网站的高性能架构---Web前端性能优化
- 网站性能测试
- 不同视角下的网站性能
用户视角的网站性能:从用户角度,网站性能就是用户在浏览器上直观感受到的网站响应速度.用户的感受时间包括用户计算机和网站服务器通信的时间、网站服务器处理请求时间、用户计算机浏览器构造请求和解析响应数据的时间。


开发人员视角的网站性能:开发人员关注的主要是应用程序本身及其相关子系统的性能,包括响应延迟、系统吞吐量、并发处理能力、系统稳定性等技术指标。
运维人员视角的网站性能: 运维人员更关注基础设施性能和资源利用率。
2.性能测试指标
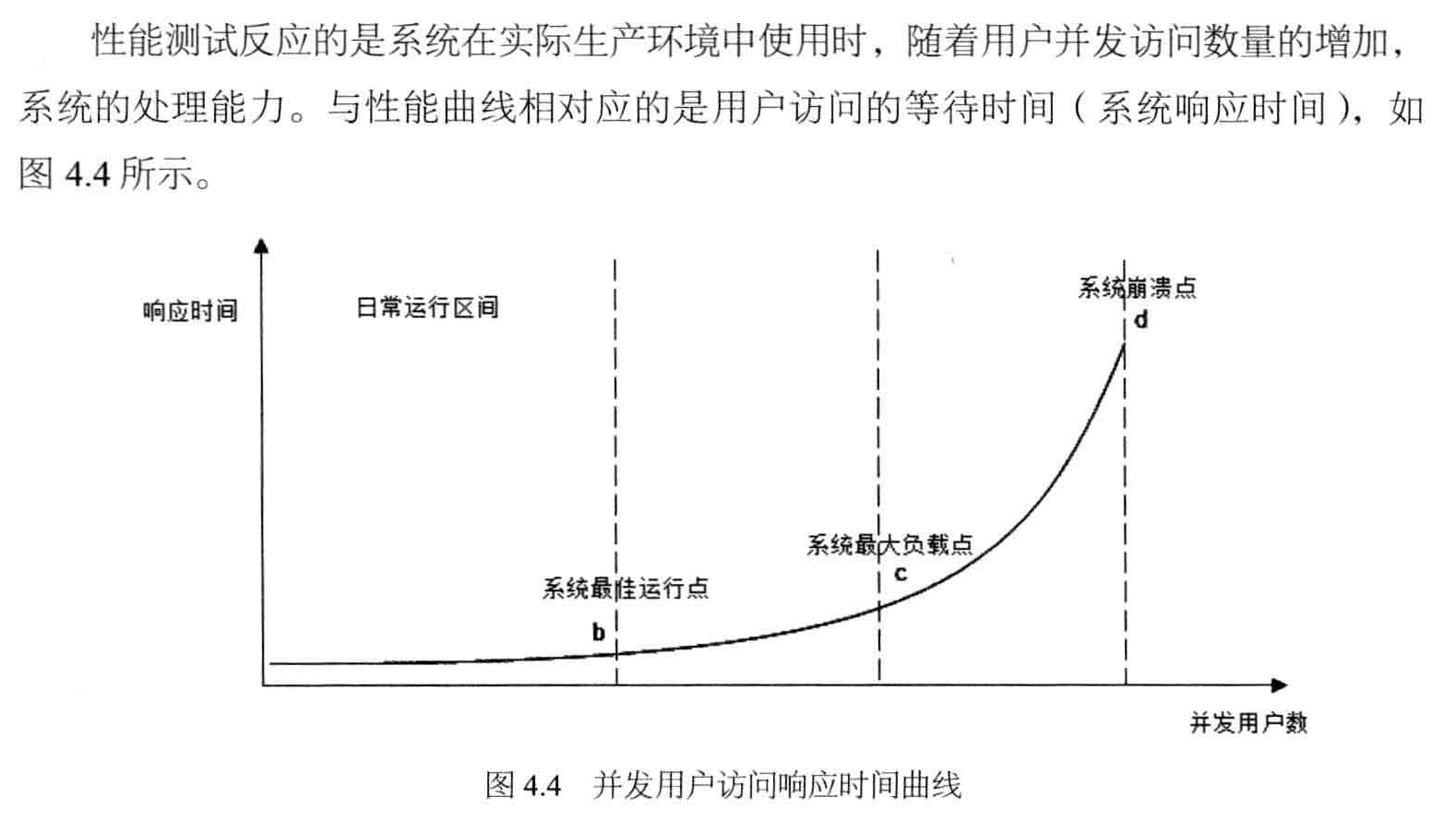
响应时间:指应用程序执行一个操作需要的时间,包括从发出请求开始到收到最后响应数据所需要的时间。

并发数:指系统能够同时处理请求的数。
吞吐量:指单位时间内系统处理请求的数量。
性能计数器:它是描述服务器或操作系统性能的一些指标数据。包括System Load、对象与线程数、内存使用、CPU使用、磁盘与网络I/O等指标。
3.性能测试方法
性能测试是一个总称,具体可细分为性能测试、负载测试、压力测试、稳定性测试。
性能测试:以系统设计初期规划的性能指标为预期目标,对系统不断施加压力,验证系统在资源可接受的范围内,是否达到性能预期。
负载测试:对系统不断地增加请求以增加系统压力,直到系统的某项或多项性能指标达到安全临界值。
压力测试:超过安全负载的情况下,对系统继续施加压力,直到系统崩溃或不能再处理任何请求,以此获得系统最大压力承受能力。
