GDI绘制时钟效果,与系统时间保持同步,基于Winform
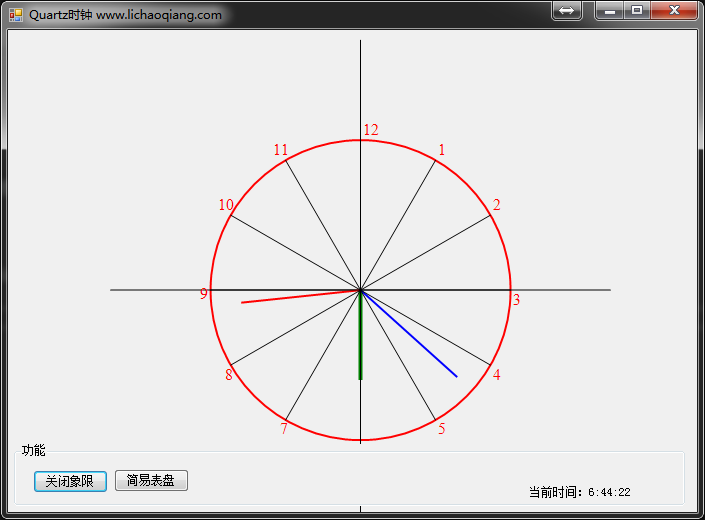
2018年工作之余,想起来捡起GDI方面的技术,特意在RichCodeBox项目中做了两个示例程序,其中一个就是时钟效果,纯C#开发。这个CSharpQuartz是今天上午抽出一些时间,编写的,算是偷得浮生半日休闲吧。先来看看效果图吧:

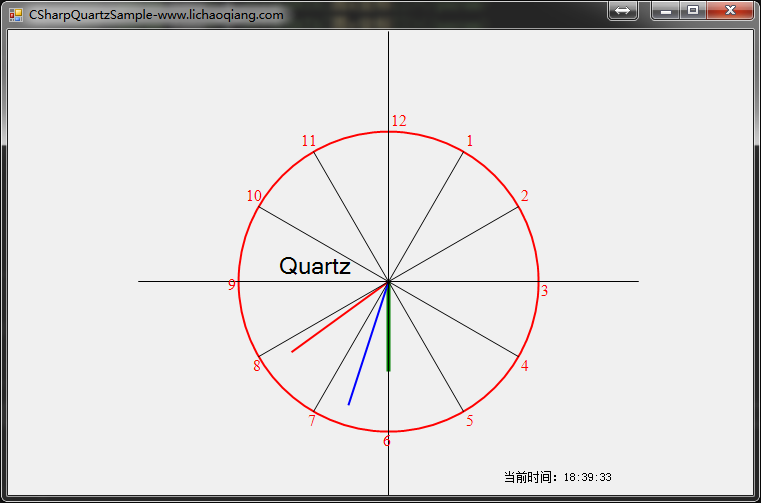
这是直接在Winform的基础上进行绘制的。接下来,我对时钟进行了封装,封装成一个名为CSharpQuartz的类,效果如下:

这是把时钟封装后,实现的一种效果,CSharpQuartz内部开辟了一个线程,与系统时间,保持同步,每秒刷新一次。所采用的技术也就是GDI和多线程及事件委托。把时钟封装成对象后,还为其添加了OnChanged事件,用于对象提供外部
处理之用。接下来就简单的说下,做次小程序的一些准备工作吧。
这也是最近偶尔听到有朋友问怎样做时钟的事,想来,其实也简单的,只是需要一些耐心和细心,这里主要还利用一些三角函数进行计算。上图看似很简单,其实也有很多小细节需要注意。我就把大致绘制的过程简单说下:
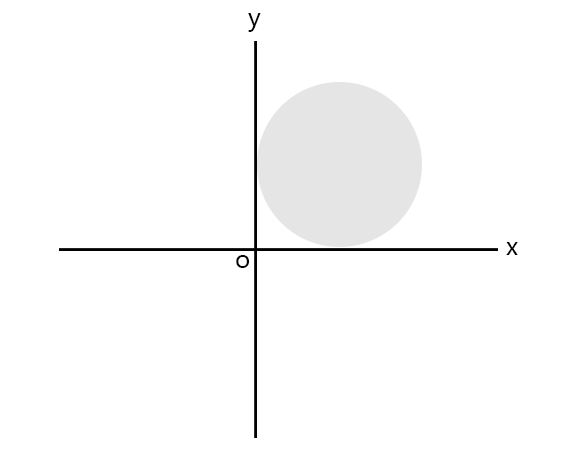
