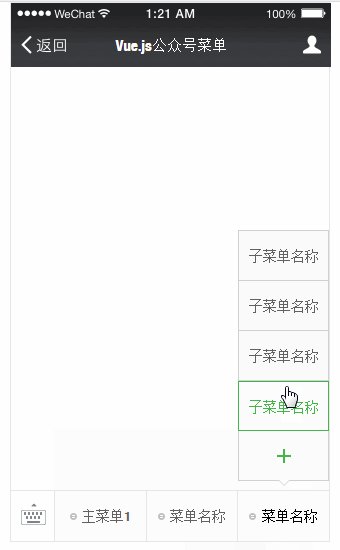
Vue.js学习 — 微信公众号菜单编辑器(一)
学习里一段时间Vue.js,于是想尝试着做一个像微信平台里那样的菜单编辑器,在这里分享下
具体样式代码查看项目github
创建一个vue实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.bootcss.com/vue/2.5.9/vue.js"></script>
</head>
<body>
<div class="content" style="width:900px;margin:0 auto;">
<!-- vue实例挂载的DOM元素 -->
<div id="app-menu">
<!-- 菜单预览界面 -->
<div class="weixin-preview"></div>
<!-- 菜单编辑界面 -->
<div class="weixin-menu-detail"></div>
</div>
</div>
<script>
var app = new Vue({
el: '#app-menu',//挂载到对应的DOM元素
data: {
weixinTitle: 'Vue.js公众号菜单',
//菜单对象
menu: {
"button": [
{
"name": "主菜单1",
"sub_button": []
},
{
"name": "主菜单2",
"sub_button": []
},
{
"name": "主菜单3",
"sub_button": [
{
"name": "子菜单1"
}]
}]
},
selectedMenuIndex:'',//当前选中菜单索引
selectedSubMenuIndex:'',//当前选中子菜单索引
},
methods: {
}
})
</script>
</body>
</html>

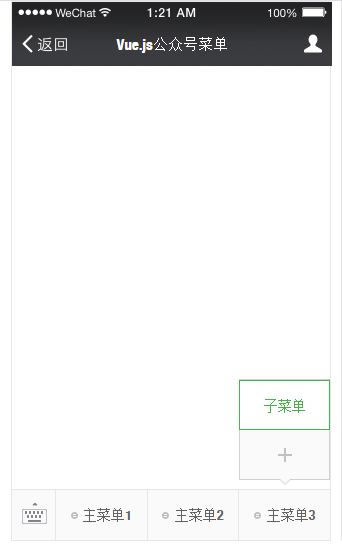
将菜单数据渲染到模版上
这里使用v-if和v-for将数据渲染到模版上,最多会有3个主菜单以及每个主菜单最多会有5个子菜单。
<div class="weixin-preview">
<div class="weixin-hd">
<div class="weixin-title">{{weixinTitle}}</div>
</div>
<div class="weixin-bd">
<ul class="weixin-menu">
<!-- 这里使用v-for开始循环主菜单 -->
<li v-for="(btn,i) in menu.button" class="menu-item">
<div class="menu-item-title">
<span>{{ btn.name }}</span>
</div>
<ul class="weixin-sub-menu">
<!-- 这里使用v-for开始循环主菜单下的子菜单 -->
<li v-for="(sub,i2) in btn.sub_button" class="menu-sub-item">
<div class="menu-item-title">
<span>{{sub.name}}</span>
</div>
</li>
<!-- 这里使用v-if 判断子菜单小于5个,则添加按钮来添加子菜单 -->
<li v-if="btn.sub_button.length<5" class="menu-sub-item">
<div class="menu-item-title">
<i class="icon14_menu_add"></i>
</div>
</li>
</ul>
</li>
<!-- 这里使用v-if 判断主菜单小于3个,则添加按钮来添加主菜单 -->
<li class="menu-item" v-if="menu.button.length<3"> <i class="icon14_menu_add"></i></li>
</ul>
</div>
</div>

给vue实例添加方法
在vue实例中给methods对象中添加我们自定义的方法
methods: {
//选中主菜单
selectedMenu:function (i) {
this.selectedSubMenuIndex = ''
this.selectedMenuIndex = i
},
//选中子菜单
selectedSubMenu:function (i) {
this.selectedSubMenuIndex = i
},
//选中菜单级别
selectedMenuLevel: function () {
if (this.selectedMenuIndex !== '' && this.selectedSubMenuIndex === '') {
