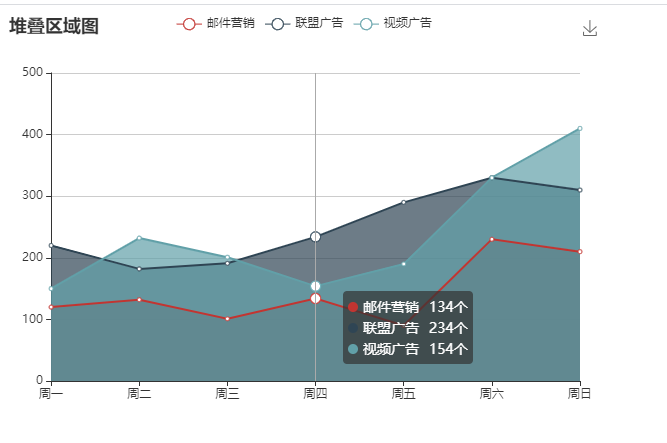
echarts多条折线图hover的时候添加单位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>w3cschool (www.w3cschool.cn) </title>
<!-- 引入 echarts.js -->
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.8.0/echarts-en.common.js" rel="external nofollow">
</script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '堆叠区域图'
},
tooltip: {
trigger: 'axis',
formatter: function(c) {
console.log( c )
let str = '';
let temp = {
bgcricle:'',//颜色
seriesName:"", //学校名
valueData:'',//数值
spacespan:'',
};
c.forEach((item) => {
// 做的事情
temp.bgcricle=item.marker;
temp.seriesName=item.seriesName;
temp.valueData=item.value+"个";
temp.spacespan='<span style="display:inline-block;width:10px;height:10px;"></span>';
str+=temp.bgcricle+temp.seriesName+temp.spacespan+temp.valueData+'<br />'
})
return str
}
},
legend: {
data: ['邮件营销', '联盟广告', '视频广告']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [{
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
}],
yAxis: [{
type: 'value'
}],
series: [{
name: '邮件营销',
type: 'line',
areaStyle: {},
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告',
type: 'line',
areaStyle: {},
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '视频广告',
type: 'line',
areaStyle: {},
data: [150, 232, 201, 154, 190, 330, 410]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

echarts多条折线图hover的时候添加单位的更多相关文章
- echarts多条折线图
折线图单只比较好配置,但是多只的话,楼主整整难了一下午才搞出来,下面分享下啦 var myChart = echarts.init(document.getElementById('series-ch ...
- echarts多条折线图和柱状图实现
参考链接:echarts官网:http://echarts.baidu.com/原型图(效果图): 图片.png 代码: <!DOCTYPE html> <html> < ...
- 【前端统计图】echarts多条折线图和横柱状图实现
参考链接:echarts官网:http://echarts.baidu.com/ 原型图(效果图): 图片.png 代码: <!DOCTYPE html> <html> < ...
- js 在echarts多条折线图数字*100 诡异出现小数
formatter:function(params){ //数据单位格式化 ].name; //x轴名称 , l = params.length; i < l; i++) { if(params ...
- echarts、higncharts折线图或柱状图显示数据为0的点
echarts.higncharts折线图或柱状图只需要后端传到前端一段json数据,接送数据的x轴与y周有对应数据,折线图或柱状图就会渲染出这数据. 比如,x轴表示美每天日期,y轴表示数量.他们的数 ...
- 百度推出的echarts,制表折线图柱状图饼图等的超级工具(转)
一.简介: 1.绘制数据图表,有了它,想要网页上绘制个折线图.柱状图,从此easy. 2.使用这个百度的echarts.js插件,是通过把图片绘制在canvas上在显示在页面上. 官网对echarts ...
- echarts简单的折线图
加jar包 <script src="<%=path %>/js/echarts.min.js"></script> 首先 在jsp页面中 选好 ...
- echarts 拼图和折线图的封装 及常规处理
1.html <div id="wrap"></div> 2.js ; (function ($) { $.fn.extend({ echartsPie: ...
- 【前端统计图】echarts实现单条折线图
五分钟上手: 图片.png <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- 在微信小程序中使用 echarts 图片-例 折线图
首先进入echarts官方[https://echarts.apache.org/handbook/zh/get-started/].这边只需要在小程序中简单应用一下echarts折线图 所以不需要把 ...
随机推荐
- 一文讲述数仓组件SysCache
摘要:SysCache是ThreadLocal结构,每个线程都具有各自的SysCache,其中存储的缓存信息由执行的业务决定. 本文分享自华为云社区<GaussDB(DWS)CBB组件之SysC ...
- HTML代码混淆技术:原理、应用和实现方法详解
HTML代码混淆是一种常用的反爬虫技术,它可以有效地防止爬虫对网站数据的抓取.本文将详细介绍HTML代码混淆技术的原理.应用以及实现方法,帮助大家更好地了解和运用这一技术. 一.HTML代码混淆的 ...
- MySQL 数据库中的数据类型
整数类型 标准 SQL 中支持 INTEGER 和 SMALLINT 这两种类型,MySQL 数据库除了支持这两种类型以外,还扩展支持了 TINYINT.MEDIUMINT 和 BIGINT 整数类型 ...
- 【白话科普】聊聊 DNS 的那些小知识
你是否在上网时,遇到过这样的情况:QQ 能正常发送消息,但是网页却打不开,查看网络连接又正常显示.面对这种情况很多小伙伴都感到有些无措.那究竟要怎么处理,这究竟是怎么回事呢? 上网查询得知,一般情况下 ...
- GOS会计凭证上传附件
1.GOS介绍 GOS是一个连接文档和SAP内各种对象的工具,在SAP的一些凭证中,可以通过GOS进行附件的上传.查看和删除等功能,例如采购订单.会计凭证等. 如果没有这个按钮,可以将当前登录用户的类 ...
- CO40/CO41转生产订单下达时不能创建采购申请
一.配置 CO01创建生产订单,创建时生成采购申请,改为下达时创建采购申请.通过配置,将预留/采购申请 更改为2即可. 但是CO41和CO40通过配置,并不能达到更改预留/采购申请 为2. 二.调试源 ...
- C#写日志工具类(新版)
源码:https://gitee.com/s0611163/LogUtil 昨天打算把我以前写的一个C#写日志工具类放到GitHub上,却发现了一个BUG,当然,已经修复了. 然后写Demo对比了NL ...
- SpringCloud Alibaba技术栈(二)Nacos服务治理
源码-笔记:Code for Github 第二章 Nacos服务治理 1. 模块设计与实现 ①首先创建maven项目,此项目作为父工程.把src文件夹删掉,修改pom文件,添加依赖版本控制,控制子模 ...
- PTA 天梯赛 L3-003 社交集群(并查集)
当你在社交网络平台注册时,一般总是被要求填写你的个人兴趣爱好,以便找到具有相同兴趣爱好的潜在的朋友.一个"社交集群"是指部分兴趣爱好相同的人的集合.你需要找出所有的社交集群. 输入 ...
- 设备共享分配:虚拟化和 SRIOV
SRIOV 简介 OpenStack 自 Juno 版本开始引入 SRIOV,SRIOV(Single Root I/O Virtualization) 是将 PCIe(PCI) 设备虚拟化成虚拟 P ...
