一步步学习EF Core(1.DBFirst)
很久没写博客了,因为真的很忙,终于空下来,打算学习一下EF Core顺便写个系列, 今天我们就来看看第一篇DBFirst.
本文环境:VS2017 Win7 .NET Core1.1 EF Core1.1.2
这里我们不讨论是用DBFirst好,还是CodeFirst高端..各有各自的用处和适用场景..
我们单纯的只是来使用这个DBFirst..
既然是DBFirst,那么在用DBFirst之前..首先你要有一个数据库(嗯,废话)
其次,如果你是Windows7系统 那么需要升级你的Windows PowerShell到3.0+的版本
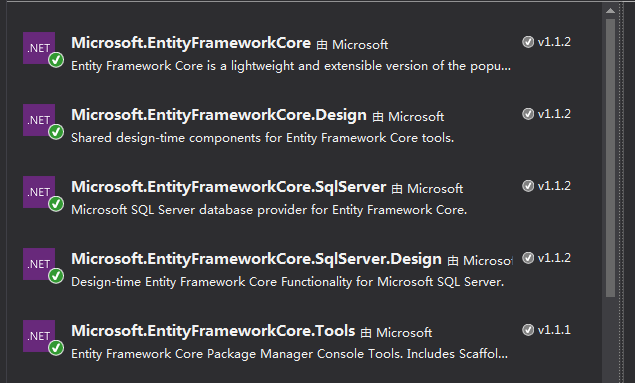
然后你需要安装相关的工具包,从NuGet下载即可如下图:

为了方便你们复制..我列一下:
Microsoft.EntityFrameworkCore
Microsoft.EntityFrameworkCore.SqlServer
Microsoft.EntityFrameworkCore.Tools
Microsoft.EntityFrameworkCore.Design
Microsoft.EntityFrameworkCore.SqlServer.Design
然后,我们在VS的工具选项中,选择NuGet包管理器,选择程序包管理控制台
输入命令行:
Scaffold-DbContext "这里输入你的数据库连接字符串" Microsoft.EntityFrameworkCore.SqlServer
就会生成一个Modles文件夹如图:
这里面就是你的上下文对象和相关的实体类了.
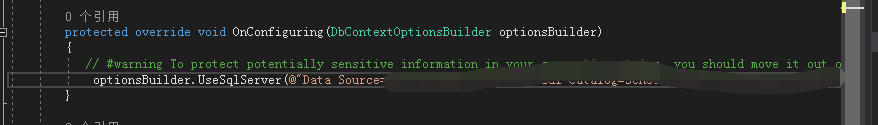
我们进到上下文对象,会发现自己的连接字符串是固化在这里面的,如图:

我们当然不能这么做,所以,请删除掉他.
下一步,我们使用Asp.net Core 来测试测试看能不能访问.
