用AngularJS实现对表格的增删改查(仅限前端)

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>实现表格的增删改查</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="//apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css"> <script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
<style>
.add{
position:relative;
top:-40px;
left:1000px;
}
</style>
</head> <body>
<div ng-app="myapp" ng-controller="myCtrl">
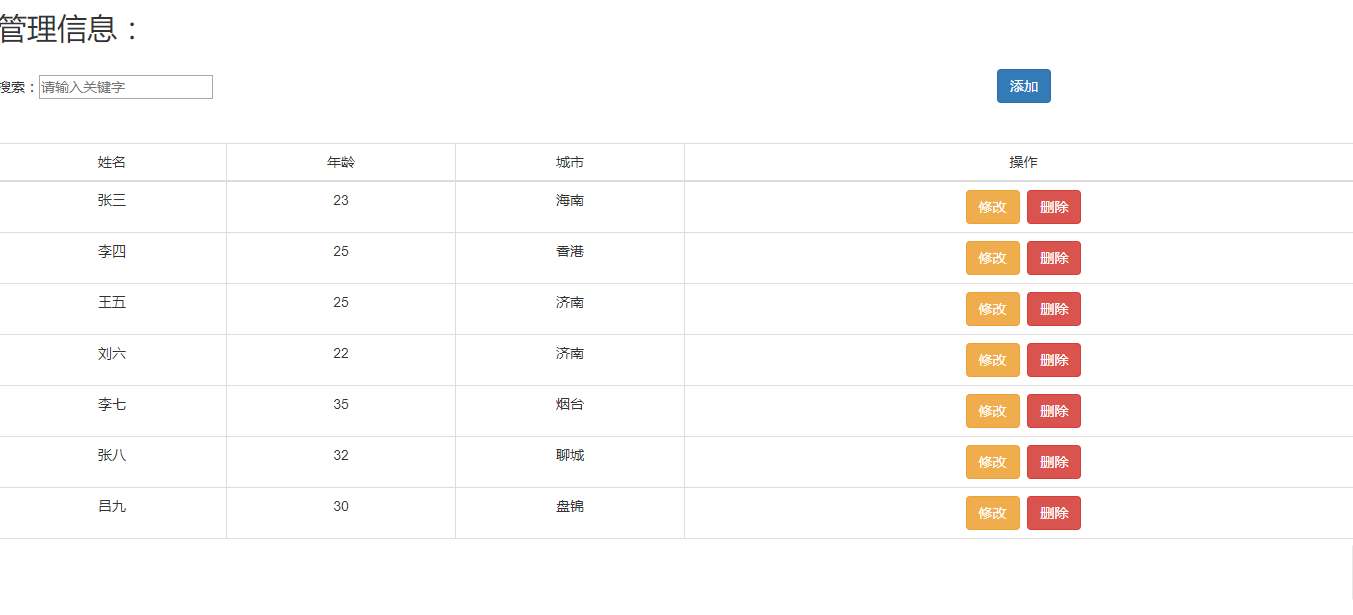
<h2>管理信息:</h2><br>
<p>搜索:<input type="text" placeholder="请输入关键字" ng-model="test"></p>
<button class="btn btn-primary add" ng-click="add()">添加</button>
<table class="table table-bordered" style="text-align: center">
<thead>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>城市</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<tr ng-repeat="x in texts | filter:test">
<td>{{x.name}}</td>
<td>{{x.age}}</td>
<td>{{x.city}}</td>
<td>
<button class="btn btn-warning"" ng-click="update($index)">修改</button>
<button class="btn btn-danger" ng-click="del($index)">删除</button>
</td>
</tr>
</tbody>
</table> <!-- 添加信息 -->
<div class="modal" id="modal-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header">
<button class="close" data-dismiss="modal">
<span class="glyphicon glyphicon-remove"></span>
</button>
<h3 class="modal-title">添加信息</h3>
</div> <div class="modal-body">
<div>姓名:</div>
<input ng-model="newName" type="text">
<div>年龄:</div>
<input ng-model="newAge" type="text">
<div>城市:</div>
<input ng-model="newCity" type="text">
</div> <div class="modal-footer">
<button class="btn btn-default" data-dismiss="modal">关闭</button>
<button class="btn btn-success" ng-click="save()">保存</button>
</div> </div> </div> </div> <!-- 修改信息 -->
<div class="modal" id="modal-2"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header">
<button class="close" data-dismiss="modal">
<span class="glyphicon glyphicon-remove"></span>
</button>
<h3 class="modal-title">修改信息</h3>
</div> <div class="modal-body">
<div>姓名:</div>
<input ng-model="prod.name" value="{{prod.name}}" type="text">
<div>年龄:</div>
<input ng-model="prod.age" value="{{prod.age}}" type="text">
<div>城市:</div>
<input ng-model="prod.city" value="{{prod.city}}" type="text">