首先,我们需要定义一个圆,来作为时钟的轮廓,这里是通过设置时钟的直径及winform的宽高,来计算出时钟在窗体居中的位置。绘制圆的代码就更简单了
float w = 300f, h = 300f;
float x = (this.Width - w) / 2;
float y = (this.Height - h) / 2; float d = w;//直径
float r = d / 2;//半径 graphics.DrawEllipse(pen, new RectangleF(x, y, w, h));//绘制圆
接下来,我们需要计算圆的一周遍布的12个时间点。然后把这些时间点和圆心连在一起,就形成了上图我们看到的不同时间点的线段。圆心的查找非常简单,圆心的坐标点,其实就是x轴+半径r,y轴+半径r:
PointF pointEclipse = new PointF(x + r, y + r);
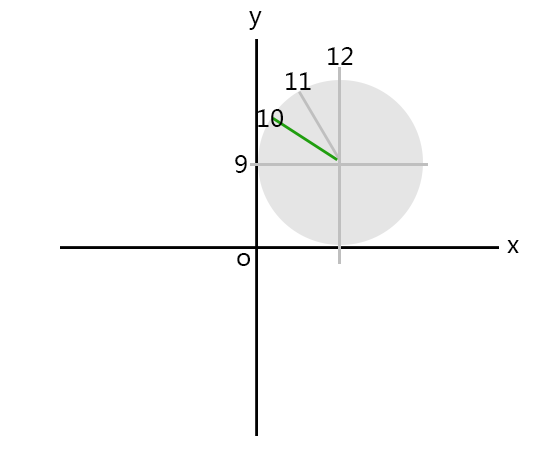
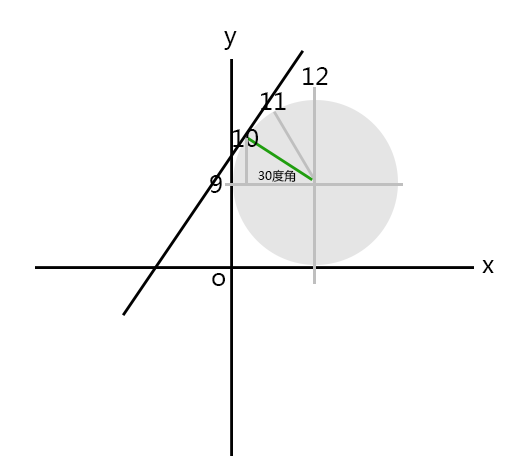
开始分表绘制12个点与圆心的连线,我这里是以9点为起点,此时,脑海中呈现这样的画面

时针一圈12格,每格也就是 Math.PI/6

比如我们计算10点在圆上的坐标P10.