稳定性测试:被测系统在特定硬件、软件、网络环境下,给系统加载一定业务压力,使系统运行一段较长时间,以检测系统是否稳定。



4.性能优化策略
性能分析

性能优化:定位产生性能问题的具体原因后,就需要进行性能优化。
- Web前端性能优化
1.浏览器访问优化
(1).减少http请求.在服务器端,每次Http请求都需要启动独立的线程去处理,这些通信和服务的开销都很昂贵,减少HTTP请求的数目可有效提高访问性能跟。减少HTTP请求的主要手段是合并CSS、合并Javascript、合并图片。
(2).使用浏览器缓存.将静态文件缓存在浏览器中,可以极好的改善性能。
(3).启用压缩.在服务器端对文件进行压缩,在浏览器端对文件进行解压缩,可以有效减少通信传输的数据量。但是压缩对服务器和浏览器产生一定的压力,在通信宽带良好,而服务器资源不足的情况下要权衡考虑。
(4).CSS放在页面最上面、Javascript放在页面最下面
(5).减少Cookie传输.一方面,Cookie包含在每次请求和相应中,太大的Cookie会严重影响数据传输,因此尽量减少Cookie中传输的数据量。另一方面,对于某些静态资源访问,发送Cookie没有意义,可以考虑静态资源使用独立域名访问,避免请求静态资源时发送Cookie,减少Cookie传输次数。
2.CDN加速

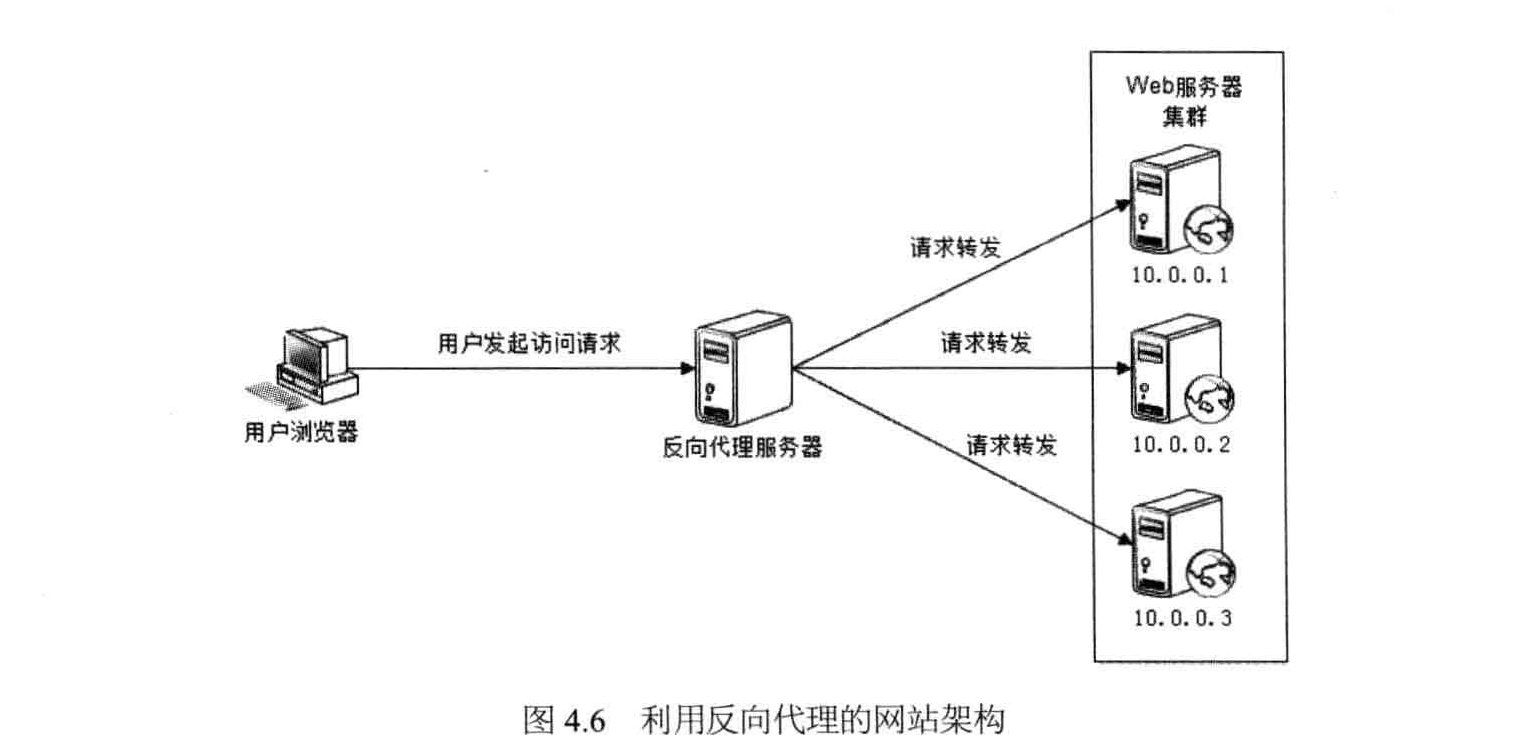
