JSON格式化 动态生成表格 表格转置 行列转换 Excel导出 行求和 列求和
不需要行求和、列求和的查看 JSON格式化 动态生成表格 表格转置 行列转换 Excel导出
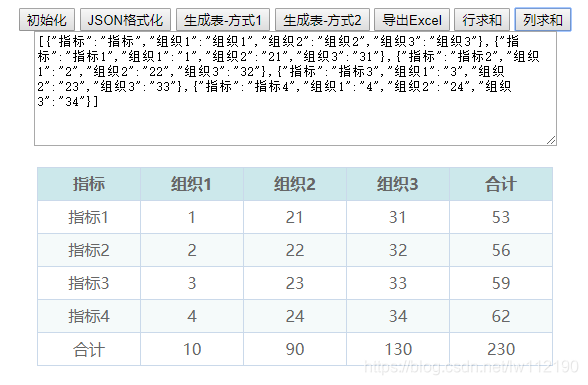
接上篇,新增行求和、列求和


完整代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style type="text/css">
body
{
text-align: center;
}
div
{
margin: 0 auto;
width: 600px;
}
table
{
border-collapse: collapse;
margin: 0 auto;
text-align: center;
}
table td, table th
{
border: 1px solid #cad9ea;
color: #666;
height: 30px;
}
table thead th
{
background-color: #CCE8EB;
width: 100px;
}
table tr:nth-child(odd)
{
background: #fff;
}
table tr:nth-child(even)
{
background: #F5FAFA;
}
</style>
</head>
<body>
<div>
<input type="button" value="初始化" onclick="Init()" />
<input type="button" value="JSON格式化" onclick="Jsonformat()" />
<input type="button" value="生成表-方式1" onclick="Create1()" />
<input type="button" value="生成表-方式2" onclick="Create2()" />
<input type="button" value="导出Excel" onclick="Export()" />
<input type="button" value="行求和" onclick="RowSum()" />
<input type="button" value="列求和" onclick="ColSum()" />
<br />
<textarea id="jsonStr" style="width: 600px; height: 500px;">[{"指标":"指标","组织1":"组织1","组织2":"组织2","组织3":"组织3"},{"指标":"指标1","组织1":"1","组织2":"21","组织3":"31"},{"指标":"指标2","组织1":"2","组织2":"22","组织3":"32"},{"指标":"指标3","组织1":"3","组织2":"23","组织3":"33"},{"指标":"指标4","组织1":"4","组织2":"24","组织3":"34"}]</textarea>
</div>
<br />
<table id="tbinfo">
<thead>
</thead>
<tbody>
</tbody>
</table>
<script type="text/javascript">
var tbinfo = [];
var tbinfo2 = [];
var total_rows = 0;
var total_cols = 0;
function Init() {
$("#jsonStr").val('[{"指标":"指标","组织1":"组织1","组织2":"组织2","组织3":"组织3"},{"指标":"指标1","组织1":"1","组织2":"21","组织3":"31"},{"指标":"指标2","组织1":"2","组织2":"22","组织3":"32"},{"指标":"指标3","组织1":"3","组织2":"23","组织3":"33"},{"指标":"指标4","组织1":"4","组织2":"24","组织3":"34"}]');
$("#tbinfo thead").html("");
$("#tbinfo tbody").html("");
}
function Jsonformat() {
try {
str = $("#jsonStr").val();
tbinfo = JSON.parse(str);
$("#jsonStr").val(JSON.stringify(tbinfo, null, '\t'));
} catch (e) {
alert("json格式不正确");
return false;
}
}
function Create1() {
try {
str = $("#jsonStr").val();
tbinfo = JSON.parse(str);
} catch (e) {
alert("json格式不正确");
return false;
}
var thead = "";
var cols = [];
var tbody = "";
$.each(tbinfo, function (row, n) {
if (row == 0) {
cols = Object.keys(n);
thead = thead + "<tr>";
for (var i = 0; i < cols.length; i++) {
thead = thead + "<th>" + n[cols[i]] + "</th>";
}
thead = thead + "</tr>";
$("#tbinfo thead").html(thead);
} else {
tbody = tbody + "<tr>";
for (var i = 0; i < cols.length; i++) {
tbody = tbody + "<td lw-row='" + row + "' lw-col='" + i + "' >" + n[cols[i]] + "</td>";
}
tbody = tbody + "</tr>";
}
});
$("#tbinfo tbody").html(tbody);
total_rows = $("#tbinfo tr").length;
total_cols = $("#tbinfo tr").find("th").length;
}
function Create2() {
try {
str = $("#jsonStr").val();
tbinfo = JSON.parse(str);
} catch (e) {
alert("json格式不正确");
return false;
}
tbinfo2 = [];
var cols = Object.keys(tbinfo[0]);
for (var i = 0; i < cols.length; i++) {
var tr = {};
$.each(tbinfo, function (index, n) {
tr[index] = n[cols[i]];
});
tbinfo2.push(tr);
}
var thead = "";
var cols = [];
var tbody = "";
$.each(tbinfo2, function (row, n) {
if (row == 0) {
cols = Object.keys(n);
thead = thead + "<tr>";
