【干货】一篇文章学会Gulp(Getting started with Gulp)
抛开Grunt,又有一个新的自动化构建系统成为新的领跑者。那就是Gulp。
Gulp是一种直观、自动化构建的工具。
为什么前端er会这么感兴趣Gulp?我相信大家都有个思想:要么不做事,要做事就要把事情做得最好!
Gulp就是帮你把前端的事情做好的一个工具!Gulp是基于Node和NPM,安装教程点这里。
什么是Gulp?
Gulp使用了node.js的流控制系统,使其(Gulp)构建更快,因为它不需要将临时文件/文件夹写入磁盘。
如果你想了解更多关于流控制系统——这不是必需的——这篇文章页是很值得推荐你们去看的。
Gulp允许你去指定你的源文件是哪些,然后用管道的方式传输你的源文件到一堆的插件中进行编译,最后得出你想要的结果,这比Grunt的设置每个插件的输入输出的繁琐操作简单多了。
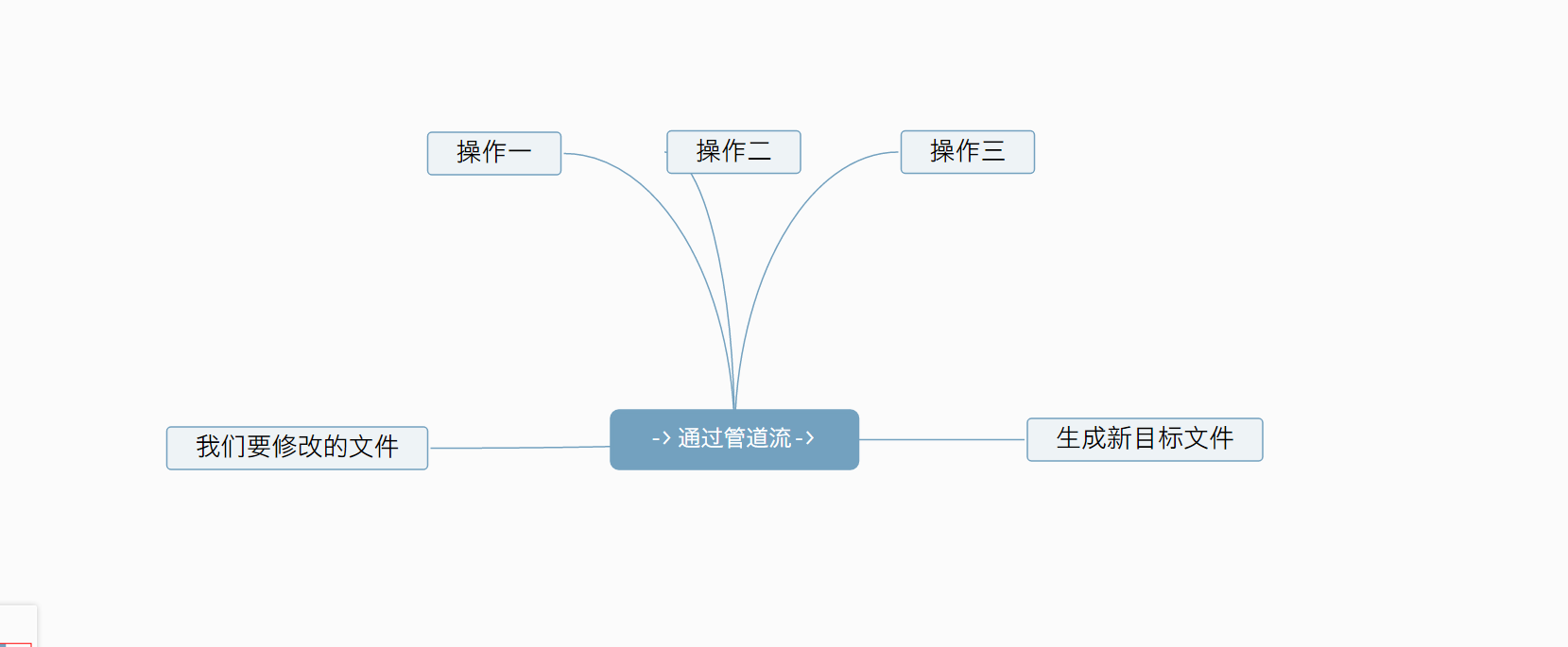
管道流操作:

我们要修改编译、合并或者压缩的文件都放在一起,然后通过管道流,管道流里面含有多种的插件,这些插件会按照你指定的操作顺序的方法进行对文件的操作,操作过后生成新的目标文件。
如出现下列错误:
Error: Cannot find module 'jshint/src/cli
我认为开发人员在最新版本中改变了gulp-jshint的结构导致了这个问题,解决问题的办法:
$ npm install --save-dev jshint gulp-jshint
举一个相同的例子对比一下Grunt和Gulp(Sass编译):
Grunt:
sass: {
dist: {
options: {
style: 'expanded'
},
files: {
'dist/assets/css/main.css': 'src/styles/main.scss',
}
}
},
autoprefixer: {
dist: {
options: {
browsers: [
'last 2 version', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4'
]
},
src: 'dist/assets/css/main.css',
dest: 'dist/assets/css/main.css'
}
},
grunt.registerTask('styles', ['sass', 'autoprefixer']);
Grunt需要单独配置每一个插件,为每个插件指定源文件和结果输出的路径。(贼麻烦好吗。)
例如:我们输入一个文件到Sass编译的插件里,然后保存输出。在这之后我们还要配置Autoprefixer来输入Sass的输出,然后输出另一个文件。让我们看一看同样的配置在Gulp下是怎么做的吧:
Gulp:
gulp.task('sass', function() {
return sass('src/styles/main.scss', { style: 'expanded' })
.pipe(autoprefixer('last 2 version', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4'))
.pipe(gulp.dest('dist/assets/css'))
});
在Gulp下我们只需要配置一个文件。这是由Sass插件修改的,传递给Autoprefixer插件修改,最后我们得到一个文件。这个过程加快的构建过程,因为我们不需要阅读和编写不必要的文件。
