【JS 逆向百例】元素ID定位加密位置,某麻将数据逆向

声明
本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除!
逆向目标
- 目标:某在线麻将游戏的网页数据
- 主页:aHR0cHM6Ly90ZW5ob3UubmV0LzIvP3E9MzM2bTIzN3AyNDc5czE2N3ozcw==
逆向过程
抓包分析
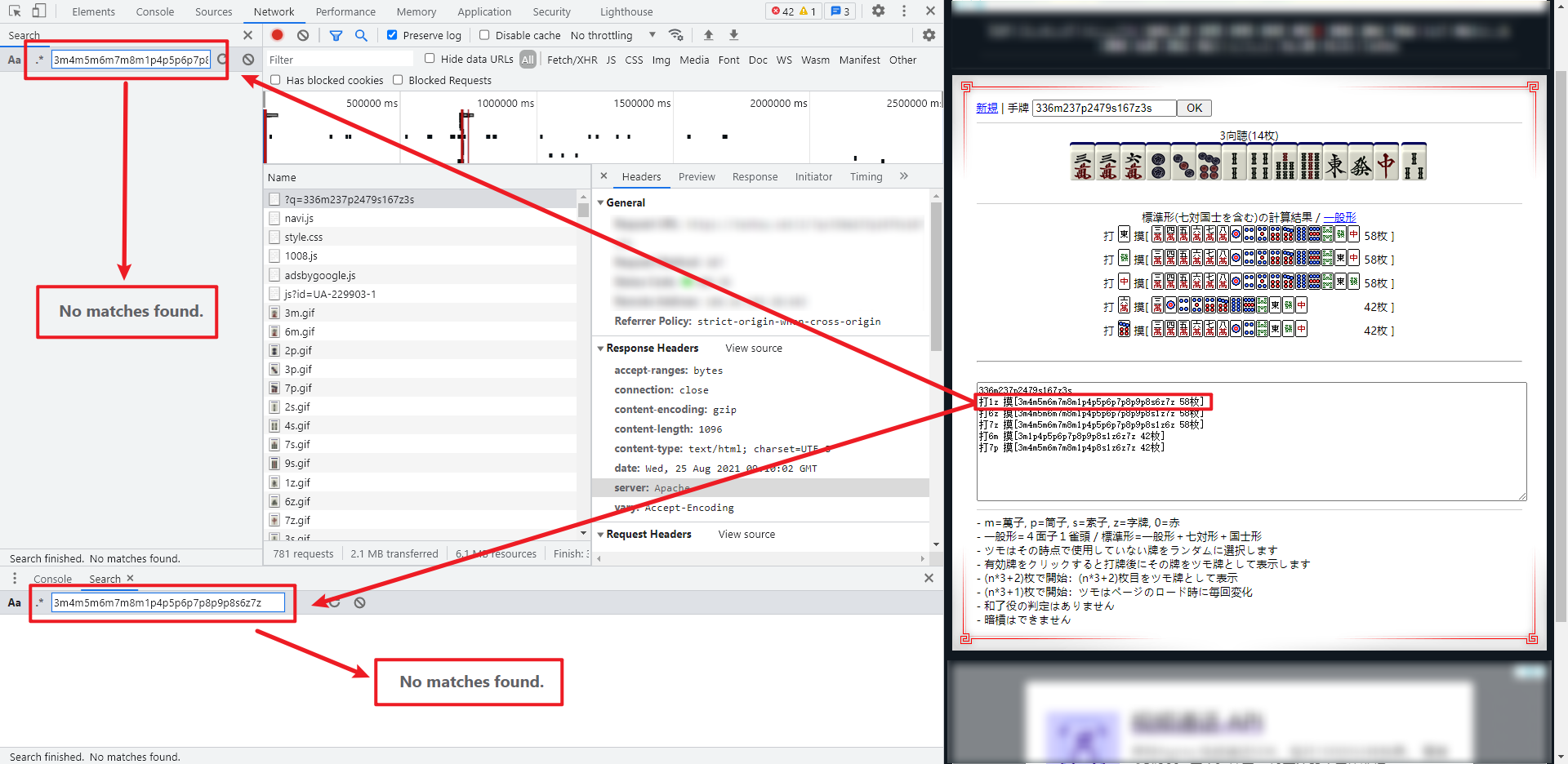
本次要逆向的对象于以往不同,不是某个接口的参数,而是网页中的数据,一般网页中的数据都可以在源码中看到,或者通过某个接口传过来,而本次的目标数据是通过 JS 加密得到的,先来抓包看看基本情况:

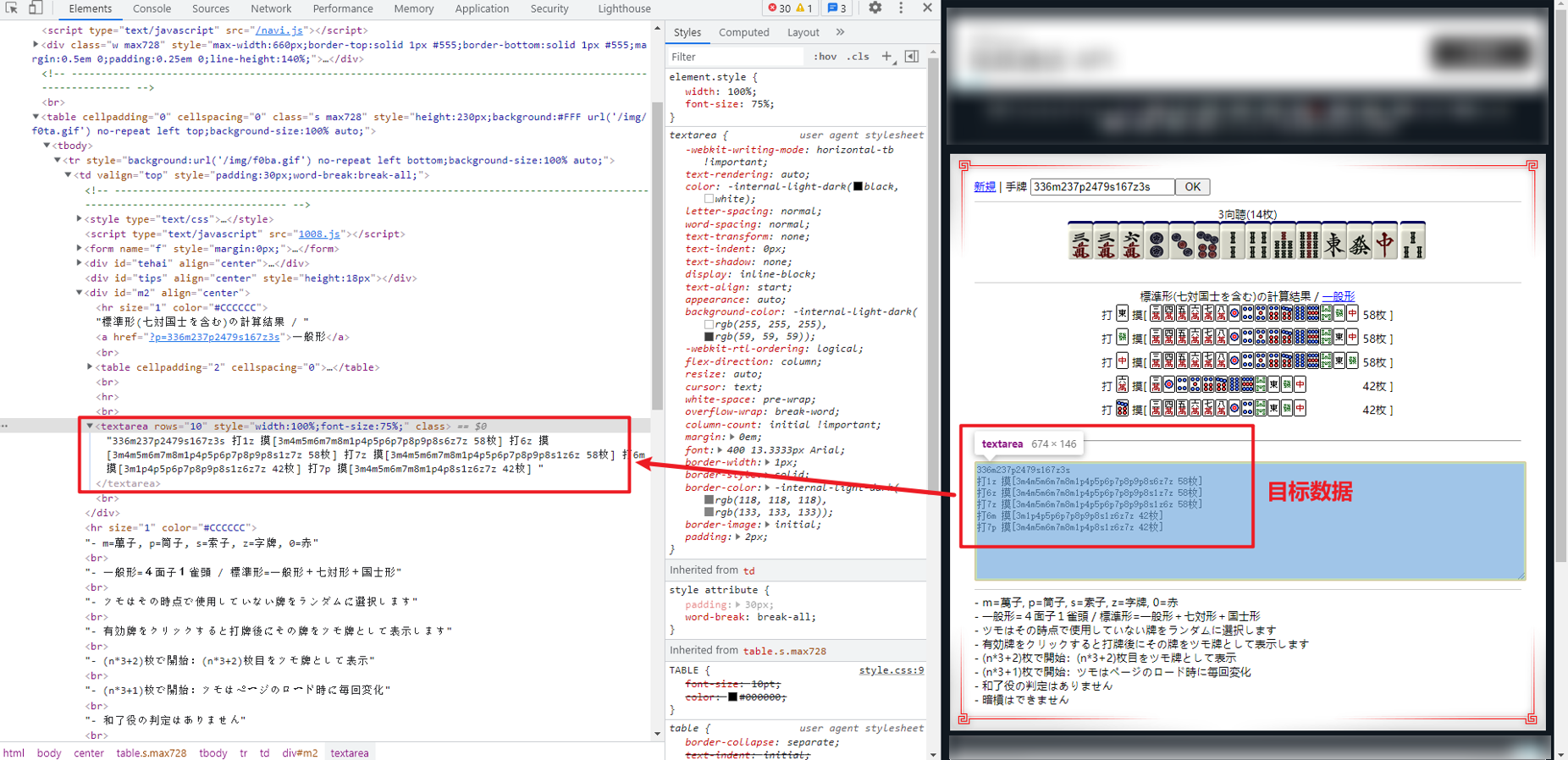
