换为项目,将没有子任务的项目转换回任务
// gantt.config.xml_date = '%Y-%m-%d' //甘特图时间数据格式
gantt.config.readonly = true //是否只读
gantt.i18n.setLocale('cn') //设置语言
gantt.init('gantt_here') //初始化
gantt.parse(demoData) //填充数据 gantt.ext.zoom.init(zoomConfig) //配置初始化扩展
gantt.ext.zoom.setLevel('month') //切换到指定的缩放级别
} const changeTime = () => {
gantt.ext.zoom.setLevel(data.timeState)
} onBeforeMount(() => {})
onMounted(() => {
initGantt()
})
watchEffect(() => {})
defineExpose({
...toRefs(data)
})
</script>
<style scoped lang="scss">
.my-gantt {
height: 800px;
width: 100vw;
.time-box {
text-align: center;
margin-bottom: 20px;
}
::v-deep .gantt-container {
width: 100%;
height: 100%;
.weekend {
background: #ff9e2f;
color: #fff;
}
}
}
</style>
4. 示例数据
见:vue3 甘特图(一):选择与初始化甘特图 - 根号九九 - 博客园 (cnblogs.com)
vue3 甘特图(二):甘特图时间轴切换的更多相关文章
- 小小知识点(三)——MATLAB如何把三维图用二维图表示
MATLAB程序: x=-1:0.1:1; [x y] = meshgrid(x); %grid data = load("filename.txt"); figure mesh( ...
- C语言实现将彩色BMP位图转化为二值图
CTF做了图片的隐写题,还没有形成系统的认识,先来总结一下BMP图的组成,并通过将彩色图转为二值图的例子加深下理解. 只写了位图二进制文件的格式和代码实现,至于诸如RGB色彩和调色板是什么的一些概念就 ...
- UML 用例图、顺序图、状态图、类图、包图、协作图、流程图
用例图.顺序图.状态图.类图.包图.协作图 面向对象的问题的处理的关键是建模问题.建模可以把在复杂世界的许多重要的细节给抽象出.许多建模工具封装了UML(也就是Unified Modeling La ...
- UML实践详细经典教程----用例图、顺序图、状态图、类图、包图、协作图
面向对象的问题的处理的关键是建模问题.建模可以把在复杂世界的许多重要的细节给抽象出.许多建模工具封装了UML(也就是Unified Modeling Language™),这篇课程的目的是展示出UML ...
- (转)UML实践----用例图、类图、对象图、顺序图、协作图、状态图、活动图、组件图、配置图
面向对象的问题的处理的关键是建模问题.建模可以把在复杂世界的许多重要的细节给抽象出.许多建模工具封装了UML(也就是Unified Modeling Language™),这篇课程的目的是展示出UML ...
- (转)UML实践详细经典教程----用例图、顺序图、状态图、类图、包图、协作图
原文链接:http://dn.codegear.com/article/31863 面向对象的问题的处理的关键是建模问题.建模可以把在复杂世界的许多重要的细节给抽象出.许多建模工具封装了UML(也就是 ...
- ML实践详细经典教程----用例图、顺序图、状态图、类图、包图、协作图
面向对象的问题的处理的关键是建模问题.建模可以把在复杂世界的许多重要的细节给抽象出.许多建模工具封装了UML(也就是Unified Modeling Language?),这篇课程的目的是展示出UML ...
- UML中的序列图(时序图)
序列图将交互关系表示为一个二维图.纵向是时间轴,时间沿竖线向下延伸. 横向轴代表了在协作中各独立对象的类元角色.类元角色用生命线表示.当对象存在时,角色用一条虚线表示,当对象的过程处于激活状态时.生命 ...
- Tableau绘制漏斗图、甘特图、瀑布图、镶边面积图、阴影坡度图
Tableau绘制漏斗图.甘特图.瀑布图.镶边面积图.阴影坡度图 本文首发于博客冰山一树Sankey,去博客浏览效果更好.直接右上角搜索该标题即可 一. 漏斗图 数据源 1.1 分色直条漏斗图 (1) ...
- 甘特图和PERT图
gantt图又叫甘特图.进度是按时间顺序计划活动的一个列表,我们称之为Gantt图,它有以下几个关键的成分:1.横跨图顶部排列的是日历表.2.最左边的一列包含了每项任务的标识号(ID).3.左边第二列 ...
随机推荐
- Django自定义视图类及实现请求参数和返回参数加解密
django rest_framework中GenericAPIView配合拓展类mixin或者视图集viewset可以复用其代码,减少自己编写的代码量.下面我要实现自己的视图类,以减少代码量新建一个 ...
- Manjaro linux 安装svn 并在文件管理器里显示相关图标
需要先安装svn linux版打开终端执行 sudo pacman -S svn 安装完成后执行一下 svn --version 出现这个就说明svn已经安装完成了,这个时候我们可以执行 svn ch ...
- tomghost
思路: 先使用端口扫描,会发现22,8009,8080 8009的考察点:tomcat ajp协程属性设置导致的文件读取和文件执行. https://github.com/00theway/Ghost ...
- Dapr在Java中的实践 之 服务调用
服务调用 通过服务调用(Service-to-service Invocation),服务可以使用 gRPC 或 HTTP 这样的标准协议来发现并可靠地与其他服务通信. Dapr采用边车(Sideca ...
- 绘图;OSPF 虚连接
绘图;OSPF 虚连接 原图如下 绘图 实验拓扑 实验需求 按照图示分区域配置OSPF 配置虚连接认证 实验步骤 配置相应接口IP地址及loopback 环回口地址 按照图示分区域配置OSPF AR1 ...
- Qt+QtWebApp开发笔记(五):http服务器html中使用json触发ajax与后台交互实现数据更新传递
前言 前面完成了页面的跳转.登录,很多时候不刷新页面就想刷新局部数据,此时ajax就是此种技术,且是异步的. 本篇实现网页内部使用js调用ajax实现异步交互数据. 在js中使用 ajax是通 ...
- JumpServer安装及应用
jumpserver安装 安装所需软件包 [root@localhost ~]# yum -y update [root@localhost ~]# dnf install -y wget curl ...
- React SSR - 写个 Demo 一学就会
React SSR - 写个 Demo 一学就会 今天写个小 Demo 来从头实现一下 react 的 SSR,帮助理解 SSR 是如何实现的,有什么细节. 什么是 SSR SSR 即 Server ...
- 2. Tomcat-Servlet
1. Tomcat 目录结构说明: bin 可执行文件目录 conf 配置文件目录 lib 存放 lib 的目录 logs 日志文件目录 webapps 项目部署的目录 work 工作目 ...
- 4. JDK相关设置
恐惧是本能,行动是信仰(在此感谢尚硅谷宋红康老师的教程) 1. 项目的 JDK 设置 File-->Project Structure...-->Platform Settings --& ...
