yb课堂 首页home开发 《三十七》
Home模块开发
拆分子组件
- Home
- banner
- videoList
指令属性里面取data里面的数据不用加{{}},html标签内容体中间则需要加双花括号
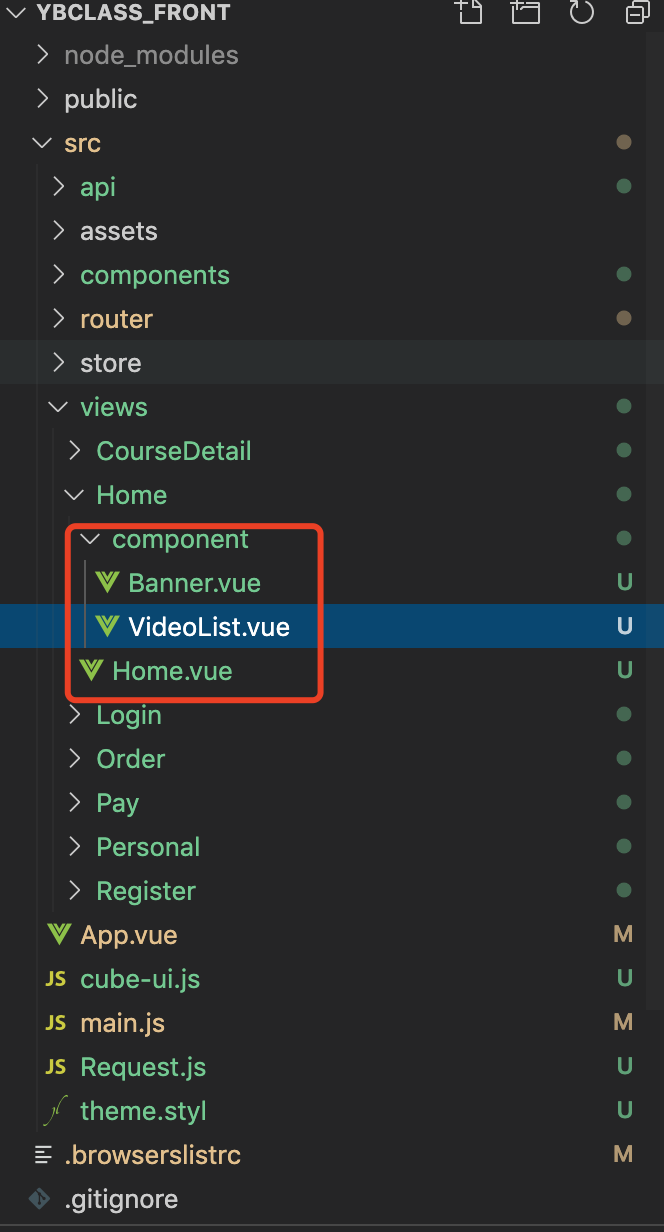
创建component文件夹
在src/views/Home下创建component文件夹
在component目录下,分别创建Banner.vue、VideoList.vue

首页开发
Home.vue
<template>
<div>
<!--首页轮播图-->
<home-banner :banners="banners"></home-banner>
<home-video-list :videoList="videoList"></home-video-list>
<common-footer></common-footer>
</div>
</template>Í
<script>
import HomeBanner from "./component/Banner";
import HomeVideoList from "./component/VideoList";
import CommonFooter from "@/components/CommonFooter";
import { getBanner, getVideoList } from "@/api/getData.js";
export default {
//注册组件
components: {
HomeBanner,
HomeVideoList,
CommonFooter
},
//声明数据源
data() {
return {
banners: [],
videoList: []
};
},
//定义方法
methods: {
async getBannerData() {
try {
//获取轮播图数据
const result = await getBanner();
console.log(result)
console.log(result.code == 0)
if (result.data.code == 0) {
this.banners = result.data.data;
}
} catch (error) {
console.log(error);
}
},
async getVList() {
try {
//获取视频列表
const result = await getVideoList();
console.log(result)
if (result.data.code == 0) {
this.videoList = result.data.data;
}
} catch (error) {
console.log(error);
}
}
},
//页面渲染完成调用方法获取数据
mounted() {
this.getBannerData();
this.getVList();
}
};
</script>
<style lang="scss" scoped>
</style>
轮播图开发
cube-ui轮播图参考地址:https://didi.github.io/cube-ui/#/zh-CN/docs/slide
Banner.vue
<template>
<div>
<cube-slide :data="banners">
<cube-slide-item v-for="(item, index) in banners" :key="index">
<a :href="item.url">
<img :src="item.img" style="width:100%" />
</a>
</cube-slide-item>
</cube-slide>
</div>
</template>
<script>
export default {
//获取父组件传过来的值
props: {
banners: {
type: Array,
required: true
}
}
};
</script>
<style lang="scss" scoped>
</style>
视频列表开发
router-link
- 用于路径跳转
- 文档:https://router.vuejs.org/zh/api/#router-link
VideoList.vue
<template>
<div class="list-content">
<div class="list">
<router-link v-for="item in videoList" :key="item.id" :to="{path:'coursedetail',query:{video_id:item.id}}" class="course">
<div class="item_img">
<img :src="item.cover_img" />
</div>
<div class="video_info">
<div class="c_title">
{{item.title}}
</div>
<div class="price">
¥{{item.price/100}}
</div>
</div>
</router-link>
</div>
</div>
</template>Í
<script>
export default {
props: {
videoList: {
type: Array,
required: true
}
}
};
</script> <style lang="scss" scoped>
//列表包裹层边距
.list-content {
margin-top: 20px;
padding: 0 13px;
}
//视频包括层
.list {
display: flex; //设置flex布局
flex-wrap: wrap; //换⾏排列
justify-content: space-between; //两端对⻬
padding-bottom: 55px;
}
//视频个体层
.course {
width: 48%;
margin-bottom: 17px;
}
//视频图⽚
.item_img {
font-size: 0; //消除图⽚元素产⽣的间隙
box-shadow: 0 4px 11px 0 rgba(43, 51, 59, 0.6); //设置图⽚阴影,rgba前三个参数是颜⾊编码,最后⼀个是透明度
border-radius: 8px; //设置图⽚圆⻆
img {
width: 100%;
border-radius: 8px;
}
}
.c_title {
//设置超过两⾏隐藏 start
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
word-break: break-all;
//设置超过两⾏隐藏 end
font-size: 11px;
height: 26px;
line-height: 13px;
margin-top: 10px;
color: #2b333b;
}
//价格
.price {
margin-top: 8px;
font-size: 12px;
color: #d93f30;
}
</style>
yb课堂 首页home开发 《三十七》的更多相关文章
- “全栈2019”Java多线程第三十七章:如何让等待的线程无法被中断
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java多 ...