F12 检查,可以看到我们要的数据在 textarea 标签里面,看起来没什么毛病,那么直接使用 Xpath 提取试试看:
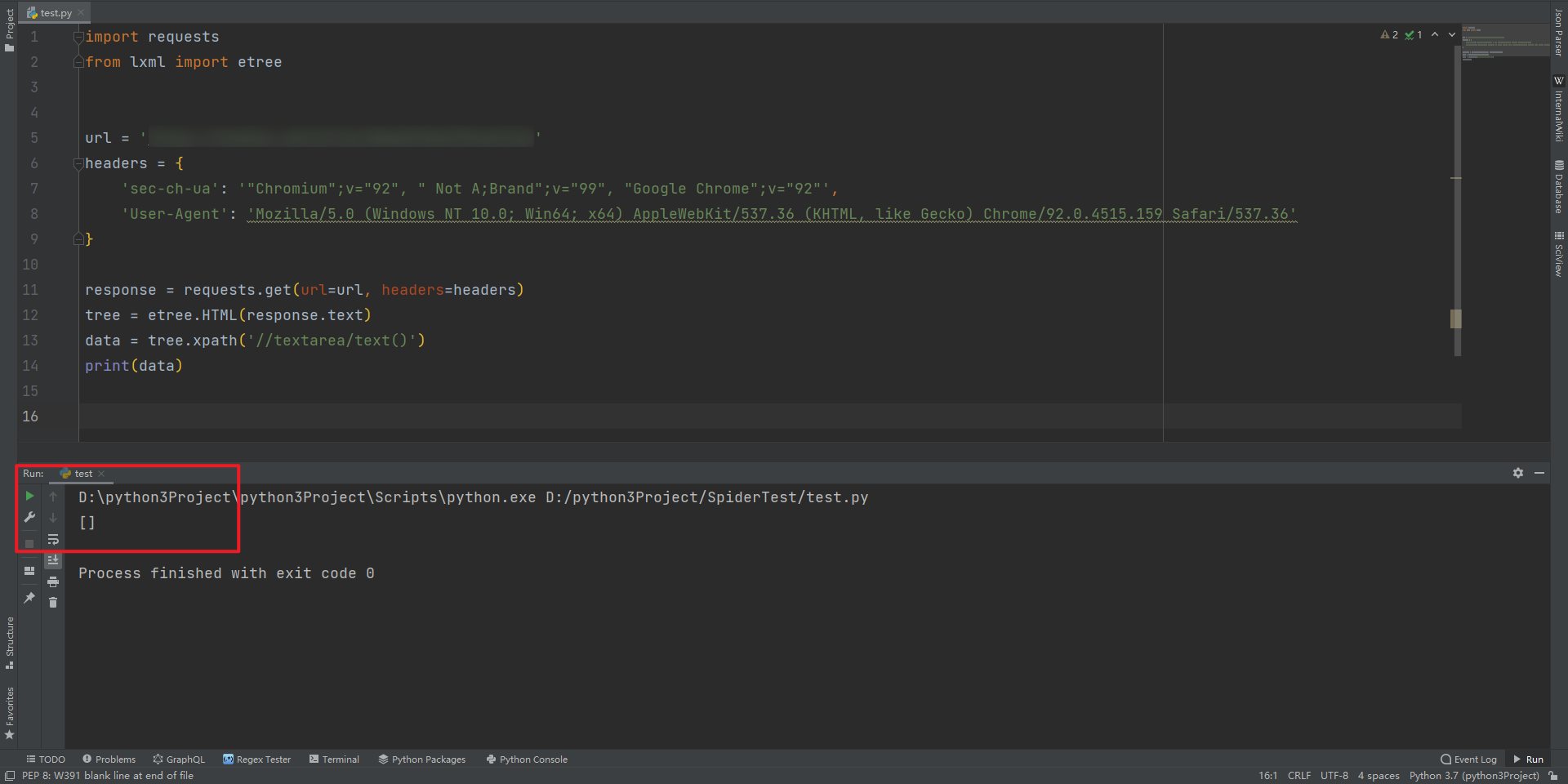
import requests
from lxml import etree
url = '脱敏处理,完整代码关注 GitHub:https://github.com/kgepachong/crawler'
headers = {
'sec-ch-ua': '"Chromium";v="92", " Not A;Brand";v="99", "Google Chrome";v="92"',
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.159 Safari/537.36'
}
