在vue 项目中嵌入jsp页面
今日一个项目中一块功能模块是其他系统使用jsp已经开发好的页面,想着直接将其嵌入到当前的vue项目中节约开发成本;但是发现并非想象的那么简单
创建一个server.vue组件加载jsp页面
1 、第一种(使用 v-html进行jsp 渲染)
server.vue
<template>
<div class="docker-server">
<div v-html="pageContent"></div>
</div>
</template>
<script type="text/ecmascript-6">
export default {
name: "server",
data(){
return{
pageContent:'',
}
},
created(){
this.getDockerPage();
},
methods:{
getDockerPage() {
// $post为全局的axios post请求对象;dockerMange 为后端ip
let url = `${api_config.dockerMange}/core/funcs/system/docker/server/index.jsp`;
this.$post(url).then(res => {
console.log(res);
this.pageContent = res.data;
}).catch(err => {
console.log(err)
});
}
}
}
</script>
<style scoped>
</style>
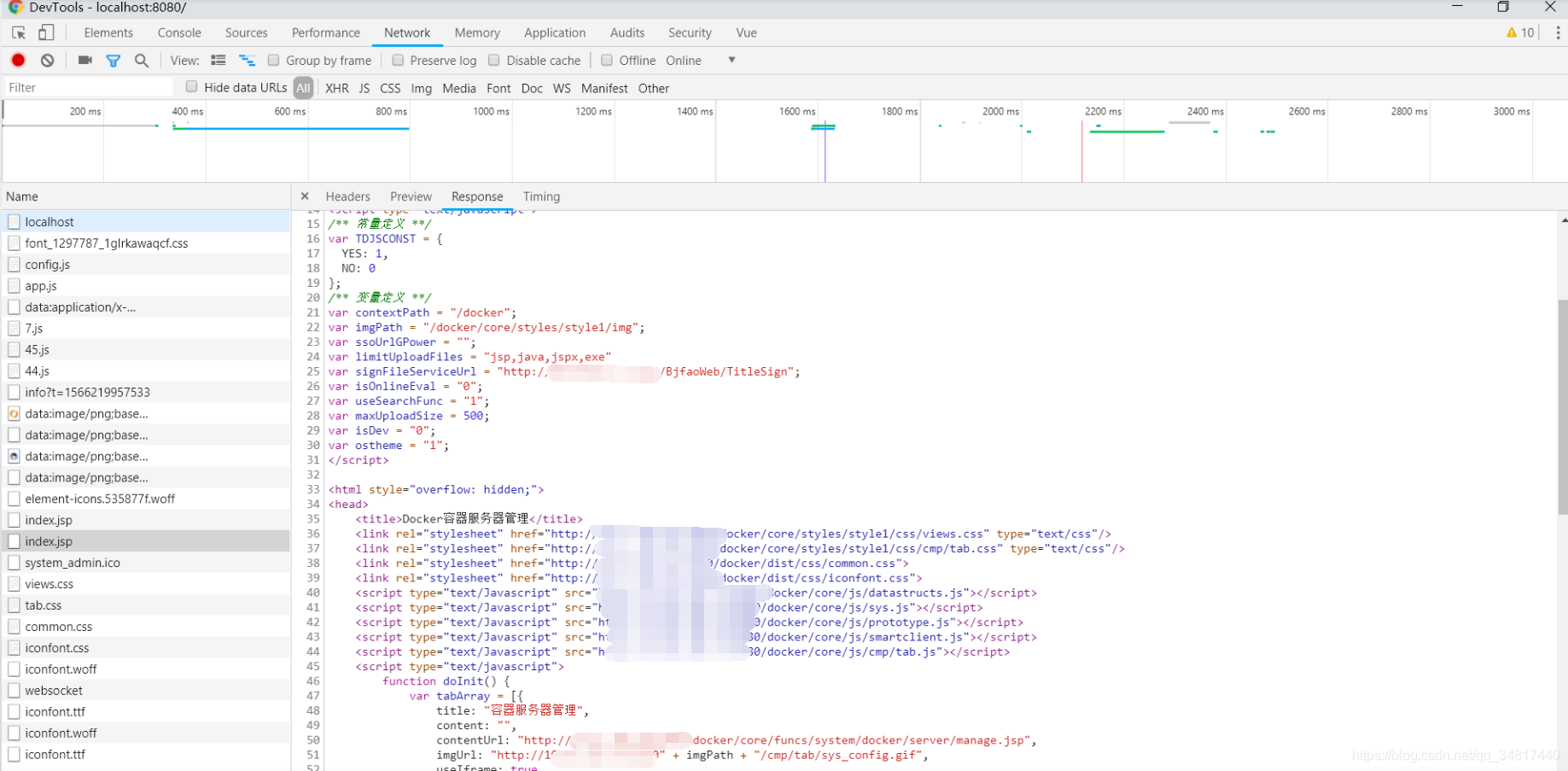
请求返回的jsp数据格式

后台返回的 index.jsp 内容如下:
<!DOCTYPE html>
<script type="text/javascript">
/** 常量定义 **/
var TDJSCONST = {
YES: 1,
NO: 0
};
/** 变量定义 **/
var contextPath = "/docker";
var imgPath = "/docker/core/styles/style1/img";
var ssoUrlGPower = "";
var limitUploadFiles = "jsp,java,jspx,exe"
var signFileServiceUrl = http://**/BjfaoWeb/TitleSign";
var isOnlineEval = "0";
var useSearchFunc = "1";
var maxUploadSize = 500;
var isDev = "0";
var ostheme = "1";
</script>
<html style="overflow: hidden;">
<head>
<title>Docker容器服务器管理</title> <!-- http://** 我为保护服务ip 而手动更改了 -->
<link rel="stylesheet" href="http://**/docker/core/styles/style1/css/views.css" type="text/css"/>