for (var i = 0; i < cols.length; i++) {
thead = thead + "<th>" + n[cols[i]] + "</th>";
}
thead = thead + "</tr>";
$("#tbinfo thead").html(thead);
} else {
tbody = tbody + "<tr>";
for (var i = 0; i < cols.length; i++) {
tbody = tbody + "<td lw-row='" + row + "' lw-col='" + i + "' >" + n[cols[i]] + "</td>";
}
tbody = tbody + "</tr>";
}
});
$("#tbinfo tbody").html(tbody);
total_rows = $("#tbinfo tr").length;
total_cols = $("#tbinfo tr").find("th").length;
}
function Export() {
if ($("#tbinfo tbody tr").size() == 0) {
alert("无数据");
} else {
tableToExcel("tbinfo", "测试");
}
}
function base64(content) {
return window.btoa(unescape(encodeURIComponent(content)));
}
function tableToExcel(tableID, fileName) {
var excelContent = $("#" + tableID).html();
var excelFile = "<html xmlns:o='urn:schemas-microsoft-com:office:office' xmlns:x='urn:schemas-microsoft-com:office:excel' xmlns='http://www.w3.org/TR/REC-html40'>";
excelFile += "<head><meta charset='utf-8'><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>sheet1</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--></head>";
excelFile += "<body><table width='10%' border='1'>";
excelFile += excelContent;
excelFile += "</table></body>";
excelFile += "</html>";
var link = "data:application/vnd.ms-excel;base64," + base64(excelFile);
var a = document.createElement("a");
a.download = fileName + ".xls";
a.href = link;
a.click();
}
function RowSum() {
if ($("#tbinfo tbody tr").size() == 0) {
alert("无数据");
return false;
}
var cols = $("#tbinfo tr").find("th").length;
var rows = $("#tbinfo tr").length;
var total_row = "";
if (total_cols < cols) {
for (var i = 0; i < rows; i++) {
if (i == 0) {
$("#tbinfo tr").eq(i).find("th:last").remove();
} else {
$("#tbinfo tr").eq(i).find("td:last").remove();
}
}
cols = cols - 1;
}
for (var i = 0; i < rows; i++) {
if (i == 0) {
total_row = "<th lw-row='" + i + "' lw-col='" + cols + "'>合计</th>";
} else {
total_row = "<td lw-row='" + i + "' lw-col='" + cols + "'>" + getSum($("#tbinfo td[lw-row='" + i + "']:gt(0)")) + "</td>";
}
$("#tbinfo tr").eq(i).append(total_row);
}
}
function ColSum() {
if ($("#tbinfo tbody tr").size() == 0) {
alert("无数据");
return false;
}
var cols = $("#tbinfo tr").find("th").length;
var rows = $("#tbinfo tr").length;
var total_tr = "";
if (total_rows < rows) {
$("#tbinfo tr:last").remove();
rows = rows - 1;
}
total_tr = total_tr + "<tr>";
for (var i = 0; i < cols; i++) {
if (i == 0) {
total_tr = total_tr + "<td lw-row='" + rows + "' lw-col='" + i + "'>合计</td>";
} else {
total_tr = total_tr + "<td lw-row='" + rows + "' lw-col='" + i + "' >" + getSum($("#tbinfo td[lw-col='" + i + "']")) + "</td>";
}
}
total_tr = total_tr + "</tr>";
$("#tbinfo tbody").append(total_tr);
}
function getSum(items) {
var sum = 0;
$.each(items, function (i, n) {
console.log(Number($(n).html()));
sum = sum + Number($(n).html());
});
return sum;
}
</script>
</body>
</html>
JSON格式化 动态生成表格 表格转置 行列转换 Excel导出 行求和 列求和的更多相关文章
- 跨域jsonp+jQuery+json+html动态生成表格
1.什么是跨域 浏览器对于javascript的同源策略的限制,例如a.cn下面的js不能调用b.cn中的js,对象或数据(因为a.cn和b.cn是不同域),所以跨域就出现了. 凡是拥有scr这个属性 ...
- .net core将URL请求格式化为XML或JSON(网站动态生成sitemap.xml)
.net core将URL请求格式化为XML或JSON(网站动态生成sitemap.xml) 首先设置 Startup.cs 文件 配置 ConfigureServices services .Add ...