response = requests.get(url=url, headers=headers)
tree = etree.HTML(response.text)
data = tree.xpath('//textarea/text()')
print(data)

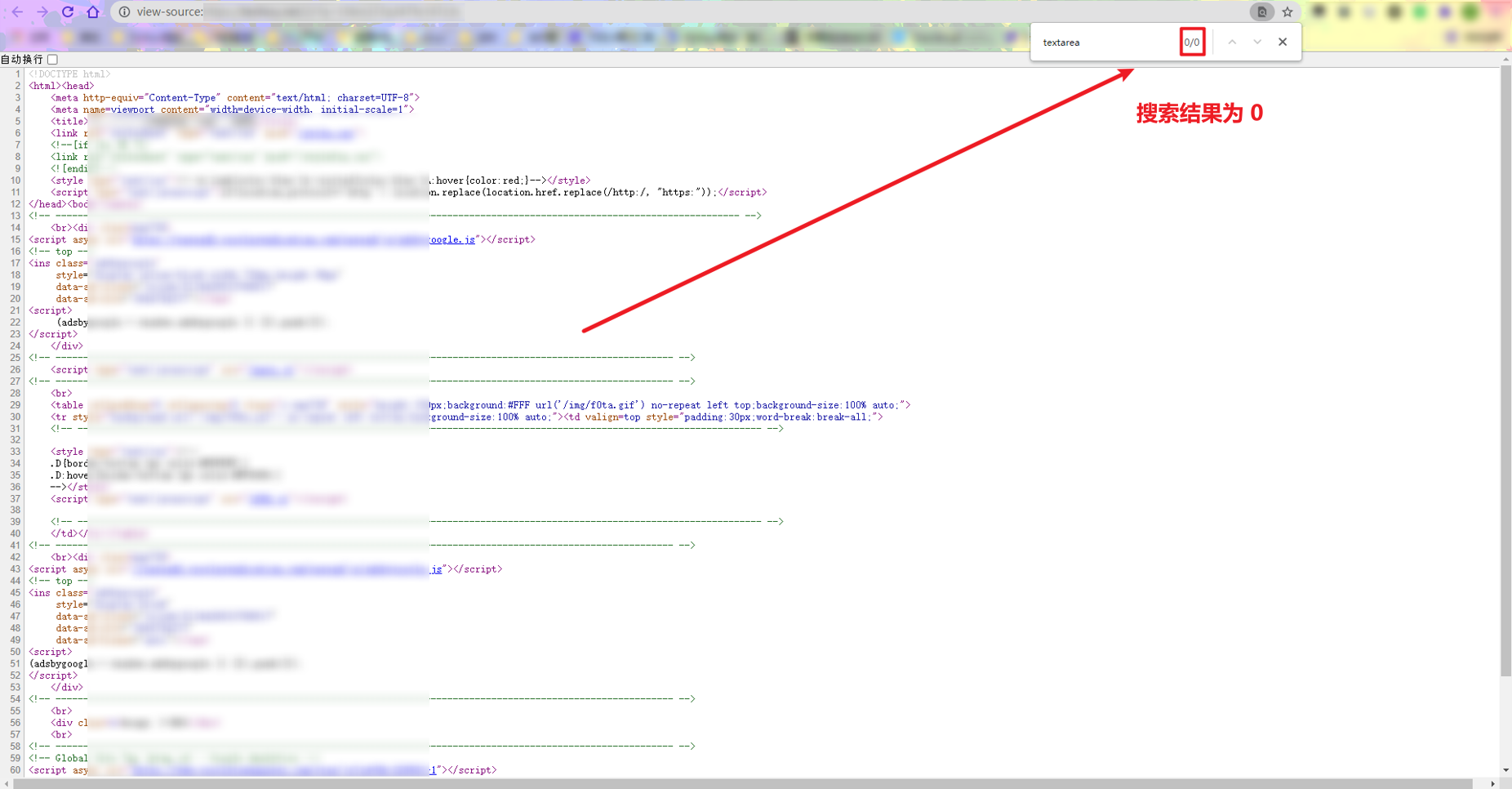
可以看到实际上提取到的数据是为空的,我们查看网页源代码,直接搜索 textarea,同样也是没有的,试试直接搜索数据也是没有的:


加密逆向
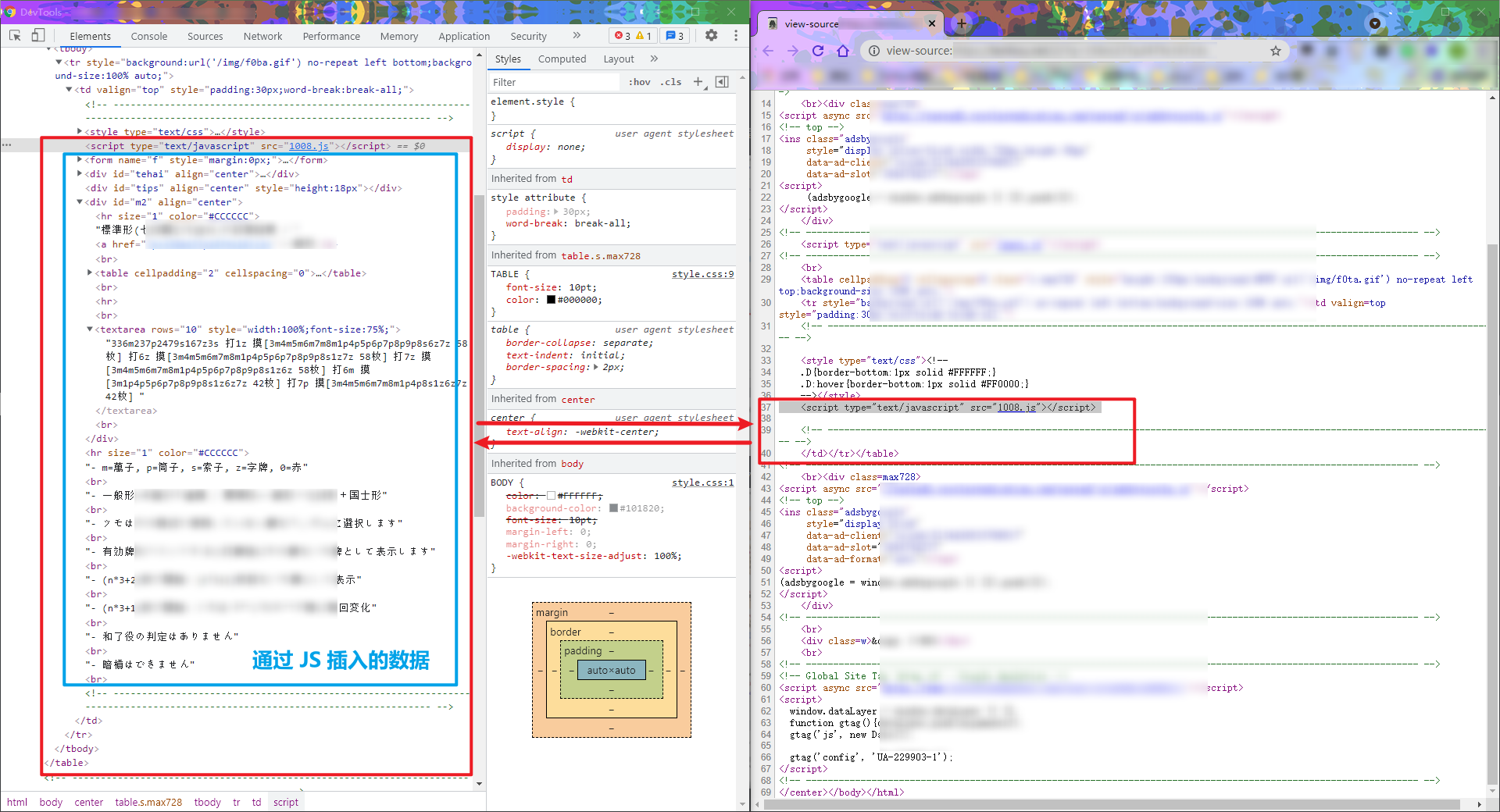
既然这种数据不存在于网页源码中,也不是通过其他接口返回的,那么最有可能就是通过 JS 加密后直接插入到网页源码中的,那么这里应该如何定位加密的位置呢?对比一下插入数据后的网页源码和未插入数据的网页源码,可以看到蓝色框里的代码都是通过 JS 插入的,而且这个 1008.js 多半就是加密的 JS 文件:

这里我们想到一个 JavaScript 语法,如需从 JavaScript 访问某个 HTML 元素,可以使用 document.getElementById(id) 方法,这个 id 就是某个 HTML 元素的属性,然后使用 innerHTML 来获取或插入元素内容,可以看菜鸟教程的一个例子:

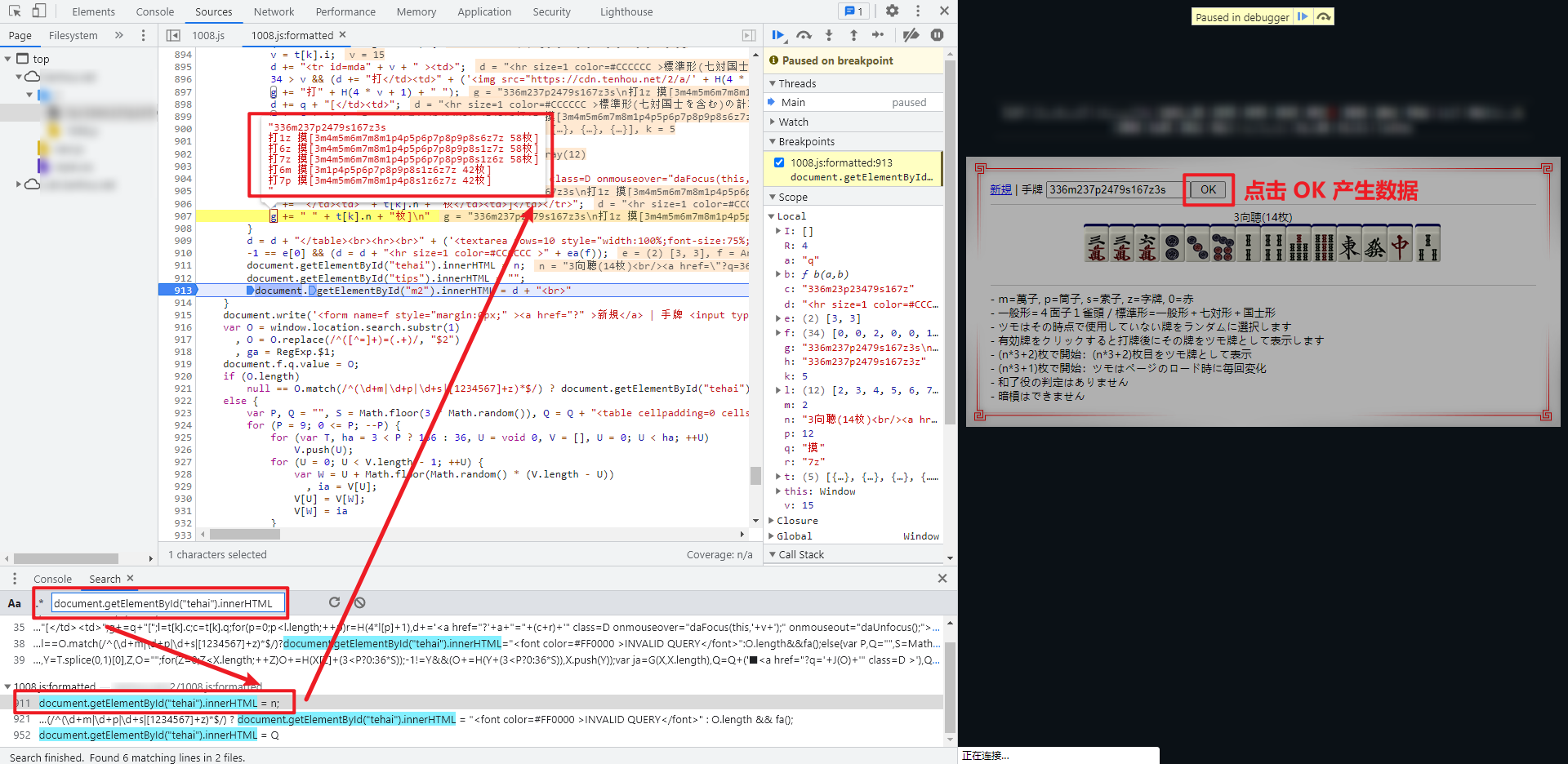
通过这种语法,结合前面源码中的几个标签,我们就可以猜测,某个 JS 里面可能会存在这样的语句:document.getElementById("tehai").innerHTML、document.getElementById("tips").innerHTML、document.getElementById("m2").innerHTML,直接全局搜索其中任意一个语句,就可以在 