禁用input自动补全,模拟type=password输入字符显示为星号
最近遇到一个想禁用浏览器的密码自动补全的功能,翻遍了整个技术论坛大多使用用auto-complete="new-password"但是本人测试不怎么管用,所有又找到了如下几种方法,特此记录
一、使用span 替换输入内容
根据该地址input密码框输入后设置显示为星号或其他样式 做了一个模拟,
核心片段如下:
<template>
<div class="text-input" :class="right ? 'textinput-right' : ''">
<span
v-if="star"
class="pwd-txt"
:style="right ? { paddingRight: '5px' } : { paddingLeft: '5px' }"
>
{{ passwordType === 'password' ? '*'.repeat(text.length) : text }}
</span>
<input
ref="inputText"
v-model="value"
:style="[
star ? '' : { paddingLeft: '5px' },
right ? { textAlign: 'right' } : ''
]"
:class="['text', className]"
:type="type === 'number' ? 'tel' : 'text'"
:placeholder="text ? '' : placeholder"
:maxlength="maxlength"
@keyup="handelKeyup"
/>
<span v-show="text" class="show-pwd" @click="showPwd">
<svg-icon
:icon-class="passwordType === 'password' ? 'eye' : 'eye-open'"
/>
</span>
<el-button
class="my-btn"
icon="el-icon-unlock"
:loading="unlockLoading"
@click="unlock"
></el-button>
</div>
</template>

二、使用text-security:disc
后来又根据这个js禁止chrome保存密码、更新密码
将上面的案例修改如下:
<template>
<div class="text-input">
<input
v-model.trim="inputVal"
:class="['input-content', className]"
type="text"
:maxlength="maxlength"
:placeholder="placeholder"
oncontextmenu="return false"
onpaste="return false"
oncopy="return false"
oncut="return false"
auto-complete="off"
:style="
isPwd
? 'text-security:disc; -webkit-text-security:disc;ime-mode:disabled'
: ''
"
@keyup.enter.native="unlock"
/>
<span v-show="inputVal" class="show-pwd" @click="showPwd">
<svg-icon :icon-class="isPwd ? 'eye' : 'eye-open'" />
</span>
<el-button
class="my-btn"
icon="el-icon-unlock"
:loading="unlockLoading"
@click="unlock"
></el-button>
</div>
</template>

最大的问题就是目前只有webkit内核可以,没办法兼容其他浏览器
瞧firefox—>

三、使用font-family: text-security-disc
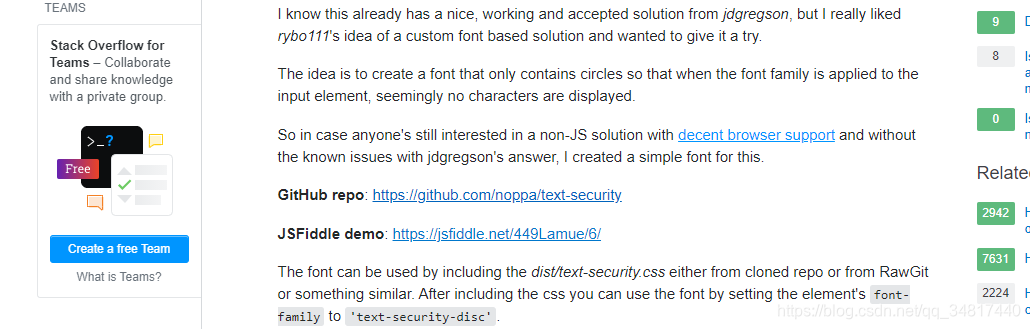
最后:再stackoverflow发现了这个帖子How to make input type=“tel” work as type=“password”从中发训了一个使用font-family: text-security-disc来达到效果

安装以上的text-security
npm i -S text-security
或者直接index.html引用
<link href="https://noppa.github.io/assets/text-security/text-security.css" rel="stylesheet" type="text/css">
最后又将上面片段改为:
<template>
<div class="text-input">
<input
v-model.trim="inputVal"
:class="['input-content', className, isPwd ? 'input-plugins' : '']"
type="text"
:maxlength="maxlength"
:placeholder="placeholder"
auto-complete="off"
@keyup.enter="unlock"
/>
<span v-show="inputVal" class="show-pwd" @click="showPwd">
<svg-icon :icon-class="isPwd ? 'eye' : 'eye-open'" />
</span>
<el-button
class="my-btn"
icon="el-icon-unlock"
:loading="unlockLoading"
@click="unlock"
></el-button>
</div>
</template>
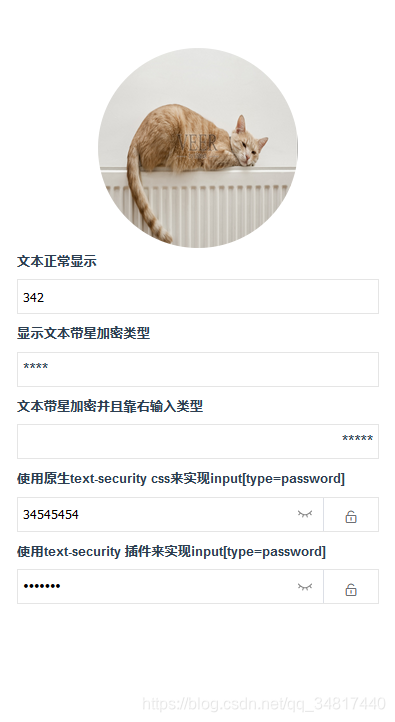
最后整合上面几次修改,预览效果如下:

完整demo请移步https://github.com/dengxiaoning/similar-input-password
禁用input自动补全,模拟type=password输入字符显示为星号的更多相关文章
- ElasticSearch 实现分词全文检索 - 搜素关键字自动补全(Completion Suggest)
目录 ElasticSearch 实现分词全文检索 - 概述 ElasticSearch 实现分词全文检索 - ES.Kibana.IK安装 ElasticSearch 实现分词全文检索 - Rest ...
- vim自动补全
Vim 中使用 OmniComplete 为 C/C++ 自动补全 OmniComplete 并不是插件的名字,而是 Vim 众多补全方式中的一种(全能补全).说白了 OmniComplete 其实就 ...
- Eclipse自动补全功能轻松设置 || 不需要修改编辑任何文件
本文介绍如何设置Eclipse代码自动补全功能.轻松实现输入任意字母均可出现代码补全提示框. Eclipse代码自动补全功能默认只包括 点"." ,即只有输入”." ...
- Debian sudo自动补全
解决 debian sudo TAB 键不能自动补全命令的原因 一般情况,命令行输入 sudo apt-get ins 按 tab ,它后面会自动补全为 install 如果右面写了包的名的一部分,按 ...
- 转:Eclipse自动补全功能轻松设置
Eclipse自动补全功能轻松设置 || 不需要修改编辑任何文件 2012-03-08 21:29:02| 分类: Java | 标签:eclipse 自动补全 设置 |举报|字号 订阅 ...
- 给 zsh 自定义命令添加参数自动补全
有时我会自定义一些 zsh 命令,以便提升某些高频操作的效率.本文记录我给一个自定义命令添加参数自动补全的方法. 场景 我自定义了一个 zsh 命令 gmt,执行 gmt <b2>,可以将 ...
- jquery input 搜索自动补全、typeahead.js
最近做个一个功能需要用到自动补全,然后在网上找了很久,踩了各种的坑 最后用typeahead.js这个插件,经过自己的测试完美实现 使用方法:在页面中引入jquery.jquery.typeahead ...
- 知问前端——自动补全UI
自动补全(autocomplete),是一个可以减少用户输入完整信息的UI工具.一般在输入邮箱.搜索关键字等,然后提取出相应完整字符串供用户选择. 调用autocomplete()方法 var hos ...
- jquery 自动补全控件(支持IE6)待整理
自动补全控件(兼容IE6):http://bassistance.de/ download地址:http://jquery.bassistance.de/autocomplete/jquery.aut ...
- 仿Google首页搜索自动补全
仿Google自动补全,实现细节: 后台是简单的servlet(其实就是负责后台处理数据交互的,没必要非跌用个struts...什么的) 传输介质:xml 使用jQuery js框架 功能实现: 如果 ...
随机推荐
- Android笔记--Jetpack Room
Jetpack Room 使用Room简化数据库操作:(基于SQLite) 在使用Room之前: 使用Room框架有以下几个步骤: 1.实体类加@Entity注解 @PrimaryKey(autoGe ...
- Servlet和Maven项目
Servlet执行流程 通过默认端口号访问到Tomcat服务器 通过类名访问到对应的项目 通过自定义的相应路径,访问到注释中的同名路径 即为执行流程 相应的Servlet对象由Tomcat服务器创建, ...
- 对于jsp页面中内嵌Java代码失败的解决方法(总是报出jsp类无法编译的错误)
准备好接收奥!解决方法来啦! 在我这几天查看了好几遍内嵌的Java代码之后,没有发现什么语法上面的错误,看来错误应该就是出现在环境上面了,或者是有什么我没有注意到的小细节.还好,终于将"罪魁 ...
- 标准C语言32个关键字
数据类型相关: 内建类型: char short int long void float double 7 自建类型: struct ...
- vite项目生产环境去掉console信息【转载】
环境变量引入 通常去掉console为生产环境,即需要引入环境变量.具体请看这篇文章: vite项目初始化之~环境变量 注意 与webpacak相比,vite已经将这个功能内置到了,所以我们只需要配置 ...
- 可靠消息最终一致性【本地消息表、RocketMQ 事务消息方案】
更多内容,前往IT-BLOG 一.可靠消息最终一致性事务概述 可靠消息最终一致性方案是指当事务发起方执行完成本地事务后并发出一条消息,事务参与方(消息消费者)一定能够接收消息并处理事务成功,此方案强调 ...
- C++/Qt网络通讯模块设计与实现(五)
在C++/Qt网络通讯模块设计与实现(四)中具体分析了Qt的信号槽.线程相关的知识,即从 Qt::ConnectionType,示例源码,结果论证,归纳总结等四个方面进行了全方面讲解,深刻阐述了代码设 ...
- ASP.NET Core - 选项系统之源码介绍
.NET Core 选项系统的主要实现在 Microsoft.Extensions.Options 和 Microsoft.Extensions.Options.ConfigurationExtens ...
- 六位一体Serverless化应用,帮你摆脱服务器的烦恼
随着互联网技术的飞速发展,越来越多的应用横空出世,是以不可避免带来了大量的服务器需求.大部分的开发者都选择购买或者租用服务器,然而这样也带来了诸多的烦恼. 1.硬件成本高昂 购买服务器费用昂贵,除 ...
- kubernetes核心实战(六)--- ConfigMap
8.ConfigMap 抽取应用配置,并且可以自动更新 创建配置文件 [root@k8s-master-node1 ~/yaml/test]# vim configmap.yaml [root@k8s ...