10点所在的点,与x轴的夹角呈30度。那么10点在x上的坐标应该是,x1=x+r-r*Cos(30),以此类推,不难求出12个点的位置,具体代码如下:
/// <summary>
/// <![CDATA[画时刻线 这里是以9点这个时间坐标为起点 进行360度]]>
/// </summary>
/// <param name="graphics"><![CDATA[画布]]></param>
/// <param name="x"><![CDATA[圆x坐标]]></param>
/// <param name="y"><![CDATA[圆y坐标]]></param>
/// <param name="r"><![CDATA[圆x坐标]]></param>
private void DrawQuartzLine(Graphics graphics, float x, float y, float r)
{
//圆心
PointF pointEclipse = new PointF(x + r, y + r);
float labelX, labelY;//文本坐标
float angle = Convert.ToSingle(Math.PI / 6);//角度 30度
Font font = new Font(FontFamily.GenericSerif, 12);
float _x, _y;//圆上的坐标点
using (Brush brush = new System.Drawing.SolidBrush(Color.Red))
{
using (Pen pen = new Pen(Color.Black, 0.6f))
{
//一天12H,将圆分为12份
for (int i = 0; i <= 11; i++)
{
PointF p10;//圆周上的点
float pAngle = angle * i;
float x1, y1; //三、四象限
if (pAngle > Math.PI)
{
if ((pAngle - Math.PI) > Math.PI / 2)//钝角大于90度
{
//第三象限
x1 = Convert.ToSingle(r * Math.Cos(Math.PI * 2 - pAngle));
y1 = Convert.ToSingle(r * Math.Sin(Math.PI * 2 - pAngle));
_x = x + r - x1;
_y = y + r + y1;
labelX = _x - 8;
labelY = _y;
}
else
{
//第四象限
x1 = Convert.ToSingle(r * Math.Cos(pAngle - Math.PI));
y1 = Convert.ToSingle(r * Math.Sin(pAngle - Math.PI));
_x = x + r + x1;
_y = y + r + y1;
labelX = _x;
labelY = _y;
}
}
//一、二象限
else if (pAngle > Math.PI / 2)//钝角大于90度
{
//第一象限
x1 = Convert.ToSingle(r * Math.Cos(Math.PI - pAngle));
y1 = Convert.ToSingle(r * Math.Sin(Math.PI - pAngle));
_x = x + r + x1;
_y = y + r - y1;
labelX = _x;
labelY = _y - 20;
}
else
{
//第二象限
x1 = Convert.ToSingle(r * Math.Cos(pAngle));
y1 = Convert.ToSingle(r * Math.Sin(pAngle));
_x = x + r - x1;
_y = y + r - y1;
labelX = _x - 15;
labelY = _y - 20;
}
//上半圆 分成12份,每份 30度
if (i + 9 > 12)
{
graphics.DrawString((i + 9 - 12).ToString(), font, brush, labelX, labelY);
}
else
{
if (i + 9 == 9)
{
labelX = x - 13;
labelY = y + r - 6;
}
graphics.DrawString((i + 9).ToString(), font, brush, labelX, labelY);
}
p10 = new PointF(_x, _y);
graphics.DrawLine(pen, pointEclipse, p10);
}
}
}
}
为了辅助计算,我又添加了x轴与y轴的线,就是我们在效果图中看到的垂直于水平两条线段。
/// <summary>
/// <![CDATA[绘制象限]]>
/// </summary>
/// <param name="graphics"><![CDATA[画布]]></param>
/// <param name="x"><![CDATA[圆x坐标]]></param>
/// <param name="y"><![CDATA[圆y坐标]]></param>
/// <param name="r"><![CDATA[圆半径]]></param>
private void DrawQuadrant(Graphics graphics, float x, float y, float r)
{
float w = r * 2;
float extend = 100f;
using (Pen pen = new Pen(Color.Black, 1))
{
#region 绘制象限
PointF point1 = new PointF(x - extend, y + r);//
PointF point2 = new PointF(x + w + extend, y + r); PointF point3 = new PointF(x + r, y - extend);//
PointF point4 = new PointF(x + r, y + w + extend); graphics.DrawLine(pen, point1, point2); graphics.DrawLine(pen, point3, point4);
#endregion 绘制象限
} }