- “全栈2019”Java第三十七章:类与字段
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- App开发三种模式
APP开发三种模式 现在App开发的模式包含以下三种: Native App 原生开发AppWeb App 网页AppHybrid App 混合原生和Web技术开发的App 详细介绍: http:// ...
- iOS开发三步搞定百度推送
iOS开发三步搞定百度推送 百度推送很简单,准备工作:在百度云推送平台注册应用,上传证书. 步骤一: 百度云推送平台 http://push.baidu.com/sdk/push_client_s ...
- 程序员编程艺术第三十六~三十七章、搜索智能提示suggestion,附近点搜索
第三十六~三十七章.搜索智能提示suggestion,附近地点搜索 作者:July.致谢:caopengcs.胡果果.时间:二零一三年九月七日. 题记 写博的近三年,整理了太多太多的笔试面试题,如微软 ...
- 基于Spring MVC的Web应用开发(三) - Resources
基于Spring MVC的Web应用开发(3) - Resources 上一篇介绍了在基于Spring MVC的Web项目中加入日志,本文介绍Spring MVC如何处理资源文件. 注意到本项目的we ...
- NeHe OpenGL教程 第三十七课:卡通映射
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- Java Web高性能开发(三)
今日要闻: Clarifai:可识别视频中物体 最近几年,得益于深度学习技术的发展,谷歌和Facebook等企业的研究人员在图形识别软件领域取得了重大突破.现在,一家名为Clarifai的创业公司则提 ...
- C#的百度地图开发(三)依据坐标获取位置、商圈及周边信息
原文:C#的百度地图开发(三)依据坐标获取位置.商圈及周边信息 我们得到了百度坐标,现在依据这一坐标来获取相应的信息.下面是相应的代码 public class BaiduMap { /// < ...
- Java进阶(三十七)java 自动装箱与拆箱
Java进阶(三十七)java 自动装箱与拆箱 前言 这个是jdk1.5以后才引入的新的内容.java语言规范中说道:在许多情况下包装与解包装是由编译器自行完成的(在这种情况下包装称为装箱,解包装称为 ...
随机推荐
- Paimon的写入流程
基于Paimon 0.5版本 写入流程的构建org.apache.paimon.flink.sink.FlinkSinkBuilder#build 算子的流向 BucketingStreamParti ...
- iceoryx源码阅读(三)——共享内存通信(一)
目录 0 导引 1 整体通信结构 2 RelativePointer 2.1 原理 2.2 PointerRepository 2.3 构造函数 2.4 get函数 3 ShmSafeUnmanage ...
- 使用 Amazon Cloud WAN 构建您的全球网络(内含免费套餐申请入口)
前言 对 AWS 云技术感兴趣的朋友们,可以尝试申请免费套餐的 AWS 账户,提供了 100 余种可以使用免费套餐的 AWS 云服务. 国内区域账户:https://www.amazonaws.cn/ ...
- Prompt提示词助力AI写作
AI以极高的效率和还可以的输出质量,得到了许多写作人的青睐,Prompt作为AI写作的核心,通过简短的提示来引导AI生成文本,让写作新手也能轻松自如. 1. 看不下去的行业乱状 让人不禁遗憾的是,国外 ...
- Oracle批量插入和更新
一.驱动.使用Oracle.ManagedDataAccess.Client 二.原理.利用OracleCommand的ArrayBindCount属性设置批量大小. 三.实现 函数使用的实体是efc ...
- Vue 3 组件基础与模板语法详解
title: Vue 3 组件基础与模板语法详解 date: 2024/5/24 16:31:13 updated: 2024/5/24 16:31:13 categories: 前端开发 tags: ...
- 【c#】 重复鼠标键盘动作
这个先录制好要重复的鼠标和键盘的操作,然后就能重复的执行保存的这些动作,这个是我从csdn下载的,原本不支持录制键盘动作. + 符号 开始/暂停录制 / 播放/暂停动作 - 退出程序 主要是用到了 ...
- Python的进程和线程——一些基础概念
1. 线程和进程 1.1 线程和进程 进程可以包含多个并行运行的线程: 通常,操作系统创建和管理线程比进程更省CPU资源: 线程用于一些小任务,进程用于繁重的任务: 同一个进程下的线程共享地址空间和其 ...
- C# Afroge摄像头翻转90
1.dll和命名空间就不在此列举了,如下只是将转换方法介绍: 第一个函数: public void Rotate90() { // 计算角度,类变量 //dAngle = dAngle + 90; / ...
- 对于UITableView和UIImageView的DrawRect重写之后的影响
一.继承 UITableView和UIImageView , 重写 DrawRect 方法,然后里面留空 ImageView @implementation DrawImageView - (void ...