//主菜单
return 1;
} else if (this.selectedMenuIndex !== '' && this.selectedSubMenuIndex !== '') {
//子菜单
return 2;
} else {
//未选中任何菜单
return 0;
}
},
//添加菜单
//参数level为菜单级别,1为主菜单、2为子菜单
addMenu:function (level) {
if (level == 1 && this.menu.button.length < 3) {
this.menu.button.push({"name": "菜单名称",
"sub_button": []
})
this.selectedMenuIndex = this.menu.button.length - 1
this.selectedSubMenuIndex = ''
}
if (level == 2 && this.menu.button[this.selectedMenuIndex].sub_button.length < 5) {
this.menu.button[this.selectedMenuIndex].sub_button.push({
"name": "子菜单名称"
})
this.selectedSubMenuIndex = this.menu.button[this.selectedMenuIndex].sub_button.length - 1
}
}
}
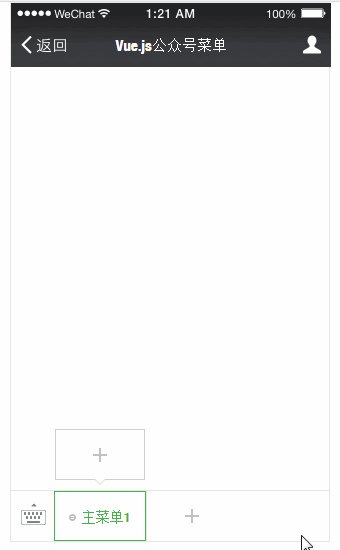
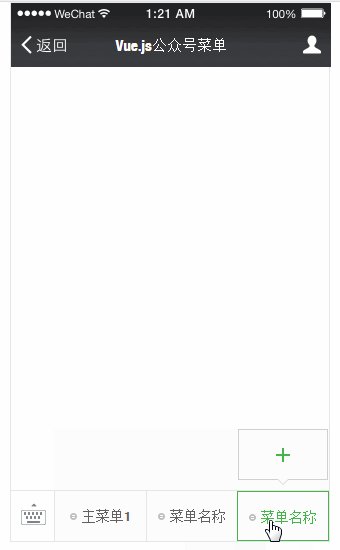
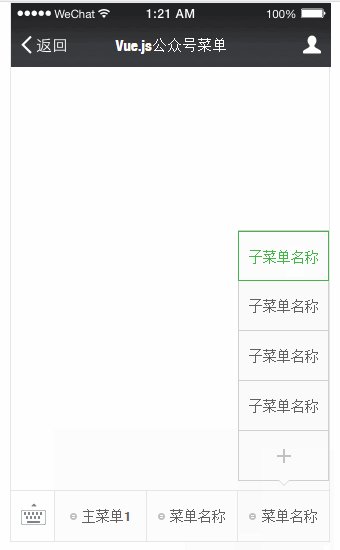
给菜单绑定方法
当点击菜单触发selectedMenu方法,点击添加按钮触发添加addMenu方法。使用v-on来监听事件,它的缩写是@
监听点击事件@click ,为了防止子菜单点击事件冒泡的主菜单,则使用.stop事件修饰符来阻止冒泡@click.stop
使用v-bind:class来添加切换菜单选中时的class。:class为缩写
<ul class="weixin-menu" id="weixin-menu" >
<!-- 判断如果selectedMenuIndex是当前点击的主菜单索引则添加current样式 -->
<li v-for="(btn,i) in menu.button" class="menu-item" :class="{current:selectedMenuIndex===i&&selectedMenuLevel()==1}" @click="selectedMenu(i)">
<div class="menu-item-title">
<span>{{ btn.name }}</span>
</div>
<!-- v-show来切换是否显示 这里如果选中了主菜单则子菜单弹出 -->
<ul class="weixin-sub-menu" v-show="selectedMenuIndex===i">
<li v-for="(sub,i2) in btn.sub_button" class="menu-sub-item" :class="{current:selectedSubMenuIndex===i2&&selectedMenuLevel()==2}" @click.stop="selectedSubMenu(i2)">
<div class="menu-item-title">
<span>{{sub.name}}</span>
</div>
</li>
<li v-if="btn.sub_button.length<5" class="menu-sub-item" @click.stop="addMenu(2)">
<div class="menu-item-title">
<i class="icon14_menu_add"></i>
</div>
</li>
</ul>
</li>
<li class="menu-item" v-if="menu.button.length<3" @click="addMenu(1)">
<i class="icon14_menu_add"></i>
</li>
</ul>

Vue.js学习 — 微信公众号菜单编辑器(一)的更多相关文章
- 使用NW.js封装微信公众号菜单编辑器为桌面应用
开发微信公众号的朋友都会遇到一个常见的需求就是修改自定义菜单,如果每个人都去开发这个不经常使用的功能确实有点浪费时间.前段时间在github上找到一个仿企业号的菜单编辑界面,结合微信的C# SDK开发 ...