接下来,该绘制指针(时、分、秒),就是我们效果图中看到的,红绿蓝,三条长短不一的线段,秒针最长,这是和本地系统时间同步,所以要根据当前时间,计算出指针所在的位置。
/// <summary>
/// <![CDATA[绘制时、分、秒针]]>
/// </summary>
/// <param name="graphics"><![CDATA[画布]]></param>
/// <param name="x"><![CDATA[圆x坐标]]></param>
/// <param name="y"><![CDATA[圆y坐标]]></param>
/// <param name="r"><![CDATA[圆半径]]></param>
private void DrawQuartzShot(Graphics graphics, float x, float y, float r)
{
if (this.IsHandleCreated)
{
this.Invoke(new Action(() =>
{
//当前时间
DateTime dtNow = DateTime.Now;
int h = dtNow.Hour;
int m = dtNow.Minute;
int s = dtNow.Second;
float ha = Convert.ToSingle(Math.PI * 2 / 12);//每小时所弧度 360/12格=30
float hm = Convert.ToSingle(Math.PI * 2 / 60);
float hs = Convert.ToSingle(Math.PI * 2 / 60);
float x1, y1, offset = 60f;
using (Pen pen = new Pen(Color.Green, 4))
{
//时针
h = h >= 12 ? h - 12 : h;
double angle = h * ha;//当前时针所占弧度
x1 = x + r + Convert.ToSingle(Math.Sin(angle) * (r - offset));//通过调整offset的大小,可以控制时针的长短
y1 = y + r - Convert.ToSingle(Math.Cos(angle) * (r - offset));
//圆心
PointF pointEclipse = new PointF(x + r, y + r);
PointF pointEnd = new PointF(x1, y1); graphics.DrawLine(pen, pointEclipse, pointEnd);//画45度角 //分针
using (Pen penYellow = new Pen(Color.Red, 2))
{
offset = 30;
//分
double angelMinutes = hm * m;//每分钟弧度
x1 = x + r + Convert.ToSingle(Math.Sin(angelMinutes) * (r - offset));//通过调整offset的大小,可以控制时针的长短
y1 = y + r - Convert.ToSingle(Math.Cos(angelMinutes) * (r - offset));
graphics.DrawLine(penYellow, pointEclipse, new PointF(x1, y1));//画45度角
} //秒针
using (Pen penYellow = new Pen(Color.Blue, 2))
{
offset = 20;
//分
double angelSeconds = hs * s;//每秒钟弧度
x1 = x + r + Convert.ToSingle(Math.Sin(angelSeconds) * (r - offset));//通过调整offset的大小,可以控制时针的长短
y1 = y + r - Convert.ToSingle(Math.Cos(angelSeconds) * (r - offset));
graphics.DrawLine(penYellow, pointEclipse, new PointF(x1, y1));//画45度角
} } this.lblTime.Text = string.Format("当前时间:{0}:{1}:{2}", h, m, s);
})); }
}
最后,开辟一个线程,来同步更新时针的状态。
/// <summary>
///
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Quartz_Load(object sender, EventArgs e)
{
timer = new Thread(() =>
{
if (_graphics == null)
{
_graphics = this.CreateGraphics();
_graphics.SmoothingMode = SmoothingMode.HighQuality; //高质量
_graphics.PixelOffsetMode = PixelOffsetMode.HighQuality; //高像素偏移质量
}
while (true)
{
_graphics.Clear(this.BackColor);
DrawCaller(_graphics);
System.Threading.Thread.Sleep(1000);
}
});
timer.IsBackground = true;
}
每秒钟,更新一次,其实就是重绘。
完成了以上几个步骤,我们就完成GDI绘制时钟的工作,后来,把它封装成一个名为CSharpQuartz的对象,具体代码如下:
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Linq;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
using System.Windows.Forms; /*=================================================================================================
*
* Title:C#开发的简易时钟
* Author:李朝强
* Description:模块描述
* CreatedBy:lichaoqiang.com
* CreatedOn:
* ModifyBy:暂无...