</div> <div class="modal-footer">
<button class="btn btn-default" data-dismiss="modal">关闭</button>
<button class="btn btn-success" ng-click="ensure()">确定</button>
</div> </div> </div> </div>
</div> <script type="text/javascript">
var app = angular.module('myapp',[]);
app.controller('myCtrl',function($scope){
//定义表格内容
$scope.texts = [
{name:"张三",age:"23",city:"海南"},
{name:"李四",age:"25",city:"香港"},
{name:"王五",age:"25",city:"济南"},
{name:"刘六",age:"22",city:"济南"},
{name:"李七",age:"35",city:"烟台"},
{name:"张八",age:"32",city:"聊城"},
{name:"吕九",age:"30",city:"盘锦"}
];
//定义一个空对象,用于保存和修改数据时临时存储
$scope.prod = {};
//定义一个单击删除按钮时触发的事件,用于删除选中行
$scope.del = function ($index) {
if($index>=0){
if(confirm("是否删除"+$scope.texts[$index].name) ){
$scope.texts.splice($index,1);
}
}
}; //定义一个全局变量idx,用于存储选中行的索引,方便执行保存操作。idx取值为0、1、、、、都有用,所以暂取值为-1;
var idx = -1;
//定义一个点击添加按钮时触发的事件,用于新增数据
$scope.add = function(){
//显示bootstrap中的模块窗口
$('#modal-1').modal('show'); };
//定义一个点击保存按钮时触发的事件
$scope.save = function(){
//将添加的值赋给数组
$scope.texts.name = $scope.newName;
$scope.texts.age = $scope.newAge;
$scope.texts.city = $scope.newCity;
$scope.texts.push({name:$scope.newName,age:$scope.newAge,city:$scope.newCity});
//关闭模块窗口
$('#modal-1').modal('hide');
}; //定义一个点击修改按钮时出发的事件,用于修改数据
$scope.update = function($index){
//显示bootstrap中的模块窗口
$('#modal-2').modal('show'); //将选中行的数据绑定到临时对象prod中,在下面的模态窗口中展示出来
$scope.prod.name = $scope.texts[$index].name;
$scope.prod.age = $scope.texts[$index].age;
$scope.prod.city = $scope.texts[$index].city;
//选中行的索引赋值给全局变量idx
idx = $index;
}; //定义一个点击确定按钮时触发的事件,
$scope.ensure = function () {
//将修改后的值赋给数组
$scope.texts[idx].name = $scope.prod.name;
$scope.texts[idx].age = $scope.prod.age;
$scope.texts[idx].city = $scope.prod.city;
//关闭模块窗口
$('#modal-2').modal('hide');
}; });
</script>
</body>
</html>
用AngularJS实现对表格的增删改查(仅限前端)的更多相关文章
- SQL server 创建 修改表格 及表格基本增删改查 及 高级查询 及 (数学、字符串、日期时间)函数[转]
SQL server 创建 修改表格 及表格基本增删改查 及 高级查询 及 (数学.字符串.日期时间)函数 --创建表格 create table aa ( UserName varchar(50 ...
- js实现表格的增删改查
这份代码实现了对表格的增加,删除,更改,查询. 点击一次添加按钮,表格会增加一行. 点击重置按钮,输入框的内容会被清空. 添加一行后,最后两格为更改和删除.点击更改,原有内容会各自显示在一个输入框内, ...