- 微信公众号菜单openid 点击菜单即可打开并登录微站
现在大部分微站都通过用户的微信openid来实现自动登录.在我之前的开发中,用户通过点击一个菜单,公众号返回一个图文,用户点击这个图文才可以自动登录微站.但是如果你拥有高级接口,就可以实现点击菜单,打 ...
- 第六篇 :微信公众平台开发实战Java版之如何自定义微信公众号菜单
我们来了解一下 自定义菜单创建接口: http请求方式:POST(请使用https协议) https://api.weixin.qq.com/cgi-bin/menu/create?access_to ...
- vue 仿写微信公众号自定义菜单
先看效果图 代码参考 <template> <div> <!-- 公众号设置 --> <el-col :span="24" style=& ...
- vux+vuex+vue+Es6开发微信公众号的坑
初次开发微信公众号遇到很多问题,可能是基础不怎么牢靠,最近几天一直在看vue的东西,现在就来慢慢介绍vux和vue这个骚东西的用法: 细看文档一步步来, npm install vux --save ...
- 微信公众号菜单添加小程序,miniprogram,pagepath参数详解,php开发公众号
随着微信小程序功能的开发, 已经可以跟公众号打通了, 主要有两种方式: 1) 在公众号文章中插入小程序 2) 在公众号菜单中添加小程序 第一种方式, 子恒老师在前面的课程已经详细介绍过, 今天来讲第二 ...
- vue项目使用微信公众号支付总结
微信公众号支付 1. 使用jssdk调用微信支付,具体查看开发文档: 使用的vuex,在mutations中 wechatPay (state, data) { state.payObject = d ...
- 前端通过js获取微信公众号用户的唯一标识符openId
微信公众号程序开发的时候,获取用户信息的时候,需要用到用户的openId,openId是微信用户的唯一标识符,这个操作可以后台实现也可以前端实现,之前项目里是通过后台来获取的,好像用到了一些三方的包, ...
- 微信公众号Makrdown编辑器,语法你懂吗?
感谢 WeChat Format 源码: https://github.com/lyricat/wechat-format! 其他工具推荐: 微信公众号编辑器 Makrdown: https://md ...
随机推荐
- Windows环境下多线程编程原理与应用读书笔记(2)————面向对象技术
面向对象技术是学C++需要重点掌握的知识,因为我觉得自己的基础还是比较可以,这一章节的内容就只是粗略的读了一遍,在此就不做过多的笔记.
- Long Long Message(后缀数组)
Long Long Message Time Limit: 4000MS Memory Limit: 131072K Total Submissions: 30427 Accepted: 12 ...
- ldap数据库--ldapsearch,ldapmodify
简单介绍一下ldapsearch命令,在ldap搜索条目时很有用,只要适当调整filter就可以. 命令如下: ldapsearch -h hostname -p port -b baseDN -D ...
- 比较DataTable中新旧数据
内容不写了,代码上都做了写注释. 1 /**//// <summary> 2 /// 比较两个数据表,并返回比较结果表 3 /// 比较条件: 4 ...
- 【原创】使用workstation安装Xenserver 6.5+cloudstack 4.10----本地存储模式
1. 背景: 近期由于项目和个人学习得需求,开始接触到Cloudstack,虽然云计算概念在大学刚毕业的时候就已经略有耳闻,但是由于工作原因,也一直没有了解,下班后想自己折腾下cloudstack,便 ...
- Robotium 框架学习之概述
框架目的: Robotium is an Android test automation framework that has full support for native and hybrid a ...
- 安装freemarker模板的ftl插件
安装freemarker模板的ftl插件 同意协议 等待运行完成 重新启动eclipse 查看是否生效
- 如何优化Cocos2d-X游戏的内存
在游戏项目优化中都会碰到一个问题,如何既能减少内存又能尽量减少包的大小?在实际项目中有些经验分享一下,事实上2D游戏中最占内存的就是图片资源,一张图片使用不同的纹理格式带来的性能差异巨大,下表是我在I ...
- IT连创业系列:App产品上线后,运营怎么搞?(中)
等运营篇写完,计划是想写一个IOS系列,把IT连App里用到和遇到的坑都完整的和大伙分享. 不过写IOS系列前,还是要认真把这个运营篇写完,接下来好好码字!!! 上篇说到,我们计划去一次富士康门口,拉 ...
- 实现JavaScript forEach
function forEach(list, callback){ ; n <list.length; n++){ callback.call(list[n], n); } } ,,,,,,,] ...