* ModifyOn:
* Company:河南天一文化传播股份有限公司
* Blog:http://www.lichaoqiang.com
* Mark:
*
*** ================================================================================================*/
namespace WinformGDIEvent.Sample
{ /// <summary>
/// <![CDATA[CSharpQuarz GDI时钟]]>
/// </summary>
public class CSharpQuartz : IDisposable
{ /// <summary>
/// 定时器
/// </summary>
private Thread timer = null; /// <summary>
/// X坐标
/// </summary>
public float X { get; private set; } /// <summary>
/// Y坐标
/// </summary>
public float Y { get; private set; } /// <summary>
/// 半径
/// </summary>
private float r; /// <summary>
/// 画布
/// </summary>
private Graphics Graphics = null; /// <summary>
/// 直径
/// </summary>
public float Diameter { get; private set; } /// <summary>
///
/// </summary>
public Form CurrentWinform { get; private set; } /// <summary>
///
/// </summary>
private EventHandler _OnChanged; /// <summary>
/// 事件,时钟状态更新后,当前频次1秒钟
/// </summary>
public event EventHandler OnChanged
{
add
{
this._OnChanged += value;
}
remove
{
this._OnChanged -= value;
}
} /// <summary>
/// 构造函数
/// </summary>
CSharpQuartz()
{
//
timer = new Thread((() =>
{
if (Graphics == null)
{
Graphics = CurrentWinform.CreateGraphics();//创建画布
Graphics.SmoothingMode = SmoothingMode.HighQuality; //高质量
Graphics.PixelOffsetMode = PixelOffsetMode.HighQuality; //高像素偏移质量
}
while (true)
{
//清除画布颜色,以窗体底色填充
Graphics.Clear(CurrentWinform.BackColor);
DrawCaller();//绘制时钟
//事件
if (_OnChanged != null) _OnChanged(this, null);
System.Threading.Thread.Sleep(1000);
}
}));
timer.IsBackground = true;
} /// <summary>
/// <![CDATA[构造函数]]>
/// </summary>
/// <param name="x"><![CDATA[圆x坐标]]></param>
/// <param name="y"><![CDATA[圆y坐标]]></param>
/// <param name="d"><![CDATA[圆直径]]></param>
public CSharpQuartz(Form form, float x, float y, float d)
: this()
{
this.CurrentWinform = form;
this.X = x;
this.Y = y;
this.Diameter = d;
r = d / 2;
} /// <summary>
///
/// </summary>
public void Start()
{
if (timer.IsAlive == false) timer.Start();//启动工作线程
} /// <summary>
/// 终止
/// </summary>
public void Stop()
{
if (timer.IsAlive == true) timer.Abort();//终止工作线程
} /// <summary>
/// <![CDATA[调用绘图]]>
/// </summary>
private void DrawCaller()
{
Graphics.SmoothingMode = SmoothingMode.HighQuality; //高质量
Graphics.PixelOffsetMode = PixelOffsetMode.HighQuality; //高像素偏移质量
using (Pen pen = new Pen(Color.Red, 2))
{
if (this.CurrentWinform.IsHandleCreated)
{
this.CurrentWinform.Invoke(new Action(() =>
{
//绘制圆
Graphics.DrawEllipse(pen, new RectangleF(X, Y, Diameter, Diameter)); //绘制象限
DrawQuadrant(); //绘制时、分、秒等针
DrawQuartzShot(); //绘制时刻线
DrawQuartzLine(); //写入版本信息
WriteVersion();
}));
}
}
} /// <summary>
/// <![CDATA[绘制象限]]>
/// </summary>
