TypeScript 类型增强declare的使用
类型增强 declare 的使用
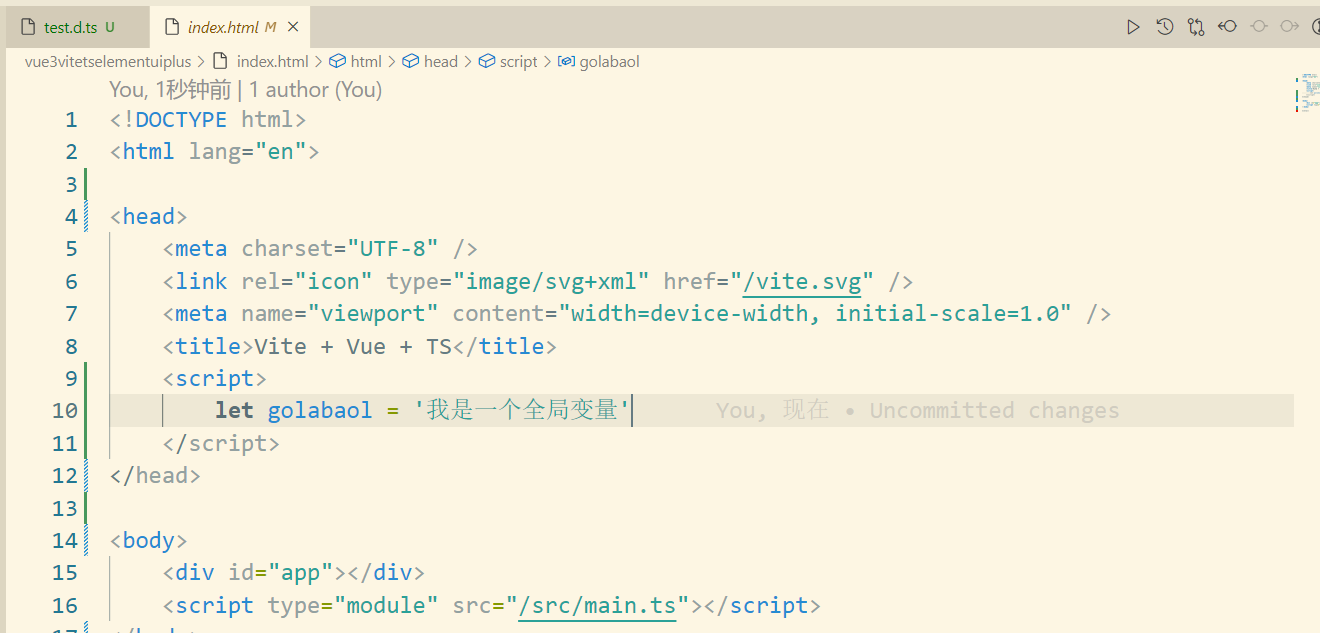
1.如果一个有一个全局变量 golabaol 。 在index.html中。
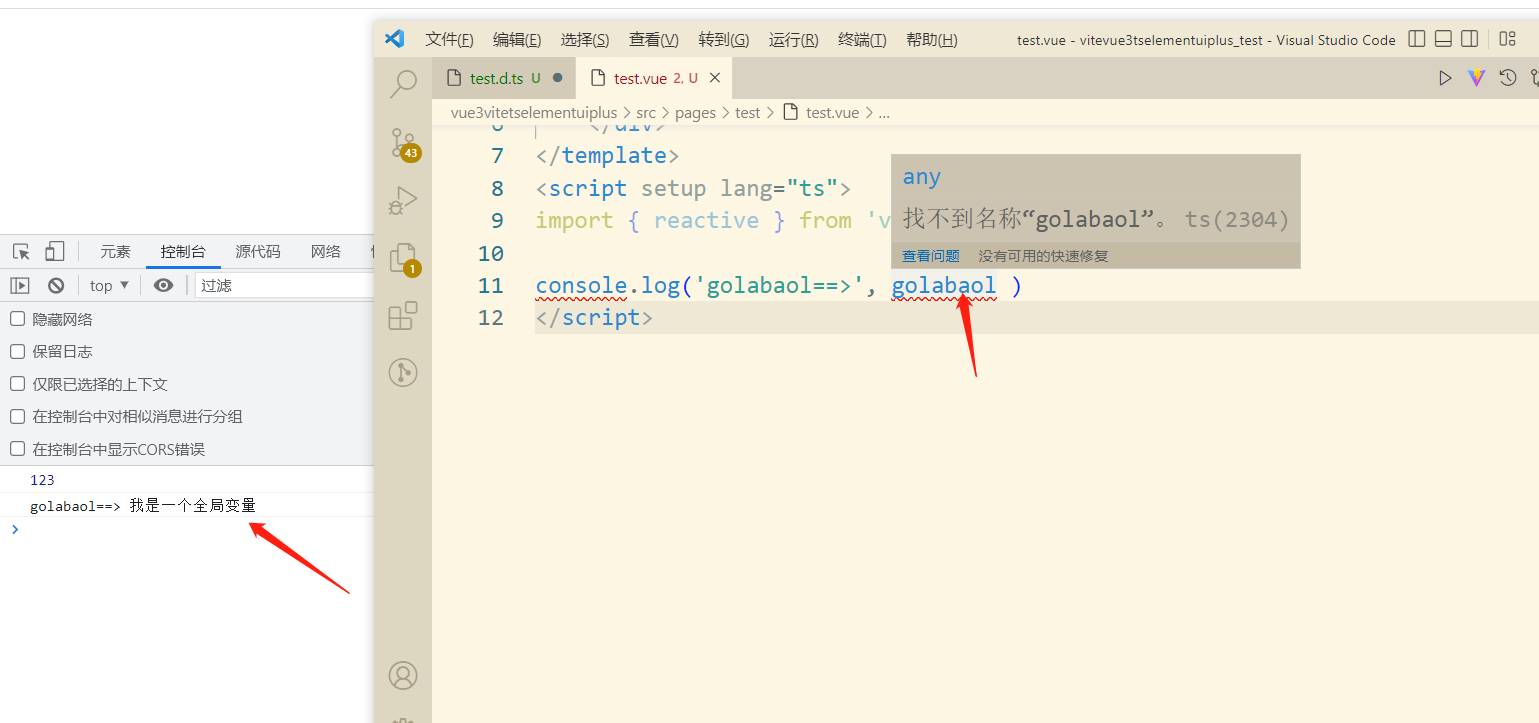
2.我们在xx.vue中使用 golabaol 。这个时候会报错 找不到名称“golabaol


解决办法:
<1>我们可以来: 1.创建一个全局类型声明的文件,在整个项目中都可以使用。
地址:https://www.cnblogs.com/IwishIcould/p/16750546.html
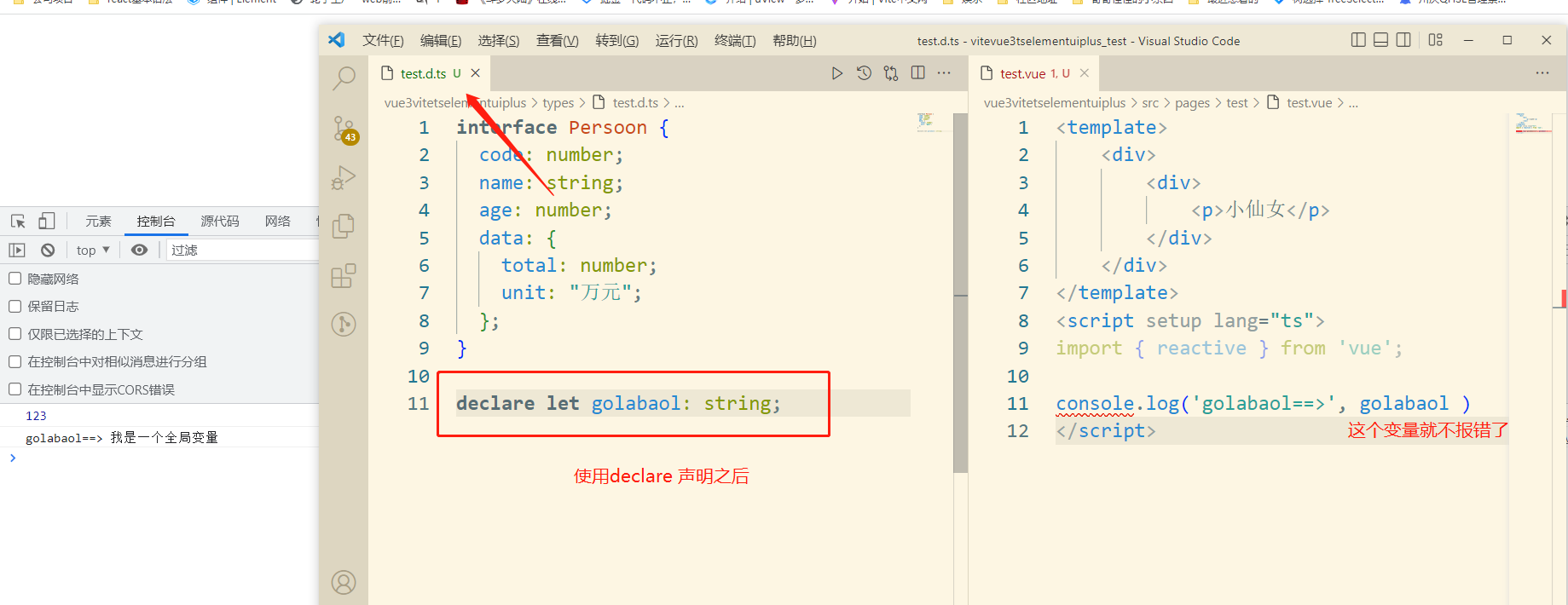
<2>在 test.d.ts文件中写
declare let golabaol: string;
这样在使用的文件中就不会报错了

declare的常见使用
declare var 声明全局变量
declare function 声明全局方法
declare class 声明全局类