- angular js根据json文件动态生成路由状态
项目上有一个新需求,就是需要根据json文件动态生成路由状态,查阅了一下资料,现在总结一下发出来: 首先项目用到的是angular的UI-路由,所以必须引入angular.js和angular-ui- ...
- Jquery解析Json字符串,并且动态生成数据表格Table
//ajax获得后台传来的json字符串 $.post("UserInfo.ashx", function (data) { //假设data="{T1:[{User_I ...
- js将json数据动态生成表格
今天开发中遇到需要展示动态数据的问题, 具体要求是后端传来的json字符串,要在前端页面以table表格的形式展示, 其实没啥难的,就是拼接table标签,纯属体力活,于是自己写了个呆萌,保存起来,以 ...
- VUE动态生成table表格(element-ui)(新增/删除)
(直接复制即可测试) 结构(红色部分 data/prop/v-model 数据绑定): <template> <el-table size="small" :da ...
- jQuery动态生成Bootstrap表格
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"% ...
- .Net Mvc 返回Json,动态生成EasyUI Tree
最近做一个项目,开始接触EasyUI,感觉很强大,很适合我这种对前台不是很感冒的人.在学习Tree的过程中,感觉网上的资料挺乱的,很多只是把EasyUI API 抄了一遍.现在把最近这段时间的学到的, ...
- jsp页面根据json数据动态生成table
根据需求由于不同的表要在同一个jsp展示,点击某个表名便显示某张表内容,对于java后台传给jsp页面的json形式的数据是怎么动态生成table的呢? 找了好久,终于找到某位前辈的答案,在此表示衷心 ...
- java动态生成带下拉框的Excel导入模板
在实际开发中,由于业务需要,常常需要进行Excel导入导出操作.以前做一些简单的导入时,先准备一个模板,再进行导入,单有十几. 二十几个导入模板时,往往要做十几.二十几个模板.而且,当在模板中需要有下 ...
随机推荐
- Centos8 单机配置 Zookeeper3.6.3 集群
安装 Zookeeper 3.6.3 前提 已经安装好 JDK8+. 如果使用JDK8, 版本需要在211以上. 下载, 解压 使用root用户 wget https://downloads.apac ...
- 【Unity3D】灯光组件Light
1 灯光简介 在 Hierarchy 窗口右键,选择 Light,再选择具体的灯光类型,在 Inspector 窗口查看灯光组件如下: Type:灯光类型,主要有:Directional(平行光) ...
- keras建模的3种方式——序列模型、函数模型、子类模型
1 前言 keras是Google公司于2016年发布的以tensorflow为后端的用于深度学习网络训练的高阶API,因接口设计非常人性化,深受程序员的喜爱. keras建模有3种实现方式--序列模 ...
- Layui项目实战干货总结(精品)
写代码时遇到的知识点拿出来分享. 1.layer弹出层显示在top顶层 // 监听工具条 table.on('tool(tb-book)', function (obj) { var data = o ...
- win32 - 使用Desktop Duplication API复制桌面图像
该代码来源于codeproject,经过测试发现,在屏幕处于旋转的情况下捕获的图像是黑色的.暂时没有找到原因. 代码开箱即用, #define WIN32_LEAN_AND_MEAN #include ...
- 50从零开始用Rust编写nginx,原来TLS证书还可以这么申请
wmproxy wmproxy已用Rust实现http/https代理, socks5代理, 反向代理, 负载均衡, 静态文件服务器,websocket代理,四层TCP/UDP转发,内网穿透等,会将实 ...
- day03--vi和vim快捷方式及操作系统目录介绍
1.编辑命令vi vim是vi的增强版 提高编程的效率 1.vi命令模式信息 命令模式: 可实现很多特殊功能操作 不能输入任何内容 编辑模式: 可编辑内容信息 底行模式:可以输入特殊的命令信息 wq保 ...
- Dockerfile和docker-compose详解
Dockerfile镜像制作 docker/podman中, 镜像是容器的基础,每次执行docker run的时候都会指定哪个基本镜像作为容器运行的基础.我们之前的docker的操作都是使用来自doc ...
- 【LeetCode二叉树#13】遍历二叉搜索树
二叉搜索树中的搜索 力扣题目地址(opens new window) 给定二叉搜索树(BST)的根节点和一个值. 你需要在BST中找到节点值等于给定值的节点. 返回以该节点为根的子树. 如果节点不存在 ...
- 符合ISO26262标准的建模规范检查模型静态分析静态测试工具
Model Examiner - 功能安全解决方案(以下简称MXAM)测试套件是您进行全面静态模型分析的首选工具.MXAM提供了一种简单的方法来检查建模规范.分析模型结构和评估模型指标,所有这些功能都 ...