private void DrawQuadrant()
{
#region 绘制象限
float w = Diameter;
float extend = 100f;
using (Pen pen = new Pen(Color.Black, 1))
{ PointF point1 = new PointF(X - extend, Y + r);//
PointF point2 = new PointF(X + w + extend, Y + r); PointF point3 = new PointF(X + r, Y - extend);//
PointF point4 = new PointF(X + r, Y + w + extend); Graphics.DrawLine(pen, point1, point2); Graphics.DrawLine(pen, point3, point4); }
#endregion 绘制象限
} /// <summary>
/// <![CDATA[绘制时、分、秒针]]>
/// </summary>
private void DrawQuartzShot()
{
//当前时间
DateTime dtNow = DateTime.Now;
int h = dtNow.Hour;
int m = dtNow.Minute;
int s = dtNow.Second;
float ha = Convert.ToSingle(Math.PI * 2 / 12);//每小时所弧度 360/12格=30
float radian = Convert.ToSingle(Math.PI * 2 / 60);//分秒偏移弧度
float x1, y1, offset = 60f;
using (Pen pen = new Pen(Color.Green, 4))
{
//时针
h = h >= 12 ? h - 12 : h;
double angle = h * ha;//当前时针所占弧度
x1 = X + r + Convert.ToSingle(Math.Sin(angle) * (r - offset));//通过调整offset的大小,可以控制时针的长短
y1 = Y + r - Convert.ToSingle(Math.Cos(angle) * (r - offset));
//圆心
PointF pointEclipse = new PointF(X + r, Y + r);
PointF pointEnd = new PointF(x1, y1); Graphics.DrawLine(pen, pointEclipse, pointEnd);//画45度角 //分针
using (Pen penYellow = new Pen(Color.Red, 2))
{
offset = 30;//与分针长度成反比
//分
double angelMinutes = radian * m;//每分钟弧度
x1 = X + r + Convert.ToSingle(Math.Sin(angelMinutes) * (r - offset));//通过调整offset的大小,可以控制时针的长短
y1 = Y + r - Convert.ToSingle(Math.Cos(angelMinutes) * (r - offset));
Graphics.DrawLine(penYellow, pointEclipse, new PointF(x1, y1));//画45度角
} //秒针
using (Pen penYellow = new Pen(Color.Blue, 2))
{
offset = 20;
//分
double angelSeconds = radian * s;//每秒钟弧度
x1 = X + r + Convert.ToSingle(Math.Sin(angelSeconds) * (r - offset));//通过调整offset的大小,可以控制时针的长短
y1 = Y + r - Convert.ToSingle(Math.Cos(angelSeconds) * (r - offset));
Graphics.DrawLine(penYellow, pointEclipse, new PointF(x1, y1));//画45度角
}
}
} /// <summary>
/// <![CDATA[绘制时刻线]]>
/// </summary>
private void DrawQuartzLine()
{
//圆心
PointF pointEclipse = new PointF(X + r, Y + r);
float labelX, labelY;//文本坐标
float angle = Convert.ToSingle(Math.PI / 6);//角度 30度
using (Font font = new Font(FontFamily.GenericSerif, 12))
{
float _x, _y;//圆上的坐标点
using (Brush brush = new System.Drawing.SolidBrush(Color.Red))
{
using (Pen pen = new Pen(Color.Black, 0.6f))
{
//一天12H,将圆分为12份
for (int i = 0; i <= 11; i++)
{
PointF p10;//圆周上的点
float pAngle = angle * i;
float x1, y1; //三、四象限
if (pAngle > Math.PI)
{
if ((pAngle - Math.PI) > Math.PI / 2)//钝角大于90度
{
//第三象限
x1 = Convert.ToSingle(r * Math.Cos(Math.PI * 2 - pAngle));
y1 = Convert.ToSingle(r * Math.Sin(Math.PI * 2 - pAngle));
_x = X + r - x1;
_y = Y + r + y1;
labelX = _x - 8;
labelY = _y;
}
else
{
//第四象限