创建Core项目的流程,我就不说了
然后给你的Core项目用NuGet添加引用:Microsoft.EntityFrameworkCore.SqlServer和Microsoft.EntityFrameworkCore
在配置文件里添加数据库连接字符串:
"ConnectionStrings": {
"SchoolConnection": "Data Source=.;Initial Catalog=School_Test;User ID=**;Password=***;MultipleActiveResultSets=true"
}
然后我们在Startup中注入我们的上下文对象:
在ConfigureServices()方法中注入,代码如下:
public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
//注入SignalR.(与本文无关,请无视)
services.AddSignalR(options =>
{
options.Hubs.EnableDetailedErrors = true;
});
//注入上下文对象
services.AddDbContext<School_TestContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("SchoolConnection")));
services.AddMvc();
}
我们创建控制器,代码如下:
public class TestController : Controller
{
//构造函数注入上下文
private readonly School_TestContext _context;
public TestController(School_TestContext Context)
{
_context = Context;
} public IActionResult ListView()
{
return View(_context.UserTable.ToList());
}
}
创建相应的视图如下:
@model IEnumerable<EFCoreModel.Modles.UserTable>
@{
ViewData["Title"] = "ListView";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>ListView</h2> <p>
<a asp-action="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
用户名
</th>
<th>
密码
</th>
<th>
ID
</th>
<th>
班级名
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.UserName)
</td>
<td>
@Html.DisplayFor(modelItem => item.PassWord)
</td>
<td>
@Html.DisplayFor(modelItem => item.Id)
</td>
<td>
@Html.DisplayFor(modelItem => item.Class.ClassName)
</td>
<td>
<a asp-action="Edit" asp-route-id="@item.Id">Edit</a> |
<a asp-action="Details" asp-route-id="@item.Id">Details</a> |
<a asp-action="Delete" asp-route-id="@item.Id">Delete</a>
</td>
</tr>
}
</tbody>
</table>
运行代码,会报错.如下错误:
No database provider has been configured for this DbContext. A provider can be configured by overriding the DbContext.OnConfiguring method or by using AddDbContext on the application service provider. If AddDbContext is used, then also ensure that your DbContext type accepts a DbContextOptions<TContext> object in its constructor and passes it to the base constructor for DbContext.
这是因为我们通过DBFirst生成的上下文并不能直接拿来注入使用.我们需要改造一下,给上下文添加构造函数,如下:
public School_TestContext(DbContextOptions options) :base(options)
{ }
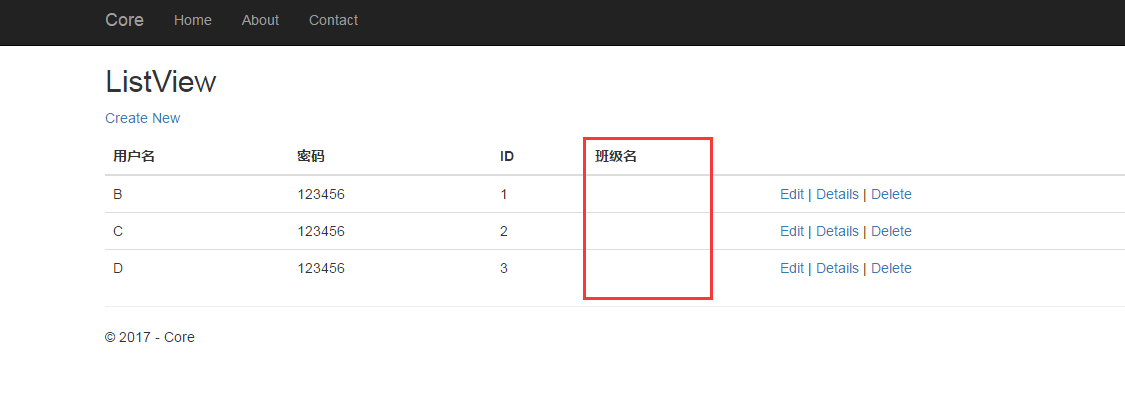
然后在运行我们的代码.得到结果如下:

我们发现红框位置的作为关联表的班级名,并没有显示~,这个留待我们后面讲解.
一步步学习EF Core(1.DBFirst)的更多相关文章
- 一步步学习EF Core(3.EF Core2.0路线图)
前言 这几天一直在研究EF Core的官方文档,暂时没有发现什么比较新的和EF6.x差距比较大的东西. 不过我倒是发现了EF Core的路线图更新了,下面我们就来看看 今天我们来看看最新的EF Cor ...
- 一步步学习EF Core(2.事务与日志)
前言 上节我们留了一个问题,为什么EF Core中,我们加载班级,数据并不会出来 其实答案很简单,~ 因为在EF Core1.1.2 中我们在EF6.0+中用到的的延迟加载功能并没有被加入,不过在EF ...
- [转]一步步学习EF Core(2.事务与日志)
本文转自:http://www.cnblogs.com/GuZhenYin/p/6862505.html 上节我们留了一个问题,为什么EF Core中,我们加载班级,数据并不会出来 其实答案很简单,~ ...