1008.js 里面找到对应的结果,当然直接搜索这个标签的 id 也是可以找到结果的,埋下断点进行调试:

可以发现第 913 行 document.getElementById("m2").innerHTML = d + "<br>" 是向 m2 标签里面插入值 d 和换行符,一步一步往上看,可以发现 d 包含了很多 html 的东西,而上面的 g 只有文本,刚好是目标数据,那么我们最终返回直接 return 这个 g 就好了。
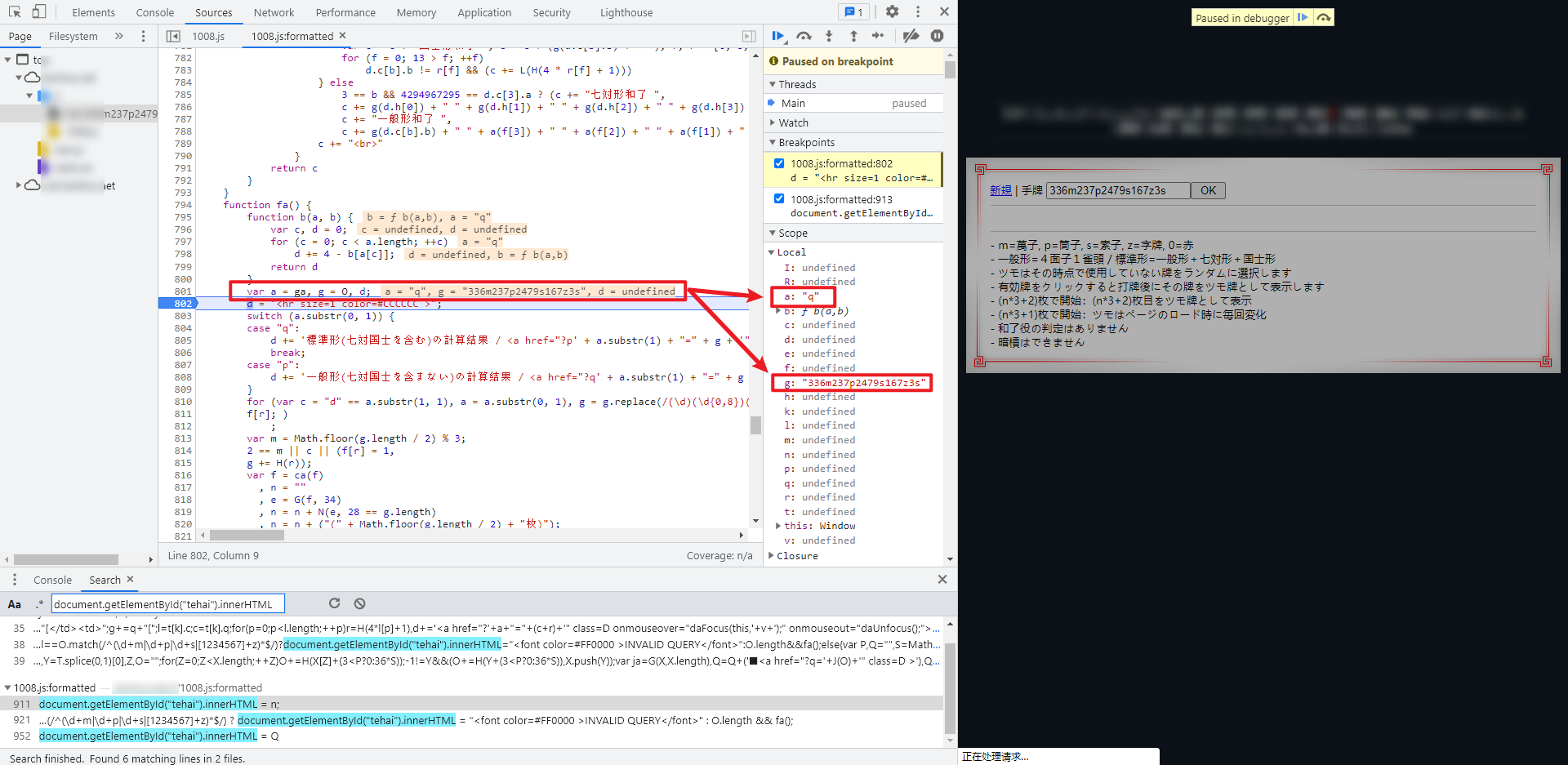
继续往上跟踪 g 的值的来源,会发现步骤比较复杂,那么我们直接将这部分函数(fa 函数)整个复制下来运行调试(大约第 794 行至第 914 行), 本地进行调试会提示 ga 和 O 未定义,我们在其定义的语句的下一行埋下断点进行调试,可以看到 ga 的值其实是固定的 q,O 就是 URL 后面 q 的值,如:336m237p2479s167z3s

将这两个变量进行定义后,接着本地调试,又会提示 aa、ca 等函数未定义,依赖的函数比较多,那么这种情况下就没必要去挨个扣,直接将 fa 以前的所有函数都 copy 下来进行调试即可,这样就直接解决了所有依赖。
完整代码
GitHub 关注 K 哥爬虫,持续分享爬虫相关代码!欢迎 star !https://github.com/kgepachong/
以下只演示部分关键代码,完整代码仓库地址:https://github.com/kgepachong/crawler/
关键 JS 加密代码架构
// Copyrights C-EGG inc.