现在你已经基本了解Gulp了,现在来安装Gulp和开始创建一些例子吧!
安装Gulp:
在我们配置文件之前,我们需要全局安装gulp:
$ npm install gulp -g
在这里我们是要全局安装gulp,因为我们需要给权限到gulp的CLI上。安装完成后我们需要进入到我们的项目根目录下。
$ cd XXX
$ npm install gulp --save-dev
运行完这两条命令我们在package.json中的devDependencies看到了有gulp。
安装gulp插件:
我们将安装一些的插件来完成以下的任务:
- Sass编译(gulp-ruby-sass)
- 自动修复程序(gulp-autoprefixer)
- 压缩CSS(gulp-cssnano)
- JSHint代码规范(gulp-jshint)
- 合并文件,CSS或JS(gulp-concat)
- 压缩JS(gulp-uglify)
- 压缩图片(gulp-imagemin)
- 缓存处理(gulp-cache)
- 实时刷新(gulp-livereload)
- 文件修改通知(gulp-notify)
- 清理文件(del)
运行以下命令安装这些插件(建议用cnpm,插件太多):
$ npm install gulp-ruby-sass gulp-autoprefixer gulp-cssnano gulp-jshint gulp-concat gulp-uglify gulp-imagemin gulp-notify gulp-rename gulp-cache gulp-livereload del --save-dev
这条命令将会安装所有必须的插件和保存在package.json的devDependencies中。更多的插件在这里。
引入插件:
下一步,我们需要创建一个gulpfile.js文件和引入插件:
var gulp = require('gulp'),
sass = require('gulp-ruby-sass'),
cssnano = require('gulp-cssnano'),
autoprefixer = require('gulp-autoprefixer');
jshint = require('gulp-jshint'),
uglify = require('gulp-uglify'),
imagemin = require('gulp-imagemin'),
rename = require('gulp-rename'),
concat = require('gulp-concat'),
cache = require('gulp-cache'),
notify = require('gulp-notify'),
livereload = require('gulp-livereload'),
del = require('del');
Gulp插件与Grunt插件有一点不同——它们被设计成只可以做一件事和这件事一定要做到最好。
来个示例;Grunt的imagemin使用缓存,以避免压缩已经压缩的图像。对于gulp,这将用一个缓存插件来完成,它也可以用来缓存其他的东西。这为构建过程增加了额外的灵活性。
其实我们可以像Grunt一样使用自动加载所有已安装的插件,但为了这篇文章的目的,我们将坚持手动方法。
创建任务:
编译和压缩Sass:
首先,我们将配置Sass编译。我们将编译Sass作为扩展,通过自动修复程序运行它并将它保存到我们的目的地。然后我们会创建一个小型的:min版本,自动刷新页面并通知任务已经完成。是不是贼酷?