<link rel="stylesheet" href="http://**/docker/core/styles/style1/css/cmp/tab.css" type="text/css"/>
<link rel="stylesheet" href=http://**/docker/dist/css/common.css">
<link rel="stylesheet" href="http://**/dist/css/iconfont.css">
<script type="text/Javascript" src=http://**/docker/core/js/datastructs.js"></script>
<script type="text/Javascript" src="http://**/docker/core/js/sys.js"></script>
<script type="text/Javascript" src="http://**/docker/core/js/prototype.js"></script>
<script type="text/Javascript" src="http://**/docker/core/js/smartclient.js"></script>
<script type="text/Javascript" src="http://**/docker/core/js/cmp/tab.js"></script>
<script type="text/javascript">
function doInit() {
var tabArray = [{
title: "容器服务器管理",
content: "",
contentUrl: "http://**/docker/core/funcs/system/docker/server/manage.jsp",
imgUrl: "http://**" + imgPath + "/cmp/tab/sys_config.gif",
useIframe: true
},
{
title: "新增容器服务器",
content: "",
contentUrl: "http://**/docker/core/funcs/system/docker/server/edit.jsp",
imgUrl: "http://**" + imgPath + "/cmp/tab/sys_config.gif",
useIframe: true
}];
buildTab(tabArray, 'contentDiv');
}
</script>
</head>
<body onload="doInit();">
<div id="contentDiv"></div>
</body>
</html>
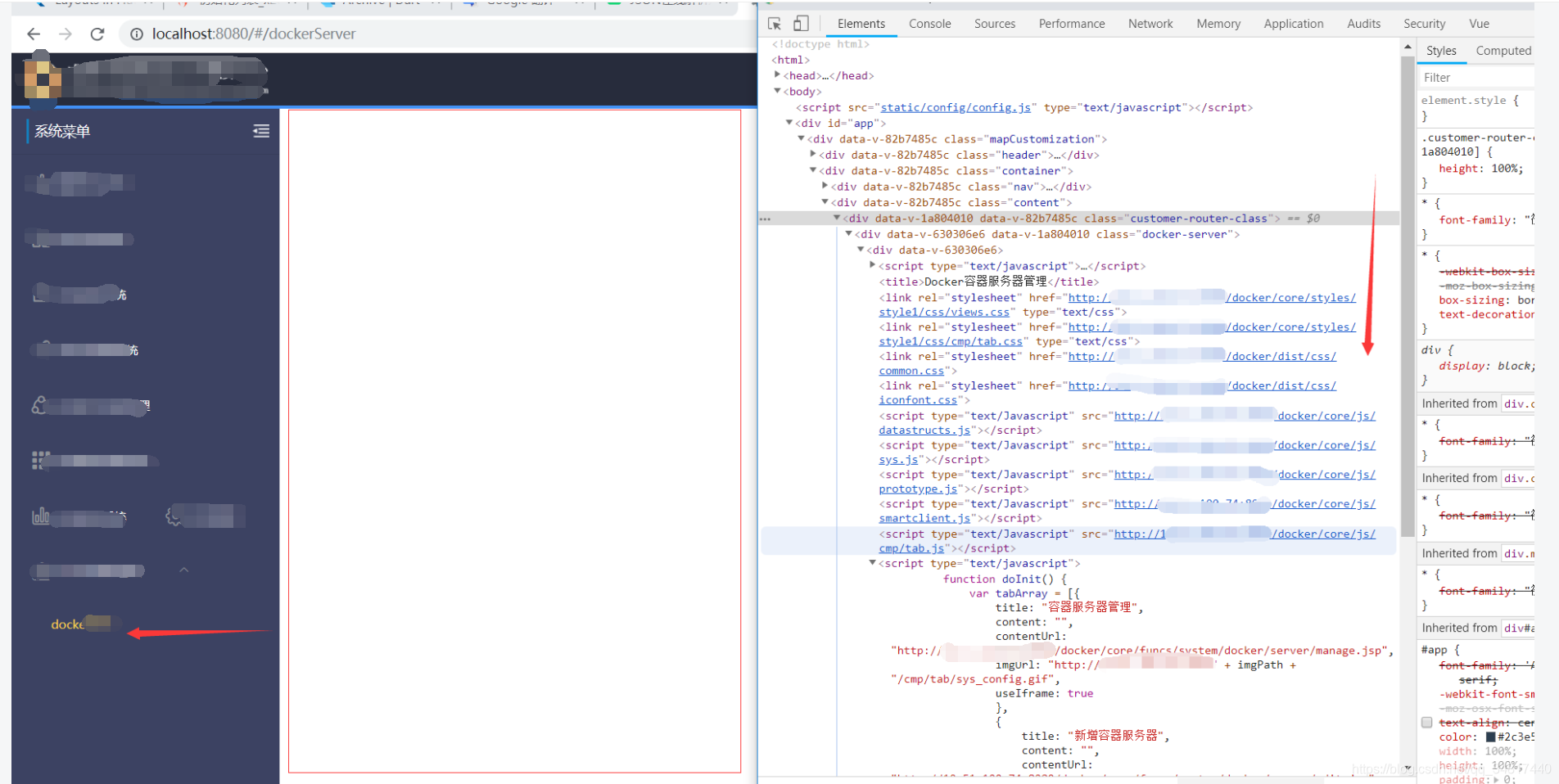
页面显示如下:

因:jsp页面只是写了几个标签,其他数据都是通过外部js中的方法动态渲染出来的,然而使用v-html只是将jsp 页面加载到了当前页面上,但是没有将js 再次load进来;所以页面上就只有几个没有用的标签!最终确认这种方法不可行