var u = function () {}();
function w() {}
w.prototype = {};
function x(b, a, g, d) {}
// 此处省略 N 个函数
function M(b) {}
function N(b, a) {}
function ea(b) {}
function fa(O) {
function b(a, b) {
var c, d = 0;
for (c = 0; c < a.length; ++c) d += 4 - b[a[c]];
return d
}
// var a = ga, g = O, d;
var a = 'q', g = O, d;
d = "<hr size=1 color=#CCCCCC >";
switch (a.substr(0, 1)) {
case "q":
d += '標準形(七対国士を含む)の計算結果 / <a href="?p' + a.substr(1) + "=" + g + '">一般形</a><br>';
break;
case "p":
d += '一般形(七対国士を含まない)の計算結果 / <a href="?q' + a.substr(1) + "=" + g + '">標準形</a><br>'
}
for (var c = "d" == a.substr(1, 1), a = a.substr(0, 1), g = g.replace(/(\d)(\d{0,8})(\d{0,8})(\d{0,8})(\d{0,8})(\d{0,8})(\d{0,8})(\d{8})(m|p|s|z)/g, "$1$9$2$9$3$9$4$9$5$9$6$9$7$9$8$9").replace(/(\d?)(\d?)(\d?)(\d?)(\d?)(\d?)(\d)(\d)(m|p|s|z)/g, "$1$9$2$9$3$9$4$9$5$9$6$9$7$9$8$9").replace(/(m|p|s|z)(m|p|s|z)+/g, "$1").replace(/^[^\d]/, ""), g = g.substr(0, 28), f = aa(g), r = -1; r = Math.floor(136 * Math.random()), f[r];) ;
var m = Math.floor(g.length / 2) % 3;
2 == m || c || (f[r] = 1, g += H(r));
var f = ca(f),
n = "",
e = G(f, 34),
n = n + N(e, 28 == g.length),
n = n + ("(" + Math.floor(g.length / 2) + "枚)");
-1 == e[0] && (n += ' / <a href="?" >新しい手牌を作成</a>');
var n = n + "<br/>",
q = "q" == a ? e[0] : e[1],
k,
p,
l = Array(35);
if (0 == q && 1 == m && c) k = 34,
l[k] = K(f),
l[k].length && (l[k] = {
i: k,
n: b(l[k], f),
c: l[k]
});
else if (0 >= q) for (k = 0; 34 > k; ++k) f[k] && (f[k]--, l[k] = K(f), f[k]++, l[k].length && (l[k] = {
i: k,
n: b(l[k], f),
c: l[k]
}));
else if (2 == m || 1 == m && !c) for (k = 0; 34 > k; ++k) {
if (f[k]) {
f[k]--;
l[k] = [];
for (p = 0; 34 > p; ++p) k == p || 4 <= f[p] || (f[p]++, F(f, "p" == a) == q - 1 && l[k].push(p), f[p]--);
f[k]++;
l[k].length && (l[k] = {
i: k,
n: b(l[k], f),
c: l[k]
})
}
} else {
k = 34;
l[k] = [];
for (p = 0; 34 > p; ++p) 4 <= f[p] || (f[p]++, F(f, "p" == a) == q - 1 && l[k].push(p), f[p]--);
l[k].length && (l[k] = {
i: k,
n: b(l[k], f),
c: l[k]
})
}
var t = [];
for (k = 0; k < g.length; k += 2) {
p = g.substr(k, 2);
var v = ba(p),
h = J(g.replace(p, "").replace(/(\d)(m|p|s|z)/g, "$2$1$1,").replace(/00/g, "50").split(",").sort().join("").replace(/(m|p|s|z)\d(\d)/g, "$2$1")),
R = q + 1,
I = l[v];
I && I.n && (R = -1 == q ? 0 : q, void 0 == I.q && t.push(I), I.q = h);
2 == m && (h += H(r));
n += (2 == m || 2 != m && !c ? da : L)(p, 2 == k % 3 && k == g.length - 2 ? " hspace=3 " : "", a, h, v, R)
}
l[34] && l[34].n && (l[34].q = J(g), t.push(l[34]), n += '<br><br><a href="?' + a + "=" + l[34].q + '">次のツモをランダムに追加</a>');
t.sort(function (a, b) {
return b.n - a.n
});
// g = "" + (document.f.q.value + "\n");
g = "" + (O + "\n");
d += "<table cellpadding=2 cellspacing=0 >";
q = 0 >= q ? "待ち" : "摸";
for (k = 0; k < t.length; ++k) {
v = t[k].i;
d += "<tr id=mda" + v + " ><td>";
34 > v && (d += "打</td><td>" + ('<img src="https://cdn.tenhou.net/2/a/' + H(4 * v + 1) + '.gif" class=D />') + "</td><td>", g += "打" + H(4 * v + 1) + " ");
d += q + "[</td><td>";
g += q + "[";
l = t[k].c;
c = t[k].q;
for (p = 0; p < l.length; ++p) r = H(4 * l[p] + 1),
d += '<a href="?' + a + "=" + (c + r) + '" class=D onmouseover="daFocus(this,' + v + ');" onmouseout="daUnfocus();"><img src="https://cdn.tenhou.net/2/a/' + r + '.gif" border=0 /></a>',
g += H(4 * l[p] + 1);
d += "</td><td>" + t[k].n + "枚</td><td>]</td></tr>";
g += " " + t[k].n + "枚]\n"
}
d = d + "</table><br><hr><br>" + ('<textarea rows=10 style="width:100%;font-size:75%;">' + g + "</textarea>");
-1 == e[0] && (d = d + "<hr size=1 color=#CCCCCC >" + ea(f));
// document.getElementById("tehai").innerHTML = n;
// document.getElementById("tips").innerHTML = "";
// document.getElementById("m2").innerHTML = d + "<br>"
return g
}
// 测试样例
// console.log(fa('336m237p2479s167z3s'))
Python 代码
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
import execjs
url = '脱敏处理,完整代码关注 GitHub:https://github.com/kgepachong/crawler'
def main():
q = url.split('=')[1]
with open('decrypt.js', 'r', encoding='utf-8') as f:
decrypt_js = f.read()
data = execjs.compile(decrypt_js).call('fa', q)
print(data)
if __name__ == '__main__':
main()

【JS 逆向百例】元素ID定位加密位置,某麻将数据逆向的更多相关文章
- [PHP] 使用ftell和fseek函数直接定位文件位置获取部分数据
对于大文件只获取部分数据很有用 1.使用ftell函数可以获取当前指针的字节位置2.使用fseek函数可以直接定位到指定的位置3.读取指定字节的数据就可以部分获取文件内容了 <?php clas ...