x1 = Convert.ToSingle(r * Math.Cos(pAngle - Math.PI));
y1 = Convert.ToSingle(r * Math.Sin(pAngle - Math.PI));
_x = X + r + x1;
_y = Y + r + y1;
labelX = _x;
labelY = _y;
}
}
//一、二象限
else if (pAngle > Math.PI / 2)//钝角大于90度
{
//第一象限
x1 = Convert.ToSingle(r * Math.Cos(Math.PI - pAngle));
y1 = Convert.ToSingle(r * Math.Sin(Math.PI - pAngle));
_x = X + r + x1;
_y = Y + r - y1;
labelX = _x;
labelY = _y - 20;
}
else
{
//第二象限
x1 = Convert.ToSingle(r * Math.Cos(pAngle));
y1 = Convert.ToSingle(r * Math.Sin(pAngle));
_x = X + r - x1;
_y = Y + r - y1;
labelX = _x - 15;
labelY = _y - 20;
}
//上半圆 分成12份,每份 30度
if (i + 9 > 12)
{
Graphics.DrawString((i + 9 - 12).ToString(), font, brush, labelX, labelY);
}
else
{
if (i + 9 == 9)
{
labelX = X - 13;
labelY = Y + r - 6;
}
Graphics.DrawString((i + 9).ToString(), font, brush, labelX, labelY);
}
p10 = new PointF(_x, _y);
Graphics.DrawLine(pen, pointEclipse, p10);
}
}
}
}
} /// <summary>
/// <![CDATA[写入版本信息]]>
/// </summary>
private void WriteVersion()
{
PointF point = new PointF(X + r / 4, Y + r - 30);
using (Font font = new Font(FontFamily.GenericSansSerif, 18))
{
using (Brush brush = new SolidBrush(Color.Black))
{
this.Graphics.DrawString("Quartz", font, brush, point);
}
}
} /// <summary>
/// <![CDATA[释放]]>
/// </summary>
/// <param name="isDispose"></param>
private void Dispose(bool isDispose)
{
if (isDispose)
{
timer.Abort();
this.Graphics.Dispose();
}
} /// <summary>
///
/// </summary>
public void Dispose()
{
this.Dispose(true);
}
}
}
winfom调用示例
/// <summary>
///
/// </summary>
private CSharpQuartz sharpQuartz = null; /// <summary>
///
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void CSharpQuartzSample_Load(object sender, EventArgs e)
{
float w = 300f, h = 300f;
float x = (this.Width - w) / 2;
float y = (this.Height - h) / 2;
sharpQuartz = new CSharpQuartz(this, x, y, w);
sharpQuartz.OnChanged += SharpQuartz_OnChanged;
sharpQuartz.Start();
} /// <summary>
///
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void SharpQuartz_OnChanged(object sender, EventArgs e)
{
if (lblTime.IsHandleCreated)
{
lblTime.Invoke(new Action(() =>
{
lblTime.Text = DateTime.Now.ToString("当前时间:HH:mm:ss");
}));
}
}
这就是我们开篇第一张效果图,带有Quartz字样的,至此,关于GDI绘制时钟与系统时间同步的小程序就这样完成。时间仓促,某些计算方法买来得及仔细推敲,不足之处,大家多提意见。
GDI绘制时钟效果,与系统时间保持同步,基于Winform的更多相关文章
- 如何解决Ubuntu与Windows双系统时间不同步
导读 不知道有没朋友跟我一样是 Ubuntu 和 Windows 双系统?今天有朋友问到我,当他从 Ubuntu 系统重新启动到 Windows 时,会发现 Windows 中的时间变了,他问我有没办 ...
- [2014.5.22][UBUNTU]Ubuntu与Windows系统时间不同步的问题
安装Ubuntu+Windows双系统时会遇到Windows和Ubuntu系统时间不同步的问题,这是由于Windows系统默认读取主板bios等硬件系统时间作为OS的当地时间;而MAc,Linux类的 ...
- linux 修改系统时间 同步网络时间
一.date命令 date -s time 修改系统时钟时间为time 设置时间和日期 例如:将系统日期设定成2018年6月8日的命令 命令 : "date -s 06/08/2018&q ...
