取消ts校验的注释
常用的有以下注释
单行忽略
// @ts-ignore
忽略全文;如果你使用这样,需要放在ts的最顶部哈。
// @ts-nocheck
如下
<script lang="ts" setup>
// @ts-nocheck
import { computed } from 'vue-demi'
dosomething xxxxxxx
</script>
取消忽略全文
// @ts-check
ts报错

添加上 //@ts-expect-error 或者 // @ts-ignore
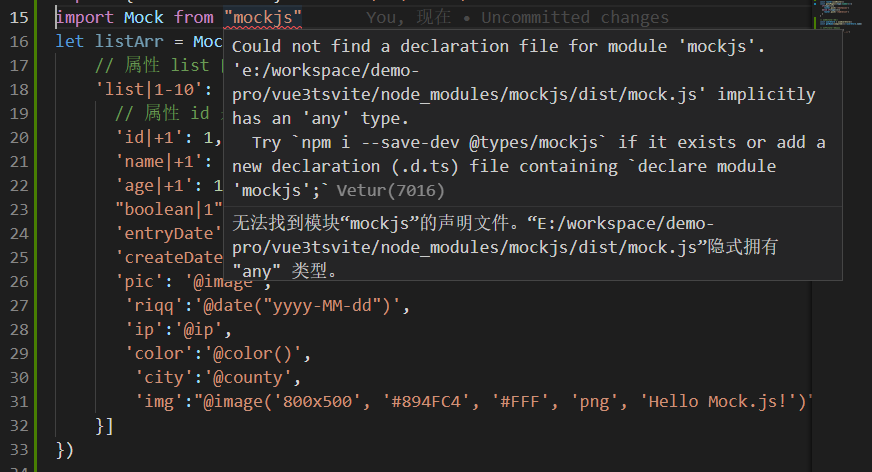
//@ts-expect-error
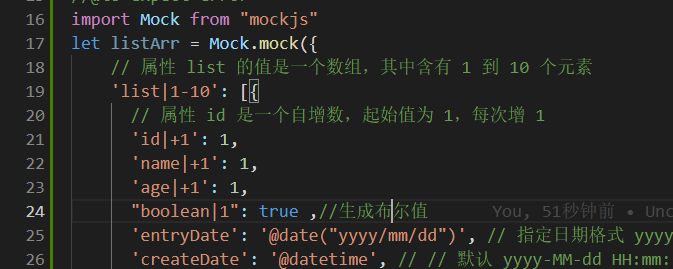
import Mock from "mockjs"
let listArr = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1,
'name|+1': 1,
'age|+1': 1,
"boolean|1": true ,//生成布尔值
'entryDate': '@date("yyyy/mm/dd")', // 指定日期格式 yyyy/MM/dd
'createDate': '@datetime', // // 默认 yyyy-MM-dd HH:mm:ss
'pic': '@image',
'riqq':'@date("yyyy-MM-dd")',
'ip':'@ip',
'color':'@color()',
'city':'@county',
'img':"@image('800x500', '#894FC4', '#FFF', 'png', 'Hello Mock.js!')"
}]
})

ts检测就不会报错了。
//@ts-expect-error
//@ts-expect-error
TypeScript 3.9中的新增错误断言。
这个断言比@ts ignore更具描述性,因为它不只是忽略下一行,而是显式忽略编译器错误。
ts expect error:意思是这个应该有错误,但我想知道它。如果编译正确,则报告错误。
如果这不再是一个错误,则意味着某些内容已被更改。
尾声
如果你觉得我写的不错的话,可以给我推荐、打赏、评论!
上一个给我打赏的小伙伴都已经找到女朋友了!
咦!你不信,不信你给我打赏看一下!
保准你追到到喜欢的Ta!
你不会追,哎!难受。
我教你,你可以这样说:
小生不才,斗胆-问,不知姑娘是否心系他人。
感情之事,在下不敢儿戏!
如若姑娘早已心系他人。那在下便不再打扰。
如若有所唐突还望姑娘多加体谅!
若姑娘非我良人,那在下就不庸人自恼。
在下怕越陷越深,还望姑娘尽早告知!话已至此,我便先在此谢过!
拿去不谢!回头告诉我结果啊!
咦!抓住一个没有打赏的小伙伴!
