weui 中的tabbar导航
最近做微信的服务号项目,用的jqweui作为主要的ui,但是对于用惯了ele ui的开发者来说,文档貌似有点不友好。真是很让人头疼!
所以结合着自己做的项目,随便写一点东西。
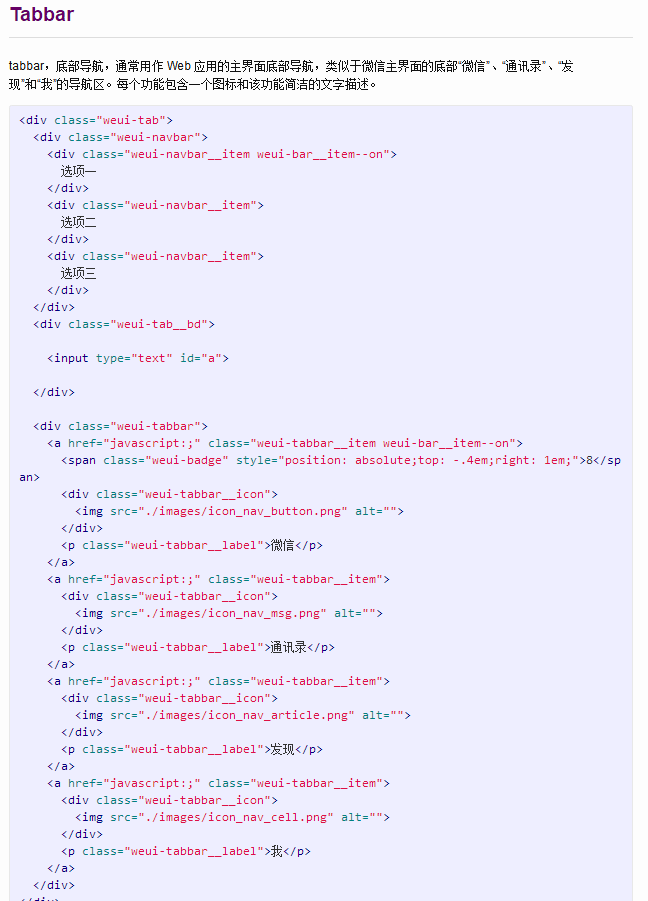
比如说,tabbar导航的切换。官网给说的对应的文档如下图:


从我个人角度而言,实在不能短时间能看出来具体的用法。
还是直接晒一下用法吧!
<div id="tab-home" class="weui-tabbar">
<a href="javascript:;" class="weui-tabbar__item weui-bar__item_on">
<div class="weui-tabbar__icon">
<i class="icon tabbar-icon-home"></i>
</div>
<p class="weui-tabbar__label">首页</p>
</a>
<a href="javascript:;" class="weui-tabbar__item">
<div class="weui-tabbar__icon">
<i class="icon tabbar-icon-order"></i>
</div>
<p class="weui-tabbar__label">订单</p>
</a>
<a href="javascript:;" class="weui-tabbar__item">
<div class="weui-tabbar__icon">
<i class="icon tabbar-icon-me"></i>
</div>
<p class="weui-tabbar__label">我的</p>
</a>
</div>
//像如下的这种用法其实可以直接写在官网的api里的,多的就不吐槽了。
weui.tab('#tab-home', {
defaultIndex: 0,
onChange: (index) => {
if(index === 0) {//jump是封装好的更改location的值,就是一个跳转函数。
jump('//html/index.html');
} else if(index === 1) {
jump('//html/order/order-index.html');
} else if(index === 2) {
jump('//html/member/me-index.html');
}
}
});
可以从weui.js里看到tab函数,其实就是一个封装好的选项卡切换函数。
function tab(selector) {
var options = arguments.length > 1 && arguments[1] !== undefined ? arguments[1] : {};
var $eles = (0, _util2.default)(selector);
options = _util2.default.extend({
defaultIndex: 0,
onChange: _util2.default.noop
}, options);
$eles.forEach(function (ele) {
var $tab = (0, _util2.default)(ele);
var $tabItems = $tab.find('.weui-navbar__item, .weui-tabbar__item');
var $tabContents = $tab.find('.weui-tab__content');
$tabItems.eq(options.defaultIndex).addClass('weui-bar__item_on');
$tabContents.eq(options.defaultIndex).show();
$tabItems.on('click', function () {
var $this = (0, _util2.default)(this),
index = $this.index();
$tabItems.removeClass('weui-bar__item_on');
$this.addClass('weui-bar__item_on');
$tabContents.hide();
$tabContents.eq(index).show();
options.onChange.call(this, index);
});
});
return this;
} /*
weui 中的tabbar导航的更多相关文章
- jqweui 中的tabbar导航
最近做微信的服务号项目,用的jqweui作为主要的ui,但是对于用惯了ele ui的开发者来说,文档貌似有点不友好.真是很让人头疼! 所以结合着自己做的项目,随便写一点东西. 比如说,tabbar导航 ...