2、 第二种(使用 iframe 进行jsp嵌入)
修改后的 server.vue
<template>
<div class="docker-server">
<iframe name = "iframeChild" id = "iframeChild" v-bind:src="getPageUrl"
width="100%" :height="iframeHeight"
frameborder="0" scrolling="no" ref="iframeDom"
></iframe>
</div>
</template>
<script type="text/ecmascript-6">
export default {
name: "server",
data(){
return{
iframeHeight:500,
getPageUrl:`${api_config.dockerMange}/core/funcs/system/docker/server/index.jsp?MySessionId=${JSON.parse(sessionStorage.getItem("userInfo")).userToken}`
}
},
mounted: function () {
this.$nextTick(() => {
if(this.$refs.iframeDom)
this.iframeHeight = window.innerHeight - this.$refs.iframeDom.$el.offsetTop;
})
},
}
</script>
<style scoped>
</style>
这次终于对了运行效果如下:

还是老式的方法过的奥,测试证明这种方式可行,完美解决问题 嘿嘿。
在vue 项目中嵌入jsp页面的更多相关文章
- vue 项目中如何在页面刷新的状态下保留数据
1.问题:在vue项目中,刷新页面之后,我当前打开的所有菜单,都消失,我如何实现刷新之后页面仍然是刷新之前的状态 效果图: 解决方法: 使用vuex作状态管理: 将vuex里面的数据同步更新到loca ...
- 如何在现有的Vue项目中嵌入 Blazor项目?
目前官方只提供了angular和react俩种示例,所以本教程将来讲解如何在Vue的现有项目中使用,上期已经做好了react的教材! 准备流程 Vue 项目创建流程 使用Vue创建一个Demo项目 全 ...
- SpringBoot项目中加入jsp页面
根据我们之前搭建好的SpringBoot+SSm的项目的基础上,来增加webapp/WEB-INF的文件,由此来完成jsp页面的跳转. 先增加jsp的pom依赖: <!-- https://mv ...
- vue项目中返回之前页面数据不刷新的问题
利用vue做项目的时候会有让用户选择当前页面的某些数据,然后再跳到下一页,而下一页是根据上一页的数据来的,有时候选择了上一页的不同选项,下一页的数据可能还是之前的 这个就属于vue的数据获取问题 解决 ...