- 基于AT UI实现表格的增删改查遇到的坑
基于AT UI实现表格的增删改查遇到的坑 坑一.表格数据加载的渲染报错 报错:Error in render: "TypeError: Cannot read property 'isChe ...
- jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!)
jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!) 废话不多说,直接贴上代码 <table id="configEdatagrid&q ...
- 【原生】js实现表格的增删改查
说在前面的,写给小白白的,大神请绕道~ 今天用原生js写一下动态表格的增删改查,主要是熟悉一下js的DOM操作. 首先,做一个表格,用来显示提交的数据,如图下: 此处,我添加了编号.姓名.密码.生日. ...
- Angularjs中表格的增删改查
在一个管理系统中,不外乎都是增删改查.现在比如有个表格,我想修改当前行的数据,如下图所示 一点击修改的时候,当前页面我需要修改的数据,变成能修改的样式,点击保存能保存当前修改的数据,如下图所示 需要引 ...
- 快速开发平台WebBuilder中ExtJS表格的增删改查
使用WebBuilder可实现表格的自动增删改查功能,而无需编写前台脚本和后台SQL. WebBuilder开源项目地址:http://www.putdb.com 自动生成的页面: <!DOCT ...
- Vue+Mock.js模拟登录和表格的增删改查
有三类人不适合此篇文章: "喜欢站在道德制高点的圣母婊" -- 适合去教堂 "无理取闹的键盘侠" -- 国际新闻版块欢迎你去 "有一定基础但又喜欢逼逼 ...
- appendChild简单表格的增删改查
---恢复内容开始--- <!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><hea ...
随机推荐
- C# new关键字和对象类型转换(双括号、is操作符、as操作符)
一.new关键字 CLR要求所有的对象都通过new来创建,代码如下: Object obj=new Object(); 以下是new操作符做的事情 1.计算类型及其所有基类型(一直到System.Ob ...
- ASP.NET Core MVC中的 [Required]与[BindRequired]
在开发ASP.NET Core MVC应用程序时,需要对控制器中的模型校验数据有效性,元数据注释(Data Annotations)是一个完美的解决方案. 元数据注释最典型例子是确保API的调用者提供 ...
- Maven打包排除某个资源或者目录
最近在spark streaming本地调试的时候,引入了一些资源文件,打包的时候需要给排除掉.所以就考虑使用maven的方式 详细参考官方文档:https://maven.apache.org/pl ...
- vue2 watch引用类型 失败原因
vue中watch基本用法: new Vue({ el: '#t1', data: { a: { b: 1, c: 2 }, }, methods: { ch() { this.a.d=5 //不打印 ...
- exports与module.exports,export与export default 之间的关系和区别
首先我们要明白一个前提,CommonJS模块规范和ES6模块规范完全是两种不同的概念. CommonJS模块规范 Node应用由模块组成,采用CommonJS模块规范. 根据这个规范,每个文件就是一个 ...
- css布局--水平居中
一.水平居中 1. 使用text-align和display:inline-block实现水平居中 html <div class="parent"> <div ...
- python并发编程之多线程
一 同步锁 注意: 1线程抢的是GIL锁,GIL锁就是执行权限,拿到权限后才能拿到互斥锁Lock,但是如果发现Lock没有被释放而阻塞,则立即交出拿到的执行权. 2join是等待所有,即整体串行,而 ...
- python3之运算符
1.python算术运算符 >>> a=15 >>> b=5 >>> a+b #加 20 >>> a-b #减 10 >& ...
- hexo next主题为博客添加分享功能
title: hexo next主题为博客添加分享功能 date: 2018-01-06 20:20:02 tags: [hexo博客, 博客配置] categories: hexo next主题配置 ...
- [转载自阿里丁奇]各版本MySQL并行复制的实现及优缺点
MySQL并行复制已经是老生常谈,笔者从2010年开始就着手处理线上这个问题,刚开始两三年也乐此不疲分享,现在再提这个话题本来是难免"炒冷饭"嫌疑. 最近触发再谈这个话题,是 ...