- Python+Selenium练习篇之2-利用ID定位元素
在前面一篇文章,我们介绍了如何摘取页面字段,通过正则进行匹配符合要求的字段.如果感觉有点困难,不能立马理解,没有关系.把字符串摘取放到第一篇,是因为自动化测试脚本,经常要利用字符串操作,字符串切割,查 ...
- js中对arry数组的各种操作小结 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据 web前端url传递值 js加密解密 HTML中让表单input等文本框为只读不可编辑的方法 js监听用户的键盘敲击事件,兼容各大主流浏览器 HTML特殊字符
js中对arry数组的各种操作小结 最近工作比较轻松,于是就花时间从头到尾的对js进行了详细的学习和复习,在看书的过程中,发现自己平时在做项目的过程中有很多地方想得不过全面,写的不够合理,所以说啊 ...
- HTML元素ID和JS方法名重复,JS调用失败
HTML元素ID和JS方法名重复时,JS中的重名方法无法被找到,不能执行. 修改ID或者方法名,两者不一致即可.
- 元素的定位id和name
1.元素定位: 元素的定位是自动化测试的核心,要想操作一个元素,首先应该识别这个元素 webdriver提供了一系列的元素定位方法,常用的有以下几种 id name class name partia ...
- js DOM 元素ID就是全局变量
有人在twitter上提到了:在Chrome的JavaScript终端中,你只需要输入一个元素的ID,就可以访问到这个元素.@johnjbarton给了解释,这是因为所有的元素ID都是全局变量.本文再 ...
- JS实现页面进入、返回定位到具体位置
最为一个刚入职不久的小白...慢慢磨练吧... JS实现页面返回定位到具体位置 其实浏览器也自带了返回的功能,也就是说,自带了返回定位的功能.正常的跳转,返回确实可以定位,但是有些特殊场景就不适用了. ...
- 运用js解决java selenium元素定位问题
一.解决定位并操作uneditable元素 尝试了通过id,xpath等等定位元素后点击都提示Element is not clickable at point 再看了下可以click的元素发现上面有 ...
- sellenium页面元素的定位方法
1.findElements函数可用于多个元素定位 (1)使用ID定位:driver.findElement(By.id("ID值")); 例:HTML代码: 定位语句代码:Web ...
- 什么是CSS盒模型及利用CSS对HTML元素进行定位的实现(含h5/css3新增属性)
大家好,很高兴又跟大家见面了!本周更新博主将给大家带来更精彩的HTML5技术分享,通过本周的学习,可实现大部分的网页制作.以下为本次更新内容. 第四章 css盒模型 <!DOCTYPE html ...
随机推荐
- 开心档之CSS 测验
目录 CSS 测验 编辑 CSS 测验 CSS测验是一种衡量前端开发人员对CSS的熟练程度的测试.通过CSS测验,可以评估一个人对CSS语言的掌握程度和应用能力,帮助公司或招聘方挑选合适的人才. ...
- linux 实时刷新显示当前时间
同步阿里云时间 ntpdate ntp1.aliyun.com 使用watch命令:周期性的执行一个命令,并全屏显示. watch -n 1 date 即可:每1秒刷新date命令. # 格式 wat ...
- go对mongodb的聚合查询
mongodb的环境搭建参考前面一篇通过mongo-driver使用说明 GO 包管理机制 BSON 介绍 在Go中使用BSON对象构建操作命令 在我们发送查询给数据库之前, 很重要的一点是,理解Go ...
- Windows | 安装 Docker 遇到的 WSL 2 installation is incomplete 报错的解决方案
控制面板中打开 Windows功能,在其中勾选 适用于 Linux 的 Windows 子系统 下载 WSL 更新包(非最新版本的也会报错) 更新包下载链接:https://wslstorestora ...
- 深入学习和理解 Redux
本文首发于 vivo互联网技术 微信公众号 链接: https://mp.weixin.qq.com/s/jhgQXKp4srsl9_VYMTZXjQ作者:曾超 Redux官网上是这样描述Redux, ...
- 图文ASP.Net MVC Razor页面中HtmlHelper帮助程序的写法
将以下内容复制到cshtml文件中 @using Microsoft.AspNetCore.Html @{ ViewData["Title"] = ""; } ...
- 解决JedisConnectionException的方法
使用maven连接redis,报JedisConnectionException错误,如下: 解决方案: 找到对应启动的redis.conf文件 1.设置bind配置,已注释 2.设置protecte ...
- Mathpix:屏幕截图 ➡ latex 公式,一键转换
安利一天能免费使用 10 次且好用的工具 Mathpix.
- STM32CubeMX教程21 CAN - 双机通信
1.准备材料 开发板(正点原子stm32f407探索者开发板V2.4) STM32CubeMX软件(Version 6.10.0) 野火DAP仿真器 keil µVision5 IDE(MDK-Arm ...
- Prime Time-02
Timing Constrain clk3和clk4 - 异步 clk2和clk1 - 同步 有四个clk,所以要设置四个clk的周期 latency - Net delay,走线的延时 uncert ...