- EF Core学习Code First
下面通过实例来学习EF Core Code First,也就是通过EF Core迁移来完成从模型生成数据库. 本实例使用EntityFrameworkCore SQLite 数据库进行介绍,大家也可以 ...
- [翻译 EF Core in Action 2.3] 理解EF Core数据库查询
Entity Framework Core in Action Entityframework Core in action是 Jon P smith 所著的关于Entityframework Cor ...
- [翻译 EF Core in Action 2.2] 创建应用程序的数据库上下文
Entity Framework Core in Action Entityframework Core in action是 Jon P smith 所著的关于Entityframework Cor ...
- EF Core in Action 中文翻译 第一部分导航
Entityframework Core in action Entityframework Core in action是 Jon P smith 所著的关于Entityframework Core ...
- [翻译 EF Core in Action 2.1] 设置一个图书销售网站的场景
Entity Framework Core in Action Entityframework Core in action是 Jon P smith 所著的关于Entityframework Cor ...
- [翻译 EF Core in Action 2.0] 查询数据库
Entity Framework Core in Action Entityframework Core in action是 Jon P smith 所著的关于Entityframework Cor ...
随机推荐
- php中奖算法逻辑
最近公司有两个活动, 一个是砸蛋活动, 另一个是转盘活动. 后台这边需要做接口进行对接,当用户在前台点击进行抽奖的时候,发送AJAX请求给后台,后台进行业务处理包括记录用户中奖信息,然后返回json格 ...
- VMware workstation转到vsphere解决办法
一.前因 上一篇http://www.cnblogs.com/cuncunjun/p/6611837.html 中提到,我想把本地的vmware workstation的虚拟机拷贝到服务器上,因为鄙人 ...
- 2.XML高级用法
XML命名空间提供了避免元素命名冲突的方法.而XML CDATA允许我们在XML中添加不被XML解析器解析的数据. 2.1 XML命名空间 一般情况下,我们编写的XML文档都是: XML文档1: &l ...
- python_嵌套列表变成普通列表
如何把[1, 5, 6, [2, 7, [3, [4, 5, 6]]]]变成[1, 5, 6, 2, 7, 3, 4, 5, 6]? 思考: -- for循环每次都遍历列表一层 -- 把取出的单个值加 ...
- zookeeper入门与实践
概述 Zookeeper是Hadoop的一个子项目,它是分布式系统中的协调系统,可提供的服务主要有:配置服务.名字服务.分布式同步.组服务等. 它有如下的一些特点: 简单 Zookeeper的核心是一 ...
- Spring基础学习(三)—详解Bean(下)
一.Bean的生命周期 1.概述 Spring IOC容器可以管理Bean的生命周期,Spring 允许在Bean的生命周期的特定点执行定制的任务. Spring IOC容器对Be ...
- Java 9 尝鲜之JShell交互式编程环境
JShell--Java 9 的交互式编程环境 本文要求读者有基本的 Java 知识. Tips Java 9 的代码由于提供了新特性,所以有些代码并不支持向后兼容.也就是说,用 Java 9 写的代 ...
- python 三层架构说明
三层架构(3-tier architecture) 通常意义上的三层架构就是将整个业务应用划分为:表现层(Presentation layer).业务逻辑层(Business Logic Layer) ...
- Activity栈与任务管理探究1——栈与任务的概述
Activity栈与任务管理探究1--栈与任务的概述 内容概览 1. 前言 2. Activity中的Stack 3. Activity中的Task 4. Activity栈与任务管理基本原则 1. ...
- JAVA经典算法40题
1: JAVA经典算法40题 2: [程序1] 题目:古典问题:有一对兔子,从出生后第3个月起每个月都生一对兔子,小兔子长到第四个月后每个月又生一对兔子,假如兔子都不死,问每个月的兔子总数为多少? 3 ...