- vue项目中在同一页面多次引入同一个echarts图表的自适应问题
在父组件页面引入两次该图表子组件显示的效果: 由于是百分比宽高,所以在窗口发生变化时,需要让图表也跟着自适应,所以才出现了本次讨论的问题啦. 先看下完整的图表子组件代码(在父组件就是直接引入,不需要传 ...
- vue项目中阻止浏览器返回上一页
vue项目中在某个页面阻止浏览器返回上一页,适用移动端.PC端. 使用场景例如: 首页 与 A页面 来回跳转,那样点击浏览器返回时也会来回跳转,本想当页面在首页的时候就不再返回了,所以这个时候 ...
- vue项目中使用百度统计
统计有多少人访问了自己的网站(wap端pc web端都适用),或者更细的统计网站每个页面的访问量,可以使用百度统计 百度统计传送门 按提示注册登录即可 登录后-->管理-->新增网站,配置 ...
- vue 项目中当访问路由不存在的时候默认访问404页面
前言: 在Vue项目中,当访问的页面路由不存在或错误时,页面显示为一片空白.然而,通常我们需要对访问url不存在或者错误的情况下添加默认的404页面,即not found页面. 一般的处理方法是: 在 ...
- 解决在Vue项目中时常因为代码缩进导致页面报错的问题
前言 如果我们初次使用vue-cli来构建单页SPA应用,在撸代码的过程中有可能会遇到这种因为代码缩进导致 页面报错的问题,导致我们烦不胜烦.接下来我们就来看一看如何解决这个小问题... erro原因 ...
- VUE项目中使用this.$forceUpdate();解决页面v-for中修改item属性值后页面v-if不改变的问题
VUE项目中使用this.$forceUpdate();解决页面v-for中修改item属性值后页面v-if不改变的问题:https://blog.csdn.net/jerrica/article/d ...
随机推荐
- 【CS231n assignment 2022】 vscode 环境配置
文章目录 前言 一.安装 Python 二.安装 vscode 三. cs231n 作业下载 四.配置 vscode 五.虚拟环境包安装 六.数据集 前言 今年成功考上了本校的研究生,要开始进入研究生 ...
- 这样封装echarts简单好用
为什么要去封装echarts? 在我们的项目中,有很多的地方都使用了echarts图表展示数据. 在有些场景,一个页面有十多个的echarts图. 这些echarts只是展示的指标不一样. 如果我们每 ...
- Moebius兼容AlwaysOn
背景 数据库是信息化的基石,支撑着整个业务系统,发挥着非常重要的作用,被喻为"IT的心脏".因此,让数据库安全.稳定.高效地运行已经成为IT管理者必须要面对的问题.数据库在底层架构 ...
- Go语言:一文看懂什么是DI依赖注入(dependency injection)设计模式
前言: 本文主要介绍的是Goalng中关于 DI 的部分,前一部分会先通过典型的面向对象语言Java引入DI这个概念 仅供初学者理解使用,文章如有纰漏敬请指出 本文涉及到的知识面较为零散,其中包含面向 ...
- win10_Dock安装设置
1.安装:(在win10上安装) 桌面版:https://www.docker.com/products/docker-desktop, 安装后重启电脑 2.配置 打开DockerDesktop,(可 ...
- 三分钟速览GPT系列原理
其中,Transformer和BERT来自Google,GPT系列[GPT.GPT-1.GPT-2.GPT-3.ChatGPT.GPT-4]来自OpenAI. GPT Paper名为Improving ...
- 一款针对EF Core轻量级分表分库、读写分离的开源项目
在项目开发中,如果数据量比较大,比如日志记录,我们往往会采用分表分库的方案:为了提升性能,把数据库查询与更新操作分开,这时候就要采用读写分离的方案. 分表分库通常包含垂直分库.垂直分表.水平分库和水平 ...
- Install Ansible on CentOS 8
环境准备: 1.至少俩台linux主机,一台是控制节点,一台是受控节点 2.控制节点和受控节点都需要安装Python36 3.控制节点需要安装ansible 4.控制节点需要获得受控节点的普通用户或r ...
- Moebius数据库多活集群
背景 数据库是信息化的基石,支撑着整个业务系统,发挥着非常重要的作用,被喻为"IT的心脏".因此,让数据库安全.稳定.高效地运行已经成为IT管理者必须要面对的问题.数据库在底层架构 ...
- day13:迭代器&高阶函数(map,reduce,filter,sorted)
迭代器 1.迭代器的定义: 能被next调用,并不断返回下一个值的对象,叫做迭代器(对象) 2.迭代器的概念: 迭代器指的是迭代取值的工具,迭代是一个重复的过程, 每次重复都是基于上一次的结果而继续的 ...