declare enum 声明全局枚举
declare interface 声明全局接口
TypeScript 类型增强declare的使用的更多相关文章
- C++笔记十二:C++对C的扩展——struct关键字类型增强
C语言的struct定义了一组变量的集合,C编译器并不认为这是一种新的类型. C++中的struct是一个新类型的定义声明. struct Student { char name[100]; int ...
- 从C#到TypeScript - 类型
总目录 从C#到TypeScript - 类型 从C#到TypeScript - 高级类型 从C#到TypeScript - 变量 从C#到TypeScript - 接口 从C#到TypeScript ...
- C/C++(C++类型增强)
C++类型增强 类型检查更严格 把一个const类型的指针赋给非const类型的指针.c语言中可以通的过,但是在c++中则编不过去 const int a = 10; a = 100;//const修 ...
- 转载 《TypeScript 类型定义 DefinitelyTyped》
快速使用Romanysoft LAB的技术实现 HTML 开发Mac OS App,并销售到苹果应用商店中. <HTML开发Mac OS App 视频教程> 土豆网同步更新:http: ...
- TypeScript 类型推导及类型兼容性
类型推导就是在没有明确指出类型的地方,TypeScript编译器会自己去推测出当前变量的类型. 例如下面的例子: let a = 1; 我们并没有明确指明a的类型,所以编译器通过结果反向推断变量a的类 ...
- CesiumJS新增官方TypeScript类型定义
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ 在当前的1.70版本中,CesiumJS现在附带了正式的Type ...
- 源码解读之TypeScript类型覆盖检测工具type-coverage
因为团队内部开启了一个持续的前端代码质量改进计划,其中一个专项就是TS类型覆盖率,期间用到了type-coverage这个仓库,所以借这篇文章分享一下这个工具,并顺便从源码阅读的角度来分析一下该工具的 ...
