webpack教程(二)——webpack.config.js文件
首先我们需要安装一个webpack插件html-webpack-plugin,该插件的作用是帮助我们生成创建html入口文件。执行如下命令
npm install html-webpack-plugin --save-dev
在项目app目录下建立component.js文件,写入如下代码
export default (text='hello world')=>{
const element=document.createElement('div');
element.innerHTML=text;
return element;
}
在根目录下创建webpack.config.js文件
const path=require('path');
const HtmlWebpackPlugin=require('html-webpack-plugin');
const PATHS={
app:path.join(__dirname,'app'),
build:path.join(__dirname,'build'),
};
module.exports = {
entry: {
app:PATHS.app,
},
output: {
path:PATHS.build,
filename: "[name].js"
},
plugins: [
new HtmlWebpackPlugin({
title: 'webpack demo',
})
]
};
打开命令行,切换到项目目录下,执行webpack命令。

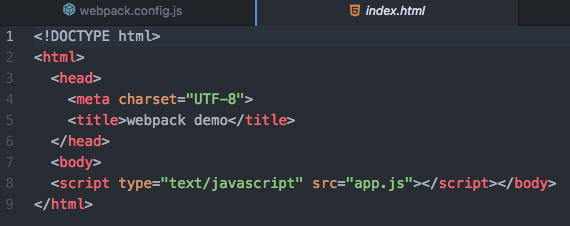
这就代表着打包成功,看下我们多出的index.html文件。

看下我们的build/app.js

可以看到我们的index.js代码和component.js经过了webpack特殊的处理。
用浏览器打开index.html可以看到如下效果

即为成功。
webpack教程(二)——webpack.config.js文件的更多相关文章
- webpack.config.js文件的高级配置
一.多个入口文件之前我们配置的都是 一个入口 var webpack = require('webpack'); var commonsPlugin = new webpack.optimize.Co ...
- webpack配置:less/sass文件打包和分离、自动处理css前缀、消除未使用的css及完整的webpack.config.js文件
一.less文件打包和分离 1.要使用less,首先使用npm安装less服务:还需要安装Less-loader用来打包使用. npm install less --save-dev npm inst ...
- webpack 4.0 配置文件 webpack.config.js文件的放置位置
一般webpack.config.js是默认放在根目录的,不在根目录的时候需要在package.json中制定位置,我的配置文件目录是config/webpack.config.js,在package ...
- webpack配置之webpack.config.js文件配置
webpack配置之webpack.config.js文件配置 webpack.config.js webpack resolve 1.总是手动的输入webpack的输入输出文件路径,是一件非常繁琐 ...
- wepy build 错误 [Error] 未发现相关 less 编译器配置,请检查wepy.config.js文件。
[Error] 未发现相关 less 编译器配置,请检查wepy.config.js文件. 缺少less包,npm install less -d
- ComicEnhancerPro 系列教程二十:用“文件比较”看有损、无损
作者:马健邮箱:stronghorse_mj@hotmail.com 主页:http://www.comicer.com/stronghorse/ 发布:2017.07.23 教程二十:用“文件比较” ...
- vue 调用常量的config.js文件
我遇到问题,就是有很多常量需要应用的项目里面.所以需要打算设置一个config.js文件 1.填写config.js 文件 //常量配置 //快递公司名单 对应的页面为: src/pages/othe ...
- Webpack教程二
Webpack教程一 开发技巧 启用source-map 现在的代码是合并以后的代码,不利于排错和定位,只需要在config中添加 ... devtool: 'eval-source-map', .. ...
- webpack + typescript + babel打包*.min.js文件的环境配置
将多个*.ts文件打包成一个*.min.js文件的开发配置 1.初始化 npm init 新建以下文件目录: 2.安装依赖: "devDependencies": { " ...
随机推荐
- 浏览器兼容性--new Date
ie浏览器下new Date("2013/04")与new Date("2016-04")会报错: //将201601格式的字符串转为Date对象,月份从0开始 ...
- PHP 工厂模式 实例讲解
简单工厂模式:①抽象基类:类中定义抽象一些方法,用以在子类中实现②继承自抽象基类的子类:实现基类中的抽象方法③工厂类:用以实例化对象 看完文章再回头来看下这张图,效果会比较好 1 采用封装方式 2 3 ...
- 开涛spring3(3.3) - DI 之 3.3 更多DI的知识
3.3.1 延迟初始化Bean 延迟初始化也叫做惰性初始化,指不提前初始化Bean,而是只有在真正使用时才创建及初始化Bean. 配置方式很简单只需在<bean>标签上指定 “lazy- ...
- Asp.Net Core MVC项目实现多语言(Globalization/Localization)
正好最近手上在给一个Razor MVC项目实现一个多语言功能,叫Globalization也好,Localization也好,whatever.最终要实现的效果呢,就是一键切换全站语言,并且开发的时候 ...
- nodejs集成sqlite
正在物色node上面的轻量级嵌入式数据库,作为嵌入式数据库的代表,sqlite无疑是个理想的选择方案.npm上集成sqlite的库主要有两个——sqlite3和realm. realm是一个理想的选择 ...
- Ubuntu环境下 matplotlib 图例中文乱码
最近做了一个最小二乘法的代码编写并用 matplotlib 绘制了一张图,但是碰到了中文乱码问题.简单搜索之后,发现有人总结出了比较好的方案,亲测可行.推荐给大家. 本文前提条件是 已经 安装好 ma ...
- GPUImage的filter 响应处理链 的理解笔记
GPUImage的filter的textures处理链式结构 两个最重要的的地方: 最重要的一个类GPUImageOutput(所有的filter的父类,其他也有继承它的,如GPUImageUIEle ...
- 详解python之反射机制
一.前言 def f1(): print('f1') def f2(): print('f2') def f3(): print('f3') def f4(): print('f4') a = 1 t ...
- ios开发 oc 的类方法与对象方法
--------开始前先申明一下:小编为了让大家看出效果,在编码中命名方式会又些不规范. 首先我们先来了解一下什么是类方法与对象方法. 对象方法: 对象是由“-”开头.比如:-(void)Runner ...
- 波浪号和Hyphen扩展
Bash将波浪号作为路径扩展符 $echo ~ //扩展为当前用户主目录的全路径名/home/user $echo ~user //扩展为用户user的主目录/home/user $echo ~+ / ...
