flex弹性布局语法介绍及使用
一、语法介绍
Flex布局(弹性布局) ,一种新的布局解决方案 可简单、快速的实现网页布局 目前市面浏览器已全部支持
1、指定容器为flex布局 display: flex; Webkit内核的浏览器,必须加上-webkit前缀。display: -webkit-flex; /* Safari */
容器中可设置的6个属性
flex-direction 主轴的方向(即项目的排列方向) flex-direction: row | row-reverse | column | column-reverse;
flex-wrap 如果一条轴线排不下,如何换行 flex-wrap: nowrap | wrap | wrap-reverse;
flex-flow flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。 flex-flow: <flex-direction> || <flex-wrap>;
justify-content 项目在主轴上的对齐方式 justify-content: flex-start | flex-end | center | space-between | space-around;
align-items 项目在交叉轴上如何对齐 align-items: flex-start | flex-end | center | baseline | stretch(默认展开);
align-content 多根轴线的对齐方式 align-content: flex-start | flex-end | center | space-between | space-around | stretch(默认展开); 2、容器下面的项目(flex布局容器下的每列称为项目)
项目可设置的6个属性
order 项目的排列顺序。数值越小,排列越靠前,默认为0 order: <integer>;
flex-grow 项目的放大比例,默认为0,即如果存在剩余空间,也不放大 flex-grow: <number>; /* default 0 */
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍 flex-shrink 项目的缩小比例,默认为1,即如果空间不足,该项目将缩小 flex-shrink: <number>; /* default 1 */
flex-basis 在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小 flex-basis: <length> | auto; /* default auto */
flex flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。 flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
align-self: auto | flex-start | flex-end | center | baseline | stretch;
二、一些使用flex的简单布局实例
1、网格布局
在容器里面平均分配空间
<div class="Grid">
<div class="Grid-cell">列表1</div>
<div class="Grid-cell">列表2</div>
<div class="Grid-cell">列表3</div>
</div> .Grid {
display: flex;
}
.Grid-cell {
flex: 1;
background: #dadada;
border: 1px solid #333;
text-align: center;
}

2、输入框布局
常常需要在输入框的前方添加提示,后方添加按钮。
<div class="InputAddOn">
<span class="InputAddOn-item">用户名</span>
<input class="InputAddOn-field">
<button class="InputAddOn-item">提交</button>
</div> .InputAddOn {
display: flex;
}
.InputAddOn-field {
flex: 1;
}

3、悬挂式布局
有时,主栏的左侧或右侧,需要添加一个图片栏。
<div class="Media">
<img class="Media-figure" src="img/member1.png" alt="">
<p class="Media-body">如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍</p>
</div> .Media {
display: flex;
align-items: flex-start;
}
.Media-figure {
margin-right: 1em;
}
.Media-body {
flex: 1;
}

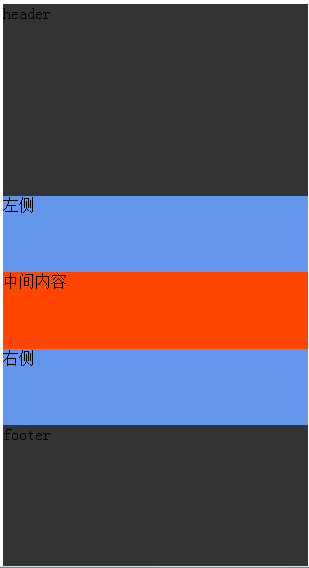
4、圣杯布局
一种最常见的网站布局。页面从上到下,分成三个部分:头部(header),躯干(body),尾部(footer)。其中躯干又水平分成三栏,从左到右为:导航、主栏、副栏
<div class="HolyGrail">
<header>header</header>
<div class="HolyGrail-body">
<main class="HolyGrail-content">中间内容</main>
<nav class="HolyGrail-nav">左侧</nav>
<aside class="HolyGrail-ads">右侧</aside>
</div>
<footer>footer</footer>
</div> .HolyGrail {
display: flex;
min-height: 100vh;
flex-direction: column;
}
header,
footer {
flex: 1;
background: #333333;
}
.HolyGrail-body {
display: flex;
flex: 1;
}
.HolyGrail-content {
flex: 1;
background: orangered;
}
.HolyGrail-nav, .HolyGrail-ads {
/* 两个边栏的宽度设为50px */
flex: 0 0 50px;
background: cornflowerblue;
}
.HolyGrail-nav {
/* 导航放到最左边 */
order: -1;
} /*如果是小屏幕,躯干的三栏自动变为垂直叠加。*/
@media (max-width: 768px) {
.HolyGrail-body {
flex-direction: column;
flex: 1;
}
.HolyGrail-nav,
.HolyGrail-ads,
.HolyGrail-content {
flex: auto;
}
}