gulp.task('styles', function() {
return sass('src/styles/main.scss', { style: 'expanded' })
.pipe(autoprefixer('last 2 version'))
.pipe(gulp.dest('dist/assets/css'))
.pipe(rename({suffix: '.min'}))
.pipe(cssnano())
.pipe(gulp.dest('dist/assets/css'))
.pipe(notify({ message: 'styles任务完成' }));
});
在这里再做点解释再往前走。
gulp.task('styles', function() { ... )};
这个gulp.task是用来创建gulp任务的API。上面可以用 $ gulp styles 从终端运行。
return sass('src/styles/main.scss', { style: 'expanded' })
这是gulp-ruby-sass的API,我们定义源文件并传递任何选项。对于很多其他插件,你可以使用gulp.src的API来控制文件。比如:*.scss可以匹配所有以.scss为结尾的文件。通过返回流控制系统使他具有异步性,在我们收到通知之前,确保任务已经完成。
.pipe(autoprefixer('last 2 version'))
我们用.pipe()通过管道传输方式把源文件传输到插件上。通常各种插件的选项是在他们各自的GitHub页面上找到的。为了方便起见,我把它们连在一起了。管道是可链接的,因此您可以在流控制系统中添加尽可能多的插件。
.pipe(gulp.dest('dist/assets/css'));
gulp.dest的API为我们设定最终输出文件的位置。一个任务可以有多个目的地,一个可以输出扩展版本,另一个可以输出压缩版本。这在上面的styles任务中演示。
我建议去看看gulp的API文档,以更好地了解这些方法。英文文档其实看起来也没那么吓人!
代码规范+合并+压缩JavaScript:
通过以上解释我希望你们能掌握怎么使用gulp了,接下来我们把脚本任务设为规范+合并+压缩:
gulp.task('scripts', function() {
return gulp.src('src/scripts/**/*.js')
.pipe(jshint('.jshintrc'))
.pipe(jshint.reporter('default'))
.pipe(concat('main.js'))
.pipe(gulp.dest('dist/assets/js'))
.pipe(rename({suffix: '.min'}))
.pipe(uglify())
.pipe(gulp.dest('dist/assets/js'))
.pipe(notify({ message: 'Scripts任务完成' }));
});
在这里我们通过gulp.src的API把我们要修改的文件放到管道流中。详细流程见下图(如看不清鼠标右键->在新标签页中打开图片):

压缩图片:
gulp.task('images', function() {
return gulp.src('src/images/**/*')
.pipe(imagemin({ optimizationLevel: 3, progressive: true, interlaced: true }))
.pipe(gulp.dest('dist/assets/img'))
.pipe(notify({ message: 'Images任务完成' }));
});
这个任务会把images文件夹下的所有图片文件通过imagemin插件进行图片压缩。我们可以更进一步,利用缓存来保存在每次运行这个任务时已经压缩的图像。我们需要的是之前安装的gulp - cache插件。设置这个,我们需要去改变这一行的:
.pipe(imagemin({ optimizationLevel: 3, progressive: true, interlaced: true }))
改成
.pipe(cache(imagemin({ optimizationLevel: 5, progressive: true, interlaced: true })))
现在只有新的或改变的图像将被压缩。
清除文件:
在部署之前,清理目标文件夹并重新构建文件是一个好主意——以防任何已经从源文件中删除,并在目标文件夹中挂起(例子:空文件夹):
gulp.task('clean', function() {
return del(['dist/assets/css', 'dist/assets/js', 'dist/assets/img']);
});
在这里我们不需要使用gulp插件,因为我们可以在gulp中直接利用节点模块。我们使用返回来确保任务在退出前完成。
默认任务:
我们也可以创建一个默认任务,可以在命令行中直接 $ gulp 就可以使用,下面的例子就是运行我们已经创建好的三个任务:
gulp.task('default', function() {
gulp.start('styles', 'scripts', 'images');
});
注意在gulp . task中附加的数组。在这里,我们可以定义任务依赖项。在这个示例中,clean任务将在任务开始之前运行。在Gulp中,任务同时运行,没有顺序完成,所以我们需要确保在运行额外任务之前完成clean的任务。
监测任务:
为了查看我们的文件并在它们发生变化时执行必要的任务,我们首先需要创建一个新任务,然后使用gulp.watch的API监测文件:
gulp.task('watch', function() {
// Watch .scss files
gulp.watch('src/styles/**/*.scss', ['styles']);
// Watch .js files
gulp.watch('src/scripts/**/*.js', ['scripts']);
// Watch image files
gulp.watch('src/images/**/*', ['images']);
});
当我们运行 $ gulp task 的时候它就会自动监测这些文件。
实时刷新:
gulp也可以在游览器上监测文件变化实时刷新页面,不过在这里需要游览器安装插件。另外我会专门写个博客是专对于gulp的实时刷新:
gulp.task('watch', function() {
// Create LiveReload server
livereload.listen();
// Watch any files in dist/, reload on change
gulp.watch(['dist/**']).on('change', livereload.changed);
});
为了能让任务能执行,你要在游览器中安装LiveReload插件。
把所有任务集合在一起:
在这里我收集了我平时需要的所有gulp插件:GitHub地址
以上。
【干货】一篇文章学会Gulp(Getting started with Gulp)的更多相关文章
- 一篇文章学会Spring4.0
spring概述 spring 是一个开源框架. Spring 为简化企业级应用开发而生. 使用 Spring 可以使简单的 JavaBean 实现以前只有 EJB 才能实现的功能. Spring 是 ...