- Gentoo解决Windows双系统时间不同步的问题
升级后的gentoo不再使用/etc/conf.d/clock,而是使用/etc/conf.d/hwclock来设置和时间相关了. 在/etc/conf.d/hwclock文件中设置系统时间为本地时间 ...
- centos 系统时间的同步
1.当你的网站架构涉及到多台服务器的时候,服务器之间的时间必须得同步,这样就涉及到了程序的时间的准确性问题,特别是跟时间相关的操作和系统本身的定时任务. 2.时间同步工具:ntpdate,安装方式:y ...
- 【转载】linux系统时间自动同步:ntp
NTP基本介绍 NTP(Network TimeProtocol,网络时间协议),使用来使本地机器与服务端机器时间保持同步的一种协议.如果我们只有一台机器那么只需要安装NTP客户端ntpdate这个包 ...
- 解决Ubuntu与Windows双系统时间不同步问题
目录 1.Windows修改法 1.1设置UTC 1.2恢复LocalTime 2.Ubuntu修改法 2.1设置LocalTime 2.2恢复UTC 切换系统后,往往发现时间差了8小时.这恰恰是北京 ...
- 解决:Win 10 + Mint 18双系统时间不同步,更换系统启动项顺序
1.win10 & mint 18双系统时间同步: 先打开终端下更新一下时间,确保时间无误: sudo apt-get install ntpdate sudo ntpdate time.wi ...
- 修改linux系统时间和同步
date 查看当前时间 date -s 15:14:13 修改时间 cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime 修改时区 yes cront ...
随机推荐
- centos7 yum 安装 redis
//从中国科学技术大学开源镜像站 wget http://mirrors.ustc.edu.cn/epel/7/x86_64/Packages/e/epel-release-7-11.noarch.r ...
- python 中一些关键字的区别
一.raw_input 和input input和raw_input都可以读取控制台的输入,但是input和raw_input在处理数字时是有区别的 1.当输入为纯数字时 input返回的是数值类型, ...
- python如何进行内存管理
作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明.谢谢! 语言的内存管理是语言设计的一个重要方面.它是决定语言性能的重要因素.无论是C语言的 ...
- JavaScript的DOM编程--02--获取元素节点
如何来获取元素节点: 1) .document.getElementById: 根据 id 属性获取对应的单个节点 2) .document.getElementsByTagName: 根据标签名获取 ...
- 视频流GPU解码在ffempg的实现(一)-基本概念
这段时间在实现Gpu的视频流解码,遇到了很多的问题. 得到了阿里视频处理专家蔡鼎老师以及英伟达开发季光老师的指导,在这里表示感谢! 基本命令(linux下) 1.查看物理显卡 lspci | grep ...
- MySQL优化五 SQL优化
1.减少 IO 次数 IO永远是数据库最容易瓶颈的地方,这是由数据库的职责所决定的,大部分数据库操作中超过90%的时间都是 IO 操作所占用的,减少 IO 次数是 SQL 优化中需要第一优先考虑,当然 ...
- android应用开发基础知道
1.理解android linux是由c语言和汇编语言写的操作系统,android是基于linux内核的操作系统.发者可以使用Java或C/C++开发Android应用. 2.android环境搭建 ...
- Python 内嵌函数运用(探究模块)
Python库参考 http://python.org/doc/lib 1. 使用dir #查看 函数的所有特性(以及模块的所有函数.类.变量等.) 一些以下划线开始,暗示(约定俗成) ...
- socket之粘包发生问题
粘包 注意注意注意: res=subprocess.Popen(cmd.decode('utf-8'),shell=True,stderr=subprocess.PIPE,stdout=subproc ...
- Tomcat localhost 8080打不开
最近发现一个问题,使用tomcat部署项目时,项目可以正常访问,但是localhost 8080打不开,总是出现404 为了找回那只可爱的tom,我先做了个测试 在tomcat的webapps文件夹下 ...