- 不用typsescript也能使用类型增强功能
由于 JS 的弱类型.宽松的编写规范.以及开发工具的弱鸡支持,我们在维护前人的代码时,经常会出现不知道某一个方法或字段命名来自于哪里,一定要在全局搜索以后慢慢筛查才能找到 同样我们在使用接口返回的对象 ...
- 玩转TypeScript(2) --简单TypeScript类型
通过TypeScript的Module和Class,TypeScript提供了相对于javaScript更加清晰的代码构造,相较于javaScript的.js满天飞的代码,用TypeScript,你可 ...
- TypeScript - 类型声明、枚举、函数、接口
目录 可定义的类型 类型声明 枚举 函数 接口 可定义的类型 以下所写的并不代表typescript的数据类型,而是在使用过程中可以用作定义的类型 number : 数值类型: string ...
随机推荐
- hadoop fs,hadoop dfs以及hdfs dfs区别
1.hadoop dfs 专门针对hdfs系统 2.hdfs dfs 和hadoop dfs,当使用hadoop dfs时会被转为hdfs dfs命令 3.hadoop fs 范围更广
- Axure 绘制表格添加删除
1.添加按钮:白底黑框,80X30,文本和命名均为"添加"; 2.数据表格(表头):1行5列,灰底黑框的表格作为表头,从左到右每个格子的文字分别为:姓名.性别.年龄.电话和操作: ...
- 用Python学线性代数:概率密度函数拟合
问题 如果有一组数据,如何确定他们来自哪个统计分布? 从数据分析的角度,我们并不想要通过严格的统计方法去找到这个分布,Python中有一个可以自动拟合数据分析的库 -- distfit .这是一个py ...
- 如何在传统前端项目中进行javascript模块化编程,并引入使用vue.js、element-ui,并且不依赖nodejs和webpack?
最近接手一个Web三维项目,前后端分离,前端是传统的前端项目,但又是模块化的开发方式,在修改的过程中,我需要做一些增删改查的功能,又想尽可能少的写css.尽可能少的直接操作DOM元素,所以引入了ele ...
- 用 three.js 绘制三维带箭头线
需求:这个需求是个刚需啊!在一个地铁场景里展示逃生路线,这个路线肯定是要有指示箭头的,为了画这个箭头,我花了不少于十几个小时,总算做出来了,但始终有点问题.我对这个箭头的要求是,无论场景拉近还是拉远, ...
- SpringBoot 项目实战 | 瑞吉外卖 Day04
该系列将记录一份完整的实战项目的完成过程,该篇属于第四天 案例来自B站黑马程序员Java项目实战<瑞吉外卖>,请结合课程资料阅读以下内容 该篇我们将完成以下内容: 文件上传下载 新增菜品 ...
- AtCoder Beginner Contest 178 个人题解(C组合问题 + 快速幂,D规律,E数学公式变形)
补题链接:Here A - Not Editorial 给出 \(x = 1\) 则输出 0:给出 \(x = 0\) 则输出 1 利用 x ^ 1 可以快速实现 \(x\) 的转换 B - Prod ...
- Hbase结构和原理
Hbase是什么? HBase是一种构建在Hadoop HDFS之上的分布式.面向列的存储系统.在需要实时读写.随机访问超大规模数据集时,可以使用HBase. HBase依赖Zookeeper,默认 ...
- 你折腾一天都装不上的插件,函数计算部署 Stable Diffusion 都内置了
在进行函数计算 Stable Diffusion 答疑的过程中,遇到很多同学在装一些插件的过程中遇到了难题,有一些需要安装一些依赖,有一些需要写一些代码,很多时候安装一个插件就能折腾几天,我们收集了很 ...
- Threejs实现一个园区
一.实现方案 单独贴代码可能容易混乱,所以这里只讲实现思路,代码放在最后汇总了下. 想要实现一个简单的工业园区.主要包含的内容是一个大楼.左右两片停车位.四条道路以及多个可在道路上随机移动的车辆.遇到 ...