4.2.3反向代理
方向代理位于网站机房一侧,代理系统服务器接收HTTP请求。

反向代理服务器也具有保护网站安全的作用,来自互联网的访问请求都必须经过代理服务器,相当于在Web服务器和可能的网络攻击之间建立了一个屏障。反向代理服务器也可以通过配置缓存功能加速Web请求,静态内容被缓存在反向代理服务器上,当用户再次访问静态内容是时,就可以直接从反向代理服务器返回。此外,反向代理也可以实现负载均衡的功能,而通过负载均衡构建的应用集群可以提高系统总体处理能力,进而改善网站高并发情况下的性能。
网站的高性能架构---Web前端性能优化的更多相关文章
- 大型网站技术架构(3):WEB 前端性能优化
上次说到了性能优化策略,根据网站的分层架构,可以大致的分为 web 前端性能优化,应用服务器性能优化,存储服务器性能优化三大类 这次来说一下 web 前端性能优化,一般来说,web 前端就是应用服务器 ...
- Web前端性能优化教程05:网站样式和脚本
本文是Web前端性能优化系列文章中的第五篇,主要讲述内容:网站样式和脚本代码的放置位置.使用外部javascript和css.完整教程可查看:Web前端性能优化 一.将样式表放在顶部 可视性回馈的重要 ...
- Web前端性能优化的9大问题
1.请减少HTTP请求基本原理:在浏览器(客户端)和服务器发生通信时,就已经消耗了大量的时间,尤其是在网络情况比较糟糕的时候,这个问题尤其的突出.一个正常HTTP请求的流程简述:如在浏览器中输入&qu ...