取消ts校验的注释的更多相关文章
- myeclipse取消js校验
最近玩一个新的项目,项目里面集成了别的项目,在从SVN上第一次荡下来的时候编译的时候老是校验jq文件,老是被卡主,设置myeclipse环境的时候我已经取消了所有的js校验了,但是还是不行.恼火之余, ...
- 六、取消eslint 校验代码
一.取消eslint 校验代码 删除 "eslintConfig": { "root": true, "env": { "node ...
- abp 取消权限校验
在abp中,通过ABP_PERMISSIONS表来存储定义appService中的方法权限校验.设置方式如下: [AbpAuthorize(PermissionNames.Pages_Users)] ...
- vue-cli3 取消eslint 校验代码
项目生成后会有个.eslintrc.js文件 module.exports = { root: true, env: { node: true }, 'extends': [ 'plugin:vue/ ...
- FreeSWITCH取消Digest校验流程
方法一.通过使用acl配置 <list name="domains" default="deny"> <!-- domain= is spec ...
- ue-cli3 取消eslint校验代码
参考链接:https://www.cnblogs.com/sjie/p/9884362.html
- vue-cli3 取消eslint 校验代码 真正的解决办法
在网上找了各种办法都没解决,看了下文档就解决了 关闭vue-cli3.0 报错:eslint-disable-next-line to ignore the next line. 注意我这里是VU ...
- vim/vi编辑工具实现多行注释和取消注释
转载声明:本文为转载文章 原文地址:https://blog.51cto.com/3332935/2106143 多行注释: 进入命令行模式--> 将光标移动到要注释的第一行位置--> 按 ...
- 使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
随机推荐
- 应对全场景AI框架部署挑战,MindSpore“四招”让你躺平
摘要:所谓全场景AI,是指可以将深度学习技术快速应用在云边端不同场景下的硬件设备上,包括云服务器.移动终端以及IoT设备等等,高效运行并能有效协同. 本文分享自华为云社区<AI框架的挑战与Min ...
- 顶会VLDB'22论文解读:多元时序预测算法METRO
摘要:本文提出了一个端到端的MTS预测框架METRO.METRO的核心思想是利用多尺度动态图建模变量之间的依赖关系,考虑单尺度内信息传递和尺度间信息融合. 本文分享自华为云社区<VLDB'22 ...
- 【教程】React Native 应用中的代码混淆与安全性管理
混淆是指对源代码进行加密.重命名等操作,以增加代码的复杂度,使其难以理解和反编译. 在React Native中,混淆可以通过以下步骤实现: 1. 将JavaScript源代码转换为基于本机平台的 ...
- SpringBoot 引用仓库中没有 第三方包 - 将jar 包安装本地 maven
命令如下: mvn install:install-file -Dfile="D:\Projects\lib\com.ibm.mq-7.0.1.3.jar" -DgroupId=c ...
- Spring Boot Admin 查看 Client 日志
日志配置如下:如何将不同业务模块产生的日志 分多文件记录 此时 Spring Boot Admin 中看不了 Client 的日志 Logfile ViewerBy default the logfi ...
- 0.o?让我看看怎么个事儿之SpringBoot自动配置
学习 SpringBoot 自动配置之前我们需要一些前置知识点: Java注解,看完就会用 学会@ConfigurationProperties月薪过三千 不是银趴~是@Import! @Condit ...
- Educational Codeforces Round 97 (Rated for Div. 2) (A - D题个人题解)
1437A. Marketing Scheme 题意:最近猫粮店正在打折销售猫粮罐头,在给定客人能买的罐头数量区间内求合适包装大小 思路:说实话,在比赛刚开始没看懂题,最后放弃读题直接研究给出的样例解 ...
- L2-016 愿天下有情人都是失散多年的兄妹 (25分) (简单递归判断)
L2-016 愿天下有情人都是失散多年的兄妹 (25分) 呵呵.大家都知道五服以内不得通婚,即两个人最近的共同祖先如果在五代以内(即本人.父母.祖父母.曾祖父母.高祖父母)则不可通婚.本题就请你帮助一 ...
- Spring七种事务传播行为与五种事务隔离级别
一.事务的传播行为:通过Propagation定义: <!-- 配置事务通知 --><tx:advice id="txAdvice" transaction-ma ...
- volatile和synchronized和lock的区别
volatile和synchronized的区别: volatile关键字解决的是变量在多个线程之间的可见性(对于用volatile修饰的变量,JVM虚拟机只是保证从主内存加载到线程工作内存的值是最新 ...