- 一篇文章学会springMVC(转)
说在前面 本文只是入门 为什么用springMVC?springMVC有什么有缺点?springMVC和Struts有什么区别?等等这些问题可以参考网路上资源,本文的重点是快速带入,让大家了解熟悉sp ...
- 一篇文章学会shell工具篇之sed
sed工具执行原理; 有关sed的参数及action的常见操作方法; 定址; 模式空间和保持空间; 使用标签 1.首先先来了解一下什么是sed? sed叫做流编辑器,在shell脚本和Makefile ...
- 一篇文章学会spark-streaming
版权申明:转载请注明出处.文章来源:bigdataer.net 1.什么是spark-streaming? 实际生产中会有许多应用到实时处理的场景,比如:实时监测页面点击,实时监测系统异常,实时监测来 ...
- 一篇文章学会Docker命令
目录 简介 镜像仓库 login pull push search 本地镜像管理 images rmi tag build history save load import 容器操作 ps inspe ...
- 一篇文章学会shell脚本
一.Shell传递参数 #!/bin/bash # 假设在脚本运行时写了三个参数 ..,,则 "(传递了三个参数). echo "-- \$* 演示 --" for i ...
- 一篇文章让Oracle程序猿学会MySql【未完待续】
一篇文章让Oracle DB学会MySql[未完待续] 随笔前言: 本篇文章是针对已经能够熟练使用Oracle数据库的DB所写的快速学会MySql,为什么敢这么说,是因为本人认为Oracle在功能性方 ...
- 一篇文章教你学会ASP.Net Core LINQ基本操作
一篇文章教你学会ASP.Net Core LINQ基本操作 为什么要使用LINQ LINQ中提供了很多集合的扩展方法,配合lambda能简化数据处理. 例如我们想要找出一个IEnumerable< ...
- 什么。你还没有搞懂Spring事务增强器 ,一篇文章让你彻底搞懂Spring事务,虽然很长但是干货满满
上一篇文章主要讲解了事务的Advisor是如何注册进Spring容器的,也讲解了Spring是如何将有配置事务的类配置上事务的,也讲解了Advisor,pointcut验证流程:但是还未提到的那个Ad ...
随机推荐
- 如何在linux如何安装nginx服务器
1.进入命令窗口: 2.进入nginx.org 网站 下载安装包nginx-1.8.0.tar.gz 3.进入下载的文件夹 4.加压下载的压缩包 tar -zxvf nginx-1.8.0.tar. ...
- drozer使用
1.启用adb 端口转发 adb forward tcp:314154 tcp:31415 2.启用drozer 3.链接drozer drozer console connect 4:如果没 ...
- CentOS7安装docker 启动不了解决篇
[root@test ~]# yum update [root@test ~]# yum install docker [root@test ~]# service docker start Redi ...
- CSS技巧和经验列表
如何清除图片下方出现几像素的空白间隙? img{display:block;} 如何让文本垂直对齐文本输入框? input{vertical-align:middle;} 如何使文本溢出边界显示为省略 ...
- request.getParameter()及解决数据库中文乱码问题——实习第七天
今天老师让我们自己做一个小项目,我开始着手于实现这个小项目.途中遇到过几个小问题,在此做个小记录, 相信后期还是会借鉴的. 1,从前台传入数据给后台传入数据,并没有传入成功: 输出的为Null. 当然 ...
- [leetcode-516-Longest Palindromic Subsequence]
Given a string s, find the longest palindromic subsequence's length in s. You may assume that the ma ...
- 2.vue 安装教程
安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了(傻瓜式安装). 安装完成之后,打开命令行工具,输入 node -v,如下图,如果 ...
- android app调试没问题,但打包签名的apk,运行时出现闪退怎么办?
在用Eclipse编写Android app时,有时调试时没有问题,但一经打包签名,运行就出现闪退,还报错说找不到某某类.一开始以为是混淆导致的,后来我没有混淆竟然也还是这个问题.无奈只得网上寻找解决 ...
- 第一章:pip 安装 和 卸载 django
1. 在dos命令行中输入 pip 如下命令进行安装: 安装最新的版本的 Django 命令如下: pip install django 安装 指定版本的 Django 命令如下: pip insta ...
- SQL数据库操作(CURD)
对数据仓库的操作(CURD): 新增: create database db_test; 新增的时候设置编码: create database da_test_1 character set utf ...
