精选this关键字的指向规律你记住了吗
function func(){
console.log(this);
}
func();
2.2.通过对象.函数名()调用的--this指向这个对象
狭义对象: this指向--obj
var obj={
name:"obj",
func1:func
};
obj.func1();
广义对象: this指向--div
document.getElementById("div").onclick=function(){
this.style.backgroundColor="red";
}
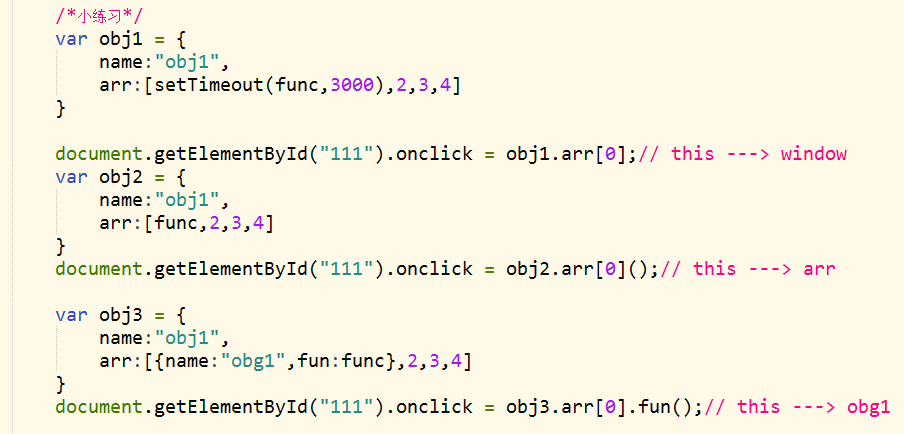
2.3. this指向——数组arr
var arr=[func,,,];
arr[]();
2.4.函数作为window内置函数的回调函数调用,this指向window setInterval,setTimout等
setInterval(func,);
setTimeout(func,)
2.6. 通过call、apply、bind调用,this指向我们规定的对象。
Func.call(obj,参数一,参数2,参数3.。。。)
Func.allply(obj,[ 参数一,参数2,参数3.。。。])
Func.bind(obj)( 参数一,参数2,参数3) var f = func.bind(obj). f(…….);


var fullname = 'John Doe';
var obj = {
fullname: 'Colin Ihrig',
prop: {
fullname: 'Aurelio De Rosa',
getFullname: function() {
return this.fullname;
}
}
};
console.log(obj.prop.getFullname()); // Aurelio De Rosa
//函数最终调用者:obj.prop this--->obj.prop var test = obj.prop.getFullname; console.log(test()); // John Doe
// 函数最终调用者: 函数() window this-->window
精选this关键字的指向规律你记住了吗的更多相关文章
- JS中精选this关键字的指向规律你记住了吗
1.首先要明确: 谁最终调用函数,this指向谁 this指向的永远只可能是对象!!!!! this指向谁永远不取决于this写在哪,而取 ...
- JS中this关键字详解
本文主要解释在JS里面this关键字的指向问题(在浏览器环境下). 阅读此文章,还需要心平气和的阅读完,相信一定会有所收获,我也会不定期的发布,分享一些文章,共同学习 首先,必须搞清楚在JS里面,函数 ...
- JS 中 this 关键字详解
本文主要解释在JS里面this关键字的指向问题(在浏览器环境下). 首先,必须搞清楚在JS里面,函数的几种调用方式: 普通函数调用 作为方法来调用 作为构造函数来调用 使用apply/call方法来调 ...
- 你真的了解[super ]关键字吗?
前言 此篇文章是看了阮老师的es6教程,看到super关键字的时候觉得有必要总结梳理一下,原文还是参考 ECMAScript 6入门. 正文 super 这个关键字,既可以当作函数使用,也可以当作对象 ...
- javascript中的with关键字
说起js中的with关键字,很多小伙伴们的第一印象可能就是with关键字的作用在于改变作用域,然后最关键的一点是不推荐使用with关键字.听到不推荐with关键字后,我们很多人都会忽略掉with关键字 ...
- 理解javascript中的with关键字
说起js中的with关键字,很多小伙伴们的第一印象可能就是with关键字的作用在于改变作用域,然后最关键的一点是不推荐使用with关键字.听到不推荐with关键字后,我们很多人都会忽略掉with关键字 ...
- 浅显易懂的理解JavaScript中的this关键字
在JavaScript中this变量是一个令人难以摸清的关键字,this可谓是非常强大,充分了解this的相关知识有助于我们在编写面向对象的JavaScript程序时能够游刃有余. 1. 一般用处 对 ...
- Objective-C关键字和概念
Objective-C关键字和概念 @ 看到这个关键字,我们就应该想到,这是Object-C对C语言的扩展,例如@interface XXX. @interface 声明类 @implementati ...
- javascript中this关键字详解
不管学习什么知识,习惯于把自己所学习的知识列成一个list,会有助于我们理清思路,是一个很好的学习方法.强烈推荐. 以下篇幅有点长,希望读者耐心阅读. 以下内容会分为如下部分: 1.涵义 1.1:th ...
随机推荐
- Java 垃圾回收(GC) 泛读
Java 垃圾回收(GC) 泛读 文章地址:https://segmentfault.com/a/1190000008922319 0. 序言 带着问题去看待 垃圾回收(GC) 会比较好,一般来说主要 ...
- 老李分享:大数据框架Hadoop和Spark的异同 1
老李分享:大数据框架Hadoop和Spark的异同 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣,请大家咨 ...
- 老李分享:Android性能优化之内存泄漏1
老李分享:Android性能优化之内存泄漏 前言 对于内存泄漏,我想大家在开发中肯定都遇到过,只不过内存泄漏对我们来说并不是可见的,因为它是在堆中活动,而要想检测程序中是否有内存泄漏的产生,通常我 ...
- 提交到SVN中的项目被删除 且项目名已经被新建项目占用找回方法
提到项目找回,一看就头疼,找回起来较麻烦.下面就讲一下. 首先,确定项目是否被删除?找项目,太多了,都被找一遍了,还是没找到,看看就头痛,换了个方法,找了个项目的包,xx.apk,反编译下吧,过程略, ...
- 05 Training versus Testing
train:A根据给定训练集D在H中选出g,使得Ein(g)约等于0: test:g在整个输入空间X上的表现要约等于在训练集D上的表现,使得Eout(g)约等于Ein(g). 如果|H|小,更易保证t ...
- Linux常用命令List
参考<linux命令行大全> 一.文件命令 cd - 切换为之前目录 wc -l -w file cmd --help apropos keyword apropos cpu > t ...
- 浅谈css中单位px和em,rem的区别-转载
px是你屏幕设备物理上能显示出的最小的一个点,这个点不是固定宽度的,不同设备上点的长宽.比例有可能会不同.假设:你现在用的显示器上1px宽=1毫米,但我用的显示器1px宽=两毫米,那么你定义一个div ...
- Jquery对select下拉框的操作
一.jQuery获取Select选择的Text和Value:语法解释: $("#select_id").change(function(){//code...}); //为Se ...
- html 压缩工具 html-minifier
https://github.com/kangax/html-minifier#options-quick-reference 1.参数列表 option Description Default re ...
- mvc中DotNetOpenAuth实现了第三方应用访问自己的网站
以yahoo为例吧,即从yahoo取得用户信息,存到自己的站点,实现了用户信息在一次录入多处共享的功能.以下是在点击了使用yahoo登录本站的链接后执行action:OpenId. ProviderU ...