- 微信小程序------导航栏样式、tabBar导航栏
一:导航栏样式设置 小程序的导航栏样式在app.json中定义. 这里设置导航,背景黑色,文字白色,文字内容测试小程序 app.json内容: { "pages":[ " ...
- 微信小程序入门四: 导航栏样式、tabBar导航栏
实例内容 导航栏样式设置 tabBar导航栏 实例一:导航栏样式设置 小程序的导航栏样式在app.json中定义. 这里设置导航,背景黑色,文字白色,文字内容测试小程序 app.json内容: { & ...
- 18. vue-router案例-tabBar导航
目标: 做一个导航tabbar 一. 分析 我们的目标是做一个导航tabbar, 要求 这个导航不仅可以在一个页面使用, 可以在多个页面通用 每个页面的样式可能不一样 每个页面的图标, 文字可能不一样 ...
- php 从2维数组组合为四维数组分析(项目中前台侧边栏导航三级分类显示)
foreach函数(循环函数)内嵌套循环函数时,当内层完全循环完后,才会向上一级循环 数组要注意问题 array_merge----合并一个或多个数组 将一个或多个数组的单元合并起来,一个数组中的值附 ...
- taro中自定义tabbar实现中间图标凸出效果
遇到的一个需求是在tabbar上有一个凸起的小图标, 但是微信自带的tabbar是没有这个效果的, 无奈,只能使用自定义tabbar,查找了多方文档后发现大多是原生小程序实现, 关于taro文档的少之 ...
- 32.怎样在Swift中实现TabBar和导航视图结合的项目?
导航栏和TabBar结合的项目,在我们平常开发中会经常看到,下面我们通过自定义的TabBar来实现一个导航和TabBar结合的Demo. 1.自定义TabBar import UIKit class ...
- OS开发(2):自定义tabbar | 导航条 | 突显中间按钮
tabbar是放在APP底部的控件,也叫navigationbar或导航条.常见的APP都使用tabbar来进行功能分类的管理,比如微信.QQ等等. 需求是这样的,需要一个特殊一点的tabbar,要求 ...
- Flutter - TabBar导航栏切换后,状态丢失
上一篇讲到了 Flutter - BottomNavigationBar底部导航栏切换后,状态丢失 里面提到了TabBar,这儿专门再写一下吧,具体怎么操作,来不让TabBar的状态丢失.毕竟大家99 ...
随机推荐
- [UWP]了解模板化控件(7):支持Command
以我的经验来说,要让TemplatedControl支持Command的需求不会很多,大部分情况用附加属性解决这个需求会更便利些,譬如UWPCommunityToolkit的HyperlinkExte ...
- 【java提高】---ArrayList源码
ArrayList源码 一.定义 public class ArrayList<E> extends AbstractList<E> implements List<E& ...
- 【python】局部变量和全局变量
- Swift 开源项目练习应用
小的View.动画实现练习 拥有着苹果先天生态优势的Swift自发布以来,各种优秀的开源项目便层出不穷.本文作者站在个人的角度,将2014年Swift开源项目做了一个甄别.筛选,从工具.存储.网络.界 ...
- 用LinkedList集合演示栈和队列的操作
在数据结构中,栈和队列是两种重要的线性数据结构.它们的主要不同在于:栈中存储的元素,是先进后出:队列中存储的元素是先进先出.我们接下来通过LinkedList集合来演示栈和队列的操作. import ...
- JS画几何图形之二【圆】
半径为r的圆上的点p(x,y)与圆心O(x0,y0)的关系: x = x0+rcosA; y = y0+rsinA ,A为弧度 样例:http://www.zhaojz.com.cn/demo/dr ...
- 如何严格设置php中session过期时间
如何严格限制session在30分钟后过期! 1.设置客户端cookie的lifetime为30分钟: 2.设置session的最大存活周期也为30分钟: 3.为每个session值加入时间戳,然后在 ...
- Docker(十二):Docker集群管理之Compose
1.Compose安装 curl -L https://github.com/docker/compose/releases/download/1.1.0/docker-compose-`uname ...
- 5.前端基于react,后端基于.net core2.0的开发之路(5) 配置node层,session设置、获取,请求拦截
1.总结一下 今年,2月份从深圳来到广州,工作到现在,回头看,完成的项目4-5个,公司基本没有懂技术的领导,所以在技术选型上,我们非常的自由,所以内心一直都不满足现状,加上一起工作的小伙伴给力(哈哈哈 ...
- LVS-DR集群搭建
安装LVS 下载源码包,安装时需要根据自己的内核,下载 ipvsadm-1.26.tar.gz的源码包,在进行编译安装以后,我们需要检查必需包是否安装: 1.对内核文件做链接 # uname -r 2 ...