- 阿里巴巴 web前端性能优化进阶路
Web前端性能优化WPO,相信大多数前端同学都不会陌生,在各自所负责的站点页面中,也都会或多或少的有过一定的技术实践.可以说,这个领域并不缺乏成熟技术理论和技术牛人:例如Yahoo的web站点性能优化 ...
- 性能优化——Web前端性能优化
核心知识点: 1.排查网站性能瓶颈的手法:分析各个环节的日志,找出异常部分 2.Web前端:网站业务逻辑之前的部分(浏览器.图片服务.CDN) 3.优化手段 1)浏览器优化 (1)减少http请求 a ...
- web前端性能优化的技巧
1. 请减少HTTP请求 基本原理: 在浏览器(客户端)和服务器发生通信时,就已经消耗了大量的时间,尤其是在网络情况比较糟糕的时候,这个问题尤其的突出. 一个正常HTTP请求的流程简述:如在浏览器中输 ...
- Web前端性能优化教程06:减少DNS查找、避免重定向
本文是Web前端性能优化系列文章中的第六篇,主要讲述内容:减少DNS查找.避免重定向.完整教程可查看: 一.减少DNS查找 基础知识 DNS(Domain Name System): 负责将域名UR ...
- Web前端性能优化教程08:配置ETag
本文是Web前端性能优化系列文章中的第五篇,主要讲述内容:配置ETag.完整教程可查看:Web前端性能优化 什么是ETag? 实体标签(EntityTag)是唯一标识了一个组件的一个特定版本的字符串, ...
- Web前端性能优化教程07:精简JS 移除重复脚本
本文是Web前端性能优化系列文章中的第七篇,主要讲述内容:精简Javascript代码,以及移出重复脚本.完整教程可查看: 一.精简javascript 基础知识 精简:从javascript代码中 ...
随机推荐
- sas2ircu工具信息收集及磁盘定位
最近几台Dell服务器的磁盘损坏,报修厂商之后dell工程师需要手机机器磁盘插槽位置信息,使用的就是sas2ircu工具. 此工具还可以配置RAID信息,但是我这次只需要他的查看信息的功能,下面就开始 ...
- Spring execution表达式
execution(modifiers-pattern? ret-type-pattern declaring-type-pattern? name-pattern(param-pattern) th ...
- 《Java Performance》笔记1——性能分析基础 2
4.内存使用率: 内存使用率的相关属性包括页面调度或页面交换.加锁.线程迁移中的让步式和抢占式上下文切换. 当应用运行所需的内存超过可用物理内存时,就会发生内存页面交换,系统在进行页面交换或使用虚拟内 ...
- Java开发—乘风破浪
最近需要上线很多新的JAVA项目,然而很多JAVA的相关库都不太熟悉,项目实现起来遇到了不小阻力,熬了好几天夜.手头的基本完成了,因此打算好好来熟悉下java的相关工具库,需要借助你们,好好的在JAV ...
- python selenium2示例 - 生成 HTMLTestRunner 测试报告
前言 在python selenium2自动化测试过程中,一个合适的报告是必须的,而HTMLTestRunner模块为我们提供了一个很好的报告生成功能. 什么是HTMLTestRunner HTMLT ...
- 职责链模式(Chain of Responsibility)的Java实现
职责链模式(Chain of Responsibility):使多个对象都有机会处理请求,从而避免请求的发送者和接收者之间的耦合关系.将这些对象连成一条链,并沿着这条链传递该请求,直到有一个对象处理它 ...
- Python JavaScript概述
一.如何编写? 1.JavaScript代码存在形式 <!DOCTYPE html> <html> <head> <meta http-equiv=" ...
- 一套常用的css初始化样式
@charset "UTF-8"; /*css 初始化 */ html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, ...
- javascript核心概念之——数组
在javascript中数组就是一个可以存放任何类型的集合.存储在数组中的值用逗号分隔 var arr = ["hello",7,null,undifined,obj,undifi ...
- 图解CSS选择器之nth家族
1 nth-last-of-type 顾名思义从最后开始的元素开始选取可接受 数字 关键词 公式 比如4n+0就是每隔四个 odd even关键词表示奇偶数 .classify-item:nth- ...