小屏幕时

参考文章 :
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
flex弹性布局语法介绍及使用的更多相关文章
- flex弹性布局的基本介绍
最近开始做元素排列比较复杂的项目,同时需要各种型号手机的适配,我发现以前所掌握的盒子模型.display.position.float等已经不能满足我的需求了, 于是开始着重学习flex弹性布局并运用 ...
- 记一下flex弹性布局
flex弹性布局也越来越广泛的在我们代码中出现了,更加方便我们的布局.自己用了查,查了用,有些还是记不住,俗话说好脑子不如烂笔头,原来都是写在本子上的,很不幸的一次次的想翻的时候总是找不到,还是写博客 ...
- flex弹性布局心得
概述 最近做项目用flex重构了一下网页中的布局,顺便学习了一下flex弹性布局,感觉超级强大,有一些心得,记录下来供以后开发时参考,相信对其他人也有用. 参考资料: Solved by Flexbo ...
- java基础之Flex弹性布局、JSP错误处理以及Log4J
一.Flex弹性布局 1.产生的比较晚,目前在移动网页开发中可以使用,而且逐渐成为主流. 在桌面网页开发中使用的比较少(主要是桌面浏览器的兼容性问题更加严重) 2.开启方法: 在容器标签上加上 dis ...
- css进阶之二:flex弹性布局
布局模式是指一个盒子与其兄弟.祖先盒的关系决定其尺寸与位置的算法.css2.1中定义了四种布局模式,分别是块布局.行内布局.表格布局.以及定位布局.css3引入了新的布局模式Flexbox布局,灵活度 ...
- CSS3动画属性和flex弹性布局各个属性
[CSS3动画的使用] 1.声明一个关键帧(动画): @keynames name{ from{} to{} } 每个阶段的写法: ①可以直接使用from-to的写法 ②可以设置0%-100%的写法, ...
- flex弹性布局属性详解!
详细看下flex弹性布局具体属性: flex容器属性详解:flex-direction:row/column:(横排/竖排) 决定元素的排列方向:flex-wrap:nowrap/wrap/wrap- ...
- flex弹性布局,好用
一直不太喜欢自己布局前端页面,都是扒别人的页面 ,最近在练习小程序,页面无处可扒,只有自己布局 发现flex弹性布局真好用,布局起来很简单,实现的效果也很好,赞 以后可以自己写一点前端了,哈哈
- flex弹性布局学习笔记
前言 资料来源于网络,本人只是对此作了一下操作,记录于此以便以后查阅.目的在于梳理自己前端凌乱的知识点. 本文根据 Brian Franco 的一个flexbox.scss库来记录 入职新公司前对移动 ...
随机推荐
- Scala入门系列(十):函数式编程之集合操作
1. Scala的集合体系结构 Scala中的集合体系主要包括(结构跟Java相似): Iterable(所有集合trait的根trait) Seq(Range.ArrayBuffer.List等) ...
- Cesium几个案例介绍
前言 本文为大家介绍几个Cesium的Demo,通过这几个Demo能够对如何使用Cesium有进一步的了解,并能充分理解Cesium的强大之处和新功能.其他的无需多言,如果还不太了解什么是Cesium ...
- db2 update 异常
报错: -错误的sql语句:update Persons SET FirstName = 'Fred' WHERE id_P = 1com.ibm.db2.jcc.am.SqlException: O ...
- 【leetcode】123. Best Time to Buy and Sell Stock III
@requires_authorization @author johnsondu @create_time 2015.7.22 19:04 @url [Best Time to Buy and Se ...
- httpfs安装指南
httpfs安装指南 安装环境 Linux maven3 jdk1.6 本地的maven源(有些依赖的jar包Cloudera已不再维护) 1.下载httfs源代码包 https://github.c ...
- 【SqlServer】【问题收集】阻止保存要求重新创建表的更改
1 概述 阻止保存要求重新创建表的更改,场景是这样的:假设数据库中有一张员工表EmployeeInfo,如下所示: 其中有个字段EmployeeBirthday,在设计表时,其类型误设为VARCH ...
- python集合增删改查,深拷贝浅拷贝
集合 集合是无序的,不重复的数据集合,它里面的元素是可哈希的(不可变类型),但是集合本身是不可哈希(所以集合做不了字典的键)的.以下是集合最重要的两点: 去重,把一个列表变成集合,就自动去重了. 关系 ...
- Object.assign()
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/assign 说明 Ob ...
- IntelliJ IDEA(六) :Settings(下)
一.Build,Execution,Deployment 项目的构建,执行,部署相关的配置. 1. Build Tools 构建工具,包含Maven,Gradle,Gant. Maven Work o ...
- HTML基础教程-标题
HTML 标题 在 HTML 文档中,标题很重要. HTML 标题 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的. <h1> 定义最大的标 ...
